Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Profil in beiträgen nur im blog deaktivieren.von derforumde Gestern um 16:54
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
» [phpBB2] Admin Passwort nicht korrekt
von Joost Do 26 Sep 2024 - 19:20
» Grid-Layout für alle Forumversionen verfügbar
von Joost Mi 18 Sep 2024 - 16:54
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur ( 2 )
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen.
( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
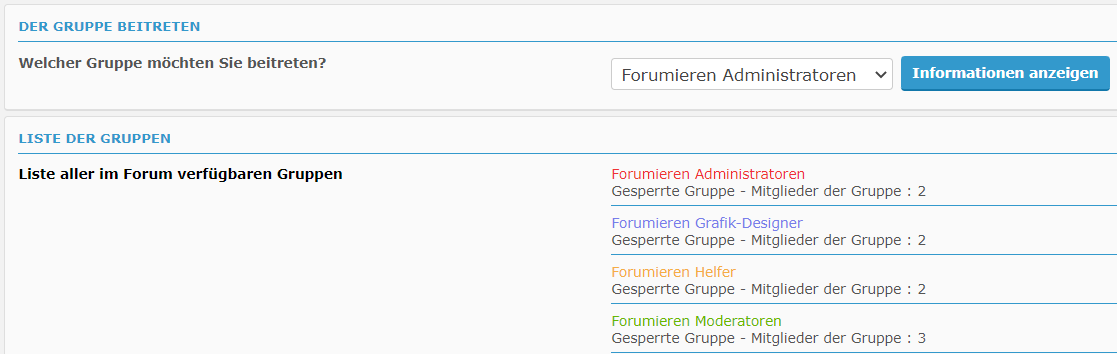
Verbesserung der Gruppenseite
Seite 1 von 1 • Teilen
 Verbesserung der Gruppenseite
Verbesserung der Gruppenseite
| | Verbesserung der Gruppenseite | NEUE FUNKTION |
Eine wichtige Ankündigung von Forumieren |


• Die Regeln • Keine unaufgeforderten PNs! • Infos zu den Gründerdaten
• Passwort vergessen? • Suche benutzen!
 Ich spreche kein Deutsch! (Google)
Ich spreche kein Deutsch! (Google) Forumieren auf Facebook

Joost- Administrator

-
 Beiträge : 1075
Beiträge : 1075
Anmeldedatum : 29.12.12



 Re: Verbesserung der Gruppenseite
Re: Verbesserung der Gruppenseite
| | Administratoren, die die Vorlage groupcp_user_body angepasst haben, sollten die folgenden Änderungen berücksichtigen. (Administratoren, die diese Vorlage nicht angepasst haben, sind von diesen Änderungen nicht betroffen, da diese Änderungen in den Basis Templates schon vorhanden sind.) |
Anzeige > Templates > Nutzergruppen > groupcp_user_body
Awesomebb :
- Füge hinzu:
- Code:
<!-- BEGIN switch_display_groups_all -->
<div class="block">
<div class="block-header">{switch_display_groups_all.L_ALL_GROUPS}</div>
<div class="block-content">
<dl>
<dt><label>{switch_display_groups_all.L_LIST_ALL_GROUPS}</label></dt>
<dd>
<ul class="group_list noList">
<!-- BEGIN group_details -->
<li>
<a href="{switch_display_groups_all.group_details.U_GROUP}" {switch_display_groups_all.group_details.GROUP_STYLE}>{switch_display_groups_all.group_details.GROUP_NAME}</a><div>{switch_display_groups_all.group_details.GROUP_STATUS} {switch_display_groups_all.group_details.NB_GROUP_MEMBERS} </div>
</li>
<!-- END group_details -->
</ul>
</dd>
</dl>
</div>
</div>
<!-- END switch_display_groups_all -->
- Vor:
- Code:
{JUMPBOX}
ModernBB et PhpBB3 :
- Füge hinzu:
- Code:
<!-- BEGIN switch_display_groups_all -->
<div class="panel row2">
<div class="inner"><span class="corners-top"><span></span></span>
<h2 class="h3">{switch_display_groups_all.L_ALL_GROUPS}</h2>
<fieldset>
<dl>
<dt><label>{switch_display_groups_all.L_LIST_ALL_GROUPS}</label></dt>
<dd>
<ul class="group_list noList">
<!-- BEGIN group_details -->
<li>
<a href="{switch_display_groups_all.group_details.U_GROUP}" {switch_display_groups_all.group_details.GROUP_STYLE}>{switch_display_groups_all.group_details.GROUP_NAME}</a><div>{switch_display_groups_all.group_details.GROUP_STATUS} {switch_display_groups_all.group_details.NB_GROUP_MEMBERS} </div>
<hr>
</li>
<!-- END group_details -->
</ul>
</dd>
</dl>
</fieldset>
</div>
</div>
<!-- END switch_display_groups_all -->
- Vor:
- Code:
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<p class="right">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="button2" type="submit" value="{L_GO}" /></p>
</form>
Invision :
- Füge hinzu:
- Code:
<!-- BEGIN switch_display_groups_all -->
<div class="maintitle"><h3>{switch_display_groups_all.L_ALL_GROUPS}</h3></div>
<div class="box-content ipbform2">
<fieldset>
<dl>
<dt><label>{switch_display_groups_all.L_LIST_ALL_GROUPS}</label></dt>
<dd>
<ul class="group_list noList">
<!-- BEGIN group_details -->
<li>
<a href="{switch_display_groups_all.group_details.U_GROUP}" {switch_display_groups_all.group_details.GROUP_STYLE}>{switch_display_groups_all.group_details.GROUP_NAME}</a><div>{switch_display_groups_all.group_details.GROUP_STATUS} {switch_display_groups_all.group_details.NB_GROUP_MEMBERS} </div>
</li>
<!-- END group_details -->
</ul>
</dd>
</dl>
</fieldset>
</div>
<!-- END switch_display_groups_all -->
- Nach:
- Code:
<!-- BEGIN switch_groups_remaining -->
<form action="{U_USERGROUP_ACTION}" method="get" class="ipbform2">
<div class="maintitle"><h3>{L_JOIN_A_GROUP}</h3></div>
<div class="box-content">
<fieldset>
<dl>
<dt><label>{L_SELECT_A_GROUP}</label></dt>
<dd>{GROUP_LIST_SELECT} <input type="submit" value="{L_VIEW_INFORMATION}" />{S_HIDDEN_FIELDS}</dd>
</dl>
</fieldset>
</div>
</form>
<!-- END switch_groups_remaining -->


• Die Regeln • Keine unaufgeforderten PNs! • Infos zu den Gründerdaten
• Passwort vergessen? • Suche benutzen!
 Ich spreche kein Deutsch! (Google)
Ich spreche kein Deutsch! (Google) Forumieren auf Facebook

Joost- Administrator

-
 Beiträge : 1075
Beiträge : 1075
Anmeldedatum : 29.12.12



 Re: Verbesserung der Gruppenseite
Re: Verbesserung der Gruppenseite
Anzeige > Templates > Nutzergruppen > groupcp_user_body
PunBB :
PhpBB2 :
Mobile Version :
PunBB :
- Füge hinzu:
- Code:
<!-- BEGIN switch_display_groups_all -->
<div class="main-head">
<h2 class="page-title">{switch_display_groups_all.L_ALL_GROUPS}</h2>
</div>
<div class="main-content">
<fieldset class="frm-set">
<dl>
<dt><label>{switch_display_groups_all.L_LIST_ALL_GROUPS}</label></dt>
<dd>
<ul class="group_list noList">
<!-- BEGIN group_details -->
<li>
<a href="{switch_display_groups_all.group_details.U_GROUP}" {switch_display_groups_all.group_details.GROUP_STYLE}>{switch_display_groups_all.group_details.GROUP_NAME}</a><div>{switch_display_groups_all.group_details.GROUP_STATUS} {switch_display_groups_all.group_details.NB_GROUP_MEMBERS} </div>
</li>
<!-- END group_details -->
</ul>
</dd>
</dl>
</fieldset>
</div>
<!-- END switch_display_groups_all -->
- Nach:
- Code:
<!-- BEGIN switch_groups_remaining -->
<form action="{S_USERGROUP_ACTION}" method="get" class="frm-form">
<div class="main-head">
<h2>{L_JOIN_A_GROUP}</h2>
</div>
<div class="main-content">
<fieldset class="frm-set">
<dl>
<dt><label>{L_SELECT_A_GROUP}</label></dt>
<dd>{GROUP_LIST_SELECT} <input type="submit" value="{L_VIEW_INFORMATION}" />{S_HIDDEN_FIELDS}</dd>
</dl>
</fieldset>
</div>
</form>
<!-- END switch_groups_remaining -->
PhpBB2 :
- Füge hinzu:
- Code:
<!-- BEGIN switch_display_groups_all -->
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="4">
<tbody>
<tr>
<th class="thHead" colspan="2" align="center" height="25">{switch_display_groups_all.L_ALL_GROUPS}</th>
</tr>
<tr>
<td class="row1" rowspan="{switch_display_groups_all.GROUP_MEMBER_ROWSPAN}" width="40%" valign="top"><span class="gen">{switch_display_groups_all.L_LIST_ALL_GROUPS}</span></td>
<!-- BEGIN group_details -->
<!-- BEGIN switch_not_first_group -->
<tr>
<!-- END switch_not_first_group -->
<td class="row{switch_display_groups_all.group_details.ROW}" height="20"><span class="gen"><a href="{switch_display_groups_all.group_details.U_GROUP}" {switch_display_groups_all.group_details.GROUP_STYLE}>{switch_display_groups_all.group_details.GROUP_NAME}</a><div>{switch_display_groups_all.group_details.GROUP_STATUS} {switch_display_groups_all.group_details.NB_GROUP_MEMBERS} </div></span></td>
</tr>
<!-- END group_details -->
</tr>
</tbody>
</table>
<!-- END switch_display_groups_all -->
- Vor:
- Code:
<br clear="all" />
<table width="100%" border="0" cellspacing="2" align="center">
<tr>
<td align="right" valign="top">{JUMPBOX}</td>
</tr>
</table>
Mobile Version :
- Füge am Ende der Template hinzu:
- Code:
<!-- BEGIN switch_display_groups_all -->
<div class="box">
<div class="block-header">{switch_display_groups_all.L_ALL_GROUPS}</div>
<div class="block-content">
<dl>
<dt><label>{switch_display_groups_all.L_LIST_ALL_GROUPS}</label></dt>
<dd>
<ul class="group_list noList">
<!-- BEGIN group_details -->
<li>
<a href="{switch_display_groups_all.group_details.U_GROUP}" {switch_display_groups_all.group_details.GROUP_STYLE}>{switch_display_groups_all.group_details.GROUP_NAME}</a><div>{switch_display_groups_all.group_details.GROUP_STATUS} {switch_display_groups_all.group_details.NB_GROUP_MEMBERS} </div>
<br/>
</li>
<!-- END group_details -->
</ul>
</dd>
</dl>
</div>
</div>
<!-- END switch_display_groups_all -->


• Die Regeln • Keine unaufgeforderten PNs! • Infos zu den Gründerdaten
• Passwort vergessen? • Suche benutzen!
 Ich spreche kein Deutsch! (Google)
Ich spreche kein Deutsch! (Google) Forumieren auf Facebook

Joost- Administrator

-
 Beiträge : 1075
Beiträge : 1075
Anmeldedatum : 29.12.12



 Ähnliche Themen
Ähnliche Themen» (Verbesserung) Chat (Verbesserung)
» Verbesserung
» verbesserung
» Verbesserung der Faq's
» Verbesserung des Hilfeforum...
» Verbesserung
» verbesserung
» Verbesserung der Faq's
» Verbesserung des Hilfeforum...
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von
von