Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Die Heidekriger (WaCa) mit Punktesystemvon Rama So 21 Apr 2024 - 20:44
» Forum löschen, Probleme mit Gründeraccount
von Skouliki Di 9 Apr 2024 - 14:03
» [AwsomeBB] LogIn Farbe Weiß auf weiß
von Skouliki Sa 30 März 2024 - 21:14
» kann man noch Blogs hier erstellen?
von Joost Mi 27 März 2024 - 18:40
» Einstellen der Profilfelder funktioniert nicht
von Skouliki Di 26 März 2024 - 12:54
» Gründer-E-Mail-Adresse ändern
von Skouliki Mo 25 März 2024 - 13:48
» PN's werden nicht mehr rot eingefärbt
von Skouliki Fr 22 März 2024 - 7:44
» Missbrauchsmeldung "Sexueller Inhalt" war (wieder) Werbung/Spam/Scam
von Skouliki Do 21 März 2024 - 9:03
» [phpBB3] Suchfunktion ohne Funktion
von Skouliki Mi 20 März 2024 - 8:41
» Neuer User kann sich anmelden.
von Skouliki Mi 20 März 2024 - 8:38
» Zugangsdaten vergessen/verloren
von Joost Sa 16 März 2024 - 21:07
» Schwierigkeiten mit BBCode
von Skouliki Fr 15 März 2024 - 11:51
» Entdeckt die neue Option Servimg Premium
von Joost Mi 6 März 2024 - 19:50
» Neues YAMAHA XT660-Forum
von gnadenlos Fr 1 März 2024 - 7:33
» Forum nur noch für Eingeloggte sichtbar?
von Skouliki Di 27 Feb 2024 - 7:53
» [phpBB3] Eine Frage zum Forum selbst.
von Skouliki Di 27 Feb 2024 - 7:52
» Beiträge verschwinden
von Skouliki Do 22 Feb 2024 - 7:47
» [Tutorial - alle Versionen] (De)aktiviert die Anzeige von Signaturen aus Eurem Profil
von Eto Do 15 Feb 2024 - 22:17
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von maddo in [AwsomeBB] LogIn Farbe Weiß auf weiß ( 1 )
Bild auf der linken Seite?!
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1 • Teilen
 Bild auf der linken Seite?!
Bild auf der linken Seite?!
Hallo, ich würde gerne ein Bild, seitlich im Forum anbringen doch weiß nicht genau wie!
Zurzeit habe ich dort meinen Chat, den ich dank der Anleitung aus Lexi Help dort angebracht habe.
Ich möchte dort jetzt aber nur noch ein Bild haben und wenn ich das hier verwende, klappt es nicht so wie ich es mir vorstelle:
Liebe Grüße
Ishiki
Zurzeit habe ich dort meinen Chat, den ich dank der Anleitung aus Lexi Help dort angebracht habe.
Ich möchte dort jetzt aber nur noch ein Bild haben und wenn ich das hier verwende, klappt es nicht so wie ich es mir vorstelle:
- Code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html><head><title>background-position</title>
<style type="text/css">
#Logo {
background-image:url(background6.gif); background-repeat:no-repeat;
background-position:30px 20px;
}
</style>
</head><body>
<div id="Logo">
<img src="URL vom Bild" width="102" height="495"
alt="Ein transparentes Bild über dem Hintergrundbild">
</div>
</body></html>
Liebe Grüße
Ishiki

Ishiki- Geselle

-
 Beiträge : 70
Beiträge : 70
Anmeldedatum : 15.09.10


 Re: Bild auf der linken Seite?!
Re: Bild auf der linken Seite?!
Hallo Ishiki,
wie genau meinst du das? Willst du zu dem Bild des Chats noch ein Bild dort links haben oder das Bild des Chats wegnehmen und ein anderes Bild dort hinsetzen, als ich verstehe das leider nicht so genau. Sorry. ^^
LG
wie genau meinst du das? Willst du zu dem Bild des Chats noch ein Bild dort links haben oder das Bild des Chats wegnehmen und ein anderes Bild dort hinsetzen, als ich verstehe das leider nicht so genau. Sorry. ^^
LG

Gast- Gast
 Re: Bild auf der linken Seite?!
Re: Bild auf der linken Seite?!
Also der Chat soll dort weg, ich mache ihn wieder so, wie er normaler weise ist.
Ich will nur noch ein einfaches Bild auf der linken Seite haben. Also ohne Funktion, einfach nur zum anschauen.
Wen ich den Code von dort oben verwende, bekomme ich zwar das Bild nach links, aber es befindet sich dann eine riesige freie Lücke bevor dann irgendwann das normale Forum anfängt.
Ich wollte das eigentlich wie mit der Anzeige vom Chat machen. Also auf der linken Seite, und das Forum gleich rechts daneben. Am besten stelle ich ein Bild ein, wie ich es momentan hinbekomme und wie ich es eigentlich haben möchte.
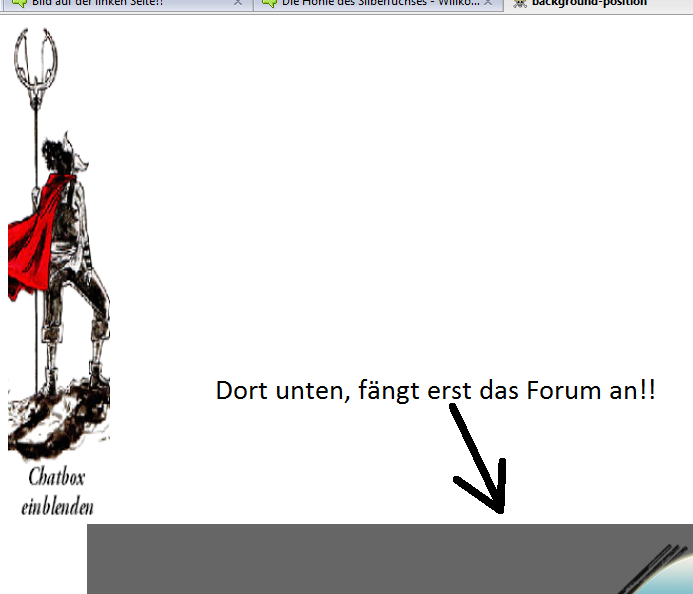
Hier ist es Falsch:
So sollte es eigentlich sein:
Ich will nur noch ein einfaches Bild auf der linken Seite haben. Also ohne Funktion, einfach nur zum anschauen.
Wen ich den Code von dort oben verwende, bekomme ich zwar das Bild nach links, aber es befindet sich dann eine riesige freie Lücke bevor dann irgendwann das normale Forum anfängt.
Ich wollte das eigentlich wie mit der Anzeige vom Chat machen. Also auf der linken Seite, und das Forum gleich rechts daneben. Am besten stelle ich ein Bild ein, wie ich es momentan hinbekomme und wie ich es eigentlich haben möchte.
Hier ist es Falsch:
- Spoiler:

So sollte es eigentlich sein:
- Spoiler:


Ishiki- Geselle

-
 Beiträge : 70
Beiträge : 70
Anmeldedatum : 15.09.10


 Re: Bild auf der linken Seite?!
Re: Bild auf der linken Seite?!
Ein Tipp:
Diese Suche zeigt dir Themen auf in denen es um genau das geht, was du suchst.
Diese Suche zeigt dir Themen auf in denen es um genau das geht, was du suchst.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Bild auf der linken Seite?!
Re: Bild auf der linken Seite?!
Ich habe mir das mal angesehen und das ist nicht wirklich das was ich suche. Mir geht es nicht um eine Chatbox an der Seite im Forum. Die habe ich schon und habe keine Probleme damit.
Ich habe einfach nur das Bild der Chatbox benutzt um zu demonstrieren, wie es später einmal aussehen soll. Ich hätte auch ein anders Bild nehmen können.
Bei den Suchergebnissen die du mir verlinkt hast, ist leider nicht das richtige dabei.
Beim ersten geht es um eine Moderatoren Ecke. Beim zweiten um die Chatbox. Bei dritten eigentlich das gleiche wie beim ersten und bei den Anderen geht es um Werbefenster.
Ich weiß, es ist nicht so einfach, doch ich weiß nicht, wie ich es noch erklären könnte.
Ich möchte doch einfach nur ein ganz normales Bild auf die linke Seite setzen. Das soll einfach nur hübsch aussehen ohne Funktion sein.
Ich habe einfach nur das Bild der Chatbox benutzt um zu demonstrieren, wie es später einmal aussehen soll. Ich hätte auch ein anders Bild nehmen können.
Bei den Suchergebnissen die du mir verlinkt hast, ist leider nicht das richtige dabei.
Beim ersten geht es um eine Moderatoren Ecke. Beim zweiten um die Chatbox. Bei dritten eigentlich das gleiche wie beim ersten und bei den Anderen geht es um Werbefenster.
Ich weiß, es ist nicht so einfach, doch ich weiß nicht, wie ich es noch erklären könnte.
Ich möchte doch einfach nur ein ganz normales Bild auf die linke Seite setzen. Das soll einfach nur hübsch aussehen ohne Funktion sein.

Ishiki- Geselle

-
 Beiträge : 70
Beiträge : 70
Anmeldedatum : 15.09.10


 Re: Bild auf der linken Seite?!
Re: Bild auf der linken Seite?!
Schau mal bitte auf dieses Forum:
http://harzfuchstest.forumieren.com/
Dort siehst du oben rechts eine Grafik mit Team Gesucht drauf.
Ist es das was du meinst?
Diese Grafik kann auch an jede andere Stelle gesetzt werden.
Was dann noch offen ist:
Möchtest du das auf jeder Seite im Forum angezeigt bekommen oder nur auf dem Index? Und sollen das alle User sehen oder nur die Angemeldeten?
Es können auch verschiedenen Grafiken für Gäste und für Member sein...
http://harzfuchstest.forumieren.com/
Dort siehst du oben rechts eine Grafik mit Team Gesucht drauf.
Ist es das was du meinst?
Diese Grafik kann auch an jede andere Stelle gesetzt werden.
Was dann noch offen ist:
Möchtest du das auf jeder Seite im Forum angezeigt bekommen oder nur auf dem Index? Und sollen das alle User sehen oder nur die Angemeldeten?
Es können auch verschiedenen Grafiken für Gäste und für Member sein...

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Bild auf der linken Seite?!
Re: Bild auf der linken Seite?!
Ja, so etwas habe ich mir in etwa vorgestellt, nur ohne Link. Einfach nur ein ganz normales Bild.
Es sollte auf jeder Seite das Forums zusehen sein, sowohl für Gäste als auch für User. Ich hätte es aber gerne Statisch also es sollte immer zusehen sein und nicht wenn ich nach unten crawle verschwinden.
Es soll später einmal mein Logo fürs Forum ersetzten. Sprich das Logo soll nicht mehr oben sondern an der Seite sein.
Es sollte auf jeder Seite das Forums zusehen sein, sowohl für Gäste als auch für User. Ich hätte es aber gerne Statisch also es sollte immer zusehen sein und nicht wenn ich nach unten crawle verschwinden.
Es soll später einmal mein Logo fürs Forum ersetzten. Sprich das Logo soll nicht mehr oben sondern an der Seite sein.

Ishiki- Geselle

-
 Beiträge : 70
Beiträge : 70
Anmeldedatum : 15.09.10


 Re: Bild auf der linken Seite?!
Re: Bild auf der linken Seite?!
O.K. dann sage ich dir nun, wie du das machst.
Du öffnest das Template:
overall_footer
mit einem Klick zum Bearbeiten auf das
Am Ende vor die Zeilen:
</body>
</html>
Setzt du nun diesen Code ein:
position: absolute; = sagt, das das Bild fest auf der Seite an einer bestimmten Stelle stehen bleibt. Weitere Erklärungen dazu sind hier zu finden.
top: 250px; = Die Position vom Oberen Bildrand bis zur Grafik
left: 0px = der Abstand der Grafik vom linken Bildrand
Wenn du das eingesetzt hast, dann bitte auf Absenden klicken. Im nächsten Bildschirm musst du diese Änderung noch mit einem Klick auf das hinter dem Template veröffentlichen.
hinter dem Template veröffentlichen.
Du öffnest das Template:
overall_footer
mit einem Klick zum Bearbeiten auf das

Am Ende vor die Zeilen:
</body>
</html>
Setzt du nun diesen Code ein:
- Code:
<div style="position: absolute; top: 250px; left: 0px; z-index: 0;">
<img src="Adresse_zu_deinem_Bild.jpg"></div>
position: absolute; = sagt, das das Bild fest auf der Seite an einer bestimmten Stelle stehen bleibt. Weitere Erklärungen dazu sind hier zu finden.
top: 250px; = Die Position vom Oberen Bildrand bis zur Grafik
left: 0px = der Abstand der Grafik vom linken Bildrand
Wenn du das eingesetzt hast, dann bitte auf Absenden klicken. Im nächsten Bildschirm musst du diese Änderung noch mit einem Klick auf das
 hinter dem Template veröffentlichen.
hinter dem Template veröffentlichen.
#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Bild auf der linken Seite?!
Re: Bild auf der linken Seite?!
Ah ok, hat geklappt! So habe ich mir das vorgestellt.
DANKE!!!!
Ich habe da noch eine andere Frage, ist es auch möglich das Bild was nun auf der linken Seite ist beim jeden aktualisieren der Webseite ändern zu lassen? Ich habe nämlich drei Bilder die ich alles sehr schön finde und am liebsten würde ich sie alle verwenden. ^-^
DANKE!!!!
Ich habe da noch eine andere Frage, ist es auch möglich das Bild was nun auf der linken Seite ist beim jeden aktualisieren der Webseite ändern zu lassen? Ich habe nämlich drei Bilder die ich alles sehr schön finde und am liebsten würde ich sie alle verwenden. ^-^

Ishiki- Geselle

-
 Beiträge : 70
Beiträge : 70
Anmeldedatum : 15.09.10


 Re: Bild auf der linken Seite?!
Re: Bild auf der linken Seite?!
Möglich ist das schon. Du müsstest das dann mit dem Script für den Bannerwechsel kombinieren.
Die Anleitung zum erstellen des Scriptes findest du hier und das Script musst du dann dort einsetzen, wo nun das Bild ist
Weißt du wie ich das meine?
Die Anleitung zum erstellen des Scriptes findest du hier und das Script musst du dann dort einsetzen, wo nun das Bild ist
Weißt du wie ich das meine?

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Bild auf der linken Seite?!
Re: Bild auf der linken Seite?!
Hmm…
Ich also zum Teil habe ich es verstanden.
Das: numero = Math.round(aleatorio * 5); gibt die Stückzahl der Bilder an.
Ich müsste also aus der 5 einer 2 machen weil ich drei Bilder habe und die übrigen löschen. Jedoch steht unten: document.write('<a href="Url deines Forums" target="_self" ><img src="' + imagen + '" border=0 style="width: 720px; height: 90px"></a>'); das müsste ich dann irgendwie mit den Code von oben ersetzen…
Die Frage ist nur wie?
Reicht es wenn ich das letze einfach lösche und das ergänze <div style="position: fixed; top: 0px; left: 0px; z-index: 0;"> oder braucht es noch einen Befehl?
Ich also zum Teil habe ich es verstanden.
Das: numero = Math.round(aleatorio * 5); gibt die Stückzahl der Bilder an.
Ich müsste also aus der 5 einer 2 machen weil ich drei Bilder habe und die übrigen löschen. Jedoch steht unten: document.write('<a href="Url deines Forums" target="_self" ><img src="' + imagen + '" border=0 style="width: 720px; height: 90px"></a>'); das müsste ich dann irgendwie mit den Code von oben ersetzen…
Die Frage ist nur wie?
Reicht es wenn ich das letze einfach lösche und das ergänze <div style="position: fixed; top: 0px; left: 0px; z-index: 0;"> oder braucht es noch einen Befehl?

Ishiki- Geselle

-
 Beiträge : 70
Beiträge : 70
Anmeldedatum : 15.09.10


 Re: Bild auf der linken Seite?!
Re: Bild auf der linken Seite?!
Da fragst du eine Gute Frage. so ist mir das noch nicht aufgefallen.
Ich denke (aber keine Gewehr), das du den Teil:
Ich habe das so nicht getestet, aber das sollte Funktionieren.
Und einsetzen solltest du das Script an stelle des Bildlinks dann im Template oben.
Dazu musst du das Script mit diesem Befehl aufrufen:
Ich denke (aber keine Gewehr), das du den Teil:
- Code:
document.write('<a href="Url deines Forums" target="_self" ><img src="' + imagen + '" border=0 style="width: 720px; height: 90px"></a>');
- Code:
document.write('<img src="' + imagen + '" border=0 style="width: 720px; height: 90px"></a>');
Ich habe das so nicht getestet, aber das sollte Funktionieren.
Und einsetzen solltest du das Script an stelle des Bildlinks dann im Template oben.
Dazu musst du das Script mit diesem Befehl aufrufen:
- Code:
<script type="text/javascript" src="Adresse_deiner_Scriptseite">
</script>

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Bild auf der linken Seite?!
Re: Bild auf der linken Seite?!
Ok, das habe ich jetzt noch nicht verstanden. ^-^
Wie sollte der Code den insgesamt aussehen?
Wie sollte der Code den insgesamt aussehen?

Ishiki- Geselle

-
 Beiträge : 70
Beiträge : 70
Anmeldedatum : 15.09.10


 Re: Bild auf der linken Seite?!
Re: Bild auf der linken Seite?!
Wie ich schon sagte, habe ich das noch nicht probiert.
Aber wenn du beide Tipps kombinierst, dann solltest du auf die Lösung kommen.
Leider kann ich dir im Moment nicht weiter helfen, weil ich gerade nicht an meinem Rechner bin, aber ich denke das du selber darauf kommen solltest, was ich versucht habe oben zu erklären.
Aber wenn du beide Tipps kombinierst, dann solltest du auf die Lösung kommen.
Leider kann ich dir im Moment nicht weiter helfen, weil ich gerade nicht an meinem Rechner bin, aber ich denke das du selber darauf kommen solltest, was ich versucht habe oben zu erklären.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Bild auf der linken Seite?!
Re: Bild auf der linken Seite?!
Ich wollte noch einmal Bescheid geben, dass von Oben nicht funktioniert, wenn man es einfach so tauscht!
Habe es aber so geschafft! ^-^
Templates>Allgemeines>Overall footer
Habe es aber so geschafft! ^-^
- Code:
while(true){
aleatorio = Math.random();
numero = Math.round(aleatorio * 5);
if (numero == 0){
imagen = "URL zum 1ten Bild";
break;}
if (numero == 1){
imagen = "URL zum 2ten Bild";
break;}
if (numero == 2){
imagen = "URL zum 3ten Bild";
break;}
if (numero == 3){
imagen = "URL zum 4ten Bild";
break;}
if (numero == 4){
imagen = "URL zum 5ten Bild";
break;}
if (numero == 5){
imagen = "URL zum 6ten Bild";
break;}
}
document.write('<a href="Url deines Forums" target="_self" ><img src="' + imagen + '" border=0 style="width: 720px; height: 90px"></a>');
Templates>Allgemeines>Overall footer
- Code:
<div style="position: fixed; top: 0px; left: 0px; z-index: 0;">
<script src=__________></script>

Ishiki- Geselle

-
 Beiträge : 70
Beiträge : 70
Anmeldedatum : 15.09.10


 Re: Bild auf der linken Seite?!
Re: Bild auf der linken Seite?!
Aber genau das habe ich gemeint. Schön das du es hinbekommen hast.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Ähnliche Themen
Ähnliche Themen» [phpBB 3] Bild in HTML seite einstellen?
» Portal zeigt auf der linken Seite die Spalte nicht an (Gallerie usw.)
» Bild auf der start seite
» bild des beitragsverfassers auf die linke seite zurück
» Bild in einer Html Seite einfügen?
» Portal zeigt auf der linken Seite die Spalte nicht an (Gallerie usw.)
» Bild auf der start seite
» bild des beitragsverfassers auf die linke seite zurück
» Bild in einer Html Seite einfügen?
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Ishiki Fr 15 Okt 2010 - 13:37
von Ishiki Fr 15 Okt 2010 - 13:37

