Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Profil in beiträgen nur im blog deaktivieren.von derforumde Heute um 16:54
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
» [phpBB2] Admin Passwort nicht korrekt
von Joost Do 26 Sep 2024 - 19:20
» Grid-Layout für alle Forumversionen verfügbar
von Joost Mi 18 Sep 2024 - 16:54
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur ( 2 )
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen.
( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
Shoutbox ohne Webspace einbinden?
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1 • Teilen
 Shoutbox ohne Webspace einbinden?
Shoutbox ohne Webspace einbinden?
Hallo Community,
ich habe ein Problem mit meiner Shoutbox.
Meine Shoutbox ist von http://www.shoutbox.de/ dort gibt es die möglichkeit seine Shoutbox per css datei noch zu konfigurieren.

Ich muss die css Variante nehmen da man leider bei den ganzen Shoutbox anbietern den Hintergrund der Shoutbox nicht transparent machen kann.
Das Problem an der ganzen Sache ist jetzt das ich einen webspace brauche um die css Datei hoch zu laden(habe ich )
)
Meine Frage ist jetzt bekommt man das auch ohne webspace hin das man die Shoutbox einbinden kann? Ich weiß nicht ob das so clever ist extra einen webspace nur für die eine Datei zu nehmen.
Der Code aus der css Datei sieht so aus:
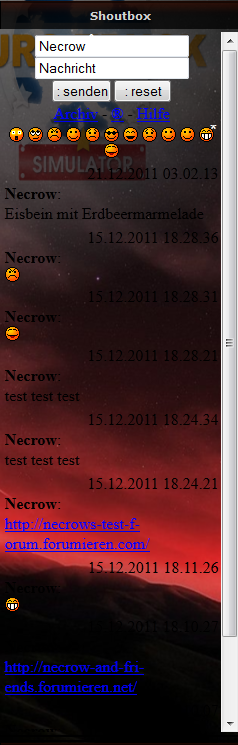
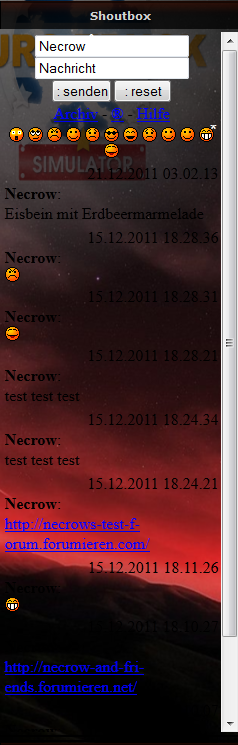
Immoment habe ich sie über den webspace laufen was auch nicht gut ist da sie bei mir so aussieht

und nach dem bestätigen dann so:
Dieses ewige bestätigen stört mich da.
Ich hoffe mir kann da jemand helfen
mfg Necrow
ich habe ein Problem mit meiner Shoutbox.
Meine Shoutbox ist von http://www.shoutbox.de/ dort gibt es die möglichkeit seine Shoutbox per css datei noch zu konfigurieren.

Ich muss die css Variante nehmen da man leider bei den ganzen Shoutbox anbietern den Hintergrund der Shoutbox nicht transparent machen kann.
Das Problem an der ganzen Sache ist jetzt das ich einen webspace brauche um die css Datei hoch zu laden(habe ich
Meine Frage ist jetzt bekommt man das auch ohne webspace hin das man die Shoutbox einbinden kann? Ich weiß nicht ob das so clever ist extra einen webspace nur für die eine Datei zu nehmen.
Der Code aus der css Datei sieht so aus:
- Spoiler:
- /* theme
* sensegray.css
*
*/
a:link{
color : #3FD300;
text-decoration : none;
}
a:visited{
color : #FF2B00;
text-decoration : none;
}
a:hover{
color : #FFFFFF;
text-decoration : underline;
}
a:active{
color : #0094FF;
text-decoration : underline;
}
body{
background-color: transparent;
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 10pt;
scrollbar-3dlight-color : #FFFFFF;
scrollbar-arrow-color : #000080;
scrollbar-base-color : #C0C0C0;
scrollbar-darkshadow-color : #000000;
scrollbar-face-color : #C0C0C0;
scrollbar-highlight-color : #FFFFFF;
scrollbar-shadow-color : #C0C0C0;
scrollbar-track-color : #DDDDDD;
}
.SB_alert {
color : #FF0000;
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 10pt;
font-weight : bold;
}
.SB_button {
background : #000000;
border : 1 solid #C0C0C0;
color : #0094FF;
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 10px;
font-weight : bold;
}
.SB_input {
background : #FFFFFF;
border : 1 solid #DDDDDD;
color : #000000;
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 12px;
}
.SB_formarea {
background-color: transparent;
border-bottom-color : #FFFFFF;
border-bottom-style : solid;
border-bottom-width : 1;
border-left-color : #FFFFFF;
border-left-style : solid;
border-left-width : 1px;
border-right-color : #FFFFFF;
border-right-style : solid;
border-right-width : 1px;
border-top-color : #FFFFFF;
border-top-style : solid;
border-top-width : 1px;
color : #FFFFFF;
font-size : 12px;
}
.SB_shoutbox {
color : #0094FF;
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 9pt;
text-align : left;
}
a.SB_inlink:link {
color : #FFFFFF;
text-decoration : none;
}
a.SB_inlink:visited {
color : #FFFFFF;
text-decoration : none;
}
a.SB_inlink:active {
color : #FFFFFF;
text-decoration : none;
}
a.SB_inlink:hover {
color : #FFFFFF;
text-decoration : underline;
}
.SB_table0 {
background-color: transparent;
border-bottom-color : #DDDDDD;
border-bottom-style : solid;
border-bottom-width : 1;
border-left-color : #DDDDDD;
border-left-style : solid;
border-left-width : 1px;
border-right-color : #DDDDDD;
border-right-style : solid;
border-right-width : 1px;
border-top-color : #DDDDDD;
border-top-style : solid;
border-top-width : 1px;
color : #FFFFFF;
font-size : xx-small;
}
.SB_table1 {
background-color: transparent;
border-bottom-color : #FFFFFF;
border-bottom-style : solid;
border-bottom-width : 1;
border-left-color : #DDDDDD;
border-left-style : solid;
border-left-width : 1px;
border-right-color : #DDDDDD;
border-right-style : solid;
border-right-width : 1px;
border-top-color : #FFFFFF;
border-top-style : solid;
border-top-width : 1px;
color : #FFFFFF;
font-size : xx-small;
}
blink;
Immoment habe ich sie über den webspace laufen was auch nicht gut ist da sie bei mir so aussieht

und nach dem bestätigen dann so:

Dieses ewige bestätigen stört mich da.
Ich hoffe mir kann da jemand helfen
mfg Necrow

Necrow- Geselle

-
 Beiträge : 97
Beiträge : 97
Anmeldedatum : 25.08.10


 Re: Shoutbox ohne Webspace einbinden?
Re: Shoutbox ohne Webspace einbinden?
Hallo,
du kannst dein CSS auch woanders hochladen.
Es gibt einen Freehoster, der sich opendrive nennt.
Dort musst du dich anmelden und kannst dann dein CSS hochladen.
Den Direktlink, den du dann bekommst, kannst du in deinen Code einbinden.
du kannst dein CSS auch woanders hochladen.
Es gibt einen Freehoster, der sich opendrive nennt.
Dort musst du dich anmelden und kannst dann dein CSS hochladen.
Den Direktlink, den du dann bekommst, kannst du in deinen Code einbinden.

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Shoutbox ohne Webspace einbinden?
Re: Shoutbox ohne Webspace einbinden?
So habe mich da jetzt angemeldet und die Datei hochgeladen (öffentlich)
Nun habe ich wenn ich auf die Datei ein Rechtsklick mache und auf Links klicke folgendes zur Auswahl.

Dort müsste ich ja dann rein theoretisch den oberen Link nehmen. (File Link) und dann bei der Shoutbox in den Code einfügen also so:


Was habe ich falsch gemacht?
Nun habe ich wenn ich auf die Datei ein Rechtsklick mache und auf Links klicke folgendes zur Auswahl.

Dort müsste ich ja dann rein theoretisch den oberen Link nehmen. (File Link) und dann bei der Shoutbox in den Code einfügen also so:
- Code:
<!-- BEGIN Shoutbox.de CODE -->
<iframe src="http://239544.shoutbox.de/?extcss=https://www.opendrive.com/files?M180NTA1NTNfdTcxdUY" width="235" height="700" frameborder="0" allowTransparency="true"></iframe>
<!-- END Shoutbox.de CODE-->

Was habe ich falsch gemacht?

Necrow- Geselle

-
 Beiträge : 97
Beiträge : 97
Anmeldedatum : 25.08.10


 Re: Shoutbox ohne Webspace einbinden?
Re: Shoutbox ohne Webspace einbinden?
hm, bei mir sieht das anders aus? Ich habe dort einen Direktlink, den ich kopieren kann.
Der Link, den du genommen hast, ist ein anderer
Schau mal den Unterschied des Links bei "direct link (streaming)" und "file link"

ich denke du musst erst die Option "Direct link" aktivieren
Geh mal zu "Settings" und dann zu "Hotlinking", dort musst du das noch aktivieren.
edit: oder klick einfach auf "enable" neben "direct link" , das geht schneller
Der Link, den du genommen hast, ist ein anderer
Schau mal den Unterschied des Links bei "direct link (streaming)" und "file link"

ich denke du musst erst die Option "Direct link" aktivieren
Geh mal zu "Settings" und dann zu "Hotlinking", dort musst du das noch aktivieren.
edit: oder klick einfach auf "enable" neben "direct link" , das geht schneller

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Shoutbox ohne Webspace einbinden?
Re: Shoutbox ohne Webspace einbinden?
jup hast recht, jetzt klappt alles wunderbar. Danke 

Necrow- Geselle

-
 Beiträge : 97
Beiträge : 97
Anmeldedatum : 25.08.10


 Re: Shoutbox ohne Webspace einbinden?
Re: Shoutbox ohne Webspace einbinden?
Bestens, dann mach ich hier mal zu 
-closed-
-closed-

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Ähnliche Themen
Ähnliche Themen» Frage zum Einbinden einer Shoutbox
» wie kann ich den G1 Button ohne Portalseite einbinden???
» Webspace
» haben wir ein php fähiger webspace
» suche webspace
» wie kann ich den G1 Button ohne Portalseite einbinden???
» Webspace
» haben wir ein php fähiger webspace
» suche webspace
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Necrow Mi 21 Dez 2011 - 12:21
von Necrow Mi 21 Dez 2011 - 12:21

