Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Profil in beiträgen nur im blog deaktivieren.von derforumde Gestern um 16:54
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
» [phpBB2] Admin Passwort nicht korrekt
von Joost Do 26 Sep 2024 - 19:20
» Grid-Layout für alle Forumversionen verfügbar
von Joost Mi 18 Sep 2024 - 16:54
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur ( 2 )
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen.
( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
CSS - HTML Seite
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1 • Teilen
 CSS - HTML Seite
CSS - HTML Seite
Hallo,
ich erstelle für meinen Freund eine Unterseite in meinem Forum...
Mit reinem HTML
http://people-point.forumieren.com/h1-13-18-_1
und ich kann kein CSS einfügen! Was mache ich falsch? Ich will einen Rahmen um das ganze machen , hab den CSS teil auch schon im <Head> teil eingesetzt, aber es geht einfach ned!
Wie kann ich da einen Rahmen einsetzten
ich erstelle für meinen Freund eine Unterseite in meinem Forum...
Mit reinem HTML
http://people-point.forumieren.com/h1-13-18-_1
und ich kann kein CSS einfügen! Was mache ich falsch? Ich will einen Rahmen um das ganze machen , hab den CSS teil auch schon im <Head> teil eingesetzt, aber es geht einfach ned!
Wie kann ich da einen Rahmen einsetzten
Zuletzt von ID-Club am So 27 Jan 2013 - 18:14 bearbeitet; insgesamt 1-mal bearbeitet

ID-Club- Meister

-
 Beiträge : 290
Beiträge : 290
Anmeldedatum : 08.10.12


 Re: CSS - HTML Seite
Re: CSS - HTML Seite
Kannst eimal den Head Bereich hier Posten?

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: CSS - HTML Seite
Re: CSS - HTML Seite
Der Gundaufbau (<html>....) geht beim Wechsel der Editoren verloren...
Code der Hauptseite:
Code der Hauptseite:
- Code:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<div style="text-align: center;">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/der-ch10.jpg">
<br><br>
<a href="http://people-point.forumieren.com/h1-13-18-_1">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/starts10.jpg">
</a>
<a href="http://people-point.forumieren.com/h3-operatoren">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/operat10.jpg">
</a>
<a href="http://hopleitfaden.hackerxp.bplaced.de/">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/hilfe_10.jpg">
</a>
<a href="http://people-point.forumieren.com/h4-chatbox-13-18">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/zum_ch10.jpg">
</a> <a href="http://people-point.forumieren.com/h6-regeln-13-18">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/regeln10.jpg"></a>
<a href="http://people-point.forumieren.com/h7-support-13-18">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/suppor10.jpg">
</a>
<a href="http://people-point.forumieren.com/">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/people12.jpg">
</a><br>
</div>
<div style="text-align: center;">
<span style="color: Red;">
<span style="font-size: medium;">
<strong>
<br><br>Herzlich Willkommen auf der Homepage von der Gruppe von SPiN !
</strong>
</span>
</span>
<br><br>
<div style="text-align: left;">
<span style="color: Red;">
<span style="font-size: medium;">
<strong>
</strong>
</span>
</span>
</div>
</div>
<p style="text-align: left;">
</p>
<p style="text-align: left;">
<strong>
<br>
</strong>
</p>
<p class="info">
</p>
<p style="text-align: center;">
<span style="font-weight: bold;">
<em>Hier findest du jede Menge Informationen & Aktuelles rund um den Raum 13-18 auf Spin.de
</em>
</span>
<span style="color: rgb(0, 0, 238);">
<span style="text-decoration: underline;">
<span style="color: rgb(0, 0, 0);">
<span style="font-style: italic;">
</span>
</span>
</span>
</span>
</p>
<p style="text-align: center;">Ich und das Gruppen-Team wünschen dir viel Spaß auf unserer Homepage</p>
<p style="text-align: center;">
<br>
</p>
<div style="text-align: center;">Bitte halte dich an die Regeln, denn uns Operatoren macht es keinen Spaß , dich aus dem Chatraum zu kicken oder zu verbannen!<br>
</div>
<p style="text-align: center;">
<span style="font-style: italic;">
<br>
</span>
</p>
<p style="text-align: center;">
<br>
</p>
<p style="text-align: center;">
<br>
</p>
<p style="text-align: left;">
<br>
</p>
<p style="text-align: center;">
<span style="font-weight: bold;">People-Point</span>
</p>
<p style="text-align: center;">People-Point ist eine junge und kleine Forencommunity. Krypto-Freak [ Forennickname: Admin ] und Gründer des Forums "
<span style="font-weight: bold;">
<a href="http://people-point.forumieren.com/">People-Point</a></span>" hat diese Homepage zur Verfügung gestellt und programmiert.</p>
<p style="text-align: center;"><br></p><br><center><a id="408470" href="http://www.gratis-besucherzaehler.de">Besucherzähler In Homepage</a><script type="text/javascript" language="JavaScript" src="http://www.gratis-besucherzaehler.com/counter_js.php?account=408470&style=3"></script></center>
<p></p><p style="text-align: center;"><br></p><br><br><div style="text-align: center;">(c) by <a href="http://people-point.forumieren.com">People-Point</a> <span style="color: Gray;"><span style="font-size: x-small;">(Hosting by <a href="http://forumieren.com">forumieren.de</a>)</span></span><br></div><br><br><br><br><br><span style="color: rgb(0, 0, 238);"><span style="text-decoration: underline;"><br></span></span><a href="http://people-point.forumieren.com"><span style="color: rgb(0, 0, 238);"><span style="text-decoration: underline;"></span></span></a><p></p>

ID-Club- Meister

-
 Beiträge : 290
Beiträge : 290
Anmeldedatum : 08.10.12


 Re: CSS - HTML Seite
Re: CSS - HTML Seite
Und wo sind da deine CSS Einträge?
Auch hast du um die ganze Seite weder eine Tabelle, die man mit einem Rahmen versehen kann, noch einen Container erstellt.
Und wie soll ich das verstehen:
Auch hast du um die ganze Seite weder eine Tabelle, die man mit einem Rahmen versehen kann, noch einen Container erstellt.
Und wie soll ich das verstehen:
Was meinst du damit?Der Gundaufbau (<html>....) geht beim Wechsel der Editoren verloren...

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: CSS - HTML Seite
Re: CSS - HTML Seite
Ich möchte da nen Rahmmen einfügen, indem da der ganze Inhalt ist.
Den CSS code hab ich dann immer in den Head-Bereich getan, es zeigte mir aber nichts an...
FRAGE:
-Wo muss ich den CSS code genau einfügen
-Welchen Code muss ich benutzen dass der Inhalt umrahmt ist?
Es gehen manche Teile bein Text/HTML Editor verloren wenn ich zwischen denen wechsle
Den CSS code hab ich dann immer in den Head-Bereich getan, es zeigte mir aber nichts an...
FRAGE:
-Wo muss ich den CSS code genau einfügen
-Welchen Code muss ich benutzen dass der Inhalt umrahmt ist?
Es gehen manche Teile bein Text/HTML Editor verloren wenn ich zwischen denen wechsle

ID-Club- Meister

-
 Beiträge : 290
Beiträge : 290
Anmeldedatum : 08.10.12


 Re: CSS - HTML Seite
Re: CSS - HTML Seite
Als erstes mal ist der Editor für solche Komplexen Seiten nicht unbedingt von Vorteil.
Am besten wirst du die Seite ersteinmal in einem Externen HTML Editor entwerfen.
Um nun deiner Seite CSS Regeln zuzuweisen gibt es nun mehere Möglichkeiten.
1. Du Schreibst dein CSS direkt in den Head Bereich der Seite rein.
Das solle dann so aussehen:
2. Du setzt die CSS Datei deines Forms ein. Das sieht dann so aus:
Wobei hier der Link: href="/19-ltr.css" deine Aktuelle CSS Datei im Forum entsprechen muss.
In deiner Seite hast du Verschieden Div Container gesetzt, die du allerdings mit Attributen wie z.B. Center oder Schriftgrößen ersehen hast.
Wenn du Hier mit CSS Arbeiten willst, dann weißt du den DIV Containern eine "Class" zu, die du dann im oberen CSS Teil ansprechen kannst.
Du hast z.B. in deiner Seite eine P Class definiert:
<p class="info">
Dieser ist aber kein CSS Eintrag zugeordnet.
Ganz Wichtig, ist das du auch den Body einstellst. Diesem könntest du dann auch einen Rahmen zuweisen.
Am besten wirst du die Seite ersteinmal in einem Externen HTML Editor entwerfen.
Um nun deiner Seite CSS Regeln zuzuweisen gibt es nun mehere Möglichkeiten.
1. Du Schreibst dein CSS direkt in den Head Bereich der Seite rein.
Das solle dann so aussehen:
- Code:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
Hier werden die CSS einträge eingesetzt!
</style>
</head>
<body>
Hier der Inhalt der Seite!
</body>
</html>
2. Du setzt die CSS Datei deines Forms ein. Das sieht dann so aus:
- Code:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link type="text/css" href="/19-ltr.css" rel="stylesheet">
</head>
<body>
Hier der Inhalt der Seite!
</body>
</html>
Wobei hier der Link: href="/19-ltr.css" deine Aktuelle CSS Datei im Forum entsprechen muss.
In deiner Seite hast du Verschieden Div Container gesetzt, die du allerdings mit Attributen wie z.B. Center oder Schriftgrößen ersehen hast.
Wenn du Hier mit CSS Arbeiten willst, dann weißt du den DIV Containern eine "Class" zu, die du dann im oberen CSS Teil ansprechen kannst.
Du hast z.B. in deiner Seite eine P Class definiert:
<p class="info">
Dieser ist aber kein CSS Eintrag zugeordnet.
Ganz Wichtig, ist das du auch den Body einstellst. Diesem könntest du dann auch einen Rahmen zuweisen.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: CSS - HTML Seite
Re: CSS - HTML Seite
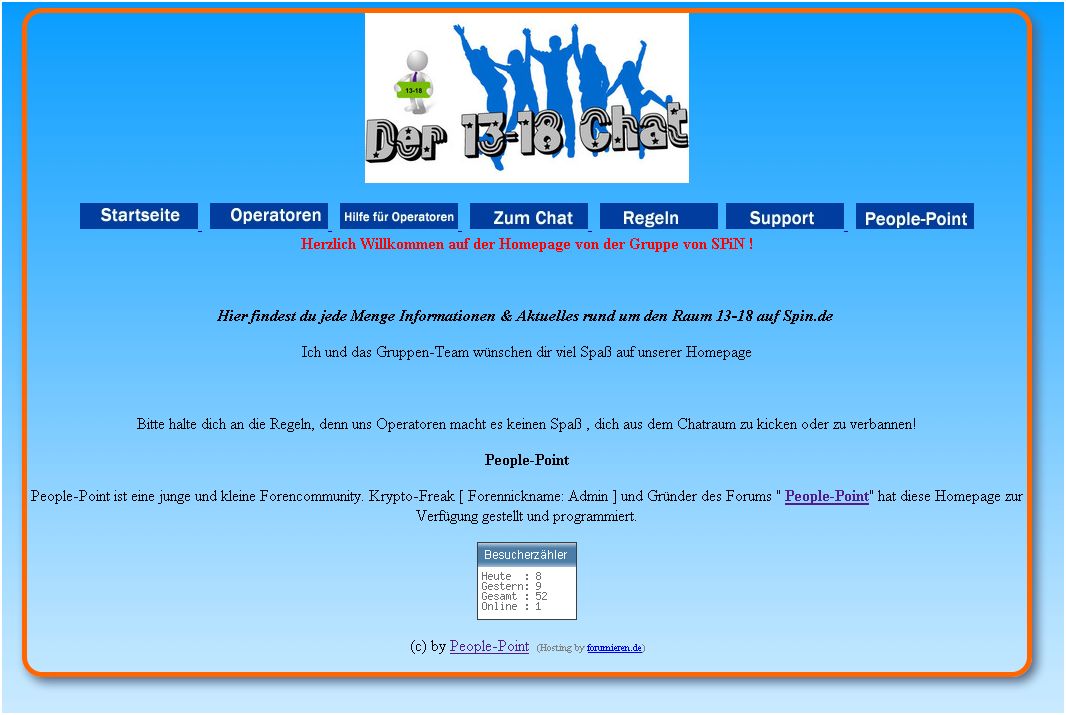
So, ich habe dir deine Seite mal etwas angepasst.
Daraus sollte dir klar werden, wie du vorgehen musst.

Wenn du in deiner Seite noch weitere Container und Spann Classen festlegst, dann kannst du da auch richtig mit arbeiten.
Daraus sollte dir klar werden, wie du vorgehen musst.
- Code:
<html id="min-width" lang="de" xml:lang="de" dir="ltr" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Startseite</title>
<style type="text/css">
body {
background-image: url("http://i44.servimg.com/u/f44/11/04/59/38/backgr10.png");
width: 100%;
}
.main {
border: 5px solid #FF6600;
-moz-border-radius: 20px 20px 20px 20px;
-moz-box-shadow: 5px 5px 10px #536482;
-webkit-border-radius: 20px 20px 20px 20px;
-webkit-box-shadow: 5px 5px 10px #536482;
border-radius: 20px 20px 20px 20px;
box-shadow: 5px 5px 10px #536482;
text-align: center;
width: 1000px;
}
</style>
</head>
<body>
<center>
<div class="main">
<div style="text-align: center;">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/der-ch10.jpg" width="324" height="170">
<br><br>
<a href="http://people-point.forumieren.com/h1-13-18-_1">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/starts10.jpg" width="118" height="26">
</a>
<a href="http://people-point.forumieren.com/h3-operatoren">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/operat10.jpg" width="118" height="26">
</a>
<a href="http://hopleitfaden.hackerxp.bplaced.de/">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/hilfe_10.jpg" width="118" height="26">
</a>
<a href="http://people-point.forumieren.com/h4-chatbox-13-18">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/zum_ch10.jpg" width="118" height="26">
</a> <a href="http://people-point.forumieren.com/h6-regeln-13-18">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/regeln10.jpg" width="118" height="26"></a>
<a href="http://people-point.forumieren.com/h7-support-13-18">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/suppor10.jpg" width="118" height="26">
</a>
<a href="http://people-point.forumieren.com/">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/people12.jpg" width="118" height="26">
</a><br>
</div>
<div style="text-align: center;">
<span style="color: Red;">
<span style="font-size: medium;">
<strong>
Herzlich Willkommen auf der Homepage von der Gruppe von SPiN !
</strong>
</span>
</span>
<div style="text-align: left;">
<span style="color: Red;">
<span style="font-size: medium;">
<strong>
</strong>
</span>
</span>
</div>
</div>
<p style="text-align: left;">
</p>
<p style="text-align: left;">
<strong>
<br>
</strong>
</p>
<p class="info">
</p>
<p style="text-align: center;">
<span style="font-weight: bold;">
<em>Hier findest du jede Menge Informationen & Aktuelles rund um den Raum 13-18 auf Spin.de
</em>
</span>
<span style="color: rgb(0, 0, 238);">
<span style="text-decoration: underline;">
<span style="color: rgb(0, 0, 0);">
<span style="font-style: italic;">
</span>
</span>
</span>
</span>
</p>
<p style="text-align: center;">Ich und das Gruppen-Team wünschen dir viel Spaß auf unserer Homepage</p>
<p style="text-align: center;">
<br>
</p>
<div style="text-align: center;">Bitte halte dich an die Regeln, denn uns Operatoren macht es keinen Spaß , dich aus dem Chatraum zu kicken oder zu verbannen!<br>
</div>
<p style="text-align: center;">
<span style="font-weight: bold;">People-Point</span>
</p>
<p style="text-align: center;">People-Point ist eine junge und kleine Forencommunity. Krypto-Freak [ Forennickname: Admin ] und Gründer des Forums "
<span style="font-weight: bold;">
<a href="http://people-point.forumieren.com/">People-Point</a></span>" hat diese Homepage zur Verfügung gestellt und programmiert.</p>
<p style="text-align: center;"></p><center><a id="408470" href="http://www.gratis-besucherzaehler.de">Besucherzähler In Homepage</a><script type="text/javascript" language="JavaScript" src="http://www.gratis-besucherzaehler.com/counter_js.php?account=408470&style=3"></script></center>
<p></p><p style="text-align: center;"></p><div style="text-align: center;">(c) by <a href="http://people-point.forumieren.com">People-Point</a> <span style="color: Gray;"><span style="font-size: x-small;">(Hosting by <a href="http://forumieren.com">forumieren.de</a>)</span></span></div><span style="color: rgb(0, 0, 238);"><span style="text-decoration: underline;"></span></span><a href="http://people-point.forumieren.com"><span style="color: rgb(0, 0, 238);"><span style="text-decoration: underline;"></span></span></a><p></p>
</center>
</div>
</center>
</body>
</html>

Wenn du in deiner Seite noch weitere Container und Spann Classen festlegst, dann kannst du da auch richtig mit arbeiten.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: CSS - HTML Seite
Re: CSS - HTML Seite
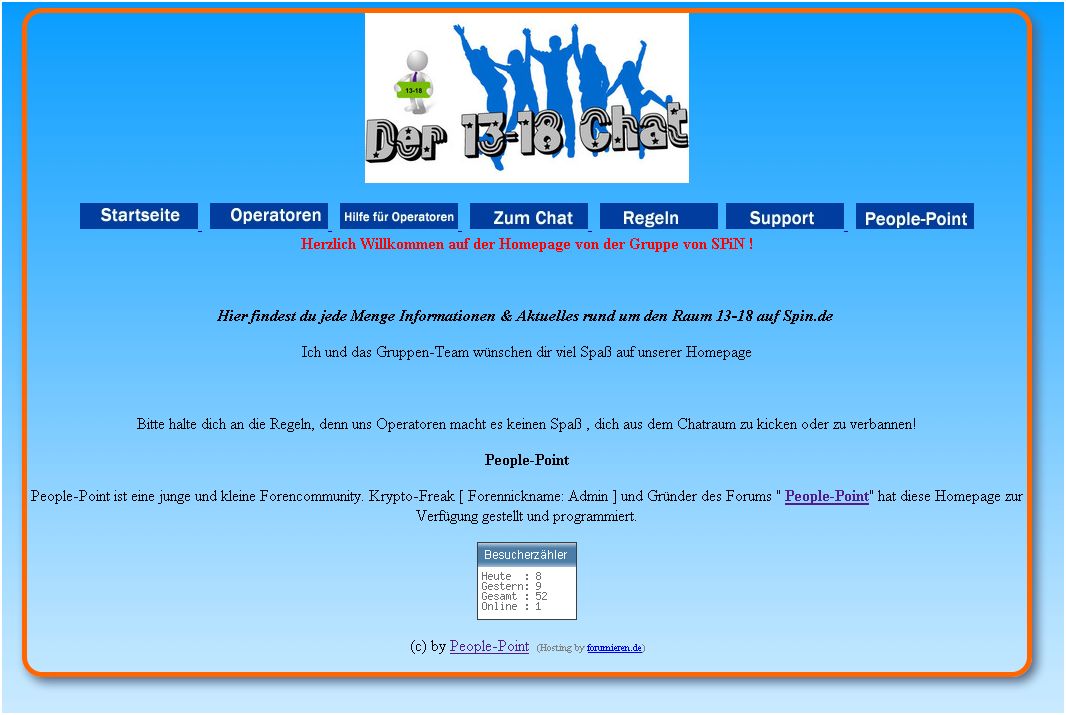
Du kannst dir mal deine Startseite anschauen, wie ich sie erstellt habe:
http://frank3.forumieren.com/h1-start
Hier noch mal der verwendete Code dazu:
Und so sieht es dann aus und ist in den Farben deinem Forum angepasst:

Allerdings ist der auch noch nicht fertig, aber du kannst darauf aufbauen.
http://frank3.forumieren.com/h1-start
Hier noch mal der verwendete Code dazu:
- Code:
<html id="min-width" lang="de" xml:lang="de" dir="ltr" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Startseite</title>
<style type="text/css">
body {
background-image: url("http://2img.net/i/fa/macinscott/metal_bkgd.gif");
width: 100%;
}
.main {
border: 2px solid #000000;
-moz-border-radius: 20px 20px 20px 20px;
-moz-box-shadow: 5px 5px 10px #536482;
-webkit-border-radius: 20px 20px 20px 20px;
-webkit-box-shadow: 5px 5px 10px #536482;
border-radius: 20px 20px 20px 20px;
box-shadow: 5px 5px 10px #536482;
text-align: center;
width: 87%;
background-color: #CCCCCC;
}
#logo {
-moz-border-radius: 10px 10px 10px 10px;
-moz-box-shadow: 5px 5px 10px #536482;
-webkit-border-radius: 10px 10px 10px 10px;
-webkit-box-shadow: 5px 5px 10px #536482;
border-radius: 10px 10px 10px 10px;
box-shadow: 5px 5px 10px #536482;
}
.navi img {
-moz-border-radius: 5px 10px 5px 10px;
-moz-box-shadow: 5px 5px 10px #536482;
-webkit-border-radius: 5px 10px 5px 10px;
-webkit-box-shadow: 5px 5px 10px #536482;
border-radius: 5px 10px 5px 10px;
box-shadow: 5px 5px 10px #536482;
}
.navi > a {
text-decoration: none;
padding-left: 4px;
}
.counter img {
border: 2px solid #000000;
-moz-border-radius: 5px 5px 5px 5px;
-moz-box-shadow: 5px 5px 10px #536482;
-webkit-border-radius: 5px 5px 5px 5px;
-webkit-box-shadow: 5px 5px 10px #536482;
border-radius: 5px 5px 5px 5px;
box-shadow: 5px 5px 10px #536482;
}
</style>
</head>
<body>
<center>
<div class="main">
<div style="text-align: center;">
<img id="logo" src="http://i13.servimg.com/u/f13/18/02/65/55/der-ch10.jpg" width="324" height="170">
<br><br>
<div class="navi">
<a href="http://people-point.forumieren.com/h1-13-18-_1">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/starts10.jpg" width="118" height="26">
</a>
<a href="http://people-point.forumieren.com/h3-operatoren">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/operat10.jpg" width="118" height="26">
</a>
<a href="http://hopleitfaden.hackerxp.bplaced.de/">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/hilfe_10.jpg" width="118" height="26">
</a>
<a href="http://people-point.forumieren.com/h4-chatbox-13-18">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/zum_ch10.jpg" width="118" height="26">
</a>
<a href="http://people-point.forumieren.com/h6-regeln-13-18">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/regeln10.jpg" width="118" height="26"></a>
<a href="http://people-point.forumieren.com/h7-support-13-18">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/suppor10.jpg" width="118" height="26">
</a>
<a href="http://people-point.forumieren.com/">
<img src="http://i13.servimg.com/u/f13/18/02/65/55/people12.jpg" width="118" height="26">
</a>
</div>
</div>
<div style="text-align: center;">
<span style="color: Red;">
<span style="font-size: medium;">
<strong>
Herzlich Willkommen auf der Homepage von der Gruppe von SPiN !
</strong>
</span>
</span>
<div style="text-align: left;">
<span style="color: Red;">
<span style="font-size: medium;">
<strong>
</strong>
</span>
</span>
</div>
</div>
<p style="text-align: left;">
</p>
<p style="text-align: left;">
<strong>
<br>
</strong>
</p>
<p class="info">
</p>
<p style="text-align: center;">
<span style="font-weight: bold;">
<em>Hier findest du jede Menge Informationen & Aktuelles rund um den Raum 13-18 auf Spin.de
</em>
</span>
<span style="color: rgb(0, 0, 238);">
<span style="text-decoration: underline;">
<span style="color: rgb(0, 0, 0);">
<span style="font-style: italic;">
</span>
</span>
</span>
</span>
</p>
<p style="text-align: center;">Ich und das Gruppen-Team wünschen dir viel Spaß auf unserer Homepage</p>
<p style="text-align: center;">
<br>
</p>
<div style="text-align: center;">Bitte halte dich an die Regeln, denn uns Operatoren macht es keinen Spaß , dich aus dem Chatraum zu kicken oder zu verbannen!<br>
</div>
<p style="text-align: center;">
<span style="font-weight: bold;">People-Point</span>
</p>
<p style="text-align: center;">People-Point ist eine junge und kleine Forencommunity. Krypto-Freak [ Forennickname: Admin ] und Gründer des Forums "
<span style="font-weight: bold;">
<a href="http://people-point.forumieren.com/">People-Point</a></span>" hat diese Homepage zur Verfügung gestellt und programmiert.</p>
<p style="text-align: center;"></p><center><div class="counter"><a id="408470" href="http://www.gratis-besucherzaehler.de">Besucherzähler In Homepage</a><script type="text/javascript" language="JavaScript" src="http://www.gratis-besucherzaehler.com/counter_js.php?account=408470&style=3"></script></div></center>
<p></p><p style="text-align: center;"></p><div style="text-align: center;">(c) by <a href="http://people-point.forumieren.com">People-Point</a> <span style="color: Gray;"><span style="font-size: x-small;">(Hosting by <a href="http://forumieren.com">forumieren.de</a>)</span></span></div><span style="color: rgb(0, 0, 238);"><span style="text-decoration: underline;"></span></span><a href="http://people-point.forumieren.com"><span style="color: rgb(0, 0, 238);"><span style="text-decoration: underline;"></span></span></a><p></p>
</center>
</div>
</center>
</body>
</html>
Und so sieht es dann aus und ist in den Farben deinem Forum angepasst:

Allerdings ist der auch noch nicht fertig, aber du kannst darauf aufbauen.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: CSS - HTML Seite
Re: CSS - HTML Seite
Danke :-)
Ich habe jetzt des graue Design verwendet ...
Ich werde mich doch nochmal genauer mit CSS auseinander setzten müssen...
html grundkenntnisse ja CSS Grundkenntnisse nein ...
Aber ich hab jaZeit, bin ja erst 13
-//closed
Ich habe jetzt des graue Design verwendet ...
Ich werde mich doch nochmal genauer mit CSS auseinander setzten müssen...
html grundkenntnisse ja CSS Grundkenntnisse nein ...
Aber ich hab jaZeit, bin ja erst 13
-//closed

ID-Club- Meister

-
 Beiträge : 290
Beiträge : 290
Anmeldedatum : 08.10.12


 Re: CSS - HTML Seite
Re: CSS - HTML Seite
Das ist schön.
Ja, du solltest dich wirklich damit auseinander setzen.
Du könntest dann auch noch andere Classen definieren und brauchst dann deine Texte nicht jedes Mal neu zu definieren (Center, color und Style) sondern legst das einmal im CSS Teil oben Fest und das gilt dann auch für die anderen Textteile mit den gleichen Classen.
Du must jetzt nur noch deine anderen HTML Seiten entsprechend anpassen.

Ja, du solltest dich wirklich damit auseinander setzen.
Du könntest dann auch noch andere Classen definieren und brauchst dann deine Texte nicht jedes Mal neu zu definieren (Center, color und Style) sondern legst das einmal im CSS Teil oben Fest und das gilt dann auch für die anderen Textteile mit den gleichen Classen.
Du must jetzt nur noch deine anderen HTML Seiten entsprechend anpassen.


#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von ID-Club So 27 Jan 2013 - 10:55
von ID-Club So 27 Jan 2013 - 10:55


