Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Profil in beiträgen nur im blog deaktivieren.von derforumde Gestern um 16:54
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
» [phpBB2] Admin Passwort nicht korrekt
von Joost Do 26 Sep 2024 - 19:20
» Grid-Layout für alle Forumversionen verfügbar
von Joost Mi 18 Sep 2024 - 16:54
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur ( 2 )
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen.
( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
Wortlaut des "Gelöst Button" verändern
2 verfasser
Seite 1 von 1 • Teilen
 Wortlaut des "Gelöst Button" verändern
Wortlaut des "Gelöst Button" verändern
Wie kann man den Button für "gelöst" umändern in "Danke" oder "gelesen" ?
Geht das überhaupt und wenn ja, wo muss ich was suchen und ändern?
Danke
http://seelensplitter.forumieren.com
Geht das überhaupt und wenn ja, wo muss ich was suchen und ändern?
Danke
http://seelensplitter.forumieren.com
Zuletzt von #Frank am Do 8 Sep 2011 - 13:01 bearbeitet; insgesamt 2-mal bearbeitet (Grund : Thementitel für die Suche angepasst)

frazi- Meister

-
 Beiträge : 249
Beiträge : 249
Anmeldedatum : 08.09.09


 Re: Wortlaut des "Gelöst Button" verändern
Re: Wortlaut des "Gelöst Button" verändern
Wenn es sich um ein phpBB3 Forum handelt, dann ist es nicht möglich.
Du müsstest das über das Template ändern, was aber bei phpBB3 nicht möglich ist.
Edit:
Dein Forum ist ja phpBb2. Dann könnten wir eine Chance haben.
Du müsstest das über das Template ändern, was aber bei phpBB3 nicht möglich ist.
Edit:
Dein Forum ist ja phpBb2. Dann könnten wir eine Chance haben.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Wortlaut des "Gelöst Button" verändern
Re: Wortlaut des "Gelöst Button" verändern
Hier nun die Beschreibung um den Wortlaut Gelöst bei diesem Button zu verändern:
Wir öffnen das Template:
posting_body
im Bereich "Posten & Private Nachrichten" zum bearbeiten mit einem Klick auf das .
.
Nun suchen wir diesen Abschnitt:
Insgesamt sollte der Ganze Abschnitt dann so aussehen:
Dann die Änderung absenden und auf der nächsten Seite noch veröffentlichen und euer "Gelöst Button" sollte sich in einen "Erledigt Button" verwandelt haben.

Wir öffnen das Template:
posting_body
im Bereich "Posten & Private Nachrichten" zum bearbeiten mit einem Klick auf das
 .
.Nun suchen wir diesen Abschnitt:
- Code:
<!-- BEGIN switch_topic_button -->
<input type="button" value="{L_SOLVED_WITHOUT_BRAKETS}" class="button" onclick="set_solved(this.form.elements['modif_topic_title'],'{L_SOLVED}')" style="display:none" id="button_solved" />
<script type="text/javascript">
//<![CDATA[
document.getElementById('button_solved').style.display = 'inline';
//]]>
</script>
<!-- END switch_topic_button -->
Um hier nun aus dem Wort "Gelöst" nun das Wort "Erledigt" zu machen müssen wir das so ändern:<input type="button" value="{L_SOLVED_WITHOUT_BRAKETS}" class="button" onclick="set_solved(this.form.elements['modif_topic_title'],'{L_SOLVED}')" style="display:none" id="button_solved" />
<input type="button" value="Erledigt" class="button" onclick="set_solved(this.form.elements['modif_topic_title'],'[Erledigt] ')" style="display:none" id="button_solved" />
Insgesamt sollte der Ganze Abschnitt dann so aussehen:
- Code:
<!-- BEGIN switch_topic_button -->
<input type="button" value="Erledigt" class="button" onclick="set_solved(this.form.elements['modif_topic_title'],'[Erledigt] ')" style="display:none" id="button_solved" />
<script type="text/javascript">document.getElementById('button_solved').style.display = 'inline';</script>
<!-- END switch_topic_button -->
Dann die Änderung absenden und auf der nächsten Seite noch veröffentlichen und euer "Gelöst Button" sollte sich in einen "Erledigt Button" verwandelt haben.


#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Wortlaut des "Gelöst Button" verändern
Re: Wortlaut des "Gelöst Button" verändern
Für alle die es noch interessiert, habe ich gleich noch mal ein wenig mehr gemacht, und hier die Möglichkeit geschaffen, das man dort auch noch weitere Buttons mit anderer Beschriftung einsetzen kann.
Ich habe das mal hier gemacht:

Man kann das hin bekommen in dem man die Zeile des Buttons vervielfältigt.
Also diesen Teil:
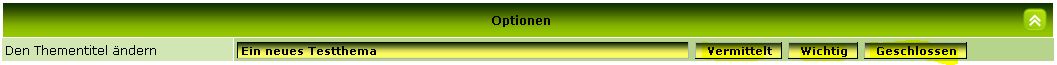
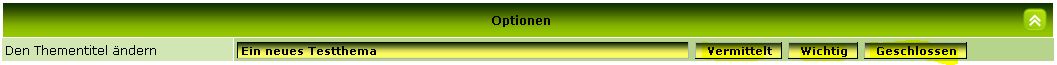
So kann es dann aussehen:
Die Buttonbeschriftungen und das was eingesetzt werden soll habe ich hier in Grün eingefärbt.
Ich habe das mal hier gemacht:

Man kann das hin bekommen in dem man die Zeile des Buttons vervielfältigt.
Also diesen Teil:
- Code:
<input type="button" value="Erledigt" class="button" onclick="set_solved(this.form.elements['modif_topic_title'],'[Erledigt] ')" style="display:none" id="button_solved" />
<script type="text/javascript">document.getElementById('button_solved').style.display = 'inline';</script>
So kann es dann aussehen:
Wichtig ist es das für jeden zusätzlichen Button eine neue ID vergeben wird. Ich habe diese ID im Code oben mal Rot eingefärbt! Diese muss für jeden zusätzlichen Button einen anderen Namen haben.<!-- BEGIN switch_topic_button -->
<input type="button" value="Vermittelt" class="button" onclick="set_solved(this.form.elements['modif_topic_title'],'[Vermittelt] ')" style="display:none" id="button_solved" />
<script type="text/javascript">document.getElementById('button_solved').style.display = 'inline';</script>
<input type="button" value="Wichtig" class="button" onclick="set_solved(this.form.elements['modif_topic_title'],'[Wichtig] ')" style="display:none" id="button_important" />
<script type="text/javascript">document.getElementById('button_important').style.display = 'inline';</script>
<input type="button" value="Geschlossen" class="button" onclick="set_solved(this.form.elements['modif_topic_title'],'[Geschlossen] ')" style="display:none" id="button_closed" />
<script type="text/javascript">document.getElementById('button_closed').style.display = 'inline';</script>
<!-- END switch_topic_button -->
Die Buttonbeschriftungen und das was eingesetzt werden soll habe ich hier in Grün eingefärbt.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Wortlaut des "Gelöst Button" verändern
Re: Wortlaut des "Gelöst Button" verändern
Danke, hat bestens geklappt ....

frazi- Meister

-
 Beiträge : 249
Beiträge : 249
Anmeldedatum : 08.09.09


 Re: Wortlaut des "Gelöst Button" verändern
Re: Wortlaut des "Gelöst Button" verändern
Freut mich, das es geklappt hat.



#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Ähnliche Themen
Ähnliche Themen» Post-It Wortlaut verändern...
» [gelöst]Thema als gelöst makieren
» [phpBB3] Gelöst Button
» [Proplem gelöst]Profil Button anpassen
» Button für "Erledigt" oder "gelöst" oder wie auch immer genannt...
» [gelöst]Thema als gelöst makieren
» [phpBB3] Gelöst Button
» [Proplem gelöst]Profil Button anpassen
» Button für "Erledigt" oder "gelöst" oder wie auch immer genannt...
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von frazi Do 8 Sep 2011 - 11:36
von frazi Do 8 Sep 2011 - 11:36

