Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Profil in beiträgen nur im blog deaktivieren.von derforumde Gestern um 16:54
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
» [phpBB2] Admin Passwort nicht korrekt
von Joost Do 26 Sep 2024 - 19:20
» Grid-Layout für alle Forumversionen verfügbar
von Joost Mi 18 Sep 2024 - 16:54
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur ( 2 )
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen.
( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
Beiträge 2farbig
3 verfasser
Seite 1 von 1 • Teilen
 Beiträge 2farbig
Beiträge 2farbig
.. ja ich wieder, langsam find ichs selber nervig (:
Aber ich hab mal noch ne Frage, die ich schon länger stellen wollte.
Und zwar:
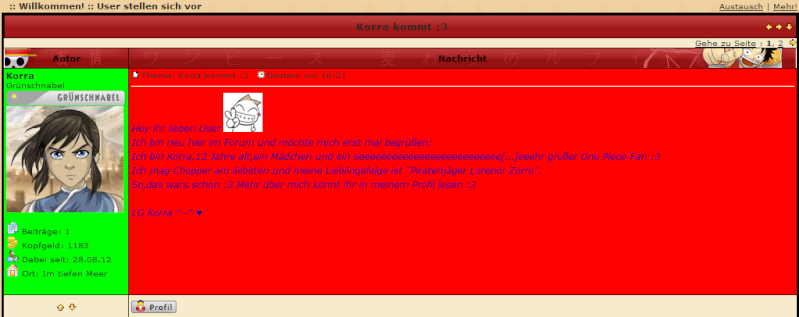
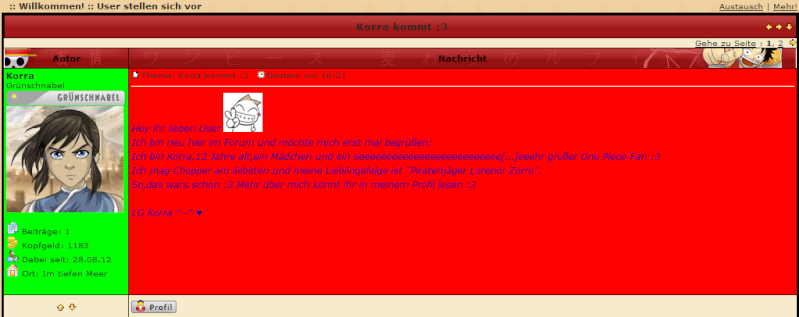
Wollt ich wissen ob man bei phpbb2 die Beiträge so wie auf diesem Bild färben kann.
Also die "Profilspalte" andersfarbig, als die Spalte wo man den Beitrag lesen kann.
Ich bin mir fast sicher das es wiedermal nicht geht, aber zur Sicherheit frage ich noch mal^^
Letzte Frage, dann lass ich euch wieder ne weile in Ruhe (:
Grüße Kalzifer
Aber ich hab mal noch ne Frage, die ich schon länger stellen wollte.
Und zwar:
Wollt ich wissen ob man bei phpbb2 die Beiträge so wie auf diesem Bild färben kann.
- Klick mich:

Also die "Profilspalte" andersfarbig, als die Spalte wo man den Beitrag lesen kann.
Ich bin mir fast sicher das es wiedermal nicht geht, aber zur Sicherheit frage ich noch mal^^
Letzte Frage, dann lass ich euch wieder ne weile in Ruhe (:
Grüße Kalzifer

Calcifer- Lehrling

-
 Beiträge : 45
Beiträge : 45
Anmeldedatum : 19.04.12


 Re: Beiträge 2farbig
Re: Beiträge 2farbig
Hallo,
ja, das ist möglich.
Dazu gehst du in die Templates zu
AB -> Anzeige -> Templates -> Allgemeines -> viewtopic_body
und suchst dort folgende Stelle (unverändertes Template: Zeilen 90-102):
 .
.
Bitte füge danach in dein CSS-Stylesheet unter
AB -> Anzeige -> Bilder & Farben -> Farben -> Reiter "CSS Stylesheet"
folgenden Code ein:
Der erste Farbcode bezieht sich dabei auf den linken Bereich (Profil + ggf. Pfeile) und der zweite auf den rechten Bereich (Beitrag + ggf. Profilbuttons).
Trifft das deine Erwartungen?
Liebe Grüße
Günther
ja, das ist möglich.
Dazu gehst du in die Templates zu
AB -> Anzeige -> Templates -> Allgemeines -> viewtopic_body
und suchst dort folgende Stelle (unverändertes Template: Zeilen 90-102):
Die grün markierten Teile ergänzt du:<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="https://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
Anschließend sendest du das Template ab und veröffentlichst es über einen Klick auf<td class="{postrow.displayed.ROW_CLASS} farbe1"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="https://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS} farbe2"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
 .
.Bitte füge danach in dein CSS-Stylesheet unter
AB -> Anzeige -> Bilder & Farben -> Farben -> Reiter "CSS Stylesheet"
folgenden Code ein:
- Code:
.row1.farbe2, .row2.farbe2 {
background-color: FARBCODE;
}
.row1.farbe1, .row2.farbe1 {
background-color: FARBCODE;
}
- Code:
.row1.farbe1, .row2.farbe1, .row1.browse-arrows, .row2.browse-arrows {
background-color: FARBCODE;
}
.row1.farbe2, .row2.farbe2, .row1.messaging, .row2.messaging {
background-color: FARBCODE;
}
Der erste Farbcode bezieht sich dabei auf den linken Bereich (Profil + ggf. Pfeile) und der zweite auf den rechten Bereich (Beitrag + ggf. Profilbuttons).
Trifft das deine Erwartungen?
Liebe Grüße
Günther

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: Beiträge 2farbig
Re: Beiträge 2farbig
Sorry, aber das klappt überhaupt nicht o.O Wenn ich das mach verschiebt sich das komplette Forum... entweder ich mache was falsch oder in deinem Code stimmt i-was nich D:

Calcifer- Lehrling

-
 Beiträge : 45
Beiträge : 45
Anmeldedatum : 19.04.12


 Re: Beiträge 2farbig
Re: Beiträge 2farbig
Jede Templateänderung verifiziere ich zuvor in meinem Testforum, bevor ich sie hier einstelle. Außerdem kann sich durch das Ergänzen dieser Tabellenklassen unmöglich etwas am Layout verschieben.
Ich denke, du hast etwas falsch verstanden: Du suchst dir den Bereich heraus, den ich zitiert habe. Anschließend habe ich denselben Bereich nochmals zitiert - und zwei grün markierte Ergänzungen gemacht. Diese zwei grünen Ergänzungen machst du ebenfalls an genau derselben Stelle. Die einzige Veränderung im Template beläuft sich also darauf, dass du zwei Wörter ("farbe1" und "farbe2") hinzufügst, mehr machst du nicht.
Das hast du wohl falsch verstanden, oder?
Du solltest das Template über einen Klick auf löschen und dadurch wieder in den Originalzustand versetzen. Dann folgst du erneut meiner Änderung, die ausschließlich aus dem Hinzufügen zweier "Wörter" besteht.
löschen und dadurch wieder in den Originalzustand versetzen. Dann folgst du erneut meiner Änderung, die ausschließlich aus dem Hinzufügen zweier "Wörter" besteht. 
Ich denke, du hast etwas falsch verstanden: Du suchst dir den Bereich heraus, den ich zitiert habe. Anschließend habe ich denselben Bereich nochmals zitiert - und zwei grün markierte Ergänzungen gemacht. Diese zwei grünen Ergänzungen machst du ebenfalls an genau derselben Stelle. Die einzige Veränderung im Template beläuft sich also darauf, dass du zwei Wörter ("farbe1" und "farbe2") hinzufügst, mehr machst du nicht.
Das hast du wohl falsch verstanden, oder?
Du solltest das Template über einen Klick auf
 löschen und dadurch wieder in den Originalzustand versetzen. Dann folgst du erneut meiner Änderung, die ausschließlich aus dem Hinzufügen zweier "Wörter" besteht.
löschen und dadurch wieder in den Originalzustand versetzen. Dann folgst du erneut meiner Änderung, die ausschließlich aus dem Hinzufügen zweier "Wörter" besteht. 
Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: Beiträge 2farbig
Re: Beiträge 2farbig
Ich habe schon verstanden was du meinst... das Template verändern klappt auch ohne Probleme, aber sobald ich den Stylesheet eingeb sieht das gesamte forum so aus:

und so müsste es aussehen:

Und ich habe es genau so gemacht wie du.. ich weiß also nicht was hier falsch läuft..

und so müsste es aussehen:

Und ich habe es genau so gemacht wie du.. ich weiß also nicht was hier falsch läuft..

Calcifer- Lehrling

-
 Beiträge : 45
Beiträge : 45
Anmeldedatum : 19.04.12


 Re: Beiträge 2farbig
Re: Beiträge 2farbig
Könntest du das Template bitte nochmal so verändern und den CSS-Eintrag machen, damit ich mir das vor Ort ansehen kann?

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: Beiträge 2farbig
Re: Beiträge 2farbig
Bist du dir sicher? Ich sehe in deinem CSS den Eintrag ohne Farbzuweisung:
 veröffentlicht und den CSS-Code richtig eingetragen?
veröffentlicht und den CSS-Code richtig eingetragen?
- Code:
.row1.farbe2, .row2.farbe2 {
}
.row1.farbe1, .row2.farbe1 {
}
 veröffentlicht und den CSS-Code richtig eingetragen?
veröffentlicht und den CSS-Code richtig eingetragen?
Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: Beiträge 2farbig
Re: Beiträge 2farbig
Günther schrieb:Bist du dir sicher? Ich sehe in deinem CSS den Eintrag ohne Farbzuweisung:Außerdem sehe ich nicht, dass du das Template entsprechend verändert hast. Hast du es auch über
- Code:
.row1.farbe2, .row2.farbe2 {
}
.row1.farbe1, .row2.farbe1 {
}veröffentlicht und den CSS-Code richtig eingetragen?
Guck bitte nochmal, hatte was vergessen, sieht jetzt aber auch nicht besser aus :/

Calcifer- Lehrling

-
 Beiträge : 45
Beiträge : 45
Anmeldedatum : 19.04.12


 Re: Beiträge 2farbig
Re: Beiträge 2farbig
Jetzt hast du zwar das Template bearbeitet, aber den CSS-Eintrag nicht gemacht... 
Mach bitte mal folgenden Eintrag in dein Stylesheet:

Mach bitte mal folgenden Eintrag in dein Stylesheet:
- Code:
.row1.farbe2, .row2.farbe2 {
background-color: #FF0000;
}
.row1.farbe1, .row2.farbe1 {
background-color: #00FF00;
}

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: Beiträge 2farbig
Re: Beiträge 2farbig
Günther schrieb:Jetzt hast du zwar das Template bearbeitet, aber den CSS-Eintrag nicht gemacht...
Mach bitte mal folgenden Eintrag in dein Stylesheet:
Und sende danach ab. Bisher hast du das noch nicht komplett und korrekt ausgeführt.
- Code:
.row1.farbe2, .row2.farbe2 {
background-color: #FF0000;
}
.row1.farbe1, .row2.farbe1 {
background-color: #00FF00;
}
So jetzt ists zu 100% innen o: Dennoch scheint es nicht zu klappen ._.

Calcifer- Lehrling

-
 Beiträge : 45
Beiträge : 45
Anmeldedatum : 19.04.12


 Re: Beiträge 2farbig
Re: Beiträge 2farbig
Du musst nicht immer meine Beiträge zitieren, ein Klick auf den Antworten-Button reicht auch aus. 
Jetzt stimmt zum ersten Mal sowohl die Templateänderung als auch der CSS-Eintrag. Bisher gab es immer an einer der beiden Stellen einen Fehler.
Bei mir sieht das Ergebnis wie erwartet aus:

Wenn es bei dir anders aussieht, lösche bitte den Cache deines Browsers und lade die Seite erneut. Das Problem sollte dadurch gelöst werden. Ansonsten kannst du dir dein Forum auch mit einem anderen Browser ansehen.
Ist jetzt alles okay?
Jetzt stimmt zum ersten Mal sowohl die Templateänderung als auch der CSS-Eintrag. Bisher gab es immer an einer der beiden Stellen einen Fehler.
Bei mir sieht das Ergebnis wie erwartet aus:

Wenn es bei dir anders aussieht, lösche bitte den Cache deines Browsers und lade die Seite erneut. Das Problem sollte dadurch gelöst werden. Ansonsten kannst du dir dein Forum auch mit einem anderen Browser ansehen.
Ist jetzt alles okay?

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: Beiträge 2farbig
Re: Beiträge 2farbig
Ja 3 Fragen noch schnell...
1. Mein Template sah (bevor ich es gelöscht habe) so aus:
Da hatte ich die beiden Einträge nicht gefunden und musste es daher löschen :/ Ich würde das Template aber gerne wieder genau so, nur mit dem obrigen änderungen einsetzen.
Frage 2:
Kann ich auch anstatt der einfachen Farbe ein Bild einsetzen? Beispielsweise einen Farbverlauf?
Frage 3:
Letzt Frage, dann ist Ruhe. Ich würde gerne noch wissen ob man das so einstellen kann, das es NUR für bestimmte Gruppen geht (Admin/Mod zum Beispiel.
Wenn du mir die Fragen noch beantworten könntest wäre ich dir sehr sehr dankbar ;_;
Grüße Kalzifer
1. Mein Template sah (bevor ich es gelöscht habe) so aus:
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td> </td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">
//<![CDATA[
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
<tr>
<td class="nav" valign="middle" colspan="2" width="70%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
<td class="row1 pagination"></td></tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN topicpagination -->
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}" valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}<p align="center">{postrow.displayed.POSTER_AVATAR}</p><hr />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
<hr />
<table align="center">
<tr>
<td>{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</span><br />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="bottom"><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
<tr>
<td colspan="2">
<img src="http://i25.servimg.com/u/f25/15/25/64/37/abstan10.png"> <br />
 <a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal" data-via="OnePiece-Mangas.com" data-lang="de">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>  <SCRIPT LANGUAGE="JavaScript">
document.write("<iframe src=\"http:\/\/www.facebook.com\/plugins\/like.php?href="+document.URL+"&layout=button_count&show_faces=false&width=80&action=like&font=verdana&colorscheme=light\" scrolling=\"no\" frameborder=\"0\" style=\"border:none; overflow:hidden; width:120px; height:22px\" allowTransparency=\"true\"><\/iframe>");
</SCRIPT>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" ><img src="http://i25.servimg.com/u/f25/15/25/64/37/bewert10.png" border="0"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}"><img src="http://i25.servimg.com/u/f25/15/25/64/37/danke10.png"></a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
<hr />
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<br />
<p> </p>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<br /><br />
<table class="forumline noprint" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">Schnellantwort auf: {TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<br />
<table class="forumline noprint" border="0" cellspacing="1" cellpadding="0">
<tr>
<th valign="top" width="150"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
</tr>
<tr>
<td class="row1" valign="top"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<tr><td class="row1" valign="top"><span class="gensmall">BB-Code ist <b>An</b><br />
Smileys sind <b>An</b><br />
[IMG] Code ist <b>An</b><br />
HTML-Code ist <b>An</b></span></td></tr>
<tr><td class="row1" valign="top"><span class="gensmall"><a href="http://www.onepiece-mangas.com/regeln-ankundigungen-f13/die-forum-regeln-t2117.htm">Foren-Regeln</a></span></td></tr>
</table>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js"></script>
Da hatte ich die beiden Einträge nicht gefunden und musste es daher löschen :/ Ich würde das Template aber gerne wieder genau so, nur mit dem obrigen änderungen einsetzen.
Frage 2:
Kann ich auch anstatt der einfachen Farbe ein Bild einsetzen? Beispielsweise einen Farbverlauf?
Frage 3:
Letzt Frage, dann ist Ruhe. Ich würde gerne noch wissen ob man das so einstellen kann, das es NUR für bestimmte Gruppen geht (Admin/Mod zum Beispiel.
Wenn du mir die Fragen noch beantworten könntest wäre ich dir sehr sehr dankbar ;_;
Grüße Kalzifer

Calcifer- Lehrling

-
 Beiträge : 45
Beiträge : 45
Anmeldedatum : 19.04.12


 Re: Beiträge 2farbig
Re: Beiträge 2farbig
Ich habe dir die beiden Veränderungen hinzugefügt und das Template ansonsten gleich belassen:
Ja, auch das ist möglich. Dazu ersetzt du folgende Zeile im CSS-Code:
Und auch dein dritter Wunsch ist möglich. Dazu müsstest du diesem Tutorial folgen:
https://hilfe.forumieren.com/t32099-tutorial-phpbb3-beitrage-des-teams-einfarben-mit-einer-grafik#207118
Und den dort genannten CSS-Code z.B. folgendermaßen abändern:
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td> </td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">
//<![CDATA[
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
<tr>
<td class="nav" valign="middle" colspan="2" width="70%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
<td class="row1 pagination"></td></tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN topicpagination -->
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS} farbe1" valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}<p align="center">{postrow.displayed.POSTER_AVATAR}</p><hr />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
<hr />
<table align="center">
<tr>
<td>{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</span><br />
</td>
<td class="{postrow.displayed.ROW_CLASS} farbe2"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="bottom"><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
<tr>
<td colspan="2">
<img src="http://i25.servimg.com/u/f25/15/25/64/37/abstan10.png"> <br />
 <a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal" data-via="OnePiece-Mangas.com" data-lang="de">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>  <SCRIPT LANGUAGE="JavaScript">
document.write("<iframe src=\"http:\/\/www.facebook.com\/plugins\/like.php?href="+document.URL+"&layout=button_count&show_faces=false&width=80&action=like&font=verdana&colorscheme=light\" scrolling=\"no\" frameborder=\"0\" style=\"border:none; overflow:hidden; width:120px; height:22px\" allowTransparency=\"true\"><\/iframe>");
</SCRIPT>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" ><img src="http://i25.servimg.com/u/f25/15/25/64/37/bewert10.png" border="0"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}"><img src="http://i25.servimg.com/u/f25/15/25/64/37/danke10.png"></a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
<hr />
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<br />
<p> </p>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<br /><br />
<table class="forumline noprint" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">Schnellantwort auf: {TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<br />
<table class="forumline noprint" border="0" cellspacing="1" cellpadding="0">
<tr>
<th valign="top" width="150"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
</tr>
<tr>
<td class="row1" valign="top"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<tr><td class="row1" valign="top"><span class="gensmall">BB-Code ist <b>An</b><br />
Smileys sind <b>An</b><br />
[IMG] Code ist <b>An</b><br />
HTML-Code ist <b>An</b></span></td></tr>
<tr><td class="row1" valign="top"><span class="gensmall"><a href="http://www.onepiece-mangas.com/regeln-ankundigungen-f13/die-forum-regeln-t2117.htm">Foren-Regeln</a></span></td></tr>
</table>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js"></script>
Ja, auch das ist möglich. Dazu ersetzt du folgende Zeile im CSS-Code:
- Code:
background-color: FARBE;
- Code:
background-image: url("GRAFIKURL");
Und auch dein dritter Wunsch ist möglich. Dazu müsstest du diesem Tutorial folgen:
https://hilfe.forumieren.com/t32099-tutorial-phpbb3-beitrage-des-teams-einfarben-mit-einer-grafik#207118
Und den dort genannten CSS-Code z.B. folgendermaßen abändern:
- Code:
.post.admin-beitr .row1.farbe2, .post.admin-beitr .row2.farbe2 {
background-color: FARBE;
}
.post.admin-beitr .row1.farbe1, .post.admin-beitr .row2.farbe1 {
background-color: FARBE;
}

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: Beiträge 2farbig
Re: Beiträge 2farbig
Suuuper *-*
Danke schön :3
Aber nun noch eine aller letzte ehr nebensächliche Frage :I
Und zwar in diesem Bild:

Die beiden Linien die dort makiert sind, bekomm ich die noch i-wie weg? Und die Buttons die ja vorhin unten waren, viell auch wieder nach unten OHNE den Rest zu ändern??
Also ich habe das alles nicht umgeschrieben, das war der erste Admin Daher die dummen Fragen :/
Daher die dummen Fragen :/
Wenn die Fragen noch beantwortet werden, gebe ich Ruhe!
Vielen Dank schon mal für alles :3
Grüße Kalzifer
Danke schön :3
Aber nun noch eine aller letzte ehr nebensächliche Frage :I
Und zwar in diesem Bild:

Die beiden Linien die dort makiert sind, bekomm ich die noch i-wie weg? Und die Buttons die ja vorhin unten waren, viell auch wieder nach unten OHNE den Rest zu ändern??
Also ich habe das alles nicht umgeschrieben, das war der erste Admin
Wenn die Fragen noch beantwortet werden, gebe ich Ruhe!
Vielen Dank schon mal für alles :3
Grüße Kalzifer

Calcifer- Lehrling

-
 Beiträge : 45
Beiträge : 45
Anmeldedatum : 19.04.12


 Re: Beiträge 2farbig
Re: Beiträge 2farbig
Bitte. 
Zu den Linien und den Buttons, die sich im Profilbereich befinden: Diese Veränderungen wurden ins Template hinzugefügt, da sich normalerweise dort keine Linien und auch keine Profilbuttons befinden. Wenn also dein Mitadmin das Template entsprechend umgeschrieben hat, dann solltest du ihn doch normalerweise darum bitten, diese Änderungen wieder rückgängig zu machen, oder?
Ich habe dir jetzt trotzdem die beiden Trennlinien entfernt und die Buttons wieder unter den Beiträgen angeordnet, wie es standardmäßig ist.
Zu den Linien und den Buttons, die sich im Profilbereich befinden: Diese Veränderungen wurden ins Template hinzugefügt, da sich normalerweise dort keine Linien und auch keine Profilbuttons befinden. Wenn also dein Mitadmin das Template entsprechend umgeschrieben hat, dann solltest du ihn doch normalerweise darum bitten, diese Änderungen wieder rückgängig zu machen, oder?
Ich habe dir jetzt trotzdem die beiden Trennlinien entfernt und die Buttons wieder unter den Beiträgen angeordnet, wie es standardmäßig ist.
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td> </td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">
//<![CDATA[
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
<tr>
<td class="nav" valign="middle" colspan="2" width="70%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
<td class="row1 pagination"></td></tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN topicpagination -->
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS} farbe1" valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}<p align="center">{postrow.displayed.POSTER_AVATAR}</p>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span>
</td>
<td class="{postrow.displayed.ROW_CLASS} farbe2"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="bottom"><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
<tr>
<td colspan="2">
<img src="http://i25.servimg.com/u/f25/15/25/64/37/abstan10.png"> <br />
 <a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal" data-via="OnePiece-Mangas.com" data-lang="de">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>  <SCRIPT LANGUAGE="JavaScript">
document.write("<iframe src=\"http:\/\/www.facebook.com\/plugins\/like.php?href="+document.URL+"&layout=button_count&show_faces=false&width=80&action=like&font=verdana&colorscheme=light\" scrolling=\"no\" frameborder=\"0\" style=\"border:none; overflow:hidden; width:120px; height:22px\" allowTransparency=\"true\"><\/iframe>");
</SCRIPT>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" ><img src="http://i25.servimg.com/u/f25/15/25/64/37/bewert10.png" border="0"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}"><img src="http://i25.servimg.com/u/f25/15/25/64/37/danke10.png"></a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
<hr />
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<br />
<p> </p>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<br /><br />
<table class="forumline noprint" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">Schnellantwort auf: {TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<br />
<table class="forumline noprint" border="0" cellspacing="1" cellpadding="0">
<tr>
<th valign="top" width="150"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
</tr>
<tr>
<td class="row1" valign="top"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<tr><td class="row1" valign="top"><span class="gensmall">BB-Code ist <b>An</b><br />
Smileys sind <b>An</b><br />
[IMG] Code ist <b>An</b><br />
HTML-Code ist <b>An</b></span></td></tr>
<tr><td class="row1" valign="top"><span class="gensmall"><a href="http://www.onepiece-mangas.com/regeln-ankundigungen-f13/die-forum-regeln-t2117.htm">Foren-Regeln</a></span></td></tr>
</table>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js"></script>

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: Beiträge 2farbig
Re: Beiträge 2farbig
Ich schlisse das hier jetz mal, weil das hier ausartet.
Das mit den Teambeiträgen solltest du besser lassen, weil man dazu etwas Erfahrung und Ruhe brauchst. Und das ist hier nicht zu erkennen. Überlasse solche Änderungen doch besser dem Admin oder nennt euch Zeit und Ruhe. Das sind Sachen, die Verständnis und Erfahrung benötigen.

Das mit den Teambeiträgen solltest du besser lassen, weil man dazu etwas Erfahrung und Ruhe brauchst. Und das ist hier nicht zu erkennen. Überlasse solche Änderungen doch besser dem Admin oder nennt euch Zeit und Ruhe. Das sind Sachen, die Verständnis und Erfahrung benötigen.


#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Calcifer Mi 29 Aug 2012 - 17:33
von Calcifer Mi 29 Aug 2012 - 17:33

