Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Free connections, confidentiality guaranteedvon Lio Heute um 4:32
» Anti-Spam-Prüfung bei Mitgliedern
von Skouliki Do 9 Mai 2024 - 12:02
» Die Heidekriger (WaCa) mit Punktesystem
von Rama So 21 Apr 2024 - 20:44
» Forum löschen, Probleme mit Gründeraccount
von Skouliki Di 9 Apr 2024 - 14:03
» [AwsomeBB] LogIn Farbe Weiß auf weiß
von Skouliki Sa 30 März 2024 - 21:14
» kann man noch Blogs hier erstellen?
von Joost Mi 27 März 2024 - 18:40
» Einstellen der Profilfelder funktioniert nicht
von Skouliki Di 26 März 2024 - 12:54
» Gründer-E-Mail-Adresse ändern
von Skouliki Mo 25 März 2024 - 13:48
» PN's werden nicht mehr rot eingefärbt
von Skouliki Fr 22 März 2024 - 7:44
» Missbrauchsmeldung "Sexueller Inhalt" war (wieder) Werbung/Spam/Scam
von Skouliki Do 21 März 2024 - 9:03
» [phpBB3] Suchfunktion ohne Funktion
von Skouliki Mi 20 März 2024 - 8:41
» Neuer User kann sich anmelden.
von Skouliki Mi 20 März 2024 - 8:38
» Zugangsdaten vergessen/verloren
von Joost Sa 16 März 2024 - 21:07
» Schwierigkeiten mit BBCode
von Skouliki Fr 15 März 2024 - 11:51
» Entdeckt die neue Option Servimg Premium
von Joost Mi 6 März 2024 - 19:50
» Neues YAMAHA XT660-Forum
von gnadenlos Fr 1 März 2024 - 7:33
» Forum nur noch für Eingeloggte sichtbar?
von Skouliki Di 27 Feb 2024 - 7:53
» [phpBB3] Eine Frage zum Forum selbst.
von Skouliki Di 27 Feb 2024 - 7:52
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Black Heaven in Anti-Spam-Prüfung bei Mitgliedern ( 1 )
» Beitrag von Skouliki in Anti-Spam-Prüfung bei Mitgliedern
( 1 )
Navigationaussehen
5 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 1 • Teilen
 Navigationaussehen
Navigationaussehen
Hallo ^^
Ich hätte da noch eine Frage, unzwar habe ich gerade dieses Forum gefunden
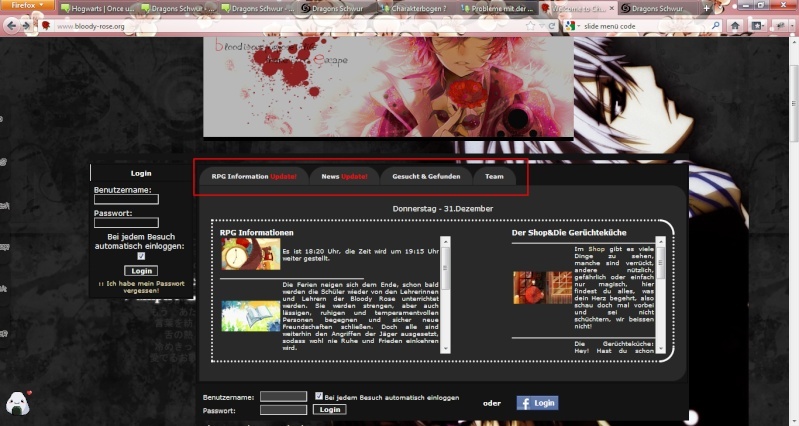
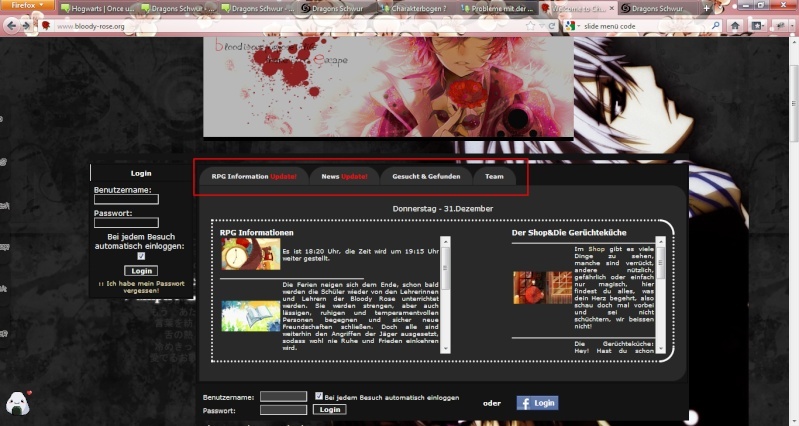
http://www.bloody-rose.org/
Die Sache ist die, ich habe schon länger nach einer Möglichkeit gesucht, eine Navigation ähnlich wie diese
http://midnightmadness.catching-fire.de/index.php?sid=6a9ba0f8b36b13a409b1618f496a52c7
in einem Forumieren Board zu nutzen
Ich weiß, dass so eine Navigation bei wbblite angeboten wird und bisher habe ich soetwas auch noch nicht bei forumieren Boards gesehen. Daher dachte ich, man müsste wohl oder übel, Bilder erstellen, um die Navigation, ähnlich wie diese aussehen zu lassen.
Aber nun habe ich halt dieses Forumieren Board gesehen, mit genau so einer Art und Weise, wie ich es gerne hätte, bei den Nachricht auf der Startseite Informationen

Nun denn, lange Rede, kurzer Sinn ^^ gibt es eine Möglichkeit eine Navigation, wie auf dem obigen Bild bei Forumieren zu erstellen, also einen bestimmten Code oder sowas ähnliches? Irgendeine Möglichkeit?
Ich würde mich sehr über Antworten freuen :3
Lg Mary
Ich hätte da noch eine Frage, unzwar habe ich gerade dieses Forum gefunden
http://www.bloody-rose.org/
Die Sache ist die, ich habe schon länger nach einer Möglichkeit gesucht, eine Navigation ähnlich wie diese
http://midnightmadness.catching-fire.de/index.php?sid=6a9ba0f8b36b13a409b1618f496a52c7
in einem Forumieren Board zu nutzen
Ich weiß, dass so eine Navigation bei wbblite angeboten wird und bisher habe ich soetwas auch noch nicht bei forumieren Boards gesehen. Daher dachte ich, man müsste wohl oder übel, Bilder erstellen, um die Navigation, ähnlich wie diese aussehen zu lassen.
Aber nun habe ich halt dieses Forumieren Board gesehen, mit genau so einer Art und Weise, wie ich es gerne hätte, bei den Nachricht auf der Startseite Informationen

Nun denn, lange Rede, kurzer Sinn ^^ gibt es eine Möglichkeit eine Navigation, wie auf dem obigen Bild bei Forumieren zu erstellen, also einen bestimmten Code oder sowas ähnliches? Irgendeine Möglichkeit?
Ich würde mich sehr über Antworten freuen :3
Lg Mary

MarenLuna♥- Lehrling

-
 Beiträge : 39
Beiträge : 39
Anmeldedatum : 19.11.11


 Re: Navigationaussehen
Re: Navigationaussehen
Mit Template-Änderungen ist hier sicher einiges drin.
Vielleicht findet sich hier ein Experte, der dich unterstützen kann.
Aber hast du schon mal versucht den Admin des Forums zu kontaktieren?
Vielleicht ist er/sie so nett dir sein Wissen zu vermitteln:
http://www.bloody-rose.org/contact
Vielleicht findet sich hier ein Experte, der dich unterstützen kann.
Aber hast du schon mal versucht den Admin des Forums zu kontaktieren?
Vielleicht ist er/sie so nett dir sein Wissen zu vermitteln:
http://www.bloody-rose.org/contact

LouiXIV- Kaiser

-
 Beiträge : 5210
Beiträge : 5210
Anmeldedatum : 22.03.09



 Re: Navigationaussehen
Re: Navigationaussehen
Loui, darf ich mich kurz dazwischen werfen ?
So eine Anzeige könnte evtl. über verschiedene Codes (HTML, CSS und Javascript) möglich sein, die ich dir geben könnte. Ob du es nun exakt so hinbekommst, wie bei bloody-rose.org kann ich dir nicht sagen, da musst du es selber versuchen.
Die Codes hängen von deiner Forenversion ab, da es verschiedene Classen sind.
Wenn Loui hier weitermachen möchte, ist das natürlich auch okay, dann sende ich ihm die Codes per PN zu.
*zieht sich wieder zurück*
So eine Anzeige könnte evtl. über verschiedene Codes (HTML, CSS und Javascript) möglich sein, die ich dir geben könnte. Ob du es nun exakt so hinbekommst, wie bei bloody-rose.org kann ich dir nicht sagen, da musst du es selber versuchen.
Die Codes hängen von deiner Forenversion ab, da es verschiedene Classen sind.
Wenn Loui hier weitermachen möchte, ist das natürlich auch okay, dann sende ich ihm die Codes per PN zu.
*zieht sich wieder zurück*

Cyborg112233- Kaiser

-
 Beiträge : 2362
Beiträge : 2362
Anmeldedatum : 08.10.10


 Re: Navigationaussehen
Re: Navigationaussehen
Bin auf dem Gebiet kein Experte und gebe gerne ab, an jemand, der sich auskennt 
Ich würde die Codes aber nicht per PN schicken, sondern öffentlich posten, dann hat jeder was davon
Ich würde die Codes aber nicht per PN schicken, sondern öffentlich posten, dann hat jeder was davon


LouiXIV- Kaiser

-
 Beiträge : 5210
Beiträge : 5210
Anmeldedatum : 22.03.09



 Re: Navigationaussehen
Re: Navigationaussehen
Hallo ihr beiden ^^
Freut mich so schnell Rückmeldung bekommen zu haben
Nein ich habe den Admin noch nicht kontaktiert, aber wenn Cyborg so nett wäre und mir den Code geben würde, ist das ja nicht mehr nötig.
Es muss ja nicht genau wie in dem Forum, was ich angegeben habe, Aussehen. Ich hätte es nur gerne so in der Art ^^ Also es wäre sehr lieb wenn du mir erklären würdest, wie ich das machen kann.
Ps: Loui, ich glaube Cyborg meinte, dass er die Codes an dich weiterleiten würde, wenn du das Thema weiterhin übernehmen wollen würdest, damit du diese dann online stellen kannst
Lg Mary :3
Freut mich so schnell Rückmeldung bekommen zu haben
Nein ich habe den Admin noch nicht kontaktiert, aber wenn Cyborg so nett wäre und mir den Code geben würde, ist das ja nicht mehr nötig.
Es muss ja nicht genau wie in dem Forum, was ich angegeben habe, Aussehen. Ich hätte es nur gerne so in der Art ^^ Also es wäre sehr lieb wenn du mir erklären würdest, wie ich das machen kann.
Ps: Loui, ich glaube Cyborg meinte, dass er die Codes an dich weiterleiten würde, wenn du das Thema weiterhin übernehmen wollen würdest, damit du diese dann online stellen kannst
Lg Mary :3

MarenLuna♥- Lehrling

-
 Beiträge : 39
Beiträge : 39
Anmeldedatum : 19.11.11


 Re: Navigationaussehen
Re: Navigationaussehen
Da wirst du wohl Recht haben, Mary.
Wie gesagt, gebe gerne an Cyborg ab, ist ja quatsch über 3 Ecken ....
Wie gesagt, gebe gerne an Cyborg ab, ist ja quatsch über 3 Ecken ....

LouiXIV- Kaiser

-
 Beiträge : 5210
Beiträge : 5210
Anmeldedatum : 22.03.09



 Re: Navigationaussehen
Re: Navigationaussehen
Na gut, dann mache ich hier mal schnell weiter.
Du hast in deinem Profil BB2 angegeben, also hier mal die Codes für BB2:
Admin-Bereich->Module->Javascript Code Verwaltung->Neue Javascript Seite->Anzeigen auf Startseite:
.mein_reiter : Style der nicht gewählten Reiter
.mein_reiter:hover : Style des Reiter beim Mouseover-Kontakt
.mein_reiter_selected : Style des gewählten Reiter
.mein_inhalt: Style des Bereiches für den Inhalt
#meine_inhalte, #meine_reiter : Gesamter Style der Menüs
Der CSS Code kann von dir natürlich von Farben etc. individuell angepasst werden. Auch Hintergrundbilder können hinzugefügt werden.
Im HTML Code in der Nachricht auf der Startseite musst du die Namen der einzelnen Reiter wählen und die Inhalte bestimmen.
Wichtig: Achtet bitte darauf, wie oben schon gesagt, dass dieselben Reiter und Inhalte, auch dieselbe Nummer im Code haben:
Im 1. Modell:
und
Falls du die Codes noch in der Version PunBB benötigst, melde dich hier im Thread, da ansonsten alle Versionen diese Codes verwenden. Das ganze Menü ließe sich noch im Aufbau verändern, sprich es könnte auch anders aussehen, aber das sind auch wieder andere Codes.
Bei Fragen oder Problemen melde dich bitte.
Du hast in deinem Profil BB2 angegeben, also hier mal die Codes für BB2:
Admin-Bereich->Module->Javascript Code Verwaltung->Neue Javascript Seite->Anzeigen auf Startseite:
- Code:
function wahlReiter(_this){
var getReiter = document.getElementById('meine_reiter').getElementsByTagName('li');
for(var i = 0; i < getReiter.length; i++){
if(getReiter[i].id){
if(getReiter[i].id == _this.id){
getReiter[i].className = 'mein_reiter_selected';
document.getElementById('c' + _this.id).style.display = 'block';
}
else{
getReiter[i].className = 'mein_reiter';
document.getElementById('c' + getReiter[i].id).style.display = 'none';
}
}
}
}
- Code:
<div id="meine_reiter">
<ul><li id="o_1" class="mein_reiter_selected" onclick="wahlReiter(this);">Reiter 1</li>
<li id="o_2" class="mein_reiter" onclick="wahlReiter(this);">Reiter 2</li>
<li id="o_3" class="mein_reiter" onclick="wahlReiter(this);">Reiter 3</li>
<li id="o_4" class="mein_reiter" onclick="wahlReiter(this);">Reiter 4</li>
<div class="clear"><div id="meine_inhalte">
<div id="co_1" class="mein_inhalt">Inhalt 1</div>
<div id="co_2" class="mein_inhalt" style="display: none;">Inhalt 2</div>
<div id="co_3" class="mein_inhalt" style="display: none;">Inhalt 3</div>
<div id="co_4" class="mein_inhalt" style="display: none;">Inhalt 4</div>
</div></div></ul></div>
- Code:
.mein_reiter{
float: left;
padding: 2px 10px;
margin-right: 5px;
color: #000;
background: #fff;
border: 1px solid #000;
cursor: pointer;
margin-bottom: -1px;
list-style: none;
}
.mein_reiter:hover{
background: #b8efa1;
}
.mein_reiter_selected{
float: left;
padding: 2px 10px;
margin-right: 5px;
color: #000;
background: #fff;
border-top: 1px solid #000;
border-right: 1px solid #000;
border-left: 1px solid #000;
border-bottom: 1px solid #fff;
cursor: pointer;
margin-bottom: -1px;
list-style: none;}
.clear{
clear: both;
}
.mein_inhalt{
color: #000;
background: #fff;
border: 1px solid #000;
padding: 10px;
line-height: normal;
font-size: 11px;}
#meine_inhalte, #meine_reiter{
width: 400px;
margin: auto;}
.mein_reiter : Style der nicht gewählten Reiter
.mein_reiter:hover : Style des Reiter beim Mouseover-Kontakt
.mein_reiter_selected : Style des gewählten Reiter
.mein_inhalt: Style des Bereiches für den Inhalt
#meine_inhalte, #meine_reiter : Gesamter Style der Menüs
Der CSS Code kann von dir natürlich von Farben etc. individuell angepasst werden. Auch Hintergrundbilder können hinzugefügt werden.
Im HTML Code in der Nachricht auf der Startseite musst du die Namen der einzelnen Reiter wählen und die Inhalte bestimmen.
Wichtig: Achtet bitte darauf, wie oben schon gesagt, dass dieselben Reiter und Inhalte, auch dieselbe Nummer im Code haben:
Im 1. Modell:
<li id="o_5" class="mein_reiter" onclick="wahlReiter(this);">Reiter 5</li>
und
<div id="co_5" class="mein_inhalt" style="display: none;">Inhalt 5</div>
Falls du die Codes noch in der Version PunBB benötigst, melde dich hier im Thread, da ansonsten alle Versionen diese Codes verwenden. Das ganze Menü ließe sich noch im Aufbau verändern, sprich es könnte auch anders aussehen, aber das sind auch wieder andere Codes.
Bei Fragen oder Problemen melde dich bitte.

Cyborg112233- Kaiser

-
 Beiträge : 2362
Beiträge : 2362
Anmeldedatum : 08.10.10


 Re: Navigationaussehen
Re: Navigationaussehen
Hallo alle zusammen!
Ich hoffe es ist kein Problem, dass ich mich hier auch einklicke, aber ich such jetzt auch schon seid einer Weile diese Navigation nur leider hab ich nie das passende dafür gefunden.
Also, ich hab mich an deine Erklärung gehalten und das ganze so eingefügt wie du es hier beschrieben hast, aber wenn ich Reiter 2 anklicke wechselt es nicht zum Inhalt 2.
Kannst du mir vielleicht bitte sagen, woran es liegen könnte, dass er nicht die Seiten wechselt? o.o
Danke schon mal im vorraus.
Liebe Grüße
Leonides
Ich hoffe es ist kein Problem, dass ich mich hier auch einklicke, aber ich such jetzt auch schon seid einer Weile diese Navigation nur leider hab ich nie das passende dafür gefunden.
Also, ich hab mich an deine Erklärung gehalten und das ganze so eingefügt wie du es hier beschrieben hast, aber wenn ich Reiter 2 anklicke wechselt es nicht zum Inhalt 2.
Kannst du mir vielleicht bitte sagen, woran es liegen könnte, dass er nicht die Seiten wechselt? o.o
Danke schon mal im vorraus.
Liebe Grüße
Leonides

Leonides- Meister

- Beiträge : 267
Anmeldedatum : 21.01.11


 Re: Navigationaussehen
Re: Navigationaussehen
Hallo,
also ich habe jetzt gerade in meinem Testforum so ausprobiert und es hat einwandfrei geklappt, wenn ich auf Reiter 2 klicke, erscheint auch Inhalt Nummer 2.
Bist du sicher, dass du die Codes eins zu eins so eingesetzt hast ?
Und auch die Anzeige des Javascripts auf "Auf der Startseite" gestellt hast ? Dann dürfte eigentlich nichts schiefgehen.
EDIT: So, ich muss dann hinterher nochmal fragen. Meintest du ein solches Menü als Navigationsleiste mit Startseite, Portal, Mitglieder etc. oder so wie in dem Forum bloody-rose.org, wo es einfach ein Menü in der Nachricht auf der Startseite ist ?
Beim ersteren wäre das dann ein komplett anderer Code, da könnte dir unser ~Julian~ behilflich sein.
also ich habe jetzt gerade in meinem Testforum so ausprobiert und es hat einwandfrei geklappt, wenn ich auf Reiter 2 klicke, erscheint auch Inhalt Nummer 2.
Bist du sicher, dass du die Codes eins zu eins so eingesetzt hast ?
Und auch die Anzeige des Javascripts auf "Auf der Startseite" gestellt hast ? Dann dürfte eigentlich nichts schiefgehen.
EDIT: So, ich muss dann hinterher nochmal fragen. Meintest du ein solches Menü als Navigationsleiste mit Startseite, Portal, Mitglieder etc. oder so wie in dem Forum bloody-rose.org, wo es einfach ein Menü in der Nachricht auf der Startseite ist ?
Beim ersteren wäre das dann ein komplett anderer Code, da könnte dir unser ~Julian~ behilflich sein.

Cyborg112233- Kaiser

-
 Beiträge : 2362
Beiträge : 2362
Anmeldedatum : 08.10.10


 Re: Navigationaussehen
Re: Navigationaussehen
Hallo Cyborg112233, danke für deine schnelle Antwort!
Ja ich meinte so eine Navigation wie in dem bloody-rose.org Forum.
Ich hab jetzt auch noch mal alles überprüft und es sollte soweit passen, jedoch geht das ganze bei mir noch immer nicht. o.o
Liebe Grüße
Leonides
Ja ich meinte so eine Navigation wie in dem bloody-rose.org Forum.
Ich hab jetzt auch noch mal alles überprüft und es sollte soweit passen, jedoch geht das ganze bei mir noch immer nicht. o.o
Liebe Grüße
Leonides

Leonides- Meister

- Beiträge : 267
Anmeldedatum : 21.01.11


 Re: Navigationaussehen
Re: Navigationaussehen
Na gut, ich habe mir mal einen Testaccount bei dir erstellt. Hast du die Codes momentan wieder rausgenommen ?
Kannst du mal die Codes posten, die du drin hast/hattest.
Kannst du mal die Codes posten, die du drin hast/hattest.

Cyborg112233- Kaiser

-
 Beiträge : 2362
Beiträge : 2362
Anmeldedatum : 08.10.10


 Re: Navigationaussehen
Re: Navigationaussehen
Hallo Cyborg112233, sorry das ist mir jetzt unangenehm aber ich hab das in meinem Testforum eingebaut. o.o
http://anipro-testforum.forumieren.net
Liebe Grüße
Leonides
http://anipro-testforum.forumieren.net
Liebe Grüße
Leonides

Leonides- Meister

- Beiträge : 267
Anmeldedatum : 21.01.11


 Re: Navigationaussehen
Re: Navigationaussehen
Okay, bei mir funktioniert es dort auch nicht. Das kann nur heißen, du hast einen Fehler im Javascript drin, da dieser das Wechseln zwischen den reitern ermöglicht ...
Bitte poste mal alle deine Codes und besonders das Javascript. Hast du irgendwas daran verändert, die Classen oder Funktionen oder sowas ?
Bitte poste mal alle deine Codes und besonders das Javascript. Hast du irgendwas daran verändert, die Classen oder Funktionen oder sowas ?

Cyborg112233- Kaiser

-
 Beiträge : 2362
Beiträge : 2362
Anmeldedatum : 08.10.10


 Re: Navigationaussehen
Re: Navigationaussehen
Also ich hab das eigentlich genau so kopiert wie es hier stand. o.o
Javascript:
Anzeige -> Allgemeines:
CSS:
Danke, dass du dir das ansiehst!
Liebe Grüße
Leonides
Javascript:
- Code:
function wahlReiter(_this){
var getReiter = document.getElementById('meine_reiter').getElementsByTagName('li');
for(var i = 0; i < getReiter.length; i++){
if(getReiter[i].id){
if(getReiter[i].id == _this.id){
getReiter[i].className = 'mein_reiter_selected';
document.getElementById('c' + _this.id).style.display = 'block';
}
else{
getReiter[i].className = 'mein_reiter';
document.getElementById('c' + getReiter[i].id).style.display = 'none';
}
}
}
}
Anzeige -> Allgemeines:
- Code:
<div id="meine_reiter">
<ul><li id="o_1" class="mein_reiter_selected" onclick="wahlReiter(this);">Reiter 1</li>
<li id="o_2" class="mein_reiter" onclick="wahlReiter(this);">Reiter 2</li>
<li id="o_3" class="mein_reiter" onclick="wahlReiter(this);">Reiter 3</li>
<li id="o_4" class="mein_reiter" onclick="wahlReiter(this);">Reiter 4</li>
<div class="clear"><div id="meine_inhalte">
<div id="co_1" class="mein_inhalt">Inhalt 1</div>
<div id="co_2" class="mein_inhalt" style="display: none;">Inhalt 2</div>
<div id="co_3" class="mein_inhalt" style="display: none;">Inhalt 3</div>
<div id="co_4" class="mein_inhalt" style="display: none;">Inhalt 4</div>
</div></div></ul></div>
CSS:
- Code:
.mein_reiter{
float: left;
padding: 2px 10px;
margin-right: 5px;
color: #000;
background: #fff;
border: 1px solid #000;
cursor: pointer;
margin-bottom: -1px;
list-style: none;
}
.mein_reiter:hover{
background: #b8efa1;
}
.mein_reiter_selected{
float: left;
padding: 2px 10px;
margin-right: 5px;
color: #000;
background: #fff;
border-top: 1px solid #000;
border-right: 1px solid #000;
border-left: 1px solid #000;
border-bottom: 1px solid #fff;
cursor: pointer;
margin-bottom: -1px;
list-style: none;}
.clear{
clear: both;
}
.mein_inhalt{
color: #000;
background: #fff;
border: 1px solid #000;
padding: 10px;
line-height: normal;
font-size: 11px;}
#meine_inhalte, #meine_reiter{
width: 400px;
margin: auto;}
Danke, dass du dir das ansiehst!
Liebe Grüße
Leonides

Leonides- Meister

- Beiträge : 267
Anmeldedatum : 21.01.11


 Re: Navigationaussehen
Re: Navigationaussehen
Nun, ich habe jetzt nochmal die Codes kopiert, die du dir hier eingesetzt hats und es funktioniert einwandfrei bei mir.
Ich würde es mir ja mal ganz gerne vor Ort ansehen, nur bräuchte ich dafür Daten zu einem Admin Acc. oder meiner müsste vorrübergehend dahin befördert werden, nur weiß ich nicht, ob mir das hier im Rahmen des Supports als Helfer erlaubt ist.
Da ich nicht will, dass wir bzw. ich Ärger bekommen, warte ich da mal eine Erlaubnis der Chefs ab oder diese sehen es sich selbst an.
In der Zeit kannst du nochmal nachsehen, ob du auch die Javascript-Seiten aktiviert hast und auch sonst alles stimmt.
Ich würde es mir ja mal ganz gerne vor Ort ansehen, nur bräuchte ich dafür Daten zu einem Admin Acc. oder meiner müsste vorrübergehend dahin befördert werden, nur weiß ich nicht, ob mir das hier im Rahmen des Supports als Helfer erlaubt ist.
Da ich nicht will, dass wir bzw. ich Ärger bekommen, warte ich da mal eine Erlaubnis der Chefs ab oder diese sehen es sich selbst an.
In der Zeit kannst du nochmal nachsehen, ob du auch die Javascript-Seiten aktiviert hast und auch sonst alles stimmt.

Cyborg112233- Kaiser

-
 Beiträge : 2362
Beiträge : 2362
Anmeldedatum : 08.10.10


 Re: Navigationaussehen
Re: Navigationaussehen
Ich hab noch mal nachgesehen. Javascript ist aktiviert und es ist die Startseite aktiviert.
Ich hab die Sachen auch neu rein gemacht. Nur getan hat sich dadurch auch nichts. o.o
Kein Problem, ich will ja auch nicht, dass du ärger bekommst.
Ich danke dir auf jeden Fall, dass du dir so eine Mühe machst!
Liebe Grüße
Leonides
Ich hab die Sachen auch neu rein gemacht. Nur getan hat sich dadurch auch nichts. o.o
Kein Problem, ich will ja auch nicht, dass du ärger bekommst.
Ich danke dir auf jeden Fall, dass du dir so eine Mühe machst!
Liebe Grüße
Leonides

Leonides- Meister

- Beiträge : 267
Anmeldedatum : 21.01.11


 Re: Navigationaussehen
Re: Navigationaussehen
Gut, ich wurde dann nochmal freundlich darauf hingewiesen, dass es mir nicht erlaubt ist, Admin- oder Modrechte bei dir zu verlangen, da du ja offensichtlich beim Einsetzen soweit alles richtig machst und mir damit wirklich die Ideen und Mittel ausgehen, die zu helfen, muss ich dann mal vorerst an einen Admin hier abgeben, die können sich das dann ansehen.

Cyborg112233- Kaiser

-
 Beiträge : 2362
Beiträge : 2362
Anmeldedatum : 08.10.10


 Re: Navigationaussehen
Re: Navigationaussehen
Schade, aber ich danke trotzdem Cyborg! 

Leonides- Meister

- Beiträge : 267
Anmeldedatum : 21.01.11


 Re: Navigationaussehen
Re: Navigationaussehen
Hallo 
anscheinend ist irgendwas in deinem Forum eingesetzt, das dieses Script blockiert.
Wenn du alles so eingesetzt hast, wie oben angegeben, sollte es normalerweise klappen.
Es kann aber immer mal sein, dass sich Scripte gegenseitig aushebeln.
Ich würde das erstmal ganz einfach austesten, indem du nach und nach die anderen Scripte in der Scriptverwaltung mal rausnimmst. Ist ja ein Testforum, daher ist es ja nicht so schlimm, wenn du mal ein wenig rumspielst.
Wenn es nach dem Entfernen der übrigen Scripte immer noch nicht funktioniert, würde ich die Module im Index mal einzeln löschen und anschliessend mal die Templates nach und nach in den Ursprungszustand setzen.
Anders würde ich es auch nicht machen, wenn ich die Zugangsdaten zu deinem Forum hätte.
Die entfernten Scripte, Codes, etc. natürlich vor dem Löschen irgendwo sichern, damit du sie anschließend wieder einsetzen kannst.
anscheinend ist irgendwas in deinem Forum eingesetzt, das dieses Script blockiert.
Wenn du alles so eingesetzt hast, wie oben angegeben, sollte es normalerweise klappen.
Es kann aber immer mal sein, dass sich Scripte gegenseitig aushebeln.
Ich würde das erstmal ganz einfach austesten, indem du nach und nach die anderen Scripte in der Scriptverwaltung mal rausnimmst. Ist ja ein Testforum, daher ist es ja nicht so schlimm, wenn du mal ein wenig rumspielst.
Wenn es nach dem Entfernen der übrigen Scripte immer noch nicht funktioniert, würde ich die Module im Index mal einzeln löschen und anschliessend mal die Templates nach und nach in den Ursprungszustand setzen.
Anders würde ich es auch nicht machen, wenn ich die Zugangsdaten zu deinem Forum hätte.
Die entfernten Scripte, Codes, etc. natürlich vor dem Löschen irgendwo sichern, damit du sie anschließend wieder einsetzen kannst.

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von MarenLuna♥ Fr 13 Apr 2012 - 1:02
von MarenLuna♥ Fr 13 Apr 2012 - 1:02

