Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblemvon Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
» [phpBB2] Admin Passwort nicht korrekt
von Joost Do 26 Sep 2024 - 19:20
» Grid-Layout für alle Forumversionen verfügbar
von Joost Mi 18 Sep 2024 - 16:54
» [Klassische Version] Gründer/Admin Passwort vergessen / Forum löschen
von Skouliki Di 17 Sep 2024 - 11:14
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur ( 2 )
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen.
( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
» Beitrag von Skouliki in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
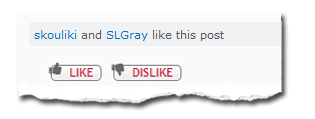
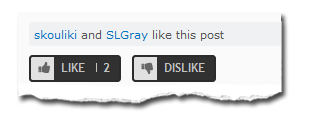
Ändere das Aussehen deiner Like-/Dislike-Buttons
Seite 1 von 1 • Teilen
 Ändere das Aussehen deiner Like-/Dislike-Buttons
Ändere das Aussehen deiner Like-/Dislike-Buttons
| | Ändere das Aussehen deiner Like-/Dislike-Buttons | TUTORIAL |
|


• Die Regeln • Keine unaufgeforderten PNs! • Infos zu den Gründerdaten
• Passwort vergessen? • Suche benutzen!
 Ich spreche kein Deutsch! (Google)
Ich spreche kein Deutsch! (Google) Forumieren auf Facebook

Joost- Administrator

-
 Beiträge : 1075
Beiträge : 1075
Anmeldedatum : 29.12.12



gnadenlos, Vanity und Rama mögen diesen Beitrag
 Ähnliche Themen
Ähnliche Themen» [ModernBB] Like/Dislike Buttons vereinzelt außerhalb der Beitragsbox
» [Invision] Like-/Dislike-Buttons sind plötzlich transparent
» Wie ändere/ entferne ich die PN Buttons ?
» [phpBB2] Komisches Aussehen der Forum Buttons + Änderung der Adresse
» edit und andere Buttons fehlern
» [Invision] Like-/Dislike-Buttons sind plötzlich transparent
» Wie ändere/ entferne ich die PN Buttons ?
» [phpBB2] Komisches Aussehen der Forum Buttons + Änderung der Adresse
» edit und andere Buttons fehlern
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von
von 


 Anzeige
Anzeige 



