Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Style-Wechsel funktioniert nicht mehrvon Miho Heute um 11:05
» Profil in beiträgen nur im blog deaktivieren.
von Skouliki Heute um 10:16
» Das Plauderforum ist zurück!
von derforumde Heute um 0:42
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur ( 2 )
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen.
( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
das Modul "neue Themen" oben auf der Startseite
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1 • Teilen
 das Modul "neue Themen" oben auf der Startseite
das Modul "neue Themen" oben auf der Startseite
Guten Morgen
Habe die neuesten Themen schon einmal oben auf der Startseite gehabt, dann habe ich alle Templates wieder in den Originalzustand gebracht, da es für das Syle besser war und hatte die neuesten Themen wieder links.
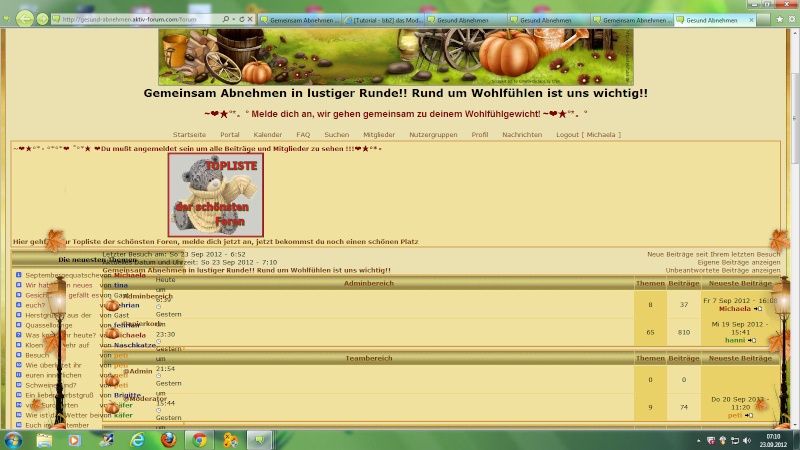
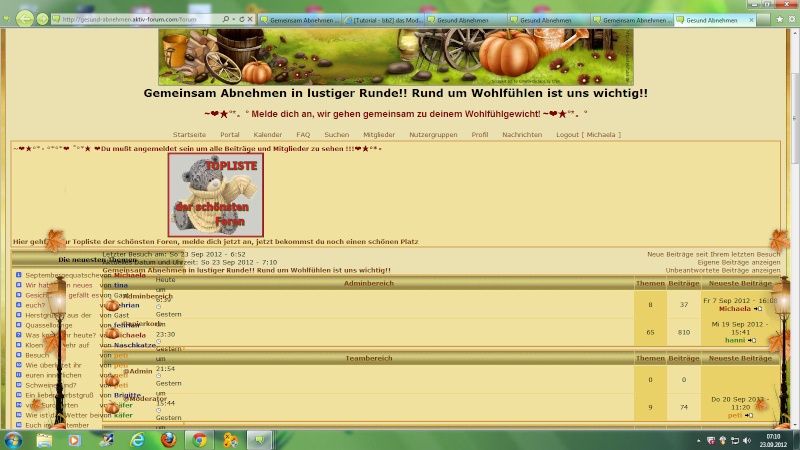
Gestern habe ich mir links und rechts eine Laterne( Bild) eingebaut, da das Bild ein wenig größer war, und man die neuesten Themen links nicht anklicken konnte, wollte ich die neuesten Themen wieder nach oben geben, aber es funktioniert nicht.
Da ich NUR in den Templates die Bilder rechts und links eingebaut habe( Laternen) dachte ich mir, es geht deswegen nicht und habe die zwei Bilder wieder gelöscht und alle Templates wieder auf den Originalzustand gegeben.
Dann bin ich für Schritt für Schritt diese Anleitung nachgegangen https://hilfe.forumieren.com/t30481-tutorial-bb2-das-modul-neue-themen-oben-auf-der-startseite , aber wenn ich fertig war, habe ich immer die neueseten Themen noch immer links und ohne das ich die Bilder der Lateren eingefügt habe sind die Laternen wieder da.
Cookies und alles andere habe ich auch schon von meinem PC gereinigt,
so sieht nach Anleitung mein Forum aus

http://gesund-abnehmen.aktiv-forum.com/forum
lg Michaela
Habe die neuesten Themen schon einmal oben auf der Startseite gehabt, dann habe ich alle Templates wieder in den Originalzustand gebracht, da es für das Syle besser war und hatte die neuesten Themen wieder links.
Gestern habe ich mir links und rechts eine Laterne( Bild) eingebaut, da das Bild ein wenig größer war, und man die neuesten Themen links nicht anklicken konnte, wollte ich die neuesten Themen wieder nach oben geben, aber es funktioniert nicht.
Da ich NUR in den Templates die Bilder rechts und links eingebaut habe( Laternen) dachte ich mir, es geht deswegen nicht und habe die zwei Bilder wieder gelöscht und alle Templates wieder auf den Originalzustand gegeben.
Dann bin ich für Schritt für Schritt diese Anleitung nachgegangen https://hilfe.forumieren.com/t30481-tutorial-bb2-das-modul-neue-themen-oben-auf-der-startseite , aber wenn ich fertig war, habe ich immer die neueseten Themen noch immer links und ohne das ich die Bilder der Lateren eingefügt habe sind die Laternen wieder da.
Cookies und alles andere habe ich auch schon von meinem PC gereinigt,
so sieht nach Anleitung mein Forum aus

http://gesund-abnehmen.aktiv-forum.com/forum
lg Michaela
Zuletzt von Braunbär am So 23 Sep 2012 - 16:10 bearbeitet; insgesamt 1-mal bearbeitet

Braunbär- Kaiser

-
 Beiträge : 1495
Beiträge : 1495
Anmeldedatum : 07.01.08


 Re: das Modul "neue Themen" oben auf der Startseite
Re: das Modul "neue Themen" oben auf der Startseite
Hast du hier (Adminbereich  Anzeige
Anzeige  Templates
Templates  Allgemeines
Allgemeines  overall_header):
overall_header):
auch die beiden grün markierten tr-Tags hinzugefügt?
Ich hatte das gleiche "Problem" wie Du, da ich diese beiden kleinen Tags nicht eingefügt hatte Sobald ich diese eingefügt hatte, war das Modul "Neueste Themen" wie es sein soll
Sobald ich diese eingefügt hatte, war das Modul "Neueste Themen" wie es sein soll 
LG mariomaster
| <td valign="top" width="100%" colspan="2"> <div id="center"><div style="height:{SPACE_ROW}px"></div> <!-- BEGIN giefmod_index1 --> {giefmod_index1.MODVAR} <!-- BEGIN saut --> <div style="height:{SPACE_ROW}px"></div> <!-- END saut --> <!-- END giefmod_index1 --> </div> </td></tr> <tr> <td valign="top" width="100%"> |
Ich hatte das gleiche "Problem" wie Du, da ich diese beiden kleinen Tags nicht eingefügt hatte
LG mariomaster

Gast- Gast
 Re: das Modul "neue Themen" oben auf der Startseite
Re: das Modul "neue Themen" oben auf der Startseite
Danke, habe ich aber eh auch eingefügt
lg Michaela
lg Michaela

Braunbär- Kaiser

-
 Beiträge : 1495
Beiträge : 1495
Anmeldedatum : 07.01.08


 Re: das Modul "neue Themen" oben auf der Startseite
Re: das Modul "neue Themen" oben auf der Startseite
Da du jetzt wieder alles rückgängig gemacht hast, ist der Fehler natürlich nicht erkennbar.
Deshalb schlage ich vor, du setzt die Templates wieder in den Originalzustand zurück und führst das Tutprial nochmal komplett durch. Sollte erneut dasselbe Problem auftreten, poste bitte beide Templates (mod_recent_topics und overall_header) zwischen diesen Tags hier:

Deshalb schlage ich vor, du setzt die Templates wieder in den Originalzustand zurück und führst das Tutprial nochmal komplett durch. Sollte erneut dasselbe Problem auftreten, poste bitte beide Templates (mod_recent_topics und overall_header) zwischen diesen Tags hier:
- Code:
[code][/code]

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: das Modul "neue Themen" oben auf der Startseite
Re: das Modul "neue Themen" oben auf der Startseite
jetzt sind von den laternen die ich schon gestern entfernt habe nur mehr die Blätter zu sehen
http://gesund-abnehmen.aktiv-forum.com/forum
mod_recent_topics
http://gesund-abnehmen.aktiv-forum.com/forum
mod_recent_topics
- Code:
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<tr>
<td class="catHead" height="25"><span class="genmed"><b><center>{L_RECENT_TOPICS}</center></b></span></td>
</tr>
<tr>
<td class="row1" align="left" width="100%"><span class="gensmall">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i41.servimg.com/u/f41/16/51/01/35/liste_12.png) no-repeat scroll center top; width="24";><img src="http://2img.net/i/fa/empty.gif" width="24" border="0">
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px; align="left" width="50%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" width="25%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest --><!--
<a href="{classical_row.recent_topic_row.U_POSTER}">{classical_row.recent_topic_row.S_POSTER}</a> {ON} {classical_row.recent_topic_row.S_POSTTIME}<br /><br />
-->
<!-- BEGIN recent_topic_row -->
{BY} <a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<br><!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px; align="left" width="25%">
<!-- BEGIN recent_topic_row -->
<img src="http://i41.servimg.com/u/f41/16/51/01/35/icon_m10.gif" width="12px" height="9px">
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="100%" colspan="2">
<div id="center"><div style="height:{SPACE_ROW}px"></div>
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td></tr>
<tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->

Braunbär- Kaiser

-
 Beiträge : 1495
Beiträge : 1495
Anmeldedatum : 07.01.08


 Re: das Modul "neue Themen" oben auf der Startseite
Re: das Modul "neue Themen" oben auf der Startseite
In deinem Forum sehe ich nun keine Blätter oder ähnliches mehr.
Falls bei dir noch Derartiges zu sehen ist, lösche bitte den Cache deines Browsers und lade die Seite erneut.
Starten wir noch einen Versuch: Ich habe die Änderungen nun in meinem Testforum durchgeführt und gebe dir die Templates, wie ich sie dort erfolgreich verwende. Bitte ersetze die beiden Templates vollständig dadurch, sodass du sie identisch übernimmst. Dann veröffentlichst du sie und es dürfte keine Probleme mehr geben.
overall_header
mod_recent_topics

Falls bei dir noch Derartiges zu sehen ist, lösche bitte den Cache deines Browsers und lade die Seite erneut.
Starten wir noch einen Versuch: Ich habe die Änderungen nun in meinem Testforum durchgeführt und gebe dir die Templates, wie ich sie dort erfolgreich verwende. Bitte ersetze die beiden Templates vollständig dadurch, sodass du sie identisch übernimmst. Dann veröffentlichst du sie und es dürfte keine Probleme mehr geben.
overall_header
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="100%" colspan="2">
<div id="center"> <div style="height:{SPACE_ROW}px"> </div>
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td> </tr>
<tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
mod_recent_topics
- Code:
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<tr>
<td class="catHead" height="25"><span class="genmed"><b><center>{L_RECENT_TOPICS}</center></b></span></td>
</tr>
<tr>
<td class="row1" align="left" width="100%"><span class="gensmall">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i41.servimg.com/u/f41/16/51/01/35/liste_12.png) no-repeat scroll center top; width="24";><img src="http://2img.net/i/fa/empty.gif" width="24" border="0">
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px; align="left" width="50%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" width="25%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest --><!--
<a href="{classical_row.recent_topic_row.U_POSTER}">{classical_row.recent_topic_row.S_POSTER}</a> {ON} {classical_row.recent_topic_row.S_POSTTIME}<br /><br />
-->
<!-- BEGIN recent_topic_row -->
{BY} <a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<br><!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px; align="left" width="25%">
<!-- BEGIN recent_topic_row -->
<img src="http://i41.servimg.com/u/f41/16/51/01/35/icon_m10.gif" width="12px" height="9px">
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: das Modul "neue Themen" oben auf der Startseite
Re: das Modul "neue Themen" oben auf der Startseite
DANKE für deine Hilfe Günther, jetzt funktioniert es wieder
DANKE
lg Michaela
DANKE
lg Michaela

Braunbär- Kaiser

-
 Beiträge : 1495
Beiträge : 1495
Anmeldedatum : 07.01.08


 Re: das Modul "neue Themen" oben auf der Startseite
Re: das Modul "neue Themen" oben auf der Startseite
Freut mich, gern geschehen. 
Du kannst nun auch wieder deine Laternen/Blätter einsetzen. Am besten verwendest du dazu das Template overall_footer_end.
-done-
Du kannst nun auch wieder deine Laternen/Blätter einsetzen. Am besten verwendest du dazu das Template overall_footer_end.
-done-

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: das Modul "neue Themen" oben auf der Startseite
Re: das Modul "neue Themen" oben auf der Startseite
Danke
lg Michaela
lg Michaela

Braunbär- Kaiser

-
 Beiträge : 1495
Beiträge : 1495
Anmeldedatum : 07.01.08


 Ähnliche Themen
Ähnliche Themen» [phpBB2] bb2-das-modul-neue-themen-oben-auf-der-startseite
» [Tutorial - bb2] das Modul "neue Themen" oben auf der Startseite
» [phpBB2] Modul "Neue Themen" nur auf der "Startseite" oben anzeigen
» [phpBB2] Modul "Neue Themen" oben auf der Startseite-Zeilenumbruch verhindern
» [phpBB2] das Modul "neue Themen" oben auf der Startseite funktioniert nicht
» [Tutorial - bb2] das Modul "neue Themen" oben auf der Startseite
» [phpBB2] Modul "Neue Themen" nur auf der "Startseite" oben anzeigen
» [phpBB2] Modul "Neue Themen" oben auf der Startseite-Zeilenumbruch verhindern
» [phpBB2] das Modul "neue Themen" oben auf der Startseite funktioniert nicht
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Braunbär So 23 Sep 2012 - 7:21
von Braunbär So 23 Sep 2012 - 7:21

