Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Profil in beiträgen nur im blog deaktivieren.von Skouliki Heute um 10:16
» Style-Wechsel funktioniert nicht mehr
von Skouliki Heute um 10:14
» Das Plauderforum ist zurück!
von derforumde Heute um 0:42
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur ( 2 )
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen.
( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
Webhosting für Dateien wie CSS oder Schriften
3 verfasser
Seite 1 von 1 • Teilen
 Webhosting für Dateien wie CSS oder Schriften
Webhosting für Dateien wie CSS oder Schriften
In diesem Tutorial lernt man, wie man selber Dateien hosten kann, um zum Beispiel CSS-Dateien für den Stylewechsler von Zuckerpuppe oder eigene Schriften, die nicht online bereits gehostet werden (z.B Google Fonts), einzufügen.
In diesem Beispiel wird bplaced als Hoster genutzt, aber die Grundlagen sind mit verschiedenen Hostern ähnlich.
Webhosting Account erstellen und einrichten (bplaced spezifisch)
1. Erstelle einen Account auf bplaced und wähle freestyle. (Pro ist für diejenigen, die SSL wollen)
2. Fülle das Formular aus (Hosting-Typ [freestyle], E-Mail und Sicherheit/Captcha).
3. Klicke auf den "Hier geht's weiter"-Button, um zum Benutzer-Menü fürs Hosting zu kommen
4. Währenddessen sollte eine Mail ankommen, die das Passwort fürs Login auf der nächsten Seite enthält
5. Links im Reiter auf den Link "FTP" klicken (Menü muss gehovert werden, damit der Text erscheint...)
6. Kontodatenformular ausfüllen
Heimverzeichnis: Ein Name für die URL, die danach folgendermassen aussehen wird:
Beschreibung: optional (eventuell für eine Anzeige auf Google)
Newsletter: nach Belieben
Passwort: Entweder selber eines eingeben oder auf generieren klicken.
7. Auf der nächsten Seite AGB akzeptieren und auf "Anmeldung abschliessen" klicken, sollte nach einer Überprüfung alles wie gewollt sein (z.B richtige Hosting-Version).
8. Auf "Startseite" klicken. Dies ist die Übersicht, die man nach einem Login auch immer sehen wird. (Bei der kostenlosen Version muss man sich alle 90 Tage einloggen, damit der Account nicht gelöscht wird. Es empfiehlt sich daher, eine aktive Mail bei der Anmeldung anzugeben, da man dadurch im Voraus gewarnt wird.)
FTP-Zugang einrichten und benutzen
Mittels FTP könnt ihr dann die jeweiligen CSS-Dateien hochladen.
1. FileZilla herunterladen. Je nach Betriebssystem den passenden Link dann anklicken.
Für die Windows-Benutzer: Bei Windows muss noch darauf geachtet werden, ob es die 64bit oder die 32bit Version ist (jeweils das Icon mit dem Windows-Symbol und der 32 oder 64). Diese könnt ihr auf Windows 10 folgendermassen sehen:
- Windows-Taste und E drücken
- Auf "Dieser PC"* im Menü links klicken
- Oben in der Leiste auf "Systemeigenschaften"* klicken
- "System-Typ" anschauen
* Ich habe gerade kein deutsches Windows hier, also könnten das Wort etwas anders geschrieben sein.
Es öffnet sich ein Popup, wo ihr Download wählt. Achtet beim Installationsmanager darauf, nicht Filezilla Pro herunterzuladen und während der Installation Häkchen bei lästiger Zusatzsoftware (z.B Bing-Suchleiste) wegzumachen. Also nicht zu schnell durchklicken!
2. Öffnet FileZilla.
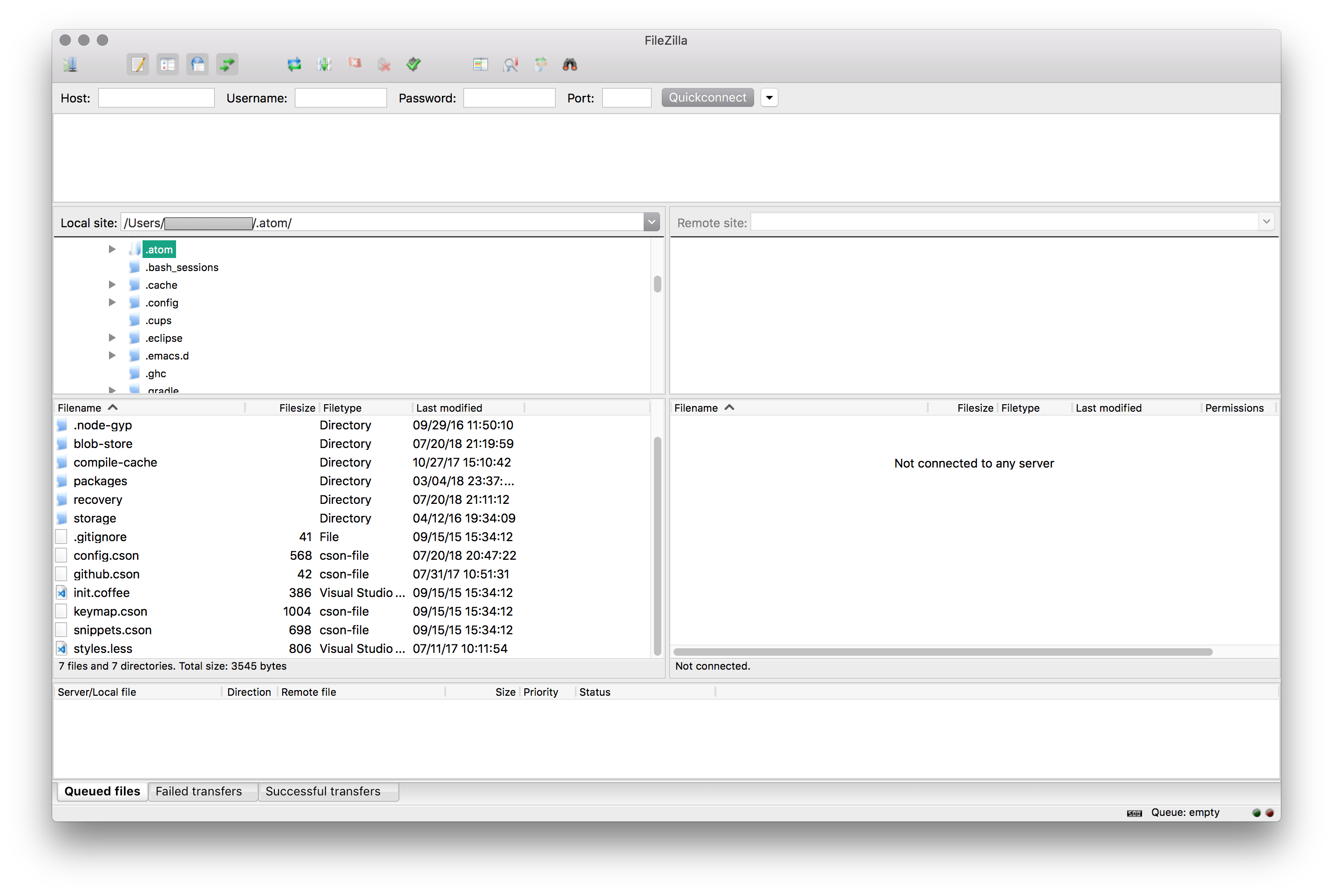
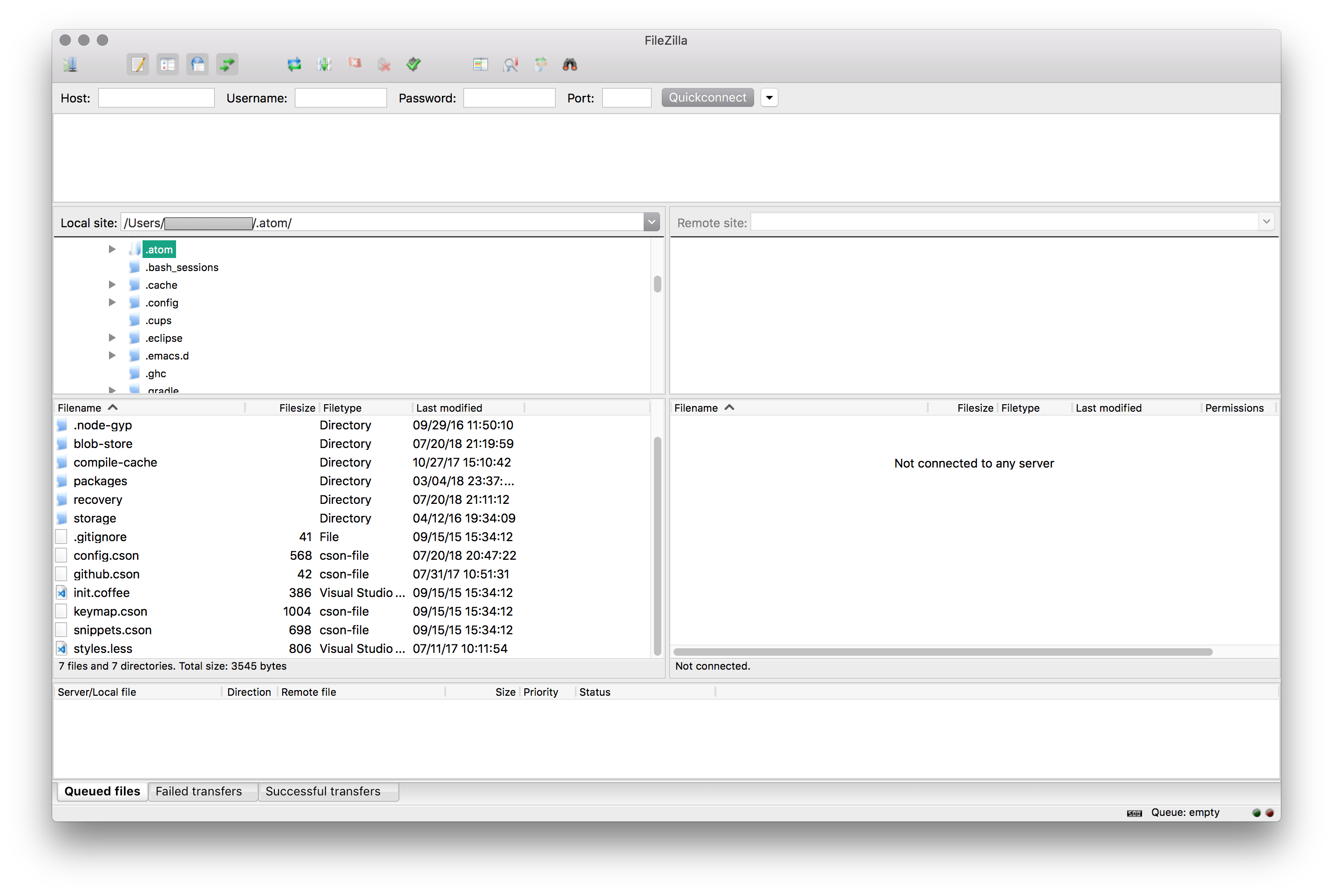
Das Programm sollte ungefähr so aussehen:

Host: Hier tragt ihr name.bplaced.net ein, wobei "name" natürlich das von euch gewählte Heimverzeichnis ist. Hier: asciugamano.bplaced.net
Username: name (Wieder der Name des Heimverzeichnisses, in diesem Tutorial asciugamano)
Port: Entweder eine passende Nummer aus dieser Liste wählen oder stumpf 21 eingeben.
3. Auf "Quickconnect", bzw. dessen deutsche Versoin klicken.
4. Bei der Zertifikatswarnung könnt ihr ruhig "OK" klicken, falls als Ort "Wien" angegeben wird.
Ein paar Erklärungen:
Die beiden linken Vierecke zeigen Dateien an, die auf eurem PC sind. Das obere Viereck dient zur Ordnernavigation und wenn ihr auf einen klickt, wird im unteren dessen Inhalt angezeigt. Im Screen oben wäre das der Ordner ".atom".
Auf der rechten Seite hingegen (nach dem Klicken auf "Quickconnect") sind alle Dateien, die momentan online sind.
Nun lade ich die CSS-Datei "astyle.css" hoch, die sich in meinem Ordner documents befindet. Wichtig ist, dass beim Viereck oben rechts "www" markiert ist, weil der "/" Ordner nur für private oder temporäre Dateien da ist.
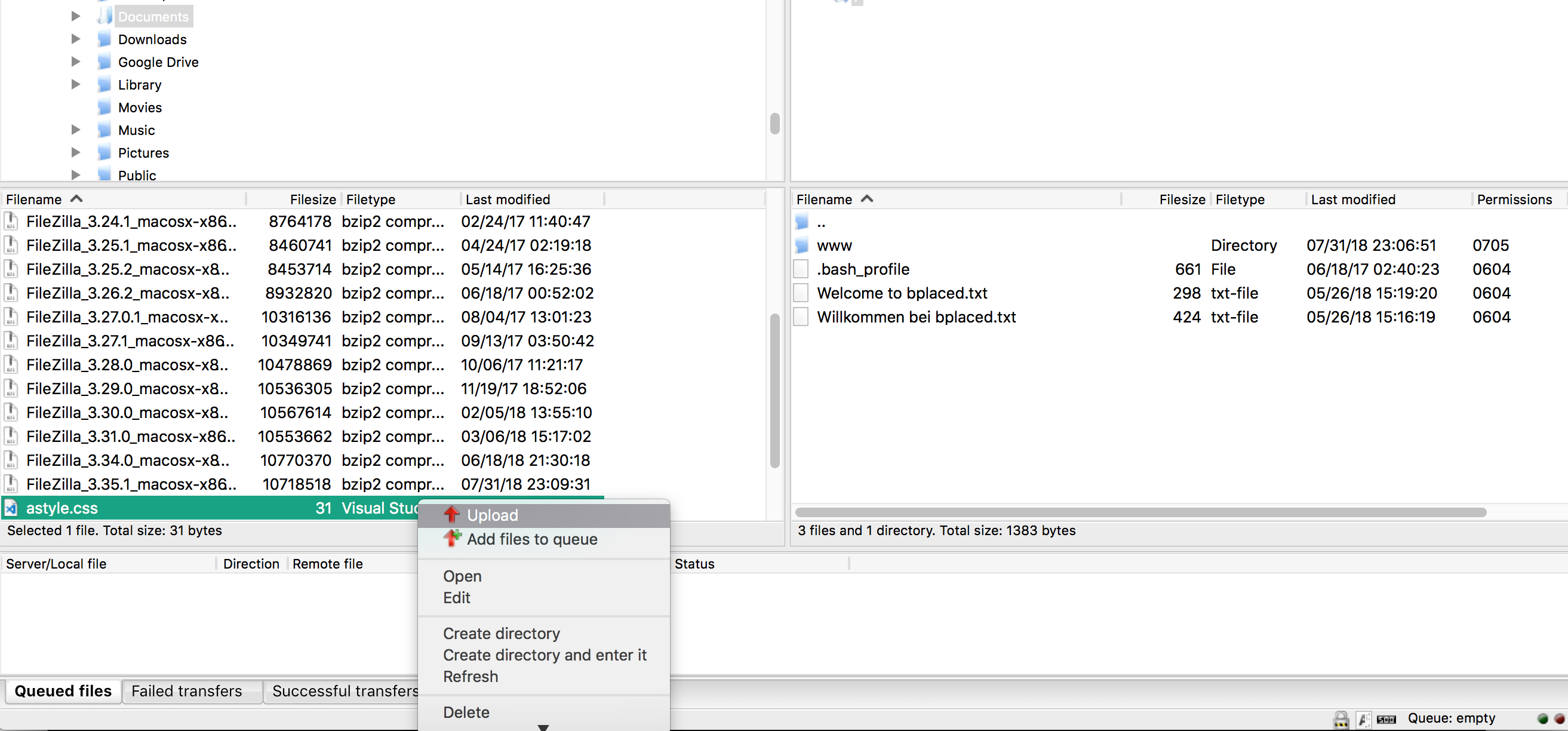
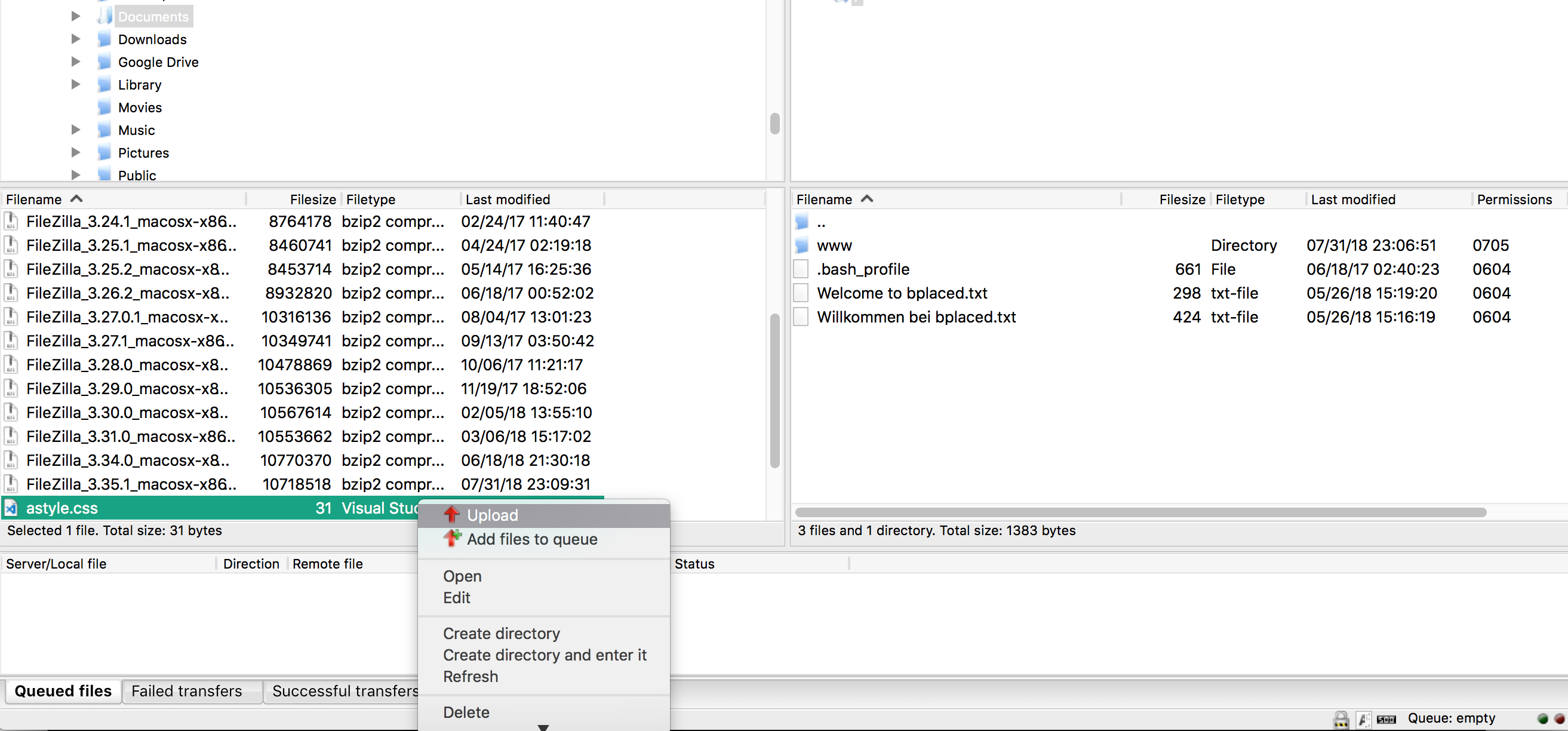
Danach navigiere ich auf der linken Seite zu der Datei und klicke auf diese mit der rechten Maustaste:

5. Nach einem Klick auf "Upload" wird die Datei kurze Zeit später im Viereck rechts unten angezeigt.
6. Nun sollte die CSS-Datei auf http://asciugamano.bplaced.net/astyle.css angezeigt werden. (Falls ich das bplaced Konto bis dahin noch nicht gelöscht habe )
)
Updaten einer Datei
1. Datei lokal ändern.
2. Danach wieder die richtigen Ordner auswählen und auf "Upload" klicken, falls sich der Name nicht geändert hat.
3. "Überschreiben" auswählen.
Löschen einer Datei vom Server
1. Maus zum Viereck unten rechts navigieren, nachdem der richtige Ordner oben rechts ausgewählt wurde.
2. Rechtsklick und "Löschen" auswählen.
In diesem Beispiel wird bplaced als Hoster genutzt, aber die Grundlagen sind mit verschiedenen Hostern ähnlich.
Webhosting Account erstellen und einrichten (bplaced spezifisch)
1. Erstelle einen Account auf bplaced und wähle freestyle. (Pro ist für diejenigen, die SSL wollen)
2. Fülle das Formular aus (Hosting-Typ [freestyle], E-Mail und Sicherheit/Captcha).
3. Klicke auf den "Hier geht's weiter"-Button, um zum Benutzer-Menü fürs Hosting zu kommen
4. Währenddessen sollte eine Mail ankommen, die das Passwort fürs Login auf der nächsten Seite enthält
5. Links im Reiter auf den Link "FTP" klicken (Menü muss gehovert werden, damit der Text erscheint...)
6. Kontodatenformular ausfüllen
Heimverzeichnis: Ein Name für die URL, die danach folgendermassen aussehen wird:
- Code:
name.bplaced.net
- Code:
name.bplaced.net/style.css
- Code:
name.bplaced.net/foren/style.css
Beschreibung: optional (eventuell für eine Anzeige auf Google)
Newsletter: nach Belieben
Passwort: Entweder selber eines eingeben oder auf generieren klicken.
7. Auf der nächsten Seite AGB akzeptieren und auf "Anmeldung abschliessen" klicken, sollte nach einer Überprüfung alles wie gewollt sein (z.B richtige Hosting-Version).
8. Auf "Startseite" klicken. Dies ist die Übersicht, die man nach einem Login auch immer sehen wird. (Bei der kostenlosen Version muss man sich alle 90 Tage einloggen, damit der Account nicht gelöscht wird. Es empfiehlt sich daher, eine aktive Mail bei der Anmeldung anzugeben, da man dadurch im Voraus gewarnt wird.)
FTP-Zugang einrichten und benutzen
Mittels FTP könnt ihr dann die jeweiligen CSS-Dateien hochladen.
1. FileZilla herunterladen. Je nach Betriebssystem den passenden Link dann anklicken.
Für die Windows-Benutzer: Bei Windows muss noch darauf geachtet werden, ob es die 64bit oder die 32bit Version ist (jeweils das Icon mit dem Windows-Symbol und der 32 oder 64). Diese könnt ihr auf Windows 10 folgendermassen sehen:
- Windows-Taste und E drücken
- Auf "Dieser PC"* im Menü links klicken
- Oben in der Leiste auf "Systemeigenschaften"* klicken
- "System-Typ" anschauen
* Ich habe gerade kein deutsches Windows hier, also könnten das Wort etwas anders geschrieben sein.
Es öffnet sich ein Popup, wo ihr Download wählt. Achtet beim Installationsmanager darauf, nicht Filezilla Pro herunterzuladen und während der Installation Häkchen bei lästiger Zusatzsoftware (z.B Bing-Suchleiste) wegzumachen. Also nicht zu schnell durchklicken!
2. Öffnet FileZilla.
Das Programm sollte ungefähr so aussehen:

Host: Hier tragt ihr name.bplaced.net ein, wobei "name" natürlich das von euch gewählte Heimverzeichnis ist. Hier: asciugamano.bplaced.net
Username: name (Wieder der Name des Heimverzeichnisses, in diesem Tutorial asciugamano)
Port: Entweder eine passende Nummer aus dieser Liste wählen oder stumpf 21 eingeben.
3. Auf "Quickconnect", bzw. dessen deutsche Versoin klicken.
4. Bei der Zertifikatswarnung könnt ihr ruhig "OK" klicken, falls als Ort "Wien" angegeben wird.
Ein paar Erklärungen:
Die beiden linken Vierecke zeigen Dateien an, die auf eurem PC sind. Das obere Viereck dient zur Ordnernavigation und wenn ihr auf einen klickt, wird im unteren dessen Inhalt angezeigt. Im Screen oben wäre das der Ordner ".atom".
Auf der rechten Seite hingegen (nach dem Klicken auf "Quickconnect") sind alle Dateien, die momentan online sind.
Nun lade ich die CSS-Datei "astyle.css" hoch, die sich in meinem Ordner documents befindet. Wichtig ist, dass beim Viereck oben rechts "www" markiert ist, weil der "/" Ordner nur für private oder temporäre Dateien da ist.
Danach navigiere ich auf der linken Seite zu der Datei und klicke auf diese mit der rechten Maustaste:

5. Nach einem Klick auf "Upload" wird die Datei kurze Zeit später im Viereck rechts unten angezeigt.
6. Nun sollte die CSS-Datei auf http://asciugamano.bplaced.net/astyle.css angezeigt werden. (Falls ich das bplaced Konto bis dahin noch nicht gelöscht habe
Updaten einer Datei
1. Datei lokal ändern.
2. Danach wieder die richtigen Ordner auswählen und auf "Upload" klicken, falls sich der Name nicht geändert hat.
3. "Überschreiben" auswählen.
Löschen einer Datei vom Server
1. Maus zum Viereck unten rechts navigieren, nachdem der richtige Ordner oben rechts ausgewählt wurde.
2. Rechtsklick und "Löschen" auswählen.
Zuletzt von Asciugamano am Mi 1 Aug 2018 - 22:58 bearbeitet; insgesamt 1-mal bearbeitet

Asciugamano- Meister

- Beiträge : 219
Anmeldedatum : 13.12.14



 Re: Webhosting für Dateien wie CSS oder Schriften
Re: Webhosting für Dateien wie CSS oder Schriften
Danke hierfür! Bin mehrmals dran gescheitert sowas auf Bplaced einzurichten, weil ichs irgendwie nicht hinbekommen habe, daher freue ich mich gerade sehr hierüber. 


Dreami- Geselle

-
 Beiträge : 69
Beiträge : 69
Anmeldedatum : 27.09.14



 Re: Webhosting für Dateien wie CSS oder Schriften
Re: Webhosting für Dateien wie CSS oder Schriften
Ich danke dir auch. Vielen lieben dank für dieses Tut^^

Lios- Meister

-
 Beiträge : 263
Beiträge : 263
Anmeldedatum : 16.04.11



 Ähnliche Themen
Ähnliche Themen» Sub-Forum nur für Gäste oder wenigstens Themen oder eine Nachricht
» Button für "Erledigt" oder "gelöst" oder wie auch immer genannt...
» The X-Men -Sei dabei - Entscheide dich: gut oder böse? Mutant oder Mensch?
» Anfängerfrage zu Schriften und CSS
» Schriften 2 Farbig
» Button für "Erledigt" oder "gelöst" oder wie auch immer genannt...
» The X-Men -Sei dabei - Entscheide dich: gut oder böse? Mutant oder Mensch?
» Anfängerfrage zu Schriften und CSS
» Schriften 2 Farbig
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Asciugamano Mi 1 Aug 2018 - 0:00
von Asciugamano Mi 1 Aug 2018 - 0:00

