Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Das Plauderforum ist zurück!von Eto Mo 25 Nov 2024 - 17:59
» Style-Wechsel funktioniert nicht mehr
von Miho Mo 25 Nov 2024 - 11:05
» Profil in beiträgen nur im blog deaktivieren.
von Skouliki Mo 25 Nov 2024 - 10:16
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen. ( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 2 • Teilen
Seite 1 von 2 • 1, 2 
 Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Moin
Ich habe folgendes Problem.
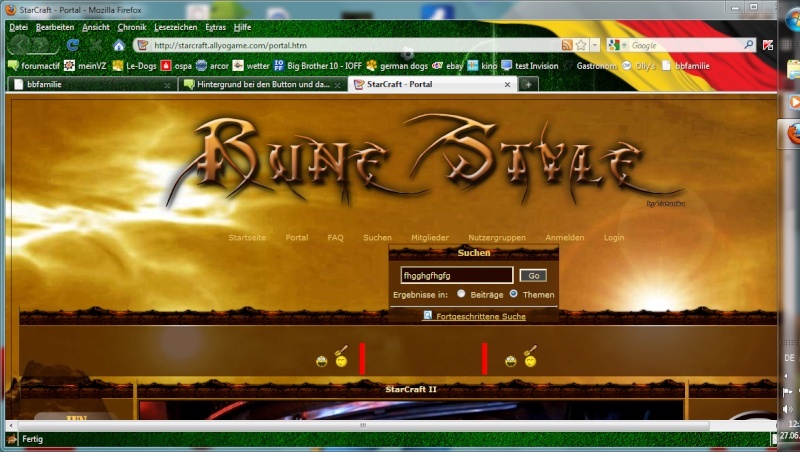
Der Hintergrund von den Button und das Eingabefeld der Suchoption ist bei mir weis.
Nun ist aber das Problem ,da ich die Schrift ebenfalls weis habe und sie auch so bleiben soll .
Wie kann ich den Hintergrund bei den Button und das Eingabefeld ändern ,z.B in braun?
Das gleiche Problem existiert auch beim einlogen ,man sieht einfach nicht was man schreibt.
hier mal ein screenshot
Forum ist http://starcraft.allyogame.com/portal.htm
Ich habe folgendes Problem.
Der Hintergrund von den Button und das Eingabefeld der Suchoption ist bei mir weis.
Nun ist aber das Problem ,da ich die Schrift ebenfalls weis habe und sie auch so bleiben soll .
Wie kann ich den Hintergrund bei den Button und das Eingabefeld ändern ,z.B in braun?
Das gleiche Problem existiert auch beim einlogen ,man sieht einfach nicht was man schreibt.
hier mal ein screenshot

Forum ist http://starcraft.allyogame.com/portal.htm

Gast- Gast
 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Versuch es mal im CSS:
- Code:
input, textarea, select {
background-color:#444444;
border-color:#F7E4AC;
color:#F7E4AC;
font:11px Verdana,Arial,Helvetica,sans-serif;
}

LouiXIV- Kaiser

-
 Beiträge : 5210
Beiträge : 5210
Anmeldedatum : 22.03.09



 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
LouiXIV schrieb:Versuch es mal im CSS:einfach "background-color" + Wert hinzufügen
- Code:
input, textarea, select {
background-color:#444444;
border-color:#F7E4AC;
color:#F7E4AC;
font:11px Verdana,Arial,Helvetica,sans-serif;
}
Fehler
Festgestellter Fehler
Wir haben eine unterschiedliche Anzahl von "{" und "}" festgestellt. Das bedeutet, das Ihr CSS ungültig sein könnte und deshalb nicht richtig in Ihrem Forum angezeigt werden könnte.
Bitte überprüfen Sie Ihren Code.
---
sorry der code verursacht Fehler

Gast- Gast
 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
kann aber nicht, es sei denn, du hast den Code irgendwo verschachtelt in einen anderen Code eingefügt.
Wie du siehst hat der o. a. Code eine einführende { und einen abschliessende }
Der Code als solches muss richtig sein.
Vielleicht findest du die Sektion auch in den Templates. Wenn ja, kannst du das auch da ändern.
Wie du siehst hat der o. a. Code eine einführende { und einen abschliessende }
Der Code als solches muss richtig sein.
Vielleicht findest du die Sektion auch in den Templates. Wenn ja, kannst du das auch da ändern.
Zuletzt von LouiXIV am So 27 Jun 2010 - 11:23 bearbeitet; insgesamt 1-mal bearbeitet

LouiXIV- Kaiser

-
 Beiträge : 5210
Beiträge : 5210
Anmeldedatum : 22.03.09



 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
ich versuche es nochmal

Gast- Gast
 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
kommt immer noch ..obwohl ich es ganz unten eingefügt habe.

der code wird also nicht angenommen.

der code wird also nicht angenommen.

Gast- Gast
 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Hast du es mal in den Templates versucht?
Kannst ja mal den kompletten CSS hier reinpumpen.
Vielleicht kann man was erkennen.
Kannst ja mal den kompletten CSS hier reinpumpen.
Vielleicht kann man was erkennen.

LouiXIV- Kaiser

-
 Beiträge : 5210
Beiträge : 5210
Anmeldedatum : 22.03.09



 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
ok mein css
- Code:
td.row1{
background-image : url(http://i13.servimg.com/u/f13/14/63/02/57/braunt10.png);
}
td.row2{
background-image : url(http://i13.servimg.com/u/f13/14/63/02/57/braunt10.png);;
}
td.row3{
background-image : url(http://i13.servimg.com/u/f13/14/63/02/57/braunt10.png);;
}
td.row4{
background-image : url(http://i13.servimg.com/u/f13/14/63/02/57/braunt10.png);;
}
td.row5{
background-image : url(http://i13.servimg.com/u/f13/14/63/02/57/braunt10.png);;
}
img {
vertical-align:middle;
}
/* Cod MaNkY*/
#textarea_content iframe#text_editor_iframe,#text_editor_textarea {
background-image: url(http://help.forumotion.com/users/2912/19/22/63/avatars/29459-68.png);
background-repeat: no-repeat;
background-position: bottom right;
}
/* Cod MaNkY*/
[quote="Typlo"][table cellspacing=0 style="border: 1px solid #007295; table-layout:fixed; width: 100%;"][tr][td width=152 height=100 style="background-image: url('http://i15.servimg.com/u/f15/11/95/92/91/fa1010.png'); background-repeat: no-repeat;"][/td][td style="background: url('http://i62.servimg.com/u/f62/09/02/12/09/repet10.png'); padding-bottom: 15px;"][center][size=20][color=#1675BC][b]YOUR TITLE HERE ![/b][/color][/size][/center][/td][td style="background-image: url('http://i15.servimg.com/u/f15/11/95/92/91/09610110.jpg'); background-repeat: no-repeat;" width="84"][/td][/tr][/table][table cellspacing=0 style="border-left: 1px solid #007295; border-right: 1px solid #007295; border-bottom: 1px solid #007295; table-layout:fixed; width: 100%;"][tr][td style="padding: 5px; background-color: #F7F7F7;"]
YOUR CONTENT HERE
[/td][/tr][/table]
---
#page-footer, .clear {
background-image:url("http://www.abload.de/img/22e2un9w9.png");
border:solid 2px;
padding:10px;
}
-----
.stack { position: fixed; bottom: 28px; right: 40px; font: 13px "Trebuchet MS", Verdana, Helvetica, sans-serif; color: #666; }
.stack * { margin: 0; padding: 0; }
.stack > img { position: relative; cursor: pointer; padding-top: 35px; z-index: 2; }
.stack ul { list-style: none; position: absolute; top: 5px; margin:0; cursor: pointer; z-index: 1; }
.stack ul li { position: absolute; }
.stack ul li img { border: 0; }
.stack ul li span { display: none; }
.stack .openStack li span {
display: block;
position: absolute;
top: 17px;
right: 60px;
height: 14px;
line-height: 14px;
background-color:#000;
border: 0;
padding: 3px 10px;
text-align: center;
text-shadow: #000 1px 1px 1px;
font-family: "Lucida Grande", Lucida, Verdana, sans-serif;
font-size: 12px;
color: #fcfcfc;
border-radius: 10px;
opacity: .85;
filter: alpha(opacity = 85);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
/* IE Fixes */
.stack { _position: absolute; }
.stack ul { _z-index:-1; _top:-15px; }
.stack ul li {*right:5px;}
.stack a {text-decoration:none}
Link5
Link4
Link3
Link2
Link1
$(function () {
// Stack initialize
var openspeed = 300;
var closespeed = 300;
$('.stack>img').toggle(function(){
var vertical = 0;
var horizontal = 0;
var $el=$(this);
$el.next().children().each(function(){
$(this).animate({top: '-' + vertical + 'px', left: horizontal + 'px'}, openspeed);
vertical = vertical + 55;
horizontal = (horizontal+.75)*2;
});
$el.next().animate({top: '-50px', left: '10px'}, openspeed).addClass('openStack')
.find('li a>img').animate({width: '50px', marginLeft: '9px'}, openspeed);
$el.animate({paddingTop: '0'});
}, function(){
//reverse above
var $el=$(this);
$el.next().removeClass('openStack').children('li').animate({top: '55px', left: '-10px'}, closespeed);
$el.next().find('li a>img').animate({width: '79px', marginLeft: '0'}, closespeed);
$el.animate({paddingTop: '35px'});
});
// Stacks additional animation
$('.stack li a').hover(function()
input, textarea, select {
background-color:#444444;
border-color:#F7E4AC;
color:#F7E4AC;
font:11px Verdana,Arial,Helvetica,sans-serif;
}

Gast- Gast
 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
hmmm, also durch diese Funktion steig ich nicht durch.
Aber irgendwas scheint sich hier zu beissen.
Was ist, wenn du den Code oben drüber setzt?
Aber irgendwas scheint sich hier zu beissen.
Was ist, wenn du den Code oben drüber setzt?

LouiXIV- Kaiser

-
 Beiträge : 5210
Beiträge : 5210
Anmeldedatum : 22.03.09




Gast- Gast
 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
keine Veränderung
- Code:
input, textarea, select {
background-color:#444444;
border-color:#F7E4AC;
color:#F7E4AC;
font:11px Verdana,Arial,Helvetica,sans-serif;
}
td.row1{
background-image : url(http://i13.servimg.com/u/f13/14/63/02/57/braunt10.png);
}
td.row2{
background-image : url(http://i13.servimg.com/u/f13/14/63/02/57/braunt10.png);;
}
td.row3{
background-image : url(http://i13.servimg.com/u/f13/14/63/02/57/braunt10.png);;
}
td.row4{
background-image : url(http://i13.servimg.com/u/f13/14/63/02/57/braunt10.png);;
}
td.row5{
background-image : url(http://i13.servimg.com/u/f13/14/63/02/57/braunt10.png);;
}
img {
vertical-align:middle;
}
/* Cod MaNkY*/
#textarea_content iframe#text_editor_iframe,#text_editor_textarea {
background-image: url(http://help.forumotion.com/users/2912/19/22/63/avatars/29459-68.png);
background-repeat: no-repeat;
background-position: bottom right;
}
/* Cod MaNkY*/
[quote="Typlo"][table cellspacing=0 style="border: 1px solid #007295; table-layout:fixed; width: 100%;"][tr][td width=152 height=100 style="background-image: url('http://i15.servimg.com/u/f15/11/95/92/91/fa1010.png'); background-repeat: no-repeat;"][/td][td style="background: url('http://i62.servimg.com/u/f62/09/02/12/09/repet10.png'); padding-bottom: 15px;"][center][size=20][color=#1675BC][b]YOUR TITLE HERE ![/b][/color][/size][/center][/td][td style="background-image: url('http://i15.servimg.com/u/f15/11/95/92/91/09610110.jpg'); background-repeat: no-repeat;" width="84"][/td][/tr][/table][table cellspacing=0 style="border-left: 1px solid #007295; border-right: 1px solid #007295; border-bottom: 1px solid #007295; table-layout:fixed; width: 100%;"][tr][td style="padding: 5px; background-color: #F7F7F7;"]
YOUR CONTENT HERE
[/td][/tr][/table]
---
#page-footer, .clear {
background-image:url("http://www.abload.de/img/22e2un9w9.png");
border:solid 2px;
padding:10px;
}
-----
.stack { position: fixed; bottom: 28px; right: 40px; font: 13px "Trebuchet MS", Verdana, Helvetica, sans-serif; color: #666; }
.stack * { margin: 0; padding: 0; }
.stack > img { position: relative; cursor: pointer; padding-top: 35px; z-index: 2; }
.stack ul { list-style: none; position: absolute; top: 5px; margin:0; cursor: pointer; z-index: 1; }
.stack ul li { position: absolute; }
.stack ul li img { border: 0; }
.stack ul li span { display: none; }
.stack .openStack li span {
display: block;
position: absolute;
top: 17px;
right: 60px;
height: 14px;
line-height: 14px;
background-color:#000;
border: 0;
padding: 3px 10px;
text-align: center;
text-shadow: #000 1px 1px 1px;
font-family: "Lucida Grande", Lucida, Verdana, sans-serif;
font-size: 12px;
color: #fcfcfc;
border-radius: 10px;
opacity: .85;
filter: alpha(opacity = 85);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
/* IE Fixes */
.stack { _position: absolute; }
.stack ul { _z-index:-1; _top:-15px; }
.stack ul li {*right:5px;}
.stack a {text-decoration:none}
Link5
Link4
Link3
Link2
Link1
$(function () {
// Stack initialize
var openspeed = 300;
var closespeed = 300;
$('.stack>img').toggle(function(){
var vertical = 0;
var horizontal = 0;
var $el=$(this);
$el.next().children().each(function(){
$(this).animate({top: '-' + vertical + 'px', left: horizontal + 'px'}, openspeed);
vertical = vertical + 55;
horizontal = (horizontal+.75)*2;
});
$el.next().animate({top: '-50px', left: '10px'}, openspeed).addClass('openStack')
.find('li a>img').animate({width: '50px', marginLeft: '9px'}, openspeed);
$el.animate({paddingTop: '0'});
}, function(){
//reverse above
var $el=$(this);
$el.next().removeClass('openStack').children('li').animate({top: '55px', left: '-10px'}, closespeed);
$el.next().find('li a>img').animate({width: '79px', marginLeft: '0'}, closespeed);
$el.animate({paddingTop: '35px'});
});
// Stacks additional animation
$('.stack li a').hover(function()

Gast- Gast
 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
sorry für dreifachpost .
aber nun hat sich doch was verändert ,obwohl ein Fehler angezeigt wird ,im code
nun ist der BG grau
aber nun hat sich doch was verändert ,obwohl ein Fehler angezeigt wird ,im code
nun ist der BG grau

Gast- Gast
 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
also, wenn ich mir die untere Funktion ansehe, dann zähle ich mehr offene Klammer als geschlossene ....
Geh mal davon aus, dass der Fehler in der Funktion steckt
Geh mal davon aus, dass der Fehler in der Funktion steckt

LouiXIV- Kaiser

-
 Beiträge : 5210
Beiträge : 5210
Anmeldedatum : 22.03.09



 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
und was soll ich daran ändern? Ohne das mir da was kaputt geht?

Gast- Gast
 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Ne Ahnung, wer die Funktion gebastelt hat? Frag den mal 
Als Laie rauszufinden, wo die Fehler sind ist immer so ne Sache ....
Bin leider kein Script-Gott. Aber vielleicht weiss jemand von den Jungs/Mädels hier Rat.
Als Laie rauszufinden, wo die Fehler sind ist immer so ne Sache ....
Bin leider kein Script-Gott. Aber vielleicht weiss jemand von den Jungs/Mädels hier Rat.

LouiXIV- Kaiser

-
 Beiträge : 5210
Beiträge : 5210
Anmeldedatum : 22.03.09



 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Dann sollte ich mich selber fragen 
Bisher funkte der code super ..sah alles schick aus.
Habe mir die codes zusammengesammelt und nach meinen Bedürfnissen umgestellt ,soweit ich da durchblicke.
Zu sehen hier http://starcraft.allyogame.com/portal.htm
bis auf den Hintergrund von den Buttons ....
Bisher funkte der code super ..sah alles schick aus.
Habe mir die codes zusammengesammelt und nach meinen Bedürfnissen umgestellt ,soweit ich da durchblicke.
Zu sehen hier http://starcraft.allyogame.com/portal.htm
bis auf den Hintergrund von den Buttons ....

Gast- Gast
 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Moin Tata ,
da fehlen niocht nur klammern sondern da gabs rechtschreibfehler dazu
Versuch mal so ...
da fehlen niocht nur klammern sondern da gabs rechtschreibfehler dazu
- Code:
input, textarea, select {
background-color:#444444;
border-color:#F7E4AC;
color:#F7E4AC;
font:11px Verdana,Arial,Helvetica,sans-serif;
}
td.row1{
background-image : url(http://i13.servimg.com/u/f13/14/63/02/57/braunt10.png);
}
td.row2{
background-image : url(http://i13.servimg.com/u/f13/14/63/02/57/braunt10.png);
}
td.row3{
background-image : url(http://i13.servimg.com/u/f13/14/63/02/57/braunt10.png);
}
td.row4{
background-image : url(http://i13.servimg.com/u/f13/14/63/02/57/braunt10.png);
td.row5{
background-image : url(http://i13.servimg.com/u/f13/14/63/02/57/braunt10.png);
}
img {
vertical-align:middle;
}
/* Cod MaNkY*/
#textarea_content iframe#text_editor_iframe,#text_editor_textarea {
background-image: url(http://help.forumotion.com/users/2912/19/22/63/avatars/29459-68.png);
background-repeat: no-repeat;
background-position: bottom right;
}
/* Cod MaNkY*/
[quote="Typlo"][table cellspacing=0 style="border: 1px solid #007295; table-layout:fixed; width: 100%;"][tr][td width=152 height=100 style="background-image: url('http://i15.servimg.com/u/f15/11/95/92/91/fa1010.png'); background-repeat: no-repeat;"][/td][td style="background: url('http://i62.servimg.com/u/f62/09/02/12/09/repeat10.png'); padding-bottom: 15px;"][center][size=20][color=#1675BC][b]YOUR TITLE HERE ![/b][/color][/size][/center][/td][td style="background-image: url('http://i15.servimg.com/u/f15/11/95/92/91/09610110.jpg'); background-repeat: no-repeat;" width="84"][/td][/tr][/table][table cellspacing=0 style="border-left: 1px solid #007295; border-right: 1px solid #007295; border-bottom: 1px solid #007295; table-layout:fixed; width: 100%;"][tr][td style="padding: 5px; background-color: #F7F7F7;"]
YOUR CONTENT HERE
[/td][/tr][/table]
---
#page-footer, .clear {
background-image:url("http://www.abload.de/img/22e2un9w9.png");
border:solid 2px;
padding:10px;
}
-----
.stack { position: fixed; bottom: 28px; right: 40px; font: 13px "Trebuchet MS", Verdana, Helvetica, sans-serif; color: #666; }
.stack * { margin: 0; padding: 0; }
.stack > img { position: relative; cursor: pointer; padding-top: 35px; z-index: 2; }
.stack ul { list-style: none; position: absolute; top: 5px; margin:0; cursor: pointer; z-index: 1; }
.stack ul li { position: absolute; }
.stack ul li img { border: 0; }
.stack ul li span { display: none; }
.stack .openStack li span {
display: block;
position: absolute;
top: 17px;
right: 60px;
height: 14px;
line-height: 14px;
background-color:#000;
border: 0;
padding: 3px 10px;
text-align: center;
text-shadow: #000 1px 1px 1px;
font-family: "Lucida Grande", Lucida, Verdana, sans-serif;
font-size: 12px;
color: #fcfcfc;
border-radius: 10px;
opacity: .85;
filter: alpha(opacity = 85);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
/* IE Fixes */
.stack { _position: absolute; }
.stack ul { _z-index:-1; _top:-15px; }
.stack ul li {*right:5px;}
.stack a {text-decoration:none}
Link5
Link4
Link3
Link2
Link1
$(function () {
// Stack initialize
var openspeed = 300;
var closespeed = 300;}
$('.stack>img').toggle(function(){
var vertical = 0;
var horizontal = 0;
var $el=$(this);}
$el.next().children().each(function(){
$(this).animate({top: '-' + vertical + 'px', left: horizontal + 'px'}, openspeed);
vertical = vertical + 55;
horizontal = (horizontal+.75)*2;
});
$el.next().animate({top: '-50px', left: '10px'}, openspeed).addClass('openStack')
.find('li a>img').animate({width: '50px', marginLeft: '9px'}, openspeed);
$el.animate({paddingTop: '0'});
}, function(){
//reverse above
var $el=$(this);
$el.next().removeClass('openStack').children('li').animate({top: '55px', left: '-10px'}, closespeed);
$el.next().find('li a>img').animate({width: '79px', marginLeft: '0'}, closespeed);
$el.animate({paddingTop: '35px'});
});
// Stacks additional animation
$('.stack li a').hover(function()
Versuch mal so ...

Dr.med.Wurst- Kaiser

-
 Beiträge : 2091
Beiträge : 2091
Anmeldedatum : 24.11.08


 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
der code verursacht keine Fehler 

Gast- Gast
 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Na siehste und die suche ist auch braun ,da siehts doch braun aus ,löl. 

Dr.med.Wurst- Kaiser

-
 Beiträge : 2091
Beiträge : 2091
Anmeldedatum : 24.11.08


 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
ich sehe grau 
jo nun muss ich den Bg nur noch braun machen und den font weiß
jo nun muss ich den Bg nur noch braun machen und den font weiß

Gast- Gast
 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
nun habe ich es ... Bg ist braun ..
ich danke euch beide
ich danke euch beide

Gast- Gast

Dr.med.Wurst- Kaiser

-
 Beiträge : 2091
Beiträge : 2091
Anmeldedatum : 24.11.08


 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
wieso hast du die suche da oben? 

Gast- Gast
 Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Re: Hintergrund bei den Button und das Eingabefeld ,unter der Suchoption, ändern
Ich denke weil ich nicht angemeldet bin oder so ,die Suche ist aber noch mal extra in nem Modul ...unten links 

Dr.med.Wurst- Kaiser

-
 Beiträge : 2091
Beiträge : 2091
Anmeldedatum : 24.11.08


Seite 1 von 2 • 1, 2 
 Ähnliche Themen
Ähnliche Themen» PunBB: Hintergrund vom Button ändern - Neues Thema
» Schrift im Eingabefeld ändern
» hintergrund unter smileyauswahl
» Hintergrund der Suchfunktion unter der Navi entfernen
» [phpBB3] Chatbox - Namen der Chatbox / Schriftfarbe in Eingabefeld ändern
» Schrift im Eingabefeld ändern
» hintergrund unter smileyauswahl
» Hintergrund der Suchfunktion unter der Navi entfernen
» [phpBB3] Chatbox - Namen der Chatbox / Schriftfarbe in Eingabefeld ändern
Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 2
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite


 von Gast So 27 Jun 2010 - 10:27
von Gast So 27 Jun 2010 - 10:27