Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Profil in beiträgen nur im blog deaktivieren.von derforumde Gestern um 16:54
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
» [phpBB2] Admin Passwort nicht korrekt
von Joost Do 26 Sep 2024 - 19:20
» Grid-Layout für alle Forumversionen verfügbar
von Joost Mi 18 Sep 2024 - 16:54
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur ( 2 )
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen.
( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
Aktuelles Datum und Uhrzeit: So 24 Nov 2024 - 10:48
Die Suche hat 390 Ergebnisse ergeben html
[phpBB2] HTML sieht anders aus als es sollte
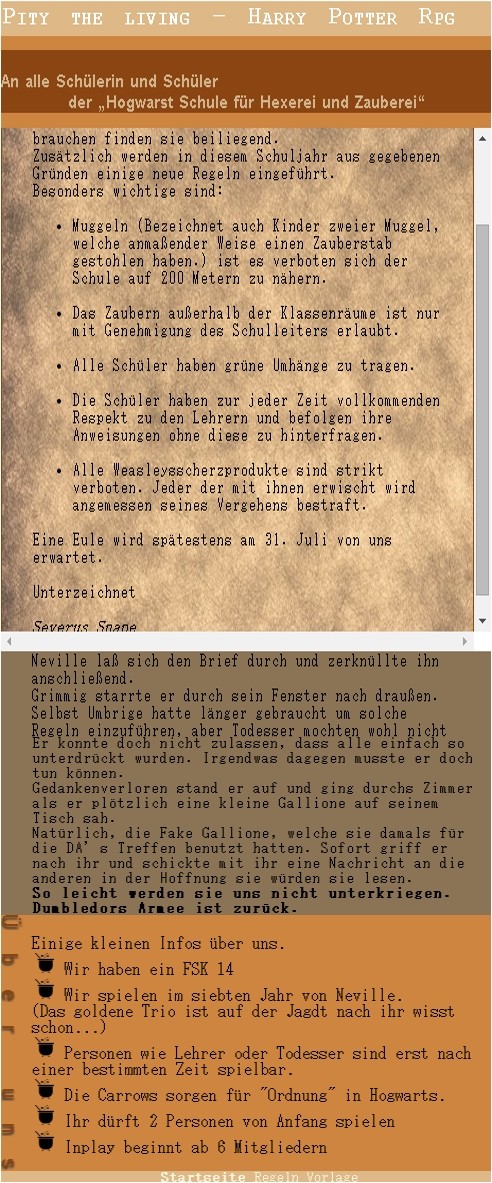
Hey,ich habe mich jetzt eine ganze Weile mit HTML Coden und CSS Coden beschäftigt (für dieses Forum: http://pitytheliving-rpg-hp.freiforum.com/) und habe mit Hilfe eines Live Code Tester mir einen Code zusammen gestellt der so aussehen soll:

( So sieht es auch aus wenn ich den Code in einem HTML Tester rein packe)
Als in meinen Forum der Code aber anders aussah habe ich hier nach eine Lösung gesucht und fand folgendes: https://hilfe.forumieren.com/t34005-phpbb2tabelle-sehr-weit-unten-oo#222311 . Das habe ich nun aber ausprobiert und trotzdem wird der Code immer noch falsch angezeigt.
Hier wie es jetzt aussieht:

Es werden Keine Kästen Richtig angezeigt, alles ist viel zu groß und hier:

Hier werden auch die Kästen gar nicht gefärbt und die Listen Punkte haben kein Bild mehr.
Folgenen Code habe ich angewendet:
- Code:
<div style="border-radius:20px; background-color: CD853F; border: hidden; width: 480; height: 1100px;"><style type="text/css">h1 { color: white; font-size: 24px; font-family: Arial;word-spacing: 6px;margin-top:1px;float:left;width: 19em;}h2 { color: D2B48C;font-size: 15px;font-family: Arial;word-spacing: 2px;}.kasten1 {border: black 2px hidden;background-color: #DEB887;padding-bottom: 30px;}#kasten2 {border:none; background-color: #8B4513;}.kasten3 {border: #8B4513 1px solid;font-size: 15px;font-family: MS Mincho;padding-right: 30px;padding-left: 30px;background-image: url (http://i38.servimg.com/u/f38/19/11/05/01/pergam10.jpg) }.kasten4 { border: hidden; background-color: 8B7355; font-size: 15px; font-family: MS Mincho;padding-right: 30px;padding-left: 30px;}.css-vertical-text {color: #8B4513; border:0px solid 696969;writing-mode:tb-rl;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-o-transform: rotate(90deg);white-space:nowrap;letter-spacing: 25px;width:22px;height:20px;font-family: ‘Trebuchet MS’, Helvetica, sans-serif;font-size:20px;font-weight:normal;text-shadow: 2px 0px 2px #333;}.kasten5 {font-size: 13 px;font-family: MS Mincho;padding-right: 30px;padding-left: 30px;}.kasten6 {background-color: #DEB887;}A:link {color: 8B6969;font-size: 13px;font-family: MS Mincho;}A:visited { color: F5F5DC;font-size: 13px;font-family: MS Mincho;}A:active {color: F5F5DC;font-size: 13px;font-family: MS Minco;}A:hover {color: 8B4513;font-size: 13px;font-family: MS Minco;text-shadow: 2px 0px 2px #333;}ul2 { list-style-image: url(http://i38.servimg.com/u/f38/19/11/05/01/witch211.png)</style><div class="kasten1"><h1>Pity the living - Harry Potter Rpg </h1></div><div id="kasten2"> <h2></br> An alle Schülerin und Schüler </br> <center>der „Hogwarst Schule für Hexerei und Zauberei“</center></h2> </div><div style="overflow: scroll;height: 450px;width: 80%;"><div class="kasten3"> Hier ist der Text vom Schulbrief eigentlich drine, nehme ihn aber mal raus damit es nicht so land wird. </li> </br><li>Das Zaubern außerhalb der Klassenräume ist nur mit Genehmigung des Schulleiters erlaubt. </li> </br><li>Alle Schüler haben grüne Umhänge zu tragen.</li></br><li>Die Schüler haben zur jeder Zeit vollkommenden Respekt zu den Lehrern und befolgen ihre Anweisungen ohne diese zu hinterfragen. </li> </br><li>Alle Weasleysscherzprodukte sind strikt verboten. Jeder der mit ihnen erwischt wird angemessen seines Vergehens bestraft. </li></ul>Eine Eule wird spätestens am 31. Juli von uns erwartet.</br> </br>Unterzeichnet</br> </br><i> Severus Snape </i> </br>Schulleiter</di></div></div><div class="kasten4"> Hier steht eigentlich der Text von Neville.</div><div class="css-vertical-text"> Über uns </div><div class="kasten5"> Einige kleinen Infos über uns. </br><ul2> <li> Wir haben ein FSK 14 </li><li> Wir spielen im siebten Jahr von Neville.</br>(Das goldene Trio ist auf der Jagdt nach ihr wisst schon...) </li><li> Personen wie Lehrer oder Todesser sind erst nach einer bestimmten Zeit spielbar. </li><li> Die Carrows sorgen für "Ordnung" in Hogwarts.</li><li>Ihr dürft 2 Personen von Anfang spielen</li><li>Inplay beginnt ab 6 Mitgliedern</li></br></div></ul2><div class="kasten6"><center><a href="http://pitytheliving-rpg-hp.freiforum.com/"><strong>Startseite</strong><a href="http://pitytheliving-rpg-hp.freiforum.com/f12-regeln">Regeln<a href="http://pitytheliving-rpg-hp.freiforum.com/f2-anmeldungen">Vorlage</div></div></center></div></div>
HTML und ist natürlich aktiviert. (Sowohl im Forum als auch in meinem Profil)
Was mache ich falsch?
- am Sa 17 Jan 2015 - 20:02
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: [phpBB2] HTML sieht anders aus als es sollte
- Antworten: 3
- Gesehen: 1338
[phpBB3]Wie mache ich einen HTML Code?
HalloWie die Überschrift schon sagt würde ich gerne Wissen wie ich einen HTML Code für meinen Vorstellungscode mache.
Wär nett wenn mir jemand hilft!
Danke schonmal
Tschüss
- am Mi 17 Dez 2014 - 16:19
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: [phpBB3]Wie mache ich einen HTML Code?
- Antworten: 2
- Gesehen: 3529
[phpBB2] Hashtag-Funktion interveniert mit HTML in Beiträgen
Guten Tag,ich habe mittlerweile auf verschiedenen PHPBB2-Foren getestet, es liegt also nicht am Forum selbst.
Problem ist folgendes:
Wenn ich die Hashtag-Funktion aktiviere, wird in manchen Beiträgen der CSS-Teil nicht mehr angenommen.
- So sieht es mit deaktivierter Hashtag-Funktion aus:

- Hier ein Bild derselben Stelle mit aktivierter Hashtag-Funktion:

Es scheint also nicht das gesamte CSS Probleme zu veranstalten. Dann habe ich auch die betroffenen Klassen umbenannt, weil diese zuvor "tag1", "tag2" und so hiessen. Auch das brachte keine Besserung.
Woran könnte das liegen?
Edit: Getestet habe ich es im Internet Explorer und auch mit Firefox.
- am Sa 13 Dez 2014 - 16:15
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: [phpBB2] Hashtag-Funktion interveniert mit HTML in Beiträgen
- Antworten: 5
- Gesehen: 4945
[phpBB2] Auf HTML-Seite (o. ä.) Beiträge schreiben
Hallöchen,mich würde es brennend interessieren, ob es denn möglich ist, dass User auf einer zum Forum zugehörigen HTML Seite (o. ä.) Beiträge verfassen können? Oder irgendwie anderweitig, mit Javascript oder was weiß ich, allzu gut kenne ich mich da jetzt leider auch nicht aus, aber ich wüsste einfach gerne, ob das ganz generell irgendwie machbar wäre. Wenn ich beispielsweise einen Blog möchte, dessen Beiträge von den Usern kommentiert werden können, oder etwas derartiges
Liebe Grüße
- am So 30 Nov 2014 - 17:37
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: [phpBB2] Auf HTML-Seite (o. ä.) Beiträge schreiben
- Antworten: 4
- Gesehen: 2838
HTML-Codes reischalten
Hallo!Ich wollte fragen wo das ist wo man HTML-Codes für die Beiträge freischalten kann
- am Mi 26 Nov 2014 - 15:55
- Suchen in: Papierkorb / Nichtssagende Überschriften
- Thema: HTML-Codes reischalten
- Antworten: 1
- Gesehen: 1060
WYSIWYG deaktivieren? HTML Codes verschwinden
Hallo,ich hatte schon einmal gelesen, dass sich HTML Codes(Module-HTMLSeite) zerstören bzw. löschen wenn WYSIWYG aktiviert ist aber ich finde den Bereich nicht in dem man es deaktivieren kann.
Würde mich über eine Lösung freuen.
Lg.
- am Do 13 Nov 2014 - 12:29
- Suchen in: Rund um den Administrations-Bereich - Archiv
- Thema: WYSIWYG deaktivieren? HTML Codes verschwinden
- Antworten: 4
- Gesehen: 1067
[phpBB2] Anzeige von HTML Codes in Forenposts
Hallöchen lieber Staff,dies hier mag auf den ersten Blick wie eine unpassende Frage zu Verschönerungen des Forums aussehen, doch geht es mir in erster Linien ein wenig darum, herauszufinden, wie der Editor funktioniert, also der im Forum, in dem man Posts verfasst.
Wir haben ein kleines Hilfeforum, in dem wir Codehilfen anbieten und einer hat sich gemeldet, weil folgender Code bei ihm in Forenposts von Forumieren nicht wie gewollt angezeigt wird.
Einige User und ich haben uns den Code angesehen und konnten bisher nicht feststellen, welche Elemente oder Attribute dafür sorgen, dass die Tabelle in einem Forenpost recht weit unten in der Scrollbox angezeigt wird. Speichert man den Code hingegen als HTML-Seite unter Forumieren oder...beispielsweise lässt sich den Code aus Notepad heraus in einem Browser anzeigen, so ist der Code genau, wie gewünscht, weswegen wir uns fragen, ob der Editor vielleicht im Code nicht sichtbare Absätze einschmuggelt oder ähnliches.
Natürlich kann es auch gut sein, dass wir alle nur einen Fehler übersehen und wären sehr glücklich, wenn uns jemand erleuchten könnte
Anbei der Code und zwei Screens, die die momentanen Beobachtungen darstellen.
Herzliche Grüße
Der Chronist
- Code:
<table align="center"><caption align="center">Überschrift</caption><tr><td><img src="http://oi59.tinypic.com/2s9sp6q.jpg" style="width:223px; height:400px;"/></td><td><div style="height:400px; width:410px; overflow:scroll;"><table border="2" width="400px" height="400px" rowspan="2"><tr><td align="center" colspan="2" bgcolor="#660000">Punkt</td></tr><tr><td width="200"><img src="http://oi59.tinypic.com/6efc3k.jpg"></td>
<td width="350px"><div style="overflow:scroll; height:200px">Inhalt</div></td></tr>
<tr><td align="center" colspan="2" bgcolor="#660000">Punkt</td></tr>
<tr><td colspan="2">Inhalt</td></tr>
<tr><td align="center" colspan="2" bgcolor="#660000">Punkt</td></tr>
<tr><td colspan="2">Mehr Inhalt</td></tr>
<tr><td colspan="2">Inhalt</td></tr>
</table></div></td></tr></table>
Hier Screenshots. Der erste ist der angegebene Code eingefügt als Forenpost, der zweite Screenshot ist der Code angezeigt als HTML-Seite.
Screenshot 1, im Forum
Screenshot 2, als HTML-Seite
- am Mo 10 Nov 2014 - 17:12
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: [phpBB2] Anzeige von HTML Codes in Forenposts
- Antworten: 3
- Gesehen: 1646
[phpBB2] &-Zeichen in html-Dateien
Hallo, ich weiß nicht, ob diese Frage irgendwo schon mal gestellt wurde, aber ich habe in den vergangenen Monaten schon öfter mal nach verschiedenen Stichpunkten dazu gesucht, ohne fündig zu werden, deswegen habe ich mich nun doch endlich dazu durchgerungen, hier selbst nachzufragen.Hier nun mein Anliegen:
Bei der Erstellung eigener HTML-Dateien lege ich immer Wert darauf, dass diese auch valide sind. Daher ist es für mich auch eine Selbstverständlichkeit, &-Zeichen in Texten entsprechend zu maskieren. Früher funktionierte dies auch problemlos, aber seit damals diese neuen Editoren in den Adminmenüs eingefügt wurden, werden beim Abspeichern meine & immer wieder automatisch in normale & umgewandelt. Im html-Editor werden dadurch auch einige der nachfolgenden End-Tags als fehlerhaft gekennzeichnet, aber durch die &-Zeichen bekomme ich das nicht weg.
Ich habe auch mal zwei Screens davon gemach. Auf dem ersten sind sind die & in den beiden oberen Zeilen nicht maskiert und man sieht die rot markierten Tags.

Auf dem zweiten habe ich im html-Editor die beiden Zeichen markiert und sofort verschwinden auch die rot markierten Stellen.

Nur leider lässt sich das dann nicht so abspeichern, denn danach stehen die Zeichen wieder unmaskiert im Code. Beim alten Editor damals war das noch in Ordnung und damals waren meine Seiten auch alle valide. Es wäre schön, wenn forumieren dies wieder mit einbauen könnte, sodass zukünftig auch die maskierten &-Zeichen wieder entsprechend in der Datenbank gespeichert werden. Oder gibt es vielleicht eine andere Möglichkeit, diesen Fehler zu umgehen? Auf die & möchte ich allerdings nicht verzichten, da es zum einen gerade bei Link-Bezeichnungen platzsparender ist als ein "und", und mir zum anderen aber auch einfach am besten von allen Möglichkeiten gefällt.
PS:
Falls es das Thema doch schon mal in irgendeine Form gab, möchte ich mich für meinen neuen Thread entschuldigen. Aber ich habe wirklich schon oft vergeblich danach gesucht. ^^"
- am Mi 5 Nov 2014 - 11:09
- Suchen in: Rund um den Administrations-Bereich - Archiv
- Thema: [phpBB2] &-Zeichen in html-Dateien
- Antworten: 3
- Gesehen: 1140
HTML-Steckbrief für ein Warrior Cats RPG
Hallo erstmal !!!Ich wollte mal fragen wie soll man nen HTML-STeckbrief machen? ich kenn mich da so gar nicht aus

Kann mir das jemand erklären?
Also für WarriorCats
LG Lilie

- am Mo 20 Okt 2014 - 17:49
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: HTML-Steckbrief für ein Warrior Cats RPG
- Antworten: 3
- Gesehen: 1558
Adminbereich als HTML-Ansicht und wichtige Dinge fehlen im Forum
Hey!Meine Mit-Administratorin hat folgendes Problem im Adminbereich - er wird ihr nur in der HTML-Ansicht angezeigt, unabhängig vom Browser (Opera wie auch FireFox) und unabhängig vom PC. Sie hat es an mehreren PCs getestet. Das ist ihre Ansicht.

Außerdem beklagen sich mehrere User über die Ansicht der Antworten-Seiten. Es fehlt alles Mögliche bei ihnen. Wie kann das sein? Dies ist übrigens ebenfalls unabhängig von Browser und auch Betriebssystem.

Ich bitte um Hilfe. Ich wüsste gern, was ich tun kann
Danke.
- am Do 9 Okt 2014 - 20:22
- Suchen in: Papierkorb / Nichtssagende Überschriften
- Thema: Adminbereich als HTML-Ansicht und wichtige Dinge fehlen im Forum
- Antworten: 3
- Gesehen: 1150
[phpBB2] Frage zu HTML-Formularen
Ich wollte wissen, wie man ein einfaches Formular erstellt? Mein Formular soll eines sein, mit dem die Mitglieder, wenn sie austreten möchten, das machen können, indem sie ein Formular ausfüllen und ich dann weiß, dass das Mitglied XY austreten will.MfG
BVB134
- am Sa 6 Sep 2014 - 22:34
- Suchen in: Papierkorb / Nichtssagende Überschriften
- Thema: [phpBB2] Frage zu HTML-Formularen
- Antworten: 1
- Gesehen: 909
[phpBB2] Portalmodul auf neuer Foren-html-Seite anzeigen lassen
Hallo und guten Morgen Forengemeinde!Ich bin gerade dabei die Benutezrfreundlichkeit des Forums zu verbessern.
Einwichtiger Faktor dafür ist es, die "Neuesten Themen" zu vergrößern.
Zuvor hatten wir nur 9 Themen angezeigt, aber inzwischen haben wir so regen Betrieb, dass das nicht mehr ausreicht.
Ich möchte daher innerhalb des Forums eine neue html-Seite machen (also über ACP) und dort das Modul "Neueste Themen" einsetzen.
Entsprechende Themen wie man das auf EXTERNE Seiten macht (siehe HIER) habe ich ja schon gefunden, aber muss man diese "Technik" auch auf html Seiten anwenden, die man über das Forum erstellt oder gibt es da eine komfortablere Lösung?
Vielen Dank schon im Vorfeld für eine Rückantwort.
MfG
J.A.R.V.I.S.
- am So 31 Aug 2014 - 8:03
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: [phpBB2] Portalmodul auf neuer Foren-html-Seite anzeigen lassen
- Antworten: 5
- Gesehen: 2662
[phpBB3] HTML Code: Textfeld wird nicht richtig angezeigt
Hallo liebe Forumieren-Leute,ich bins mal wieder. Ich hab auch schon brav mehrmals die Suche benutzt und im Lexi Help nachgeschlagen, aber da will sich einfach nichts finden...
Ich habe folgendes Problem mit meinem HTML-Code: das Textfeld mit der Scrollbar will einfach nicht so aussehen, wie es aussehen soll - nämlich fast unsichtbar.
Komischerweise ist das aber nur in meinem Forum, sowie nur seeeehr selten in anderen Foren der Fall. Trotzdem solls natürlich richtig aussehen. Den Code selbst hab ich schon überprüfen lassen, aber selbst meine Technikfee ist mit diesem Problem überfragt.
Die Beispielbilder sind beide in Forumieren-Foren abgescreent!
So siehts aus:

So soll es aussehen:

Das ist mein Code:
- Code:
<center><table width="500px" background="http://s1.directupload.net/images/140327/zwro9hfw.jpg" border="0" cellpadding="5" cellspacing="5"><tr><td align="center"><a href="http://as-dark-as-the-night.forumieren.net/" target="_blank"><img src="http://s7.directupload.net/images/140329/vbqe3m7n.jpg" width="90%" border="0"></a></td></tr><tr><bgcolor="15154e" border="0"></a></td></tr><tr><td bgcolor="15154e"><center><font face="Verdana" color="#070203" size="4">
<b><u>As Dark As The Night</u></b></font>
<font face="Verdana" color="#070203" size="1">Mystic life in Shadowfalls.</font></center>
<center><div style="position:relative; width:480px; height:300px; overflow:auto; border:0px black inset;"><font face="Verdana" color="#070203" size="2"><blockquote>
Stell dir ein Mal vor du gehst durch den Wald. Neben dir raschelt ein Busch und ein Wolf läuft dir über den Weg. Du würdest ihn für einen normalen Wolf halten. Dass er etwas größer ist, als ein normaler Wolf, würde dir nicht auffallen. Ich verrate dir ein Geheimnis:
Es ist ein Werwolf.
Du gehst danach in eine Bar, erzählst einer guten Freundin oder einem guten Freund von deiner Entdeckung, doch er reagiert irgendwie alarmiert und angewidert. Weißt du wieso?
Weil er ein Vampir ist.
Seufzend gehst du nach Hause und entdeckst beim Vorbeigehen in einem kleinen Laden ein merkwürdiges Licht, als würde es drin blitzen, siehst Wasser durch die Luft schweben und Blätter herum wuseln. Soll ich dir sagen wieso?
Das sind die Wicca,
die Hexen und Hexer unserer Welt.
Sei auch du ein Teil dieser mystischen Welt und tauche ein in das Leben
von Vampiren, Werwölfen und Wicca.
Tauche ein in die Welt von Shadowfalls und schlüpfe in die Rolle deines Lieblingswesens.
</blockquote><font></div>
<font face="Verdana" color="#070203" size="4"><b><u>Eckdaten</u></b></font>
<font face="Verdana" color="#070203" size="2">• Dark-Fantasy-RPG | Shadowfalls | Jetzt-Zeit
• FSK 16
• Gespielt wird nach True Blood (Werwölfe) und überarbeiteten oldschool Vampiren
• Bereits gestorbene Charaktere bleiben tot
• Selbst erstellte Charaktere sehr erwünscht!
• Spielbar: Vampire, Werwölfe, Wicca/Magier, Menschen
• Geschrieben wird grob in der Romanform. (Grobe Zeichengliederung)
• Mindestpostlänge von 10 Sätzen
• Vorwissen nicht notwendig!
• Wir sind bereit andere Wesen mit aufzunehmen, wenn genug Nachfrage vorhanden ist.</font>
<font face="Verdana" color="#070203" size="4"><b><u>Links</u></b></font>
<a href="http://as-dark-as-the-night.forumieren.net/forum" target="_blank">Forum</a> |<a href="http://as-dark-as-the-night.forumieren.net/f25-rassenuberblick" target="_blank">Rassenüberblick</a> |<a href="http://as-dark-as-the-night.forumieren.net/t27-avatarliste" target="_blank">Listen</a>
</center>
</table></center>
EDIT: >Link zum Forum<
- am Do 21 Aug 2014 - 3:19
- Suchen in: Aussehen des Forums anpassen - Archiv
- Thema: [phpBB3] HTML Code: Textfeld wird nicht richtig angezeigt
- Antworten: 10
- Gesehen: 11364
HTML Tabellen sind ständig anders (Zeilenabstand etc.)
Hallo Leute!Ich beschäftige mich erst seit sehr kurzer Zeit mit HTML und wollte mich zuerst einmal an einer Tabelle (bzw. in meinem Fall nur eine Spalte mit mehreren Zeilen) versuchen.
Es hat auch alles ganz gut geklappt, bis jetzt. Die unteren Codes sind haargenau die Gleichen, nur der Inhalt ist anders. In den ersten beiden der berühmt berüchtigte "Lorem ipsum" Text und im dritten eben nur einige Male "TEXTINHALT". Unten in dem Bild kann man nun aber sehen, wie die Codes in meinem Forum dargestellt werden (und auch in jedem anderen Testforum).
Die erste Version wäre perfekt, aber in der zweiten hat sich plötzlich der Zeilenabstand verringert, ohne dass ich etwas am ursprünglichen Code geändert habe! Was genau ist dort bei mir schief gelaufen?
Der dritte Code wird sogar außerhalb des Beitragsrahmen dargestellt. Ist es normal, dass nur zwei Tabellen in einem Beitrag dargestellt werden können?
Und wenn ich den "TEXTINHALT" Code ohne die Leerzeichen verwende, zieht sich die gesamte Tabelle in die Breite anstatt in die Länge.
Wie ihr sehr bin ich ein blutiger Anfänger und habe viel zu viele Fragen zu einem (vermutlich) einfach zu lösenden Problem. Ich wäre euch unendlich dankbar wenn ihr mir weiterhelfen könntet. ^^
LG Bird
- Code:
<table cellpadding="0" cellspacing="0" border="0" width="500"><tr><td bgcolor="#FFFFFF"><font size="1"><center>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</center></font></td></tr></table></center><br></td></tr></table></center></font></div>
<table cellpadding="0" cellspacing="0" border="0" width="500"><tr><td bgcolor="#FFFFFF"><font size="1"><center>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</center></font></td></tr></table></center><br></td></tr></table></center></font></div>
<table cellpadding="0" cellspacing="0" border="0" width="500"><tr><td bgcolor="#FFFFFF"><font size="1"><center>TEXTINHALT TEXTINHALT TEXTINHALT TEXTINHALT TEXTINHALT TEXTINHALT TEXTINHALT TEXTINHALT TEXTINHALT TEXTINHALTTEXTINHALT TEXTINHALT TEXTINHALT TEXTINHALT TEXTINHALT TEXTINHALT TEXTINHALT TEXTINHALT TEXTINHALTTEXTINHALT </center></font></td></tr></table></center><br></td></tr></table></center></font></div>

- am So 27 Jul 2014 - 13:52
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: HTML Tabellen sind ständig anders (Zeilenabstand etc.)
- Antworten: 4
- Gesehen: 1141
[phpBB2] Begrüßungstext für Gäste, HTML-Code verändern
Hallo,wir würden gern in unser Forum einen Begrüßungstext speziell für Gäste einbauen.
Dank der perfekten Anleitung von Zuckerpuppe ist uns das bisher auch super gelungen (Danke schon mal dafür. Die war perfekt. Selbst für völlige Laien wie uns.).
Nun ist die Situation aber Folgende:
Wir würden das Ganze gerne angleichen, sprich den HTML-Code so abändern, dass die Schrift des Textes und der Überschrift zum einen die gleiche Größe, als auch fettgedruckt und zentriert sind.
Etwas, woran wir aber mangels Wissen leider alle bis dato scheitern.
Momentan sieht das Ganze noch so aus:
 " />
" />Hier der bestehende HtML-Code:
<!-- BEGIN switch_user_logged_out -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" height="28"><span class="cattitle">
Hey ihr Lieben,</span></td>
</tr>
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall"> schön, dass Ihr in unser Fanforum für Janina Uhse und Raul Richter gefunden habt.
Wir freuen uns sehr darauf, mit Euch viele interessante Diskussionen zu führen.
Wie Ihr feststellen werdet, müsst Ihr euch erst hier im Forum registrieren, um wirklich alle Bereich erkunden zu können. Diese Registrierung wird dann von einem von uns so schnell wie möglich freigeschaltet werden.
Und nun viel Spaß beim Plaudern, Diskutieren und Austauschen!
Euer Foren-Team</div>
</td>
</tr>
</table>
<!-- END switch_user_logged_out -->
Geplant war jetzt eigentlich, dass wir die Schriftgröße des Fließtextes dem der Überschrift angleichen und beides am Ende fettgedruckt und zentriert ist.
Auch sollte am Anfang des Fließtextes die Überschrift (Hallo ihr Lieben,) nicht noch einmal wiederholt werden. (Warum sie das momentan trotzdem tut, habe ich, ehrlich gesagt keine Ahnung. Denn im HTML-Code ist sie ja nicht nochmal drin.)
Hat, unter Umständen jemand hier das Wissen und die Lust, den oben stehenden HTML-Code so abzuändern, dass zum einen o. g. Dinge am Ende gegeben sind? Und zum anderen die folgende Zeilenaufteilung möglichst ist:
schön, dass Ihr in unser Fanforum für Janina Uhse und Raul Richter gefunden habt.
Wir freuen uns sehr darauf, mit Euch viele interessante Diskussionen zu führen.
Wie Ihr feststellen werdet, müsst Ihr euch erst hier im Forum registrieren, um wirklich alle Bereich erkunden zu können. Diese Registrierung wird dann von einem von uns so schnell wie möglich freigeschaltet werden.
Und nun viel Spaß beim Plaudern, Diskutieren und Austauschen!
Euer Foren-Team
Wären echt für jede Hilfe dankbar, da wir selbst absolut null Ahnung haben wie und ob soetwas tatsächlich überhaupt funktioniert.
LG
- am Sa 12 Jul 2014 - 21:05
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: [phpBB2] Begrüßungstext für Gäste, HTML-Code verändern
- Antworten: 9
- Gesehen: 2370
HTML/CSS Überprüfungstool
Mir ist da so ein Gedanke gekommen.Oft scheitern CSS oder HTML Einträge daran, das zb. vergessen wird ein Tag wieder zu schließen oder das falsche HTML-Tags gesetzt werden.
Oft sind relativ lange Codes einzusetzen und leicht, gerade wenn man (noch) keine Kenntnisse besitzt, verliert man den Überblick.
Es gibt ja Tools, die CSS oder auch HTML Einträge auf derer Richtigkeit überprüfen...
Das ist in den HTML-Editoren bereits fest intigriert, macht ja auch Sinn.
Könnte man ein html/css Überprüfungstool in die Forensoftware fest mit einbinden?
Ein html oder ein css Eintrag wird vorgenommen, auf Absenden geklickt, automatisch eine Überprüfung durch das intigrierte Tool durchgeführt und wenn ein Fehler im Script vorhanden ist wie zb. ein "nicht geschlossener Tag", dieser Fehler dann gekennzeichnet, dem User zur Kurrektur vorgeschlagen wird und sollte der Kurrekturvorschlag nicht umgesetzt werden, wäre ein Absenden des Eintrags nicht möglich.
Das wäre doch eine Überlegung wert oder meint ihr nicht?
- am Fr 20 Jun 2014 - 20:06
- Suchen in: Vorschläge / Verbesserungen
- Thema: HTML/CSS Überprüfungstool
- Antworten: 10
- Gesehen: 12838
[phpBB2] Video in html Seite einbinden (Mit WYSIWYG-Texteditor)
Moin!Kann mir jemand diese Frage beantworten?
Schönen Abend noch!
- am Do 19 Jun 2014 - 21:47
- Suchen in: Papierkorb / Nichtssagende Überschriften
- Thema: [phpBB2] Video in html Seite einbinden (Mit WYSIWYG-Texteditor)
- Antworten: 1
- Gesehen: 1519
Ungewollte Korrekturen bei HTML und BB Codes
Hallo erst mal an alle, seit gegrüßt.ich hoffe das ich hier richtig bin, habe jedenfalls nichts anderes gefunden wo der Beitrag passen würde.
Ich habe da ein kleines Problem, was ich durch einen Trick noch umgehen kann, jedoch ist das keine schöne Lösung.
Folgendes Problem:
benutze ich reinen BB Code wird mir eine Tabelle mit Images nicht oder nur falsch angezeigt, und entspricht nicht meinen Wünschen.
Bsp: ich möchte eine Tabelle in der ersten Zeile mit einer Grafik hinterlegen, wo der Text variable und jederzeit änderbar ist funktioniert die Funktion nicht.
im HTML funktioniert das was ich machen möchte:
<table>
<tr>
<th scorpe="col">Text</th> <----Text änderbar und mit Muster hinterlegt
</tr>
</table>
- jedoch erscheint die Tabelle ganz weit unten und nicht als erste Zeile.
- BB Code nimmt jedoch das "th" nicht an.
jetzt die Frage ob mir einer da helfen kann?
aso und die Korrektur des BB HTML Codes...kann man das ausschalten und wenn wie?
lg Micha
- am So 8 Jun 2014 - 17:22
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: Ungewollte Korrekturen bei HTML und BB Codes
- Antworten: 3
- Gesehen: 1040
[phpBB2] Automatisches scrollen im Div html code
Hallo ich hab eine kleine frage, ich hab einen Div Code, hab den inhalt mal durch beispiel ersetzt, aber vom prinzip her möcht ich das der Text nach oben scrollt das ganze automatisch so das auch die scrollbar am rechten ende verschwindet. die ragt in einem forum in ein Bild hinein was etwas stark stört<div style="height:180px;width:445px;border:0px solid #ccc;font: Georgia, Garamond, Serif;overflow:auto;">
Beispiel</div>
- am Mi 4 Jun 2014 - 23:00
- Suchen in: Allgemeine Diskussionen
- Thema: [phpBB2] Automatisches scrollen im Div html code
- Antworten: 3
- Gesehen: 2617
[phpBB2] Ausgelagertes HTML in Template einfügen
Hallu!Ich würde gerne eine Header-Tabelle einfügen und dieses ist, durch mehrere Tabelle und die Tab-Funktion, sehr lang. Wäre es vielleicht möglich, diesen Abschnitt in einer Forumieren-HTML-Seite einzubauen und dann im Template an der entsprechenden Stelle zu sagen, dass dort die jeweilige HTML-Seite eingebunden werden soll?
Liebe Grüße,
Tierfreund-97
- am Do 8 Mai 2014 - 21:12
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: [phpBB2] Ausgelagertes HTML in Template einfügen
- Antworten: 3
- Gesehen: 1084
[Invision] Persönliches Modul mit HTML Code fürs Portal erstellen.
Hallo und Guten Abend,ich bin neu hier im Forum und habe gleich ein Problem. Und zwar würde ich ganz gerne auf dem Portal eine Wetteranzeige integrieren. Dafür bieten ja verschiedene Wetterdienste HTML Codes an. Nun meine Frage, wie bekomme ich jetzt einen solchen Code in ein entsprechendes Modul, um es auf der rechten oder linken Seite im Portal anzeigen zulassen. Ich habe da schon einiges über die Erstellung eines persönliches Modul versucht, aber erfolglos oder geht das mit einer der verfügbaren Module fürs Portal? Ich sage schon mal Danke für eure Antworten.
Gruß
Andreas
- am Do 13 Feb 2014 - 20:33
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: [Invision] Persönliches Modul mit HTML Code fürs Portal erstellen.
- Antworten: 3
- Gesehen: 10289
[HTML entfernen!] Stories Forever- Autoren, Leser und Lektorenforum
<center><div style="width:600px;height:1350px;border-style: solid='white';background-image:url(http://world-of-obsidian.com/welt/almanach_content/pergament.gif);border-radius: 20px; overflow-;overflow-x:hidden"><font color="black">
<center><font size="7"> <u>Story Forever</u></font></center>
<center><div style>
</div></center>
<hr>
<center><font size="5">Daten</font></center>
<center> Gründerin: Liz
Gründungsdatum: 15.09.2013
Administratoren: Liz, Isilanar, Lyra
Moderatoren: Lilli, SoulEater </center>
<hr>
<center><font size="5px">Das Forum</font></center>
<center> Das Forum ist für Leute da, die sich dem Schreiben gewidmet haben. Quasi für Autoren, die noch keine Autoren sind. Wenn du schon mal davon geträumt hast, einer Community deine Geschichten zu präsentieren, dann bist du hier genau richtig. Wir helfen und verbessern uns gegenseitig. Es gibt sogar Kurse, in denen wir einiges erklären und eine Geschichte weiter ausbauen.
Ein echter Muss für alle Geschichten - Fans! </center>
<hr>
<center><font size="5px">Anderes</font></center>
<center> Das Forum basiert hauptsächlich auf Geschichten, jedoch könnt ihr hier auch lustige Forenspiele spielen, euch über Bücher unterhalten oder Rollenspiele spielen! </center>
<hr>
<center><font size="5px">Gästebuch</font></center>
<center> Das Gästebuch ist ein Unterforum für Gäste, hier können sie uns einen Gruß hinterlassen oder Kritik, Verbesserungsvorschläge usw. (Natürlich können Gäste auch ihre Geschichten posten.
>>Zum Gästebuch hier klicken. </center>
<hr>
<center><font size="5px">Gruß</font></center>
<center> Wir hoffen das ihr bei dem Forum vorbeischaut. Hoffentlich melden sich ein paar neue Gesichter an, wir sind schon ganz gespannt auf eure Geschichten!
~ Liebe Grüße, die Administratoren. </center>
<hr>
<center><font size="5px"> Links</font></center>
<center>Regeln ||Willkommen! || Story's </center>
<center>
<hr>
</center>
<font size="1px">
 Lyra <br> Diese HTML-Vorstellung dient ausschließlich der Werbung und Vorstellung sowie Anfrage eines Partnerforums für dieses Forum (Story-Forever) und darf nicht bearbeitet und als das Werk eines Anderen ausgegeben werden und nicht für andere Foren benutzt werden, nur um dort Werbung zu machen. Diesen Code zu klauen, oder ihn als Vorlage zu verwenden verstößt gegen das Copyright und kann in schlimmsten Fällen zu IP-Verbannungen oder Geldstrafen führen.</font>
Lyra <br> Diese HTML-Vorstellung dient ausschließlich der Werbung und Vorstellung sowie Anfrage eines Partnerforums für dieses Forum (Story-Forever) und darf nicht bearbeitet und als das Werk eines Anderen ausgegeben werden und nicht für andere Foren benutzt werden, nur um dort Werbung zu machen. Diesen Code zu klauen, oder ihn als Vorlage zu verwenden verstößt gegen das Copyright und kann in schlimmsten Fällen zu IP-Verbannungen oder Geldstrafen führen.</font></font></div></center>
- am So 2 Feb 2014 - 17:53
- Suchen in: Papierkorb / Nichtssagende Überschriften
- Thema: [HTML entfernen!] Stories Forever- Autoren, Leser und Lektorenforum
- Antworten: 0
- Gesehen: 2576
HTML-Code wird nicht umgesetzt
Hallo,wenn ich als Admin im Rahmen eines ganz normalen Beitrages einen HTML Code in meinem Forum poste und auch HTML aktiviere wird dieser in der Vorschau korrekt dargestellt aber nach dem senden wird anschließend nur der Code dargestellt.
Danke
- am Sa 11 Jan 2014 - 18:39
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: HTML-Code wird nicht umgesetzt
- Antworten: 7
- Gesehen: 1461
[Update] HTML Seiten Editor im Adminbereich 2.0
| | HTML Seiten Editor im Adminbereich 2.0 | UPDATE |
Eine wichtige Ankündigung von Forumieren |
- am Mo 6 Jan 2014 - 12:56
- Suchen in: Ankündigungen / Updates
- Thema: [Update] HTML Seiten Editor im Adminbereich 2.0
- Antworten: 7
- Gesehen: 6289
Änderung der HTML-Seite durch Mitglieder
Hallo,eure Seite hat mir schon ziemlich oft bei einer Frage geholfen und auch das Lexi Help hat mich vor den ein oder anderen Wutausbruch bewahrt. Doch diesmal habe ich entweder ein Brett vor dem Kopf was das Suchen angeht oder bin einfach blind.
Meine Frage ist, ob man Mitgliedern erlauben kann einen bestimmten Teil der HTML-Seite zu verändern. In einem anderen Forum habe ich so etwas Ähnliches gesehen. Dort wurde in der Mitgliederliste ein Feld eingefügt, wo überall ein anderer Text steht, der sich auf das jeweilige Mitglied bezieht. Da ich kein Teil dieses Forum bin, kann ich nicht genau sagen, ob man das nun im Profil eingeben musste oder der Admin/das Team es immer eingesetzt hat.
Ehrlich gesagt bin ich nicht besonders bewandert und denke aber, dass die Mitgliederliste und eine HTML-Seite doch verschieden sind. Doch wie heißt es so schön? Die Hoffnung stirbt zuletzt. (:
Also, wenn es irgendeine Möglichkeit gibt, dass die User einen Text im Profil ausfüllen und der dann auf einer HTML-Seite erscheint gibt, wäre ich wirklich dankbar.
Liebe Grüße,
Aurélie
P.s. Ich denke mal, dass die Frage nichts mit der Forumversion zu tun hat und hab deshalb auf das Präfix verzichtet. Falls das falsch gedacht war, füge ich es gerne noch hinzu.
- am Sa 4 Jan 2014 - 19:55
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: Änderung der HTML-Seite durch Mitglieder
- Antworten: 3
- Gesehen: 1232

 Startseite
Startseite

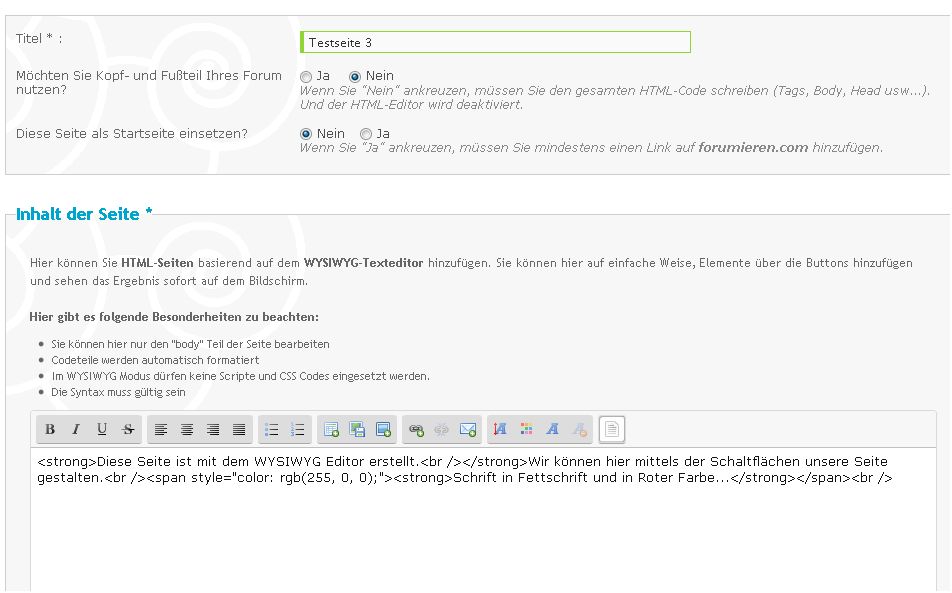
 = Eine Seite mit dem WYSIWYG Editor erstellen
= Eine Seite mit dem WYSIWYG Editor erstellen = Eine Seite mit dem
= Eine Seite mit dem