Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Die Heidekriger (WaCa) mit Punktesystemvon Rama So 21 Apr 2024 - 20:44
» Forum löschen, Probleme mit Gründeraccount
von Skouliki Di 9 Apr 2024 - 14:03
» [AwsomeBB] LogIn Farbe Weiß auf weiß
von Skouliki Sa 30 März 2024 - 21:14
» kann man noch Blogs hier erstellen?
von Joost Mi 27 März 2024 - 18:40
» Einstellen der Profilfelder funktioniert nicht
von Skouliki Di 26 März 2024 - 12:54
» Gründer-E-Mail-Adresse ändern
von Skouliki Mo 25 März 2024 - 13:48
» PN's werden nicht mehr rot eingefärbt
von Skouliki Fr 22 März 2024 - 7:44
» Missbrauchsmeldung "Sexueller Inhalt" war (wieder) Werbung/Spam/Scam
von Skouliki Do 21 März 2024 - 9:03
» [phpBB3] Suchfunktion ohne Funktion
von Skouliki Mi 20 März 2024 - 8:41
» Neuer User kann sich anmelden.
von Skouliki Mi 20 März 2024 - 8:38
» Zugangsdaten vergessen/verloren
von Joost Sa 16 März 2024 - 21:07
» Schwierigkeiten mit BBCode
von Skouliki Fr 15 März 2024 - 11:51
» Entdeckt die neue Option Servimg Premium
von Joost Mi 6 März 2024 - 19:50
» Neues YAMAHA XT660-Forum
von gnadenlos Fr 1 März 2024 - 7:33
» Forum nur noch für Eingeloggte sichtbar?
von Skouliki Di 27 Feb 2024 - 7:53
» [phpBB3] Eine Frage zum Forum selbst.
von Skouliki Di 27 Feb 2024 - 7:52
» Beiträge verschwinden
von Skouliki Do 22 Feb 2024 - 7:47
» [Tutorial - alle Versionen] (De)aktiviert die Anzeige von Signaturen aus Eurem Profil
von Eto Do 15 Feb 2024 - 22:17
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von maddo in [AwsomeBB] LogIn Farbe Weiß auf weiß ( 1 )
CSS individueller Module anpassen
3 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1 • Teilen
 CSS individueller Module anpassen
CSS individueller Module anpassen
- Info-Formular:
- URL-Adresse des Forums:
1. https://runescape-roleplay.forenverzeichnis.com
2. https://rs-rpg.forumieren.com/search?mode=searchbox&search_keywords=kharid&show_results=topics
Rang/Funktion im Forum:
1. Admin
2. Ausbilder
Forenversion:
1. Invision
2. phpBB
Browser:
Opera / Chrome
Persönliches CSS(Ja/Nein):
Ja
Templateänderungen(Ja/Nein):
Bis jetzt noch nicht
Sehr geehrte Forumieren-Community,
ich wollte mal nachfragen, ob mir jemand bei der Lösung einer Design-Herausforderung helfen könnte.
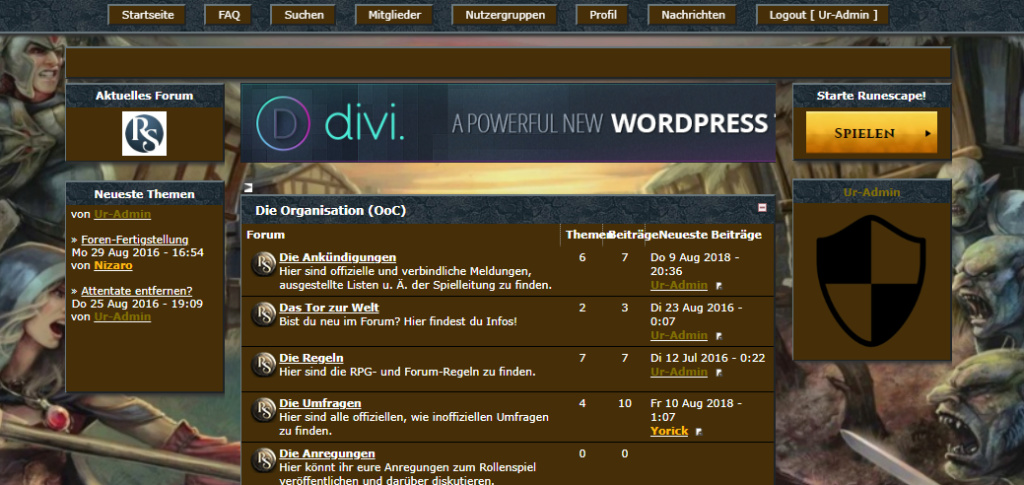
Ich möchte das Login-Modul für angemeldete User gerne anpassen. So, dass man das Hintergrund-Bild der Titel nicht mehr sehen kann, sondern nur noch die Hintergrundfarbe da ist.
Ich habe es schon geschafft den Box-Inhalt des Moduls ein wenig anzupassen
- Spoiler:
Nun möchte ich noch gerne die Hintergrund-Bilder der Titel der unteren Module verschwinden lassen. Wenn es nicht anders geht, dann würde ich von sämtlichen Modulen die Titel-Hintergrund-Bilder entfernen, würde mich aber mega freuen, wenn es irgendwie möglich ist, das nur für die unteren Module zu tun. Ich habe schon alles möglich ausprobiert, aber ich komm einfach nicht weiter.
Idealerweise würden die unteren Module so aussehen, wie in diesem Design-Entwurf:
- Spoiler:
Weis jemand wie das funktioniert, oder hat jemand eine Idee?
Liebe Grüße,
Hauptmann Herrmann

Hauptmann Herrmann- Lehrling

- Beiträge : 4
Anmeldedatum : 13.07.20



 Re: CSS individueller Module anpassen
Re: CSS individueller Module anpassen
Hallo @Hauptmann Herrmann,
könnte wirklich etwas schwieriger werden, es nur für bestimmte Module geltend zu machen, da die Module alle unter derselben Klasse laufen, und keine spezielle ID in deinen Forum-Versionen verwenden.
Für Invision:
phpBB:
Beste Grüße
Bigtuber
könnte wirklich etwas schwieriger werden, es nur für bestimmte Module geltend zu machen, da die Module alle unter derselben Klasse laufen, und keine spezielle ID in deinen Forum-Versionen verwenden.
Für Invision:
- Code:
.module div.maintitle { background-image: none }
phpBB:
- Code:
td.catLeft, td.catRight { background-image: none; background-color: #452f08; }
Beste Grüße
Bigtuber

Bigtuber- Admin a.D.

-
 Beiträge : 3232
Beiträge : 3232
Anmeldedatum : 10.08.15



 Re: CSS individueller Module anpassen
Re: CSS individueller Module anpassen
Hallo @Bigtuber,
Vielen Dank für die rasche Antwort!
Diesen CSS-Code habe ich schon ausprobiert und die Hintergrundbilder gingen auch weg, aber ich würde wirklich gerne die Module einzeln so haben.
Mir fiel kürzlich auf, dass man das lösen kann, indem man die Standart-Module rauslöscht und eigene erstellt, bei denen man einfach die Titel weglässt.
Jetzt ist natürlich noch die Frage, wie ich userbezogene Texte und Bilder in die eigenen Module einfügen kann, so dass solche Userdaten wie Name, Avatar, usw. in dem Modul erscheinen?
Und das Modul mit den neuesten Beiträgen lässt sich so ebenfalls anpassen. Es ist doch theoretisch möglich, dass ich einfach die vorgegebenen Module kopiere und in ein eigenes einfüge, dass uch bearbeiten und auch den Titel weglassen kann, oder?
Und noch eine Frage am Rande: Warum kann man eigentlich die von Forumieren vorgegebenen Module nicht bearbeiten, aber die selbst erstellten schon?
Liebe Grüße,
Hauptmann Herrmann
Vielen Dank für die rasche Antwort!
Diesen CSS-Code habe ich schon ausprobiert und die Hintergrundbilder gingen auch weg, aber ich würde wirklich gerne die Module einzeln so haben.
Mir fiel kürzlich auf, dass man das lösen kann, indem man die Standart-Module rauslöscht und eigene erstellt, bei denen man einfach die Titel weglässt.
Jetzt ist natürlich noch die Frage, wie ich userbezogene Texte und Bilder in die eigenen Module einfügen kann, so dass solche Userdaten wie Name, Avatar, usw. in dem Modul erscheinen?
Und das Modul mit den neuesten Beiträgen lässt sich so ebenfalls anpassen. Es ist doch theoretisch möglich, dass ich einfach die vorgegebenen Module kopiere und in ein eigenes einfüge, dass uch bearbeiten und auch den Titel weglassen kann, oder?
Und noch eine Frage am Rande: Warum kann man eigentlich die von Forumieren vorgegebenen Module nicht bearbeiten, aber die selbst erstellten schon?
Liebe Grüße,
Hauptmann Herrmann

Hauptmann Herrmann- Lehrling

- Beiträge : 4
Anmeldedatum : 13.07.20



 Re: CSS individueller Module anpassen
Re: CSS individueller Module anpassen
Hallo @Hauptmann Herrmann,
Gehen Sie zu Administrations-Bereich > Anzeige > Templates > Portal sie können ein Standard-Widgets bearbeiten, dass vollständig angepasst ist!Und noch eine Frage am Rande: Warum kann man eigentlich die von Forumieren vorgegebenen Module nicht bearbeiten, aber die selbst erstellten schon?

pedxz- Geselle

- Beiträge : 61
Anmeldedatum : 26.01.18

 Re: CSS individueller Module anpassen
Re: CSS individueller Module anpassen
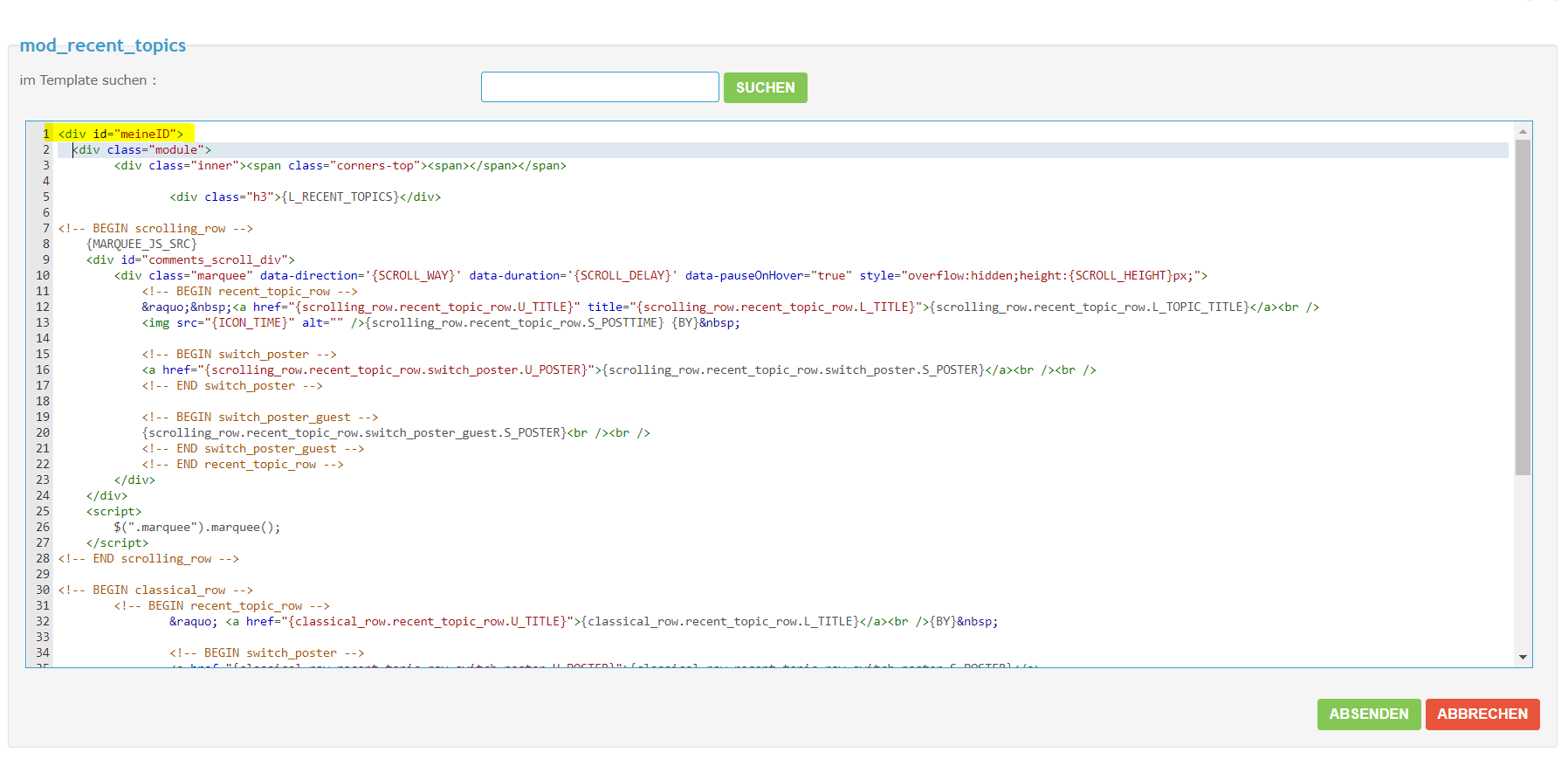
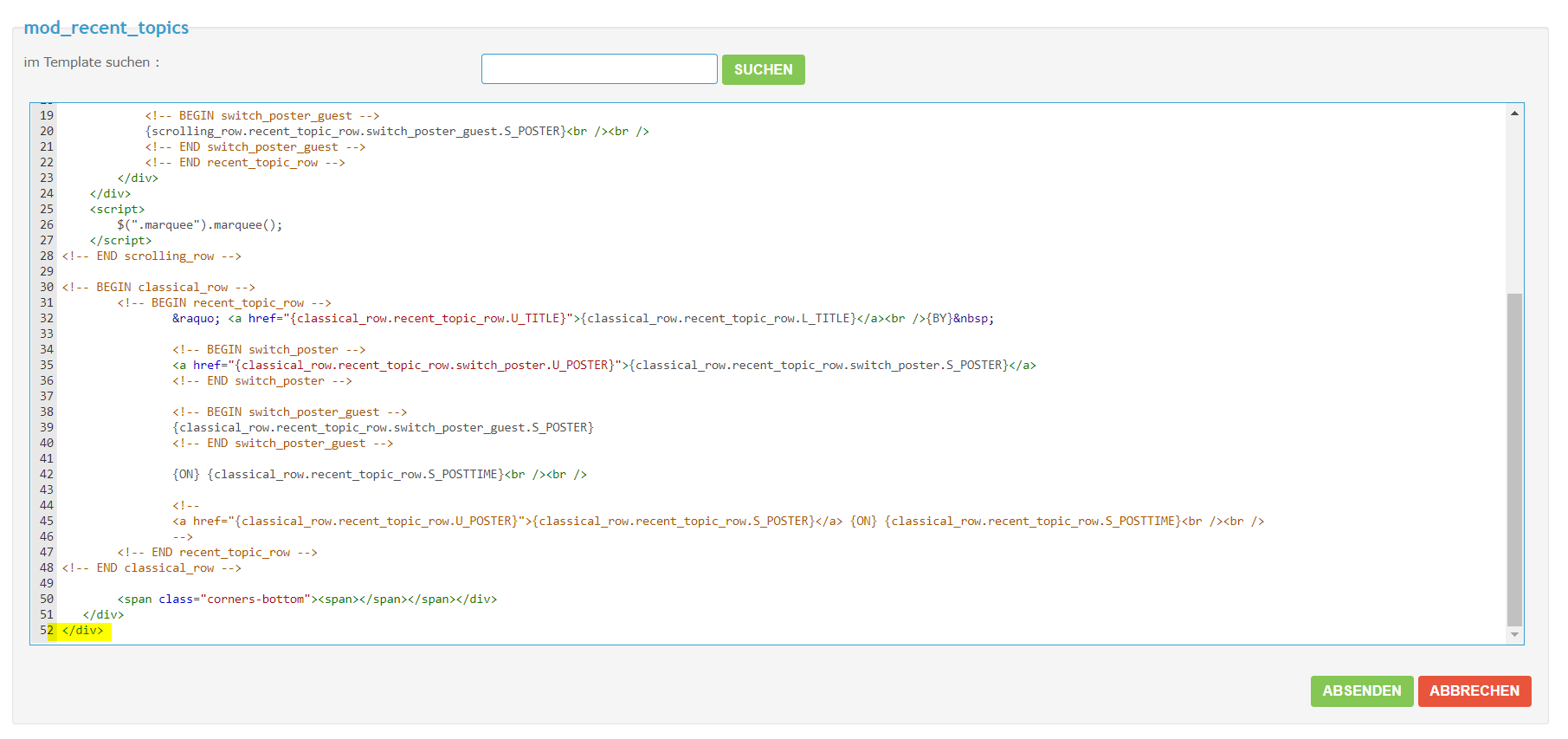
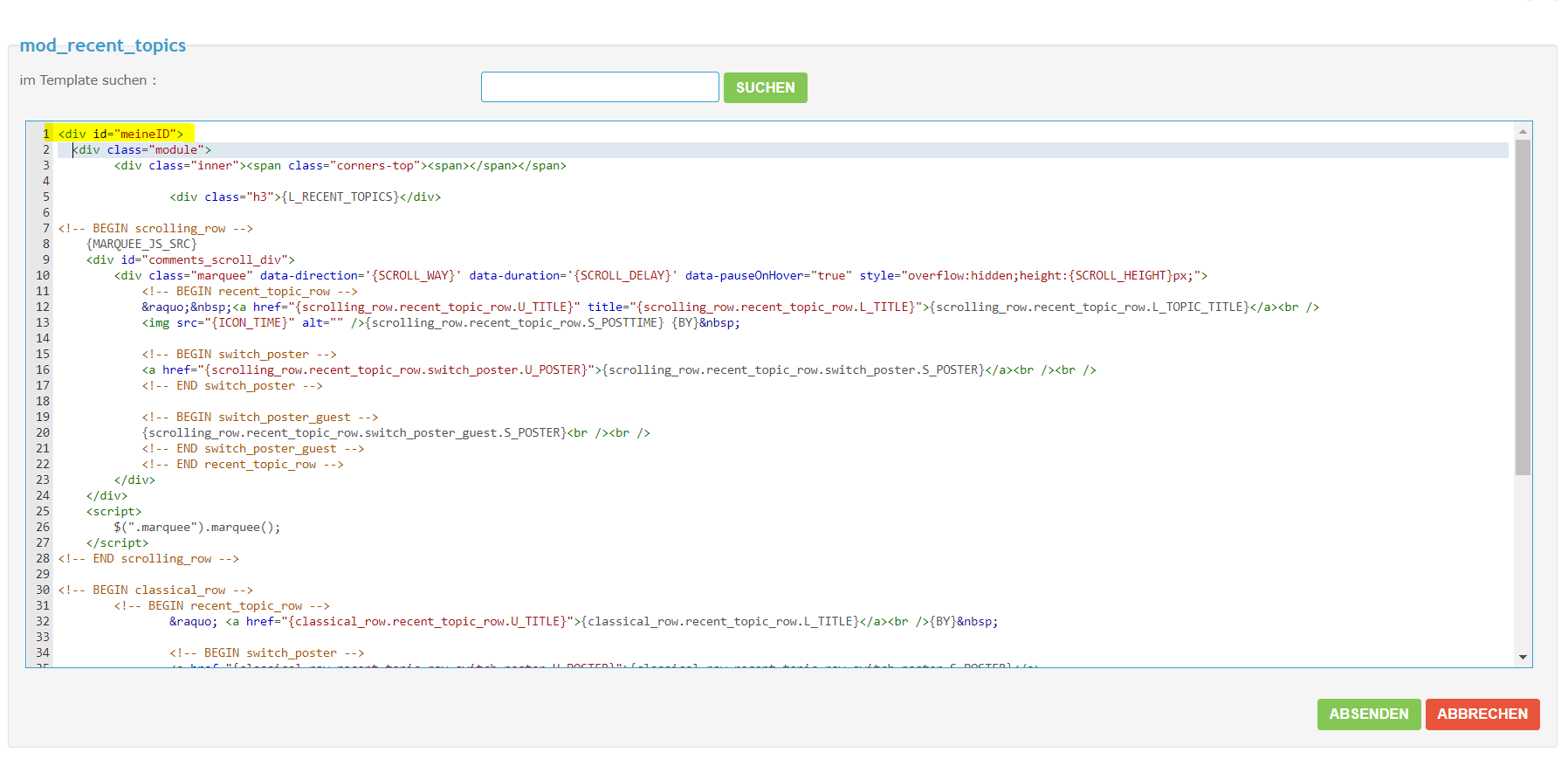
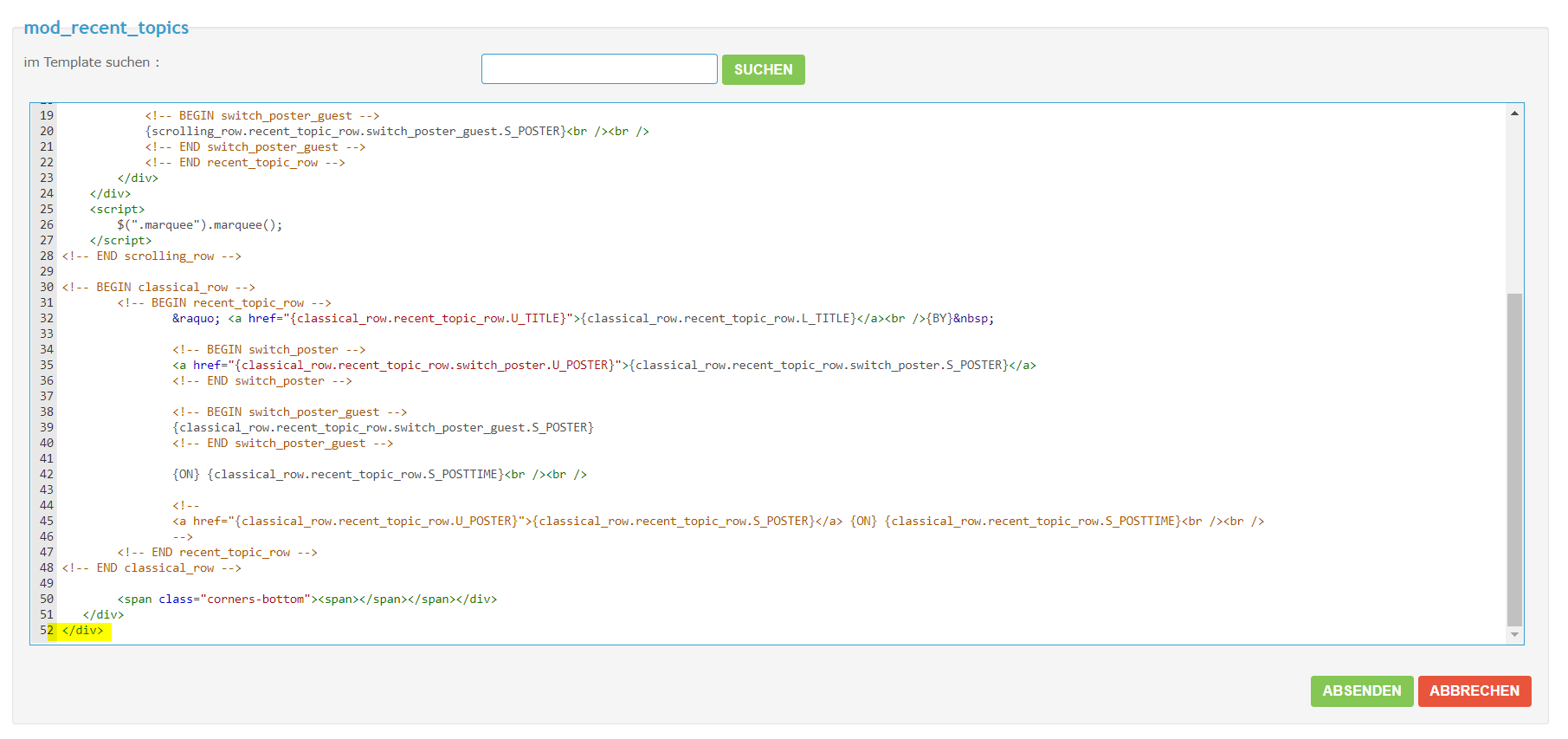
@pedxz hat recht. Die Standard-Module kannst du unter Administrations-Bereich > Anzeige > Templates > Portal selbstständig anpassen. Um nun z.B. die "Neuesten Themen" einzeln anzusprechen, gehe zu Administrations-Bereich > Anzeige > Templates > Portal > mod_recent_topics und setze div-Tags mit ID um das Model herum:


Anschließend kannst du die Hintergrundbilder der ausgewählte Module per CSS ansprechen, das würde dann etwa so aussehen:
Beachte: Eine ID kann immer nur einmal verwendet werden. Du kannst auch eine Klasse statt ID verwenden. Würde hier sogar mehr Sinn machen, wenn du mehrere Module hast, die du auf dieselbe Weise verändern möchtest
Beste Grüße
Bigtuber


Anschließend kannst du die Hintergrundbilder der ausgewählte Module per CSS ansprechen, das würde dann etwa so aussehen:
- Code:
#meineID .module div.maintitle { background-image: none }
- Code:
#meineID td.catLeft, #meineID td.catRight { background-image: none; background-color: #452f08; }
Beachte: Eine ID kann immer nur einmal verwendet werden. Du kannst auch eine Klasse statt ID verwenden. Würde hier sogar mehr Sinn machen, wenn du mehrere Module hast, die du auf dieselbe Weise verändern möchtest
Beste Grüße
Bigtuber

Bigtuber- Admin a.D.

-
 Beiträge : 3232
Beiträge : 3232
Anmeldedatum : 10.08.15



 Re: CSS individueller Module anpassen
Re: CSS individueller Module anpassen
Es hat super geklappt!
Vielen Dank euch.
Liebe Grüße,
Hauptmann Herrmann
Vielen Dank euch.
Liebe Grüße,
Hauptmann Herrmann

Hauptmann Herrmann- Lehrling

- Beiträge : 4
Anmeldedatum : 13.07.20



 Ähnliche Themen
Ähnliche Themen» Module Anpassen
» Existierende Module Höhe anpassen
» [ModernBB] Style der Module anpassen
» Module
» Index-Module individuell anpassen - Linie entfernen,...
» Existierende Module Höhe anpassen
» [ModernBB] Style der Module anpassen
» Module
» Index-Module individuell anpassen - Linie entfernen,...
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Hauptmann Herrmann Di 14 Jul 2020 - 21:35
von Hauptmann Herrmann Di 14 Jul 2020 - 21:35