Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Profil in beiträgen nur im blog deaktivieren.von derforumde Heute um 18:19
» Das Plauderforum ist zurück!
von Eto Mo 25 Nov 2024 - 17:59
» Style-Wechsel funktioniert nicht mehr
von Miho Mo 25 Nov 2024 - 11:05
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen. ( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
Schneeflocken - Wo Code einfügen?
4 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1 • Teilen
 Schneeflocken - Wo Code einfügen?
Schneeflocken - Wo Code einfügen?
Hallo,
ich habe zwar mit der Suchfunktion einiges zum Thema "Schneeflocken" gefunden, aber leider nicht WO ich den Code eingeben muss, dass es auf der startseite zu sehen ist?
Habe eine neue HTML Seite erstellt und in der Vorschau sieht es gut aus, aber wo füge ich den Link nun ein?

ich habe zwar mit der Suchfunktion einiges zum Thema "Schneeflocken" gefunden, aber leider nicht WO ich den Code eingeben muss, dass es auf der startseite zu sehen ist?
Habe eine neue HTML Seite erstellt und in der Vorschau sieht es gut aus, aber wo füge ich den Link nun ein?
- Code:
<!-- präsentiert von kostenlose-javascripts.de -->
<script type='text/javascript'>
<!--
// Anzahl der Schneeflocken (mehr als 30 - 40 nicht empfehlenswert)
var snowmax=35;
// Farben der Schneeflocken. Es können beliebig viele Farben angegeben werden
var snowcolor=new Array("#AAAACC","#DDDDFF","#CCCCDD","#F3F3F3","#F0FFFF");
// Fonts, welche die Schneeflocken erzeugen. Beliebig viele Fonts ergänzbar
var snowtype=new Array("Arial Black","Arial Narrow","Times","Comic Sans MS");
// Zeichen für die Schneeflocke (empfohlen: * )
var snowletter="*";
// Fallgeschwindigkeit (empfohlen sind Werte zwischen 0.3 bis 2)
var sinkspeed=0.6;
// Maximale Größe der Schneeflocken
var snowmaxsize=22;
// Minimale Größe der Schneeflocken
var snowminsize=8;
/* Schnee-Zone:
** 1 für überall, 2 für Schneefall nur auf der linken Seite
** 3 für Schneefall in der Mitte, 4 für Schneefall nur auf der rechten Seite */
var snowingzone=1;
/*
* Ab hier nichts mehr ändern *
*/
var snow=new Array();
var marginbottom;
var marginright;
var timer;
var i_snow=0;
var x_mv=new Array();
var crds=new Array();
var lftrght=new Array();
var browserinfos=navigator.userAgent ;
var ie5=document.all&&document.getElementById&&!browserinfos.match(/Opera/);
var ns6=document.getElementById&&!document.all;
var opera=browserinfos.match(/Opera/);
var browserok=ie5||ns6||opera;
function randommaker(range) {
rand=Math.floor(range*Math.random());
return rand;
}
function initsnow() {
if (ie5 || opera) {
marginbottom = document.body.clientHeight;
marginright = document.body.clientWidth;
}
else if (ns6) {
marginbottom = window.innerHeight;
marginright = window.innerWidth;
}
var snowsizerange=snowmaxsize-snowminsize;
for (i=0;i<=snowmax;i++) {
crds[i] = 0;
lftrght[i] = Math.random()*15;
x_mv[i] = 0.03 + Math.random()/10;
snow[i]=document.getElementById("s"+i);
snow[i].style.fontFamily=snowtype[randommaker(snowtype.length)];
snow[i].size=randommaker(snowsizerange)+snowminsize;
snow[i].style.fontSize=snow[i].size;
snow[i].style.color=snowcolor[randommaker(snowcolor.length)];
snow[i].sink=sinkspeed*snow[i].size/5;
if (snowingzone==1) {snow[i].posx=randommaker(marginright-snow[i].size);}
if (snowingzone==2) {snow[i].posx=randommaker(marginright/2-snow[i].size);}
if (snowingzone==3) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4;}
if (snowingzone==4) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2;}
snow[i].posy=randommaker(2*marginbottom-marginbottom-2*snow[i].size);
snow[i].style.left=snow[i].posx;
snow[i].style.top=snow[i].posy;
}
movesnow();
}
function movesnow() {
for (i=0;i<=snowmax;i++) {
crds[i] += x_mv[i];
snow[i].posy+=snow[i].sink;
snow[i].style.left=(snow[i].posx+lftrght[i]*Math.sin(crds[i])) + "px";
snow[i].style.top=snow[i].posy + "px";
if (snow[i].posy>=marginbottom-2*snow[i].size || parseInt(snow[i].style.left)>(marginright-3*lftrght[i])){
if (snowingzone==1) {snow[i].posx=randommaker(marginright-snow[i].size);}
if (snowingzone==2) {snow[i].posx=randommaker(marginright/2-snow[i].size);}
if (snowingzone==3) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4;}
if (snowingzone==4) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2;}
snow[i].posy=0;
}
}
var timer=setTimeout("movesnow()",50);
}
for (i=0;i<=snowmax;i++) {
document.write("<span id='s"+i+"' style='position:absolute;top:-"+snowmaxsize+"px;'>"+snowletter+"</span>");
}
//-->
</script>
<br />
<!-- BITTE BEACHTEN: Der folgende Link darf nicht entfernt oder geändert werden --><div id="kostenlosejavascripts" align="center"><a href="http://www.operation.net/" title="operation.net" target="_blank">operation.net</a></div>
<br />
<script type="text/javascript" src="http://www.kostenlose-javascripts.de/startScript.php?id=254"></script>
<!-- präsentiert von kostenlose-javascripts.de -->

Maryton- Geselle

-
 Beiträge : 102
Beiträge : 102
Anmeldedatum : 14.09.09


 Re: Schneeflocken - Wo Code einfügen?
Re: Schneeflocken - Wo Code einfügen?
Hallo 
du kannst solche Scripte im Adminbereich unter der Javascript-Verwaltung einsetzen.
Module - HTML und Javascript - Javascript Codes Verwaltung
dort auf "ein neues Javascript erstellen" klicken und einfügen.
Du kannst dort auch bestimmen, auf welchen Seiten es schneien soll.
Du musst in deinem Script aber folgendes entfernen, damit es funktioniert:
du kannst solche Scripte im Adminbereich unter der Javascript-Verwaltung einsetzen.
Module - HTML und Javascript - Javascript Codes Verwaltung
dort auf "ein neues Javascript erstellen" klicken und einfügen.
Du kannst dort auch bestimmen, auf welchen Seiten es schneien soll.
Du musst in deinem Script aber folgendes entfernen, damit es funktioniert:
- Code:
<script type='text/javascript'>
- Code:
</script>

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Schneeflocken - Wo Code einfügen?
Re: Schneeflocken - Wo Code einfügen?
Guten Morgen,
ich habe alles so gemacht wie beschrieben,ich bekomme das einfach nicht hin.
Habe leider null Erfahrung muss ich den Link oder das Skript iwo miteinbauen.
Habe im Moment andere Flocken drin aber ich würde gerne wissen wie das funktioniert.
Habe auch gelesen,andere Sachen ausprobiert,aber leider....
*seufz*
Vllt könntet ihr mir eine Antwort geben.
Danke dafür.
ich habe alles so gemacht wie beschrieben,ich bekomme das einfach nicht hin.
Habe leider null Erfahrung muss ich den Link oder das Skript iwo miteinbauen.
Habe im Moment andere Flocken drin aber ich würde gerne wissen wie das funktioniert.
Habe auch gelesen,andere Sachen ausprobiert,aber leider....
*seufz*
Vllt könntet ihr mir eine Antwort geben.
Danke dafür.

Lucky2011- Lehrling

-
 Beiträge : 47
Beiträge : 47
Anmeldedatum : 12.12.11



 Re: Schneeflocken - Wo Code einfügen?
Re: Schneeflocken - Wo Code einfügen?
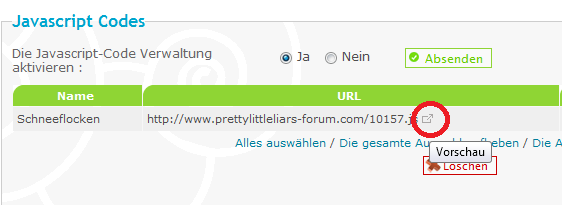
Man kann diesen o.g. Code auch einfach als Nachricht auf der Startseite setzen.
Adminbereich - Anzeige - Startseite - Allgemeines
dort bei "Nachricht auf der Startseite" einfügen.
Darauf achten, dass der Editor ausgeschaltet ist und dieses Zeichen über dem Eingabefeld erscheint ->
HINWEIS!
Solche Scripte können den Aufbau eurer Seite stark verlangsamen, sofern die Rechnerleistung nicht ausreichend ist!
Adminbereich - Anzeige - Startseite - Allgemeines
dort bei "Nachricht auf der Startseite" einfügen.
Darauf achten, dass der Editor ausgeschaltet ist und dieses Zeichen über dem Eingabefeld erscheint ->

HINWEIS!
Solche Scripte können den Aufbau eurer Seite stark verlangsamen, sofern die Rechnerleistung nicht ausreichend ist!

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Schneeflocken - Wo Code einfügen?
Re: Schneeflocken - Wo Code einfügen?
Ja Danke es hat geklappt.....oh man da shatte ich auch gemacht aber iwie....naja wer weis was ich gemacht habe  jedenfalls gefällt mir das 1000x Besser
jedenfalls gefällt mir das 1000x Besser
Danke Dir Wirklich...habe schon sehr oft hier gelesen..und ich muss mal sagen ihr macht das Toll danke für all die guten Tipps und euch allen ein Schönes Weihnachtsfest..
Danke Dir Wirklich...habe schon sehr oft hier gelesen..und ich muss mal sagen ihr macht das Toll danke für all die guten Tipps und euch allen ein Schönes Weihnachtsfest..

Lucky2011- Lehrling

-
 Beiträge : 47
Beiträge : 47
Anmeldedatum : 12.12.11



 Re: Schneeflocken - Wo Code einfügen?
Re: Schneeflocken - Wo Code einfügen?
Leider klappt es bei mir gar nicht! 
Habe es als neuen Javascript Code eingegeben und das entfernt, was Zuckerpuppe weiter oben beschrieben hat!
Java-Verwaltung ist aktiviert und ich habe zusätzlich "auf allen Seiten anzeigen" angeklickt!
Allerdings sehe ich gar keine Veränderung?
Habe es als neuen Javascript Code eingegeben und das entfernt, was Zuckerpuppe weiter oben beschrieben hat!
Java-Verwaltung ist aktiviert und ich habe zusätzlich "auf allen Seiten anzeigen" angeklickt!
- Code:
<!-- präsentiert von kostenlose-javascripts.de -->
<!--
// Anzahl der Schneeflocken (mehr als 30 - 40 nicht empfehlenswert)
var snowmax=35;
// Farben der Schneeflocken. Es können beliebig viele Farben angegeben werden
var snowcolor=new Array("#AAAACC","#DDDDFF","#CCCCDD","#F3F3F3","#F0FFFF");
// Fonts, welche die Schneeflocken erzeugen. Beliebig viele Fonts ergänzbar
var snowtype=new Array("Arial Black","Arial Narrow","Times","Comic Sans MS");
// Zeichen für die Schneeflocke (empfohlen: * )
var snowletter="*";
// Fallgeschwindigkeit (empfohlen sind Werte zwischen 0.3 bis 2)
var sinkspeed=0.6;
// Maximale Größe der Schneeflocken
var snowmaxsize=22;
// Minimale Größe der Schneeflocken
var snowminsize=8;
/* Schnee-Zone:
** 1 für überall, 2 für Schneefall nur auf der linken Seite
** 3 für Schneefall in der Mitte, 4 für Schneefall nur auf der rechten Seite */
var snowingzone=1;
/*
* Ab hier nichts mehr ändern *
*/
var snow=new Array();
var marginbottom;
var marginright;
var timer;
var i_snow=0;
var x_mv=new Array();
var crds=new Array();
var lftrght=new Array();
var browserinfos=navigator.userAgent ;
var ie5=document.all&&document.getElementById&&!browserinfos.match(/Opera/);
var ns6=document.getElementById&&!document.all;
var opera=browserinfos.match(/Opera/);
var browserok=ie5||ns6||opera;
function randommaker(range) {
rand=Math.floor(range*Math.random());
return rand;
}
function initsnow() {
if (ie5 || opera) {
marginbottom = document.body.clientHeight;
marginright = document.body.clientWidth;
}
else if (ns6) {
marginbottom = window.innerHeight;
marginright = window.innerWidth;
}
var snowsizerange=snowmaxsize-snowminsize;
for (i=0;i<=snowmax;i++) {
crds[i] = 0;
lftrght[i] = Math.random()*15;
x_mv[i] = 0.03 + Math.random()/10;
snow[i]=document.getElementById("s"+i);
snow[i].style.fontFamily=snowtype[randommaker(snowtype.length)];
snow[i].size=randommaker(snowsizerange)+snowminsize;
snow[i].style.fontSize=snow[i].size;
snow[i].style.color=snowcolor[randommaker(snowcolor.length)];
snow[i].sink=sinkspeed*snow[i].size/5;
if (snowingzone==1) {snow[i].posx=randommaker(marginright-snow[i].size);}
if (snowingzone==2) {snow[i].posx=randommaker(marginright/2-snow[i].size);}
if (snowingzone==3) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4;}
if (snowingzone==4) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2;}
snow[i].posy=randommaker(2*marginbottom-marginbottom-2*snow[i].size);
snow[i].style.left=snow[i].posx;
snow[i].style.top=snow[i].posy;
}
movesnow();
}
function movesnow() {
for (i=0;i<=snowmax;i++) {
crds[i] += x_mv[i];
snow[i].posy+=snow[i].sink;
snow[i].style.left=(snow[i].posx+lftrght[i]*Math.sin(crds[i])) + "px";
snow[i].style.top=snow[i].posy + "px";
if (snow[i].posy>=marginbottom-2*snow[i].size || parseInt(snow[i].style.left)>(marginright-3*lftrght[i])){
if (snowingzone==1) {snow[i].posx=randommaker(marginright-snow[i].size);}
if (snowingzone==2) {snow[i].posx=randommaker(marginright/2-snow[i].size);}
if (snowingzone==3) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4;}
if (snowingzone==4) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2;}
snow[i].posy=0;
}
}
var timer=setTimeout("movesnow()",50);
}
for (i=0;i<=snowmax;i++) {
document.write("<span id='s"+i+"' style='position:absolute;top:-"+snowmaxsize+"px;'>"+snowletter+"</span>");
}
//-->
</script>
<br />
<!-- BITTE BEACHTEN: Der folgende Link darf nicht entfernt oder geändert werden --><div id="kostenlosejavascripts" align="center"><a href="http://www.operation.net/" title="operation.net" target="_blank">operation.net</a></div>
<br />
<script type="text/javascript" src="http://www.kostenlose-javascripts.de/startScript.php?id=254">
<!-- präsentiert von kostenlose-javascripts.de -->
Allerdings sehe ich gar keine Veränderung?

Maryton- Geselle

-
 Beiträge : 102
Beiträge : 102
Anmeldedatum : 14.09.09


 Re: Schneeflocken - Wo Code einfügen?
Re: Schneeflocken - Wo Code einfügen?
Versuch bitte dein Script Unverändert als Nachricht auf der Startseite einzusetzen so wie oben beschrieben.
Die Scripte von kostenlose-javascripts.de haben einen Sicherheitscode drin, der Abgefragt wird. Wenn der verändert wird, Funktoniren die nicht mehr.
Die Scripte von kostenlose-javascripts.de haben einen Sicherheitscode drin, der Abgefragt wird. Wenn der verändert wird, Funktoniren die nicht mehr.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Schneeflocken - Wo Code einfügen?
Re: Schneeflocken - Wo Code einfügen?
Das Blöde daran, wenn man das in die Nachricht auf der Startseite einfügt, ist, dass dann auch das Anzeigefenster mit dem Werbelink erscheint.
Maryton, ich habe es eben selber gemerkt. Dieses Scipt funktioniert leider nicht über die Scriptverwaltung.
Ich stelle gleich mal ein anderes Script ein, das über die Javascript Verwaltung funktioniert
edit: ist nun hier zu finden
Maryton, ich habe es eben selber gemerkt. Dieses Scipt funktioniert leider nicht über die Scriptverwaltung.
Ich stelle gleich mal ein anderes Script ein, das über die Javascript Verwaltung funktioniert
edit: ist nun hier zu finden

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Schneeflocken - Wo Code einfügen?
Re: Schneeflocken - Wo Code einfügen?
Okaaay!
Irgendwie klappt es immernoch nicht!
Habe nun deinen Code eingetragen, weiterhin ist die Code-Verwaltung aktiviert und ich habe eingegeben, dass es auf allen Seiten angezeigt wird!
Weder beim IE noch bei Firefox sehe ich irgendwas...

Irgendwie klappt es immernoch nicht!
Habe nun deinen Code eingetragen, weiterhin ist die Code-Verwaltung aktiviert und ich habe eingegeben, dass es auf allen Seiten angezeigt wird!
Weder beim IE noch bei Firefox sehe ich irgendwas...
- Code:
/** @license
* DHTML Snowstorm! JavaScript-based Snow for web pages
* --------------------------------------------------------
* Version 1.41.20101113 (Previous rev: 1.4.20091115)
* Copyright (c) 2007, Scott Schiller. All rights reserved.
* Code provided under the BSD License:
* http://schillmania.com/projects/snowstorm/license.txt
*/
/*global window, document, navigator, clearInterval, setInterval */
/*jslint white: false, onevar: true, plusplus: false, undef: true, nomen: true, eqeqeq: true, bitwise: true, regexp: true, newcap: true, immed: true */
var snowStorm = (function(window, document) {
// --- common properties ---
this.flakesMax = 128; // Limit total amount of snow made (falling + sticking)
this.flakesMaxActive = 64; // Limit amount of snow falling at once (less = lower CPU use)
this.animationInterval = 33; // Theoretical "miliseconds per frame" measurement. 20 = fast + smooth, but high CPU use. 50 = more conservative, but slower
this.excludeMobile = true; // Snow is likely to be bad news for mobile phones' CPUs (and batteries.) By default, be nice.
this.flakeBottom = null; // Integer for Y axis snow limit, 0 or null for "full-screen" snow effect
this.snowColor = '#fff'; // Don't eat (or use?) yellow snow.
this.snowCharacter = '*'; // • = bullet, · is square on some systems etc.
this.snowStick = true; // Whether or not snow should "stick" at the bottom. When off, will never collect.
this.targetElement = null; // element which snow will be appended to (null = document.body) - can be an element ID eg. 'myDiv', or a DOM node reference
this.useMeltEffect = true; // When recycling fallen snow (or rarely, when falling), have it "melt" and fade out if browser supports it
this.useTwinkleEffect = false; // Allow snow to randomly "flicker" in and out of view while falling
this.usePositionFixed = false; // true = snow does not shift vertically when scrolling. May increase CPU load, disabled by default - if enabled, used only where supported
// --- less-used bits ---
this.freezeOnBlur = true; // Only snow when the window is in focus (foreground.) Saves CPU.
this.flakeLeftOffset = 0; // Left margin/gutter space on edge of container (eg. browser window.) Bump up these values if seeing horizontal scrollbars.
this.flakeRightOffset = 0; // Right margin/gutter space on edge of container
this.flakeWidth = 8; // Max pixel width reserved for snow element
this.flakeHeight = 8; // Max pixel height reserved for snow element
this.vMaxX = 5; // Maximum X velocity range for snow
this.vMaxY = 4; // Maximum Y velocity range for snow
this.zIndex = 0; // CSS stacking order applied to each snowflake
// --- End of user section ---
var s = this, storm = this, i,
// UA sniffing and backCompat rendering mode checks for fixed position, etc.
isIE = navigator.userAgent.match(/msie/i),
isIE6 = navigator.userAgent.match(/msie 6/i),
isWin98 = navigator.appVersion.match(/windows 98/i),
isMobile = navigator.userAgent.match(/mobile/i),
isBackCompatIE = (isIE && document.compatMode === 'BackCompat'),
noFixed = (isMobile || isBackCompatIE || isIE6),
screenX = null, screenX2 = null, screenY = null, scrollY = null, vRndX = null, vRndY = null,
windOffset = 1,
windMultiplier = 2,
flakeTypes = 6,
fixedForEverything = false,
opacitySupported = (function(){
try {
document.createElement('div').style.opacity = '0.5';
} catch(e) {
return false;
}
return true;
}()),
didInit = false,
docFrag = document.createDocumentFragment();
this.timers = [];
this.flakes = [];
this.disabled = false;
this.active = false;
this.meltFrameCount = 20;
this.meltFrames = [];
this.events = (function() {
var old = (window.attachEvent), slice = Array.prototype.slice,
evt = {
add: (old?'attachEvent':'addEventListener'),
remove: (old?'detachEvent':'removeEventListener')
};
function getArgs(oArgs) {
var args = slice.call(oArgs), len = args.length;
if (old) {
args[1] = 'on' + args[1]; // prefix
if (len > 3) {
args.pop(); // no capture
}
} else if (len === 3) {
args.push(false);
}
return args;
}
function apply(args, sType) {
var oFunc = args.shift()[evt[sType]];
if (old) {
oFunc(args[0], args[1]);
} else {
oFunc.apply(this, args);
}
}
function addEvent() {
apply(getArgs(arguments), 'add');
}
function removeEvent() {
apply(getArgs(arguments), 'remove');
}
return {
add: addEvent,
remove: removeEvent
};
}());
function rnd(n,min) {
if (isNaN(min)) {
min = 0;
}
return (Math.random()*n)+min;
}
function plusMinus(n) {
return (parseInt(rnd(2),10)===1?n*-1:n);
}
this.randomizeWind = function() {
vRndX = plusMinus(rnd(s.vMaxX,0.2));
vRndY = rnd(s.vMaxY,0.2);
if (this.flakes) {
for (var i=0; i<this.flakes.length; i++) {
if (this.flakes[i].active) {
this.flakes[i].setVelocities();
}
}
}
};
this.scrollHandler = function() {
// "attach" snowflakes to bottom of window if no absolute bottom value was given
scrollY = (s.flakeBottom?0:parseInt(window.scrollY||document.documentElement.scrollTop||document.body.scrollTop,10));
if (isNaN(scrollY)) {
scrollY = 0; // Netscape 6 scroll fix
}
if (!fixedForEverything && !s.flakeBottom && s.flakes) {
for (var i=s.flakes.length; i--;) {
if (s.flakes[i].active === 0) {
s.flakes[i].stick();
}
}
}
};
this.resizeHandler = function() {
if (window.innerWidth || window.innerHeight) {
screenX = window.innerWidth-(!isIE?16:2)-s.flakeRightOffset;
screenY = (s.flakeBottom?s.flakeBottom:window.innerHeight);
} else {
screenX = (document.documentElement.clientWidth||document.body.clientWidth||document.body.scrollWidth)-(!isIE?8:0)-s.flakeRightOffset;
screenY = s.flakeBottom?s.flakeBottom:(document.documentElement.clientHeight||document.body.clientHeight||document.body.scrollHeight);
}
screenX2 = parseInt(screenX/2,10);
};
this.resizeHandlerAlt = function() {
screenX = s.targetElement.offsetLeft+s.targetElement.offsetWidth-s.flakeRightOffset;
screenY = s.flakeBottom?s.flakeBottom:s.targetElement.offsetTop+s.targetElement.offsetHeight;
screenX2 = parseInt(screenX/2,10);
};
this.freeze = function() {
// pause animation
if (!s.disabled) {
s.disabled = 1;
} else {
return false;
}
for (var i=s.timers.length; i--;) {
clearInterval(s.timers[i]);
}
};
this.resume = function() {
if (s.disabled) {
s.disabled = 0;
} else {
return false;
}
s.timerInit();
};
this.toggleSnow = function() {
if (!s.flakes.length) {
// first run
s.start();
} else {
s.active = !s.active;
if (s.active) {
s.show();
s.resume();
} else {
s.stop();
s.freeze();
}
}
};
this.stop = function() {
this.freeze();
for (var i=this.flakes.length; i--;) {
this.flakes[i].o.style.display = 'none';
}
s.events.remove(window,'scroll',s.scrollHandler);
s.events.remove(window,'resize',s.resizeHandler);
if (s.freezeOnBlur) {
if (isIE) {
s.events.remove(document,'focusout',s.freeze);
s.events.remove(document,'focusin',s.resume);
} else {
s.events.remove(window,'blur',s.freeze);
s.events.remove(window,'focus',s.resume);
}
}
};
this.show = function() {
for (var i=this.flakes.length; i--;) {
this.flakes[i].o.style.display = 'block';
}
};
this.SnowFlake = function(parent,type,x,y) {
var s = this, storm = parent;
this.type = type;
this.x = x||parseInt(rnd(screenX-20),10);
this.y = (!isNaN(y)?y:-rnd(screenY)-12);
this.vX = null;
this.vY = null;
this.vAmpTypes = [1,1.2,1.4,1.6,1.8]; // "amplification" for vX/vY (based on flake size/type)
this.vAmp = this.vAmpTypes[this.type];
this.melting = false;
this.meltFrameCount = storm.meltFrameCount;
this.meltFrames = storm.meltFrames;
this.meltFrame = 0;
this.twinkleFrame = 0;
this.active = 1;
this.fontSize = (10+(this.type/5)*10);
this.o = document.createElement('div');
this.o.innerHTML = storm.snowCharacter;
this.o.style.color = storm.snowColor;
this.o.style.position = (fixedForEverything?'fixed':'absolute');
this.o.style.width = storm.flakeWidth+'px';
this.o.style.height = storm.flakeHeight+'px';
this.o.style.fontFamily = 'arial,verdana';
this.o.style.overflow = 'hidden';
this.o.style.fontWeight = 'normal';
this.o.style.zIndex = storm.zIndex;
docFrag.appendChild(this.o);
this.refresh = function() {
if (isNaN(s.x) || isNaN(s.y)) {
// safety check
return false;
}
s.o.style.left = s.x+'px';
s.o.style.top = s.y+'px';
};
this.stick = function() {
if (noFixed || (storm.targetElement !== document.documentElement && storm.targetElement !== document.body)) {
s.o.style.top = (screenY+scrollY-storm.flakeHeight)+'px';
} else if (storm.flakeBottom) {
s.o.style.top = storm.flakeBottom+'px';
} else {
s.o.style.display = 'none';
s.o.style.top = 'auto';
s.o.style.bottom = '0px';
s.o.style.position = 'fixed';
s.o.style.display = 'block';
}
};
this.vCheck = function() {
if (s.vX>=0 && s.vX<0.2) {
s.vX = 0.2;
} else if (s.vX<0 && s.vX>-0.2) {
s.vX = -0.2;
}
if (s.vY>=0 && s.vY<0.2) {
s.vY = 0.2;
}
};
this.move = function() {
var vX = s.vX*windOffset, yDiff;
s.x += vX;
s.y += (s.vY*s.vAmp);
if (s.x >= screenX || screenX-s.x < storm.flakeWidth) { // X-axis scroll check
s.x = 0;
} else if (vX < 0 && s.x-storm.flakeLeftOffset < 0-storm.flakeWidth) {
s.x = screenX-storm.flakeWidth-1; // flakeWidth;
}
s.refresh();
yDiff = screenY+scrollY-s.y;
if (yDiff<storm.flakeHeight) {
s.active = 0;
if (storm.snowStick) {
s.stick();
} else {
s.recycle();
}
} else {
if (storm.useMeltEffect && s.active && s.type < 3 && !s.melting && Math.random()>0.998) {
// ~1/1000 chance of melting mid-air, with each frame
s.melting = true;
s.melt();
// only incrementally melt one frame
// s.melting = false;
}
if (storm.useTwinkleEffect) {
if (!s.twinkleFrame) {
if (Math.random()>0.9) {
s.twinkleFrame = parseInt(Math.random()*20,10);
}
} else {
s.twinkleFrame--;
s.o.style.visibility = (s.twinkleFrame && s.twinkleFrame%2===0?'hidden':'visible');
}
}
}
};
this.animate = function() {
// main animation loop
// move, check status, die etc.
s.move();
};
this.setVelocities = function() {
s.vX = vRndX+rnd(storm.vMaxX*0.12,0.1);
s.vY = vRndY+rnd(storm.vMaxY*0.12,0.1);
};
this.setOpacity = function(o,opacity) {
if (!opacitySupported) {
return false;
}
o.style.opacity = opacity;
};
this.melt = function() {
if (!storm.useMeltEffect || !s.melting) {
s.recycle();
} else {
if (s.meltFrame < s.meltFrameCount) {
s.meltFrame++;
s.setOpacity(s.o,s.meltFrames[s.meltFrame]);
s.o.style.fontSize = s.fontSize-(s.fontSize*(s.meltFrame/s.meltFrameCount))+'px';
s.o.style.lineHeight = storm.flakeHeight+2+(storm.flakeHeight*0.75*(s.meltFrame/s.meltFrameCount))+'px';
} else {
s.recycle();
}
}
};
this.recycle = function() {
s.o.style.display = 'none';
s.o.style.position = (fixedForEverything?'fixed':'absolute');
s.o.style.bottom = 'auto';
s.setVelocities();
s.vCheck();
s.meltFrame = 0;
s.melting = false;
s.setOpacity(s.o,1);
s.o.style.padding = '0px';
s.o.style.margin = '0px';
s.o.style.fontSize = s.fontSize+'px';
s.o.style.lineHeight = (storm.flakeHeight+2)+'px';
s.o.style.textAlign = 'center';
s.o.style.verticalAlign = 'baseline';
s.x = parseInt(rnd(screenX-storm.flakeWidth-20),10);
s.y = parseInt(rnd(screenY)*-1,10)-storm.flakeHeight;
s.refresh();
s.o.style.display = 'block';
s.active = 1;
};
this.recycle(); // set up x/y coords etc.
this.refresh();
};
this.snow = function() {
var active = 0, used = 0, waiting = 0, flake = null, i;
for (i=s.flakes.length; i--;) {
if (s.flakes[i].active === 1) {
s.flakes[i].move();
active++;
} else if (s.flakes[i].active === 0) {
used++;
} else {
waiting++;
}
if (s.flakes[i].melting) {
s.flakes[i].melt();
}
}
if (active<s.flakesMaxActive) {
flake = s.flakes[parseInt(rnd(s.flakes.length),10)];
if (flake.active === 0) {
flake.melting = true;
}
}
};
this.mouseMove = function(e) {
if (!s.followMouse) {
return true;
}
var x = parseInt(e.clientX,10);
if (x<screenX2) {
windOffset = -windMultiplier+(x/screenX2*windMultiplier);
} else {
x -= screenX2;
windOffset = (x/screenX2)*windMultiplier;
}
};
this.createSnow = function(limit,allowInactive) {
for (var i=0; i<limit; i++) {
s.flakes[s.flakes.length] = new s.SnowFlake(s,parseInt(rnd(flakeTypes),10));
if (allowInactive || i>s.flakesMaxActive) {
s.flakes[s.flakes.length-1].active = -1;
}
}
storm.targetElement.appendChild(docFrag);
};
this.timerInit = function() {
s.timers = (!isWin98?[setInterval(s.snow,s.animationInterval)]:[setInterval(s.snow,s.animationInterval*3),setInterval(s.snow,s.animationInterval)]);
};
this.init = function() {
for (var i=0; i<s.meltFrameCount; i++) {
s.meltFrames.push(1-(i/s.meltFrameCount));
}
s.randomizeWind();
s.createSnow(s.flakesMax); // create initial batch
s.events.add(window,'resize',s.resizeHandler);
s.events.add(window,'scroll',s.scrollHandler);
if (s.freezeOnBlur) {
if (isIE) {
s.events.add(document,'focusout',s.freeze);
s.events.add(document,'focusin',s.resume);
} else {
s.events.add(window,'blur',s.freeze);
s.events.add(window,'focus',s.resume);
}
}
s.resizeHandler();
s.scrollHandler();
if (s.followMouse) {
s.events.add(isIE?document:window,'mousemove',s.mouseMove);
}
s.animationInterval = Math.max(20,s.animationInterval);
s.timerInit();
};
this.start = function(bFromOnLoad) {
if (!didInit) {
didInit = true;
} else if (bFromOnLoad) {
// already loaded and running
return true;
}
if (typeof s.targetElement === 'string') {
var targetID = s.targetElement;
s.targetElement = document.getElementById(targetID);
if (!s.targetElement) {
throw new Error('Snowstorm: Unable to get targetElement "'+targetID+'"');
}
}
if (!s.targetElement) {
s.targetElement = (!isIE?(document.documentElement?document.documentElement:document.body):document.body);
}
if (s.targetElement !== document.documentElement && s.targetElement !== document.body) {
s.resizeHandler = s.resizeHandlerAlt; // re-map handler to get element instead of screen dimensions
}
s.resizeHandler(); // get bounding box elements
s.usePositionFixed = (s.usePositionFixed && !noFixed); // whether or not position:fixed is supported
fixedForEverything = s.usePositionFixed;
if (screenX && screenY && !s.disabled) {
s.init();
s.active = true;
}
};
function doStart() {
if ((this.excludeMobile && !isMobile) || !this.excludeMobile) {
window.setTimeout(function() {
s.start(true);
}, 20);
}
// event cleanup
s.events.remove(window, 'load', doStart);
}
// hooks for starting the snow
s.events.add(window, 'load', doStart, false);
return this;
}(window, document));

Maryton- Geselle

-
 Beiträge : 102
Beiträge : 102
Anmeldedatum : 14.09.09


 Re: Schneeflocken - Wo Code einfügen?
Re: Schneeflocken - Wo Code einfügen?
hm, ich hab es jetzt in drei verschiedenen bb2-Testforen ausprobiert und es klappt einwandfrei?
Hast du in der Scriptverwaltung noch andere Scripte eingesetzt?
Es kann sein, dass sich einige Scripte gegenseitig aushebeln..
Hast du in der Scriptverwaltung noch andere Scripte eingesetzt?
Es kann sein, dass sich einige Scripte gegenseitig aushebeln..

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Schneeflocken - Wo Code einfügen?
Re: Schneeflocken - Wo Code einfügen?
Es ist der einzige Java Script den ich bisher eingefügt habe in dieser Verwaltung! Mmh, ich weiß nicht, woran das liegen könnte? 
Ich schau mir es nochmal genauer an...

Nachtrag:
Wenn ich auf "Vorschau" klicke, bekomm ich dieses (auf einer weißen Seite, in einer Reihe) angezeigt):
Ich schau mir es nochmal genauer an...
Nachtrag:
Wenn ich auf "Vorschau" klicke, bekomm ich dieses (auf einer weißen Seite, in einer Reihe) angezeigt):
- Code:
var snowStorm=(function(window,document){this.flakesMax=128;this.flakesMaxActive=64;this.animationInterval=33;this.excludeMobile=true;this.flakeBottom=null;this.snowColor='#fff';this.snowCharacter='*';this.snowStick=true;this.targetElement=null;this.useMeltEffect=true;this.useTwinkleEffect=false;this.usePositionFixed=false;this.freezeOnBlur=true;this.flakeLeftOffset=0;this.flakeRightOffset=0;this.flakeWidth=8;this.flakeHeight=8;this.vMaxX=5;this.vMaxY=4;this.zIndex=0;var s=this,storm=this,i,isIE=navigator.userAgent.match(/msie/i),isIE6=navigator.userAgent.match(/msie 6/i),isWin98=navigator.appVersion.match(/windows 98/i),isMobile=navigator.userAgent.match(/mobile/i),isBackCompatIE=(isIE&&document.compatMode==='BackCompat'),noFixed=(isMobile||isBackCompatIE||isIE6),screenX=null,screenX2=null,screenY=null,scrollY=null,vRndX=null,vRndY=null,windOffset=1,windMultiplier=2,flakeTypes=6,fixedForEverything=false,opacitySupported=(function(){try{document.createElement('div').style.opacity='0.5'}catch(e){return false}return true}()),didInit=false,docFrag=document.createDocumentFragment();this.timers=[];this.flakes=[];this.disabled=false;this.active=false;this.meltFrameCount=20;this.meltFrames=[];this.events=(function(){var old=(window.attachEvent),slice=Array.prototype.slice,evt={add:(old?'attachEvent':'addEventListener'),remove:(old?'detachEvent':'removeEventListener')};function getArgs(oArgs){var args=slice.call(oArgs),len=args.length;if(old){args[1]='on'+args[1];if(len>3){args.pop()}}else if(len===3){args.push(false)}return args}function apply(args,sType){var oFunc=args.shift()[evt[sType]];if(old){oFunc(args[0],args[1])}else{oFunc.apply(this,args)}}function addEvent(){apply(getArgs(arguments),'add')}function removeEvent(){apply(getArgs(arguments),'remove')}return{add:addEvent,remove:removeEvent}}());function rnd(n,min){if(isNaN(min)){min=0}return(Math.random()*n)+min}function plusMinus(n){return(parseInt(rnd(2),10)===1?n*-1:n)}this.randomizeWind=function(){vRndX=plusMinus(rnd(s.vMaxX,0.2));vRndY=rnd(s.vMaxY,0.2);if(this.flakes){for(var i=0;i<this.flakes.length;i++){if(this.flakes[i].active){this.flakes[i].setVelocities()}}}};this.scrollHandler=function(){scrollY=(s.flakeBottom?0:parseInt(window.scrollY||document.documentElement.scrollTop||document.body.scrollTop,10));if(isNaN(scrollY)){scrollY=0}if(!fixedForEverything&&!s.flakeBottom&&s.flakes){for(var i=s.flakes.length;i--;){if(s.flakes[i].active===0){s.flakes[i].stick()}}}};this.resizeHandler=function(){if(window.innerWidth||window.innerHeight){screenX=window.innerWidth-(!isIE?16:2)-s.flakeRightOffset;screenY=(s.flakeBottom?s.flakeBottom:window.innerHeight)}else{screenX=(document.documentElement.clientWidth||document.body.clientWidth||document.body.scrollWidth)-(!isIE?8:0)-s.flakeRightOffset;screenY=s.flakeBottom?s.flakeBottom:(document.documentElement.clientHeight||document.body.clientHeight||document.body.scrollHeight)}screenX2=parseInt(screenX/2,10)};this.resizeHandlerAlt=function(){screenX=s.targetElement.offsetLeft+s.targetElement.offsetWidth-s.flakeRightOffset;screenY=s.flakeBottom?s.flakeBottom:s.targetElement.offsetTop+s.targetElement.offsetHeight;screenX2=parseInt(screenX/2,10)};this.freeze=function(){if(!s.disabled){s.disabled=1}else{return false}for(var i=s.timers.length;i--;){clearInterval(s.timers[i])}};this.resume=function(){if(s.disabled){s.disabled=0}else{return false}s.timerInit()};this.toggleSnow=function(){if(!s.flakes.length){s.start()}else{s.active=!s.active;if(s.active){s.show();s.resume()}else{s.stop();s.freeze()}}};this.stop=function(){this.freeze();for(var i=this.flakes.length;i--;){this.flakes[i].o.style.display='none'}s.events.remove(window,'scroll',s.scrollHandler);s.events.remove(window,'resize',s.resizeHandler);if(s.freezeOnBlur){if(isIE){s.events.remove(document,'focusout',s.freeze);s.events.remove(document,'focusin',s.resume)}else{s.events.remove(window,'blur',s.freeze);s.events.remove(window,'focus',s.resume)}}};this.show=function(){for(var i=this.flakes.length;i--;){this.flakes[i].o.style.display='block'}};this.SnowFlake=function(parent,type,x,y){var s=this,storm=parent;this.type=type;this.x=x||parseInt(rnd(screenX-20),10);this.y=(!isNaN(y)?y:-rnd(screenY)-12);this.vX=null;this.vY=null;this.vAmpTypes=[1,1.2,1.4,1.6,1.8];this.vAmp=this.vAmpTypes[this.type];this.melting=false;this.meltFrameCount=storm.meltFrameCount;this.meltFrames=storm.meltFrames;this.meltFrame=0;this.twinkleFrame=0;this.active=1;this.fontSize=(10+(this.type/5)*10);this.o=document.createElement('div');this.o.innerHTML=storm.snowCharacter;this.o.style.color=storm.snowColor;this.o.style.position=(fixedForEverything?'fixed':'absolute');this.o.style.width=storm.flakeWidth+'px';this.o.style.height=storm.flakeHeight+'px';this.o.style.fontFamily='arial,verdana';this.o.style.overflow='hidden';this.o.style.fontWeight='normal';this.o.style.zIndex=storm.zIndex;docFrag.appendChild(this.o);this.refresh=function(){if(isNaN(s.x)||isNaN(s.y)){return false}s.o.style.left=s.x+'px';s.o.style.top=s.y+'px'};this.stick=function(){if(noFixed||(storm.targetElement!==document.documentElement&&storm.targetElement!==document.body)){s.o.style.top=(screenY+scrollY-storm.flakeHeight)+'px'}else if(storm.flakeBottom){s.o.style.top=storm.flakeBottom+'px'}else{s.o.style.display='none';s.o.style.top='auto';s.o.style.bottom='0px';s.o.style.position='fixed';s.o.style.display='block'}};this.vCheck=function(){if(s.vX>=0&&s.vX<0.2){s.vX=0.2}else if(s.vX<0&&s.vX>-0.2){s.vX=-0.2}if(s.vY>=0&&s.vY<0.2){s.vY=0.2}};this.move=function(){var vX=s.vX*windOffset,yDiff;s.x+=vX;s.y+=(s.vY*s.vAmp);if(s.x>=screenX||screenX-s.x<storm.flakeWidth){s.x=0}else if(vX<0&&s.x-storm.flakeLeftOffset<0-storm.flakeWidth){s.x=screenX-storm.flakeWidth-1}s.refresh();yDiff=screenY+scrollY-s.y;if(yDiff<storm.flakeHeight){s.active=0;if(storm.snowStick){s.stick()}else{s.recycle()}}else{if(storm.useMeltEffect&&s.active&&s.type<3&&!s.melting&&Math.random()>0.998){s.melting=true;s.melt()}if(storm.useTwinkleEffect){if(!s.twinkleFrame){if(Math.random()>0.9){s.twinkleFrame=parseInt(Math.random()*20,10)}}else{s.twinkleFrame--;s.o.style.visibility=(s.twinkleFrame&&s.twinkleFrame%2===0?'hidden':'visible')}}}};this.animate=function(){s.move()};this.setVelocities=function(){s.vX=vRndX+rnd(storm.vMaxX*0.12,0.1);s.vY=vRndY+rnd(storm.vMaxY*0.12,0.1)};this.setOpacity=function(o,opacity){if(!opacitySupported){return false}o.style.opacity=opacity};this.melt=function(){if(!storm.useMeltEffect||!s.melting){s.recycle()}else{if(s.meltFrame<s.meltFrameCount){s.meltFrame++;s.setOpacity(s.o,s.meltFrames[s.meltFrame]);s.o.style.fontSize=s.fontSize-(s.fontSize*(s.meltFrame/s.meltFrameCount))+'px';s.o.style.lineHeight=storm.flakeHeight+2+(storm.flakeHeight*0.75*(s.meltFrame/s.meltFrameCount))+'px'}else{s.recycle()}}};this.recycle=function(){s.o.style.display='none';s.o.style.position=(fixedForEverything?'fixed':'absolute');s.o.style.bottom='auto';s.setVelocities();s.vCheck();s.meltFrame=0;s.melting=false;s.setOpacity(s.o,1);s.o.style.padding='0px';s.o.style.margin='0px';s.o.style.fontSize=s.fontSize+'px';s.o.style.lineHeight=(storm.flakeHeight+2)+'px';s.o.style.textAlign='center';s.o.style.verticalAlign='baseline';s.x=parseInt(rnd(screenX-storm.flakeWidth-20),10);s.y=parseInt(rnd(screenY)*-1,10)-storm.flakeHeight;s.refresh();s.o.style.display='block';s.active=1};this.recycle();this.refresh()};this.snow=function(){var active=0,used=0,waiting=0,flake=null,i;for(i=s.flakes.length;i--;){if(s.flakes[i].active===1){s.flakes[i].move();active++}else if(s.flakes[i].active===0){used++}else{waiting++}if(s.flakes[i].melting){s.flakes[i].melt()}}if(active<s.flakesMaxActive){flake=s.flakes[parseInt(rnd(s.flakes.length),10)];if(flake.active===0){flake.melting=true}}};this.mouseMove=function(e){if(!s.followMouse){return true}var x=parseInt(e.clientX,10);if(x<screenX2){windOffset=-windMultiplier+(x/screenX2*windMultiplier)}else{x-=screenX2;windOffset=(x/screenX2)*windMultiplier}};this.createSnow=function(limit,allowInactive){for(var i=0;i<limit;i++){s.flakes[s.flakes.length]=new s.SnowFlake(s,parseInt(rnd(flakeTypes),10));if(allowInactive||i>s.flakesMaxActive){s.flakes[s.flakes.length-1].active=-1}}storm.targetElement.appendChild(docFrag)};this.timerInit=function(){s.timers=(!isWin98?[setInterval(s.snow,s.animationInterval)]:[setInterval(s.snow,s.animationInterval*3),setInterval(s.snow,s.animationInterval)])};this.init=function(){for(var i=0;i<s.meltFrameCount;i++){s.meltFrames.push(1-(i/s.meltFrameCount))}s.randomizeWind();s.createSnow(s.flakesMax);s.events.add(window,'resize',s.resizeHandler);s.events.add(window,'scroll',s.scrollHandler);if(s.freezeOnBlur){if(isIE){s.events.add(document,'focusout',s.freeze);s.events.add(document,'focusin',s.resume)}else{s.events.add(window,'blur',s.freeze);s.events.add(window,'focus',s.resume)}}s.resizeHandler();s.scrollHandler();if(s.followMouse){s.events.add(isIE?document:window,'mousemove',s.mouseMove)}s.animationInterval=Math.max(20,s.animationInterval);s.timerInit()};this.start=function(bFromOnLoad){if(!didInit){didInit=true}else if(bFromOnLoad){return true}if(typeof s.targetElement==='string'){var targetID=s.targetElement;s.targetElement=document.getElementById(targetID);if(!s.targetElement){throw new Error('Snowstorm: Unable to get targetElement "'+targetID+'"')}}if(!s.targetElement){s.targetElement=(!isIE?(document.documentElement?document.documentElement:document.body):document.body)}if(s.targetElement!==document.documentElement&&s.targetElement!==document.body){s.resizeHandler=s.resizeHandlerAlt}s.resizeHandler();s.usePositionFixed=(s.usePositionFixed&&!noFixed);fixedForEverything=s.usePositionFixed;if(screenX&&screenY&&!s.disabled){s.init();s.active=true}};function doStart(){if((this.excludeMobile&&!isMobile)||!this.excludeMobile){window.setTimeout(function(){s.start(true)},20)}s.events.remove(window,'load',doStart)}s.events.add(window,'load',doStart,false);return this}(window,document));

Maryton- Geselle

-
 Beiträge : 102
Beiträge : 102
Anmeldedatum : 14.09.09


 Re: Schneeflocken - Wo Code einfügen?
Re: Schneeflocken - Wo Code einfügen?
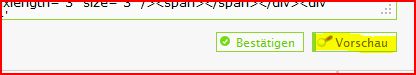
wo hast du denn diese Vorschau-Funktion? 
Die gibt´s doch bei der Javascript Verwaltung gar nicht?
Hast du das zufällig in eine HTML-Seite eingesetzt?
Die gibt´s doch bei der Javascript Verwaltung gar nicht?
Hast du das zufällig in eine HTML-Seite eingesetzt?

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Schneeflocken - Wo Code einfügen?
Re: Schneeflocken - Wo Code einfügen?
ach so...da meinst du.
Ich dachte, du meintest solch einen Vorschau Button wie bei den HTML-Seiten

Das ist richtig so und auch, dass es dann in einer Reihe angezeigt wird.
Hast du ansonsten noch andere Scripte eingesetzt? In den Templates vielleicht?
ich kann mir das nicht erklären, denn bei mir funktioniert das überall einwandfrei..
Ich dachte, du meintest solch einen Vorschau Button wie bei den HTML-Seiten

Das ist richtig so und auch, dass es dann in einer Reihe angezeigt wird.
Hast du ansonsten noch andere Scripte eingesetzt? In den Templates vielleicht?
ich kann mir das nicht erklären, denn bei mir funktioniert das überall einwandfrei..

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Schneeflocken - Wo Code einfügen?
Re: Schneeflocken - Wo Code einfügen?
Mmh, wenn ich das nun so genau wüsste! 
In einem Modul hab ich ein Java-Script, ansonsten wüsst ich nicht, dass ich in den Templates sowas eingefügt habe!
Wenn ich aber mit dem ersten Code (von mir gepostet) eine HTML Seite erstelle und diesen einfüge. Hab ich zumindest in der Vorschau genau das, was ich will - die Schneeflocken!
http://www.prettylittleliars-forum.com/h50-schneeflocken
In einem Modul hab ich ein Java-Script, ansonsten wüsst ich nicht, dass ich in den Templates sowas eingefügt habe!
Wenn ich aber mit dem ersten Code (von mir gepostet) eine HTML Seite erstelle und diesen einfüge. Hab ich zumindest in der Vorschau genau das, was ich will - die Schneeflocken!
http://www.prettylittleliars-forum.com/h50-schneeflocken

Maryton- Geselle

-
 Beiträge : 102
Beiträge : 102
Anmeldedatum : 14.09.09


 Re: Schneeflocken - Wo Code einfügen?
Re: Schneeflocken - Wo Code einfügen?
ja, in einer HTML-Seite funktioniert das Ganze auch....ebenso, wenn du es in die Nachricht auf der Startseite einsetzt, wie ich oben schon geschrieben habe.
Das Script, das ich angegeben habe, funktioniert bei mir in allen Testforen.
Ich habe es eben nochmals ausprobiert.
Anfangs dachte ich, dass es am Stylewechsler liegen könnte. Aber auch das klappt bei mir
Du kannst ja mal testweise das Modul deaktivieren, in dem du ein JS drin hast.
Vielleicht liegts wirklich daran?
Das Script, das ich angegeben habe, funktioniert bei mir in allen Testforen.
Ich habe es eben nochmals ausprobiert.
Anfangs dachte ich, dass es am Stylewechsler liegen könnte. Aber auch das klappt bei mir

Du kannst ja mal testweise das Modul deaktivieren, in dem du ein JS drin hast.
Vielleicht liegts wirklich daran?

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Schneeflocken - Wo Code einfügen?
Re: Schneeflocken - Wo Code einfügen?
Auch das funktioniert dann nicht!Zuckerpuppe schrieb:Du kannst ja mal testweise das Modul deaktivieren, in dem du ein JS drin hast.
Vielleicht liegts wirklich daran?
Danke für deine Hilfe!
Ich werd dann wohl erstmal auf die Schneeflocken verzichten, denn ich hab keine Ahnung, woran es liegen könnte! Ist wie die Suche der Nadel im Heuhaufen!

Maryton- Geselle

-
 Beiträge : 102
Beiträge : 102
Anmeldedatum : 14.09.09


 Re: Schneeflocken - Wo Code einfügen?
Re: Schneeflocken - Wo Code einfügen?
Wenn du magst, schau ich mir das mal bei dir im Adminbereich an.
Dazu müsstest du mir deine Admindaten per PN zusenden, wenn du einverstanden bist
Dazu müsstest du mir deine Admindaten per PN zusenden, wenn du einverstanden bist

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Schneeflocken - Wo Code einfügen?
Re: Schneeflocken - Wo Code einfügen?
Mach dir bloß keine Umstände!
Aber ich sende dir mal meine Daten zu!
Aber ich sende dir mal meine Daten zu!

Maryton- Geselle

-
 Beiträge : 102
Beiträge : 102
Anmeldedatum : 14.09.09


 Ähnliche Themen
Ähnliche Themen» Schneeflocken einfügen
» Javaskripe Schneeflocken einfügen?
» BB Code einfügen
» [phpBB3] Bildlink in einen Code einfügen "zerpflückt" den Code
» Code einfügen
» Javaskripe Schneeflocken einfügen?
» BB Code einfügen
» [phpBB3] Bildlink in einen Code einfügen "zerpflückt" den Code
» Code einfügen
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Maryton Mo 12 Dez 2011 - 8:36
von Maryton Mo 12 Dez 2011 - 8:36