Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Das Plauderforum ist zurück!von Eto Mo 25 Nov 2024 - 17:59
» Style-Wechsel funktioniert nicht mehr
von Miho Mo 25 Nov 2024 - 11:05
» Profil in beiträgen nur im blog deaktivieren.
von Skouliki Mo 25 Nov 2024 - 10:16
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen. ( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
Schneefall Code im Forum
4 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1 • Teilen
 Schneefall Code im Forum
Schneefall Code im Forum
Hallo eine frage =)
und war habe ich einen schneefall code =)
und würde den im ganzen forum haben =)
also die hauptseite wo muss ich in rein setzen ?
Lg
und war habe ich einen schneefall code =)
und würde den im ganzen forum haben =)
also die hauptseite wo muss ich in rein setzen ?
Lg

nickesk-liga- Meister

-
 Beiträge : 298
Beiträge : 298
Anmeldedatum : 15.07.09
 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
Was für eine Foren Version hast du?
phpBB2 oder phpBB3?
phpBB2 oder phpBB3?

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
Ich kann dir einen Hintergrund geben der es schneien lässt wenn du magst sag bescheidt

Kakashi-hatake- König

-
 Beiträge : 408
Beiträge : 408
Anmeldedatum : 07.06.09

 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
Wenn er doch ein code hatt, aber nur nicht weiß wo er ihn einsetzen muss, was soll er dann mit so nem billigen hintergrund?Kakashi-hatake schrieb:Ich kann dir einen Hintergrund geben der es schneien lässt wenn du magst sag bescheidt
Da Frank grade nicht online ist:
Gebe diesen Code mal bei beschreibung der Website ein:
- Code:
<script src="http://astuforum.free.fr/js/snow.js"></script>
Zu testen hier in meinem Testforum:
http://crysis992.forumieren.com/index.htm
Funktioniert bei allen forenversionen

crysis992- Kaiser

-
 Beiträge : 1515
Beiträge : 1515
Anmeldedatum : 19.06.08



 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
Noch als Tipp:
Wenn ihr eine solche .JS Datei habt, dann gibt es auch noch eine andere Metode diese einzusetzen.
Wenn ihr in eurem Admin Bereich mal auf Das Forum Bekannter machen im Bereich Allgemeines und dort auf Suchmaschinen geht, dann könnt ihr solche Scripte auch dort in den Head Bereich einsetzen, wenn ihr auf Zusätzliche Tags geht, und euer Script dort einfügt.
Hier mal die Bilder dazu.
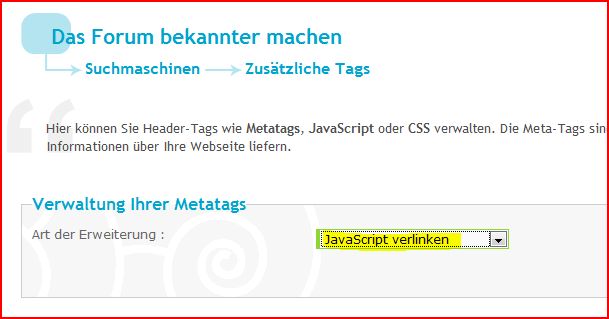
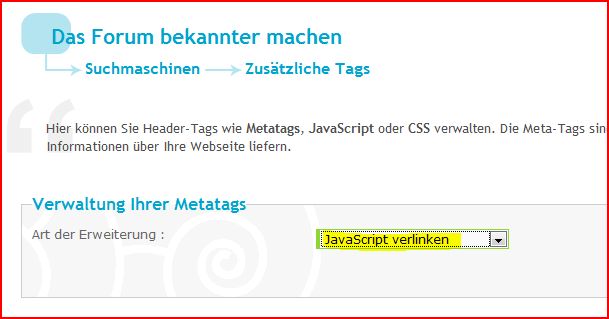
Der Bereich in den ihr das einsetzt.

Mit einem Klick auf das im Bereich Andere Metatags kommt ihr zu dieser Seite:
im Bereich Andere Metatags kommt ihr zu dieser Seite:

Dort wählt ihr aus der Liste "JavaScript verlinken" aus und klickt auf auswählen.
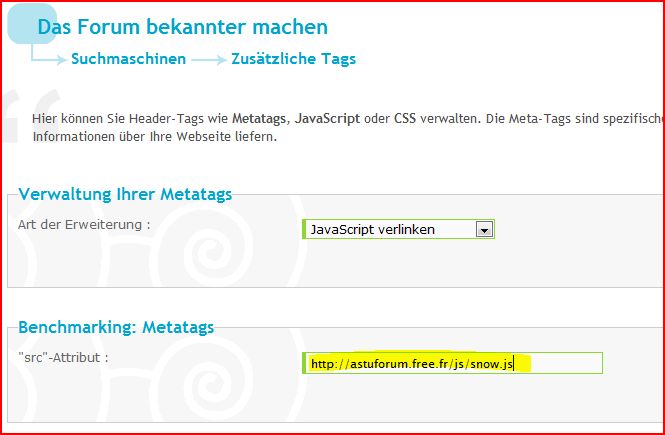
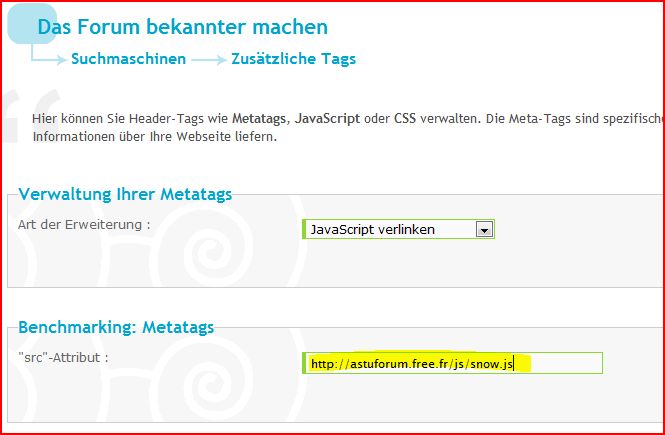
Nun kommt der Bereich in den ihr die .JS Datei eingebt.

Dort gebt ihr den Speicherort der Script Datei an.
Mit Hinzufügen wird das Script dann eingetragen.
Das Ergebnis sieht dann so aus:

Und schon schneit es im Forum bei euch mit dem Script das crysis992 oben zur verfügung gestellt hat.
Ihr könnt eure Scripte ganz einfach unter:
http://pmsc.free.fr/J02/upload.php
Hochladen.
Ihr müst dazu eure Scripte erst in einen Textdatei einfügen und diese mit der Endung"*.js" auf eurem Rechner Speichern.
Wenn ihr eine solche .JS Datei habt, dann gibt es auch noch eine andere Metode diese einzusetzen.
Wenn ihr in eurem Admin Bereich mal auf Das Forum Bekannter machen im Bereich Allgemeines und dort auf Suchmaschinen geht, dann könnt ihr solche Scripte auch dort in den Head Bereich einsetzen, wenn ihr auf Zusätzliche Tags geht, und euer Script dort einfügt.
Hier mal die Bilder dazu.
Der Bereich in den ihr das einsetzt.

Mit einem Klick auf das
 im Bereich Andere Metatags kommt ihr zu dieser Seite:
im Bereich Andere Metatags kommt ihr zu dieser Seite:
Dort wählt ihr aus der Liste "JavaScript verlinken" aus und klickt auf auswählen.
Nun kommt der Bereich in den ihr die .JS Datei eingebt.

Dort gebt ihr den Speicherort der Script Datei an.
Mit Hinzufügen wird das Script dann eingetragen.
Das Ergebnis sieht dann so aus:

Und schon schneit es im Forum bei euch mit dem Script das crysis992 oben zur verfügung gestellt hat.
Ihr könnt eure Scripte ganz einfach unter:
http://pmsc.free.fr/J02/upload.php
Hochladen.
Ihr müst dazu eure Scripte erst in einen Textdatei einfügen und diese mit der Endung"*.js" auf eurem Rechner Speichern.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
Mein code ist von
kostenlose-javascripts.de/
wenn ich jetzt was verstehn würde das hier sind verschiedene antworten
kostenlose-javascripts.de/
wenn ich jetzt was verstehn würde das hier sind verschiedene antworten

nickesk-liga- Meister

-
 Beiträge : 298
Beiträge : 298
Anmeldedatum : 15.07.09
 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
Nick kannst du deinen Code mal bitte hier Posten?
Bitte in
Bitte in
- Code:
[code][/code]

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
- Code:
<!-- präsentiert von kostenlose-javascripts.de -->
<script type='text/javascript'>
<!--
var no = 18; // Anzahl der Schneeflocken
var speed = 25; // Geschwindigkeit -> je kleiner die Zahl, desto schneller
var snowflake = "snow.gif";
var dx, xp, yp; // coordinate and position variables
var am, stx, sty; // amplitude and step variables
var i, doc_width, doc_height;
doc_width = document.body.clientWidth;
doc_height = 1100;
dx = new Array();
xp = new Array();
yp = new Array();
am = new Array();
stx = new Array();
sty = new Array();
for (i = 0; i < no; ++ i) {
dx[i] = 0; // set coordinate variables
xp[i] = Math.random()*(doc_width-50); // set position variables
yp[i] = Math.random()*doc_height;
am[i] = Math.random()*20; // set amplitude variables
stx[i] = 0.02 + Math.random()/10; // set step variables
sty[i] = 0.7 + Math.random(); // set step variables
if (i == 0) {
document.write("<div id=\"schneedot"+ i +"\" style=\"position: ");
document.write("absolute; z-index: "+ i +"; visibility: ");
document.write("visible; top: 15px; left: 15px;\"><img src=\"");
document.write(snowflake + "\" border=\"0\"></div>");
} else {
document.write("<div id=\"schneedot"+ i +"\" style=\"position: ");
document.write("absolute; z-index: "+ i +"; visibility: ");
document.write("visible; top: 15px; left: 15px;\"><img src=\"");
document.write(snowflake + "\" border=\"0\"></div>");
}
}
function snowIE() { // IE main animation function
for (i = 0; i < no; ++ i) { // iterate for every dot
yp[i] += sty[i];
if (yp[i] > doc_height-50) {
xp[i] = Math.random()*(doc_width-am[i]-30);
yp[i] = 0;
stx[i] = 0.02 + Math.random()/10;
sty[i] = 0.7 + Math.random();
}
dx[i] += stx[i];
document.getElementById("schneedot"+i).style.top = yp[i] + "px";
document.getElementById("schneedot"+i).style.left = (xp[i] + am[i]*Math.sin(dx[i])) + "px";
}
setTimeout("snowIE()", speed);
}
//-->
</script>
<br />
<div id="kostenlosejavascripts" align="center"><a href="http://www.kostenlose-javascripts.de/javascripts/verschiedenes/schneeflocken-mit-bildern.html" title="Schnee" target="_blank">Schnee für deine Homepage</a></div>
<br />
<script type="text/javascript" src="http://www.kostenlose-javascripts.de/startScript.php?id=273"></script>
<!-- präsentiert von kostenlose-javascripts.de -->
bitte

nickesk-liga- Meister

-
 Beiträge : 298
Beiträge : 298
Anmeldedatum : 15.07.09
 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
So der Fehler bei deinem Script ist, das dort wo bei dir in der 5ten Zeile das Bild angegeben ist du dort kein Bild findest.
Weil du mir immer noch nicht gesagt hast, wo du das Script einsetzen möchtest, sage ich dir nun , das du mal bitte folgenden Code bei "Nachricht auf der Startseite" einsetzen kannst.
Dann schneit es allerdings nur auf der Startseite.
Weil du mir immer noch nicht gesagt hast, wo du das Script einsetzen möchtest, sage ich dir nun , das du mal bitte folgenden Code bei "Nachricht auf der Startseite" einsetzen kannst.
Dann schneit es allerdings nur auf der Startseite.
- Code:
<!-- präsentiert von kostenlose-javascripts.de -->
<script type='text/javascript'>
<!--
var no = 40; // Anzahl der Schneeflocken
var speed = 25; // Geschwindigkeit -> je kleiner die Zahl, desto schneller
var snowflake = "http://i13.servimg.com/u/f13/11/52/70/02/snowba10.png";
var dx, xp, yp; // coordinate and position variables
var am, stx, sty; // amplitude and step variables
var i, doc_width, doc_height;
doc_width = document.body.clientWidth;
doc_height = 1100;
dx = new Array();
xp = new Array();
yp = new Array();
am = new Array();
stx = new Array();
sty = new Array();
for (i = 0; i < no; ++ i) {
dx[i] = 0; // set coordinate variables
xp[i] = Math.random()*(doc_width-50); // set position variables
yp[i] = Math.random()*doc_height;
am[i] = Math.random()*20; // set amplitude variables
stx[i] = 0.02 + Math.random()/10; // set step variables
sty[i] = 0.7 + Math.random(); // set step variables
if (i == 0) {
document.write("<div id=\"schneedot"+ i +"\" style=\"position: ");
document.write("absolute; z-index: "+ i +"; visibility: ");
document.write("visible; top: 15px; left: 15px;\"><img src=\"");
document.write(snowflake + "\" border=\"0\"></div>");
} else {
document.write("<div id=\"schneedot"+ i +"\" style=\"position: ");
document.write("absolute; z-index: "+ i +"; visibility: ");
document.write("visible; top: 15px; left: 15px;\"><img src=\"");
document.write(snowflake + "\" border=\"0\"></div>");
}
}
function snowIE() { // IE main animation function
for (i = 0; i < no; ++ i) { // iterate for every dot
yp[i] += sty[i];
if (yp[i] > doc_height-50) {
xp[i] = Math.random()*(doc_width-am[i]-30);
yp[i] = 0;
stx[i] = 0.02 + Math.random()/10;
sty[i] = 0.7 + Math.random();
}
dx[i] += stx[i];
document.getElementById("schneedot"+i).style.top = yp[i] + "px";
document.getElementById("schneedot"+i).style.left = (xp[i] + am[i]*Math.sin(dx[i])) + "px";
}
setTimeout("snowIE()", speed);
}
//-->
</script>
<br />
<div id="kostenlosejavascripts" align="center"><a href="http://www.kostenlose-javascripts.de/javascripts/verschiedenes/schneeflocken-mit-bildern.html" title="Schnee" target="_blank">Schnee für deine Homepage</a></div>
<br />
<script type="text/javascript" src="http://www.kostenlose-javascripts.de/startScript.php?id=273"></script>
<!-- präsentiert von kostenlose-javascripts.de -->

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
Jo
ok
ich probiere es mal aus
ok
ich probiere es mal aus

nickesk-liga- Meister

-
 Beiträge : 298
Beiträge : 298
Anmeldedatum : 15.07.09
 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
Das Problem bei diesen Scripten ist, das wenn unten der Link zur Seite entfernt oder Verändert wird, das Script nicht mehr läuft.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
Nick,
Hast du die Möglichkeit die Templates zu bearbeiten?
Hast du die Möglichkeit die Templates zu bearbeiten?

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
klar =)
als ersteller des forum hab ich ja die berechtigung am templates rum zufummeln
als ersteller des forum hab ich ja die berechtigung am templates rum zufummeln

nickesk-liga- Meister

-
 Beiträge : 298
Beiträge : 298
Anmeldedatum : 15.07.09
 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
Möchtest du es so haben, das es auf allen Seiten im Forum schneit?
In welches Forum hast du den Schnee eingesetzt?
Schau mal nach, ob du das Template overall_header_new schon verändert hast.
Wie es aussehen kann kannst du dir hier mal ansehen:
http://frank.forumieren.de/forum.htm
In welches Forum hast du den Schnee eingesetzt?
Schau mal nach, ob du das Template overall_header_new schon verändert hast.
Wie es aussehen kann kannst du dir hier mal ansehen:
http://frank.forumieren.de/forum.htm

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
ja so möchte ich das haben =)
aber andere flocken
und wenigere
aber andere flocken
und wenigere

nickesk-liga- Meister

-
 Beiträge : 298
Beiträge : 298
Anmeldedatum : 15.07.09
 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
ach und nein das habenich noch ned verändert 

nickesk-liga- Meister

-
 Beiträge : 298
Beiträge : 298
Anmeldedatum : 15.07.09
 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
Soll ich jetzt Raten, was du möchtest? Kannst du mir meine Fragen einmal beantworten?
Wenn nun keine Antwort kommt, dann mache ich hier zu.
Um welches Forum handelt es sich und hast du es bis jetzt hin bekommen?
Wenn nun keine Antwort kommt, dann mache ich hier zu.
Um welches Forum handelt es sich und hast du es bis jetzt hin bekommen?
Zuletzt von #Frank am So 20 Dez 2009 - 12:20 bearbeitet; insgesamt 1-mal bearbeitet

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
#Frank schrieb:Möchtest du es so haben, das es auf allen Seiten im Forum schneit?
In welches Forum hast du den Schnee eingesetzt?
Schau mal nach, ob du das Template overall_header_new schon verändert hast.
Wie es aussehen kann kannst du dir hier mal ansehen:
http://frank.forumieren.de/forum.htm
ja überall ! gerade in anderer weise geantwortet!
in meinem Forum nickesk-liga.forumieren.com (aber schon raus genommne, mache es wieder rein wenn du willst)
Nein die Templates hab ich ned verändert !
So besser ?

nickesk-liga- Meister

-
 Beiträge : 298
Beiträge : 298
Anmeldedatum : 15.07.09
 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
Pass auf.
Du suchst in dem Template overall_header_new folgenden Teil:
Im nächsten Fenster dann noch mal auf Veröffentlichen, so das das Template nicht mehr in roter Schrift angezeigt wird.
Nun sollte es auf allen Seiten in deinem Forum Schneien.
Solltest du den Schnee wieder los werden wollen, dann klickst du einfach auf das Template Löschen und der Schnee ist wieder weg.
und der Schnee ist wieder weg.
Du suchst in dem Template overall_header_new folgenden Teil:
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
- Code:
<!-- präsentiert von kostenlose-javascripts.de -->
<script type='text/javascript'>
<!--
var no = 60; // Anzahl der Schneeflocken
var speed = 1; // Geschwindigkeit -> je kleiner die Zahl, desto schneller
var snowflake = "http://i13.servimg.com/u/f13/11/52/70/02/snowba10.png";
var dx, xp, yp; // coordinate and position variables
var am, stx, sty; // amplitude and step variables
var i, doc_width, doc_height;
doc_width = document.body.clientWidth;
doc_height = 1600;
dx = new Array();
xp = new Array();
yp = new Array();
am = new Array();
stx = new Array();
sty = new Array();
for (i = 0; i < no; ++ i) {
dx[i] = 0; // set coordinate variables
xp[i] = Math.random()*(doc_width-50); // set position variables
yp[i] = Math.random()*doc_height;
am[i] = Math.random()*20; // set amplitude variables
stx[i] = 0.02 + Math.random()/10; // set step variables
sty[i] = 0.7 + Math.random(); // set step variables
if (i == 0) {
document.write("<div id=\"schneedot"+ i +"\" style=\"position: ");
document.write("absolute; z-index: "+ i +"; visibility: ");
document.write("visible; top: 15px; left: 15px;\"><img src=\"");
document.write(snowflake + "\" border=\"0\"></div>");
} else {
document.write("<div id=\"schneedot"+ i +"\" style=\"position: ");
document.write("absolute; z-index: "+ i +"; visibility: ");
document.write("visible; top: 15px; left: 15px;\"><img src=\"");
document.write(snowflake + "\" border=\"0\"></div>");
}
}
function snowIE() { // IE main animation function
for (i = 0; i < no; ++ i) { // iterate for every dot
yp[i] += sty[i];
if (yp[i] > doc_height-50) {
xp[i] = Math.random()*(doc_width-am[i]-30);
yp[i] = 0;
stx[i] = 0.02 + Math.random()/10;
sty[i] = 0.7 + Math.random();
}
dx[i] += stx[i];
document.getElementById("schneedot"+i).style.top = yp[i] + "px";
document.getElementById("schneedot"+i).style.left = (xp[i] + am[i]*Math.sin(dx[i])) + "px";
}
setTimeout("snowIE()", speed);
}
//-->
</script>
<br />
<div id="kostenlosejavascripts" align="center"><a href="http://www.kostenlose-javascripts.de/javascripts/verschiedenes/schneeflocken-mit-bildern.html" title="Schnee" target="_blank"><font size="1">Schnee für deine Homepage</font></a></div>
<br />
<script type="text/javascript" src="http://www.kostenlose-javascripts.de/startScript.php?id=273"></script>
<!-- präsentiert von kostenlose-javascripts.de -->
Im nächsten Fenster dann noch mal auf Veröffentlichen, so das das Template nicht mehr in roter Schrift angezeigt wird.
Nun sollte es auf allen Seiten in deinem Forum Schneien.
Solltest du den Schnee wieder los werden wollen, dann klickst du einfach auf das Template Löschen
 und der Schnee ist wieder weg.
und der Schnee ist wieder weg.
#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
danke aber kann man auch andere flocken benutzen ? die sehen bissel langweilig aus 
hat aber alles geklappt.
hat aber alles geklappt.

nickesk-liga- Meister

-
 Beiträge : 298
Beiträge : 298
Anmeldedatum : 15.07.09
 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
Wenn du in der fünften Zeile das Bild auswechselst, dann kannst du es auch Kugeln regnen lassen.
Brauchst nur eine kleine Grafik einer Kugel und schon fallen dies runter.
Das ist das Bild der Flocken:
https://i.servimg.com/u/f13/11/52/70/02/snowba10.png
Brauchst nur eine kleine Grafik einer Kugel und schon fallen dies runter.
Das ist das Bild der Flocken:
https://i.servimg.com/u/f13/11/52/70/02/snowba10.png

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
cool danke ach und wie kann ich weniger flocken machen ??
das sind zu viele
mindesten um 35% weniger flocken
das sind zu viele
mindesten um 35% weniger flocken

nickesk-liga- Meister

-
 Beiträge : 298
Beiträge : 298
Anmeldedatum : 15.07.09
 Re: Schneefall Code im Forum
Re: Schneefall Code im Forum
Im Script ist die Anzahl in der vierten Zeile angegeben.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Ähnliche Themen
Ähnliche Themen» html-Code fürs Forum
» Schneefall
» Counter Code in das Forum einbinden
» Forum-Code
» Forum Bewertungs code
» Schneefall
» Counter Code in das Forum einbinden
» Forum-Code
» Forum Bewertungs code
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von nickesk-liga Sa 19 Dez 2009 - 20:04
von nickesk-liga Sa 19 Dez 2009 - 20:04

