Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Style-Wechsel funktioniert nicht mehrvon Miho Heute um 11:05
» Profil in beiträgen nur im blog deaktivieren.
von Skouliki Heute um 10:16
» Das Plauderforum ist zurück!
von derforumde Heute um 0:42
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur ( 2 )
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen.
( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
Rang Icon neben dem Usernamen & Rang
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 1 • Teilen
 Rang Icon neben dem Usernamen & Rang
Rang Icon neben dem Usernamen & Rang
Hallo ihr Lieben ^^
Also ich habe schon länger überlegt wie genau ich es anstellen könnte und auch durch die Suche habe ich leider kein passendes Thema gefunden.
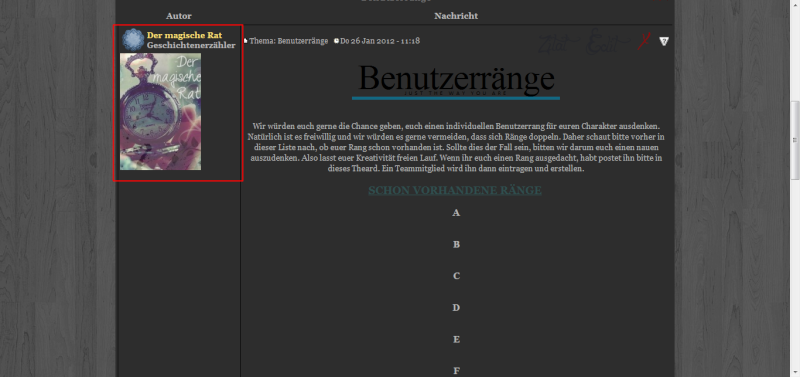
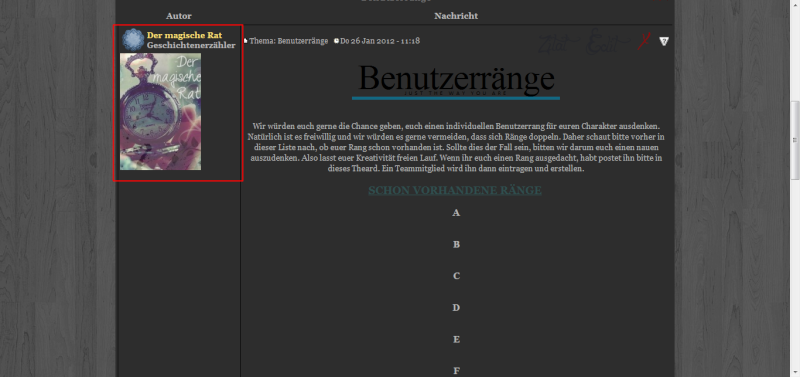
Ich würde gerne das Rangbild neben dem Usernamen und dem Rangtext haben.
Ich weiß das ich etwas im Template viewtopic_body verändern muss, nur leider nicht was genau und ich wie ich das machen muss. Hier ein Beispielbilder.
So sieht es momentan aus

Und so würde ich es gerne haben

Ich würde mich freuen wenn mir jemand weiter helfen könnte
Lg MarenLuna♥
Also ich habe schon länger überlegt wie genau ich es anstellen könnte und auch durch die Suche habe ich leider kein passendes Thema gefunden.
Ich würde gerne das Rangbild neben dem Usernamen und dem Rangtext haben.
Ich weiß das ich etwas im Template viewtopic_body verändern muss, nur leider nicht was genau und ich wie ich das machen muss. Hier ein Beispielbilder.
So sieht es momentan aus
Und so würde ich es gerne haben

Ich würde mich freuen wenn mir jemand weiter helfen könnte
Lg MarenLuna♥
Zuletzt von MarenLuna♥ am Sa 3 März 2012 - 17:47 bearbeitet; insgesamt 1-mal bearbeitet

MarenLuna♥- Lehrling

-
 Beiträge : 39
Beiträge : 39
Anmeldedatum : 19.11.11


 Re: Rang Icon neben dem Usernamen & Rang
Re: Rang Icon neben dem Usernamen & Rang
Hallo,
Admin-Bereich->Anzeige->Templates->Allgemeines->viewtopic_body->Zeile: 90 - 94
Dann sollte es eigentlich funktionieren.
Admin-Bereich->Anzeige->Templates->Allgemeines->viewtopic_body->Zeile: 90 - 94
- Code:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
- Code:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><table border="0"><tr><td>{postrow.displayed.RANK_IMAGE}</td><td>{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.POSTER_AVATAR}</td></tr></table><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
Dann sollte es eigentlich funktionieren.

Cyborg112233- Kaiser

-
 Beiträge : 2361
Beiträge : 2361
Anmeldedatum : 08.10.10


 Re: Rang Icon neben dem Usernamen & Rang
Re: Rang Icon neben dem Usernamen & Rang
Hallo und danke für die schnelle Antwort ^^
Es ist nur leider alles ein wenig durcheinander und nicht so wie ich es wollte, jetzt schaut es so aus

Es ist nur leider alles ein wenig durcheinander und nicht so wie ich es wollte, jetzt schaut es so aus


MarenLuna♥- Lehrling

-
 Beiträge : 39
Beiträge : 39
Anmeldedatum : 19.11.11


 Re: Rang Icon neben dem Usernamen & Rang
Re: Rang Icon neben dem Usernamen & Rang
Hmm, stimmt, da stimmt noch was nicht, hab den falschen Code gepostet:
Bin auch jetzt off und komm vorraussichtlich erst wieder morgen on.
Thread ist frei.
- Code:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><table border="0"><tr><td>{postrow.displayed.RANK_IMAGE}</td><td>{postrow.displayed.POSTER_RANK}<br />{postrow.displayed.POSTER_NAME}
</td></tr></table><strong>{postrow.displayed.POSTER_NAME}{postrow.displayed.POSTER_AVATAR}</strong></span><br />
<span class="postdetails poster-profile">
Bin auch jetzt off und komm vorraussichtlich erst wieder morgen on.
Thread ist frei.

Cyborg112233- Kaiser

-
 Beiträge : 2361
Beiträge : 2361
Anmeldedatum : 08.10.10


 Re: Rang Icon neben dem Usernamen & Rang
Re: Rang Icon neben dem Usernamen & Rang
Es war immernoch ein klein wenig verdreht, da der Rang nun über dem Usernamen war, aber ich habe nun selbst nocheinmal ein bisschen was verändert und nun funktioniert es  Jedenfalls danke für die Hilfe und den Denkanstoß
Jedenfalls danke für die Hilfe und den Denkanstoß 
Hier der Code:
Jetzt schaut es so aus:

Hier der Code:
- Code:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><table border="0"><tr><td>{postrow.displayed.RANK_IMAGE}</td><td>{postrow.displayed.POSTER_NAME}<br />
<strong>{postrow.displayed.POSTER_RANK}</strong></span></td></tr></table>{postrow.displayed.POSTER_AVATAR}<br />
<span class="postdetails poster-profile">
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
Jetzt schaut es so aus:


MarenLuna♥- Lehrling

-
 Beiträge : 39
Beiträge : 39
Anmeldedatum : 19.11.11


 Ähnliche Themen
Ähnliche Themen» [nur bb2] den Usernamen und Rang unter den Avatar setzen
» Problem aufgetreten nachdem titel neben icon ist
» Icon neben URL
» [phpBB2]Profilicon neben Rang setzen
» Icon vor´m Usernamen zeigt es nicht mehr an[phpBB2]
» Problem aufgetreten nachdem titel neben icon ist
» Icon neben URL
» [phpBB2]Profilicon neben Rang setzen
» Icon vor´m Usernamen zeigt es nicht mehr an[phpBB2]
Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von MarenLuna♥ Sa 3 März 2012 - 16:55
von MarenLuna♥ Sa 3 März 2012 - 16:55

