Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Profil in beiträgen nur im blog deaktivieren.von derforumde Heute um 16:54
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
» [phpBB2] Admin Passwort nicht korrekt
von Joost Do 26 Sep 2024 - 19:20
» Grid-Layout für alle Forumversionen verfügbar
von Joost Mi 18 Sep 2024 - 16:54
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur ( 2 )
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen.
( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
Probleme mit dem (CSS) Code
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1 • Teilen
 Probleme mit dem (CSS) Code
Probleme mit dem (CSS) Code
Good evening in se evening! 
Lang ist's her, das ich mich zum letzten Mal verzweifelt gemeldet habe - aber, keine Angst, ich steh schon wieder mit sorgenvollen Angstschweißperlen auf der Stirn auf der Matte
Es geht, wie der Titel vermuten lässt um einen Code, nämlich um eine Steckbriefvorlage, die von einer lieben Bastlerin gecodet wurde. Ich habe bereits versucht, mich mit dem Problem an sie zu wenden, da sie leider momentan nicht erreichbar ist, trudel ich also hier ein.
Und zwar ist mein Problem folgendes:
In der Vorschau wird mir ein Teil des Codes angezeigt, das auch im Original vorhanden ist, nämlich die */ .spieler Anzeige, sobald ich den Post jedoch richtig abschicke, ist es verschwunden. Wenn ich anschließend den Beitrag wieder bearbeite und mir die Vorschau anzeigen lasse, fehlt weiterhin jede Spur davon, bis ich's neu einfüge. Danach wieder das gleiche Spiel wie vorher.
Irgendwie stehe ich wirklich auf dem Codeschlauch, momentan, und weiß nicht so richtig, wie ich die Sache anpacken kann und soll, damit einSchuh intakter Code draus wird.
Vielleicht kann mir jemand von euch helfen

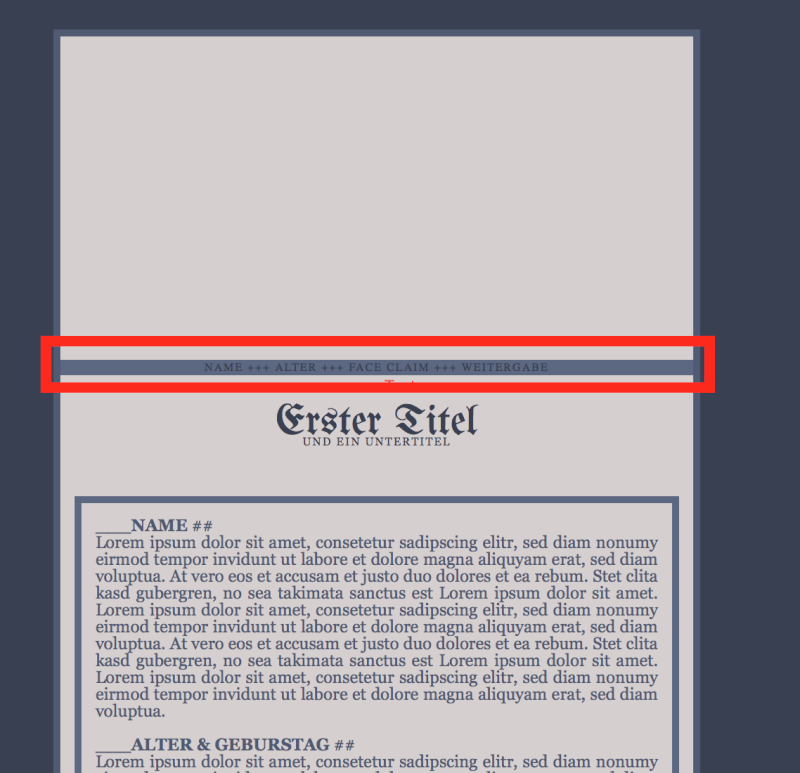
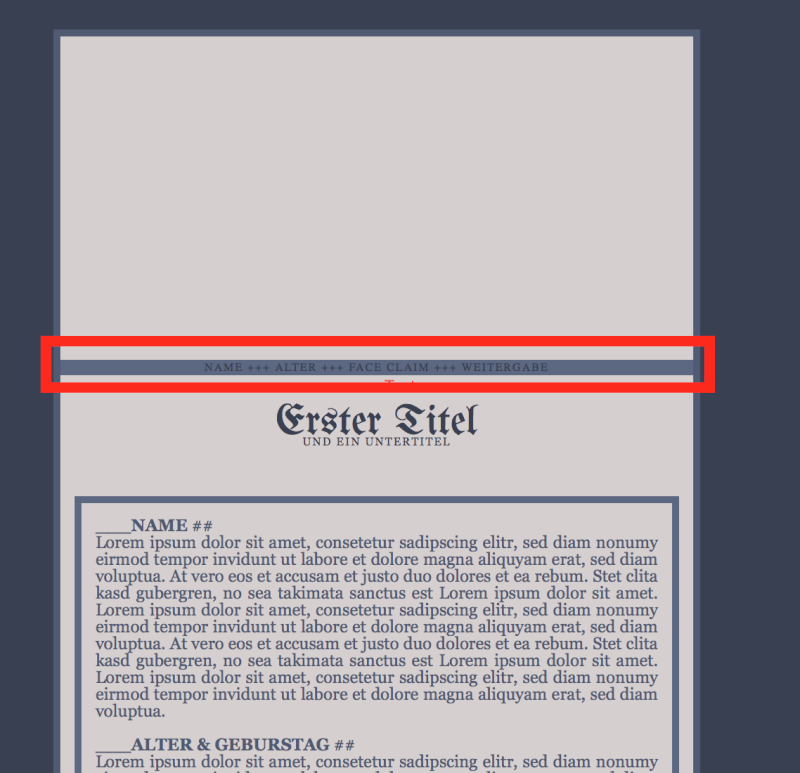
 Von diesen beiden, mittelblauen Balken ist die Rede.
Von diesen beiden, mittelblauen Balken ist die Rede.
Das Hauptgerüst des angepassten Codes schaut so aus (Farben und Schrift angepasst, Zeilenabstände etc.) :
Und zu guterletzt noch das Original:
Vielen Dank schon einmal im Voraus und einen schönen Abend! <3
Liebe Grüße,
Smalltalk_Level_2
Lang ist's her, das ich mich zum letzten Mal verzweifelt gemeldet habe - aber, keine Angst, ich steh schon wieder mit sorgenvollen Angstschweißperlen auf der Stirn auf der Matte
Es geht, wie der Titel vermuten lässt um einen Code, nämlich um eine Steckbriefvorlage, die von einer lieben Bastlerin gecodet wurde. Ich habe bereits versucht, mich mit dem Problem an sie zu wenden, da sie leider momentan nicht erreichbar ist, trudel ich also hier ein.
Und zwar ist mein Problem folgendes:
In der Vorschau wird mir ein Teil des Codes angezeigt, das auch im Original vorhanden ist, nämlich die */ .spieler Anzeige, sobald ich den Post jedoch richtig abschicke, ist es verschwunden. Wenn ich anschließend den Beitrag wieder bearbeite und mir die Vorschau anzeigen lasse, fehlt weiterhin jede Spur davon, bis ich's neu einfüge. Danach wieder das gleiche Spiel wie vorher.
Irgendwie stehe ich wirklich auf dem Codeschlauch, momentan, und weiß nicht so richtig, wie ich die Sache anpacken kann und soll, damit ein
Vielleicht kann mir jemand von euch helfen


Das Hauptgerüst des angepassten Codes schaut so aus (Farben und Schrift angepasst, Zeilenabstände etc.) :
- Code:
<link href='https://fonts.googleapis.com/css?family=Alegreya+SC|UnifrakturMaguntia|UnifrakturCook:700' rel='stylesheet' type='text/css'><center> <style text="text/css"> .header { width: 450px; height: 230px; background-image: url('HEADER URL'); } /*
*/ .bewerbung { width: 450px; background: #D6CFCF; border: 5px solid #505a73; align: center; } .titel { width: 430px; font: 30px UnifrakturMaguntia; letter-spacing: 0px; text-align: center; color: #394053; } /*
*/ .untertitel { width: 400px; text-align: center; color: #394053; font-family: 'Georgia'; font-size: 8px; letter-spacing: 1px; text-transform: uppercase; margin-top: -5px; line-height: 5px; } /*
*/ .inhalt { width: 400px; height: 250px; text-align: justify; font-family: 'Georgia'; font-size: 12px; line-height: 100%; color: #505a73; text-transform: none; padding: 10px; overflow: auto; border: 5px solid #5c6782; } /*
*/ .spieler { width: 444px; text-align: justify; background: #5c6782; color: #394053; font-family:'Geogia'; font-size: 8px; letter-spacing: 1px; text-transform: uppercase; line-height: 5px; text-align: center; padding: 3px;}
</style>
<div class="bewerbung"><div class="header"></div><div class="spieler">NAME +++ ALTER +++ FACE CLAIM +++ WEITERGABE</div>
<div class="titel">Erster Titel</div><div class="untertitel">und ein untertitel</div>
<div class="inhalt"><b>___NAME</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<b>___ALTER & GEBURSTAG</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<b>___GEBURTSORT</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<b>___WOHNORT</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<b>___BLUTSTATUS</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
</div>
<div class="titel">Bildung</div><div class="untertitel">Das höchste Gut des Menschen ist und bleibt sein Verstand</div>
<div class="inhalt"><b>___FRÜHERES HAUS & EHEMALIGE SCHULE</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<b>___ABSCHLUSSZEUGNIS</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<b>___BERUF</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
</div>
<div class="titel">Familie</div><div class="untertitel">Alle glücklichen Familien sind einander ähnlich </br>
unglücklich ist jede Familie auf eigene Art</div>
<div class="inhalt"><b>___FAMILIENSTAND</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<b>___MUTTER</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<b>___VATER</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<b>___BRUDER</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<b>___SCHWESTER</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
</div>
<div class="titel">Persönlichkeit</div><div class="untertitel">Wenn Kleider Leute machen </br>
Was tut ihm dann erst der Charakter an?</div>
<div class="inhalt"><b>___CHARAKTERBESCHREIBUNG</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<b>___VORLIEBEN</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<b>___ABNEIGUNGEN</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<b>___PATRONUS</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<b>___ZAUBERSTAB</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
</div>
<div class="titel">Aussehen</div><div class="untertitel">Ohne Schnurrbart ist ein Mann nicht richtig angezogen</div>
<div class="inhalt"><b>___AUSSEHEN</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
</div>
<div class="titel">Trivia</div><div class="untertitel">In wahrer Freiheit soll man leben</div>
<div class="inhalt"><b>___LEBENSLAUF</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
</div>
<div class="titel">Sonstiges</div><div class="untertitel">Gott sei Dank gleich ist's vorbei </br>
Mit der Steckbriefschreiberei</div>
<div class="inhalt"><b>___Gesuch ja oder nein?</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<b>___REGELSATZ</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<b>___DÜRFEN CHARAKTER/SET/STECKBRIEF WEITERVERWENDET WERDEN?</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
</div>
<div class="spieler"><a href="http://storming-gates.de/member.php?action=profile&uid=2">
sparks fly</a> @ storming gates</div></div></center>
Und zu guterletzt noch das Original:
- Code:
<link href='http://fonts.googleapis.com/css?family=Wire+One' rel='stylesheet' type='text/css'> <center> <style text="text/css"> .header { width: 450px; height: 230px; background-image: url('HEADER URL'); } /*
*/ .bewerbung { width: 450px; background: #b5b5b5; border: 5px solid #a1a1a1; align: center; } .titel { width: 430px; font: 50px wire one; letter-spacing: 0px; text-transform: uppercase; text-align: center; color: #747474; } /*
*/ .untertitel { width: 400px; text-align: center; color: #747474; font-family: 'Century Gothic'; font-size: 8px; letter-spacing: 1px; text-transform: uppercase; margin-top: -10px; line-height: 1em; } /*
*/ .inhalt { width: 400px; height: 250px; text-align: justify; font-family: 'Century Gothic'; font-size: 12px; line-height: 100%; color: #514f4f; text-transform: none; padding: 10px; overflow: auto; border: 5px solid #b1b1b1; } /*
*/ .spieler { width: 444px; text-align: justify; background: #a1a1a1; color: #514f4f; font-family:'Century Gothic'; font-size: 8px; letter-spacing: 1px; text-transform: uppercase; line-height: 1em; text-align: center; padding: 3px;}
</style>
Vielen Dank schon einmal im Voraus und einen schönen Abend! <3
Liebe Grüße,
Smalltalk_Level_2
Zuletzt von Smalltalk_Level_2 am Mo 4 Apr 2016 - 19:06 bearbeitet; insgesamt 1-mal bearbeitet

Smalltalk_Level_2- Lehrling

-
 Beiträge : 37
Beiträge : 37
Anmeldedatum : 29.11.15



 Re: Probleme mit dem (CSS) Code
Re: Probleme mit dem (CSS) Code
Der Fehler liegt in den von Dir erzeugten Zeilenumbrüchen innerhalb des Beitrags. Damit kann der Editor nicht umgehen.
Entferne alle Zeilenumbrüche und dann sollte es klappen.
Beispiel:
LG inde
Entferne alle Zeilenumbrüche und dann sollte es klappen.
Beispiel:
- Code:
<link href='https://fonts.googleapis.com/css?family=Alegreya+SC|UnifrakturMaguntia|UnifrakturCook:700' rel='stylesheet' type='text/css'><center> <style text="text/css"> .header { width: 450px; height: 230px; background-image: url('HEADER URL'); } /* */ .bewerbung { width: 450px; background: #D6CFCF; border: 5px solid #505a73; align: center; } .titel { width: 430px; font: 30px UnifrakturMaguntia; letter-spacing: 0px; text-align: center; color: #394053; } /**/ .untertitel { width: 400px; text-align: center; color: #394053; font-family: 'Georgia'; font-size: 8px; letter-spacing: 1px; text-transform: uppercase; margin-top: -5px; line-height: 5px; } /**/ .inhalt { width: 400px; height: 250px; text-align: justify; font-family: 'Georgia'; font-size: 12px; line-height: 100%; color: #505a73; text-transform: none; padding: 10px; overflow: auto; border: 5px solid #5c6782; } /* */ .spieler { width: 444px; text-align: justify; background: #5c6782; color: #394053; font-family:'Geogia'; font-size: 8px; letter-spacing: 1px; text-transform: uppercase; line-height: 5px; text-align: center; padding: 3px;}</style><div class="bewerbung"><div class="header"></div><div class="spieler">NAME +++ ALTER +++ FACE CLAIM +++ WEITERGABE</div><div class="titel">Erster Titel</div><div class="untertitel">und ein untertitel</div>
<div class="inhalt"><b>___NAME</b> ##Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.<b>___ALTER & GEBURSTAG</b> ##
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.<b>___GEBURTSORT</b> ##Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.......................................
LG inde

inde- Admin a.D.

-
 Beiträge : 5658
Beiträge : 5658
Anmeldedatum : 20.10.11



 Re: Probleme mit dem (CSS) Code
Re: Probleme mit dem (CSS) Code
Hey!
Vielen Dank für die schnelle Antwort <3 Ich habe deinen Rat direkt befolgt, und das CSS ausgelagert, war wirklich eine sehr gute Idee, und auch vollkommen sinnig. Erspart nicht nur all denen viel Verwirrung, die noch weniger Ahnung von Codes haben, als ich, sondern auch mir verzweifelte Flickarbeiten.
Es funktioniert alles, wie es soll - beim nächsten Mal lagere ich gleich aus.
Thema also erledigt
Danke nochmal, und hab einen schönen Resttag!
Liebe Grüße,
Smalltalk_Level_2
Vielen Dank für die schnelle Antwort <3 Ich habe deinen Rat direkt befolgt, und das CSS ausgelagert, war wirklich eine sehr gute Idee, und auch vollkommen sinnig. Erspart nicht nur all denen viel Verwirrung, die noch weniger Ahnung von Codes haben, als ich, sondern auch mir verzweifelte Flickarbeiten.
Es funktioniert alles, wie es soll - beim nächsten Mal lagere ich gleich aus.
Thema also erledigt
Danke nochmal, und hab einen schönen Resttag!
Liebe Grüße,
Smalltalk_Level_2

Smalltalk_Level_2- Lehrling

-
 Beiträge : 37
Beiträge : 37
Anmeldedatum : 29.11.15



 Re: Probleme mit dem (CSS) Code
Re: Probleme mit dem (CSS) Code
Bitte und den schönen Tag wünsche ich Dir auch noch.Smalltalk_Level_2 schrieb:Danke nochmal, und hab einen schönen Resttag!

LG inde &


inde- Admin a.D.

-
 Beiträge : 5658
Beiträge : 5658
Anmeldedatum : 20.10.11



 Ähnliche Themen
Ähnliche Themen» [phpBB3] Probleme mit BB-Code
» [phpBB2] Probleme mit Java-Script-Code
» probleme mit nem HTML Code
» Probleme mit dem CSS Code für das Hintergrundbild
» Probleme mit Marquee-code
» [phpBB2] Probleme mit Java-Script-Code
» probleme mit nem HTML Code
» Probleme mit dem CSS Code für das Hintergrundbild
» Probleme mit Marquee-code
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Smalltalk_Level_2 Mo 4 Apr 2016 - 0:20
von Smalltalk_Level_2 Mo 4 Apr 2016 - 0:20

