Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Das Plauderforum ist zurück!von Eto Gestern um 17:59
» Style-Wechsel funktioniert nicht mehr
von Miho Gestern um 11:05
» Profil in beiträgen nur im blog deaktivieren.
von Skouliki Gestern um 10:16
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur ( 2 )
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen.
( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
Bild hinter Bild
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 1 • Teilen
 Bild hinter Bild
Bild hinter Bild
Hallo,
wie bekomme ich im HTML ein Bild vor das Hingrundbild ? Ich verzweifel langsam und meine Nerven bei Google zu suchen sind langsam dicht... Ich bekomme das Bild dann immer nur unter das Hintergrundbild welches dann automatisch kein Hintergrundbild mehr ist -.-
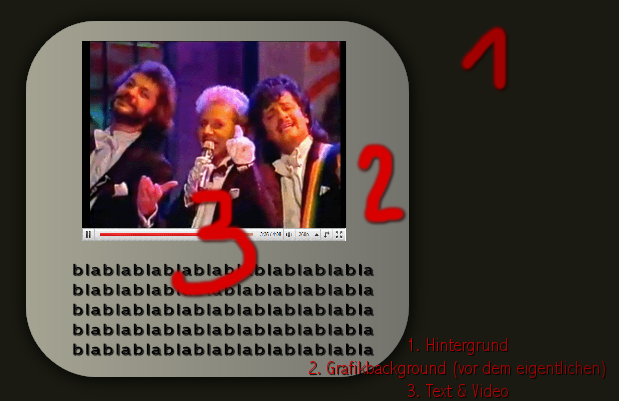
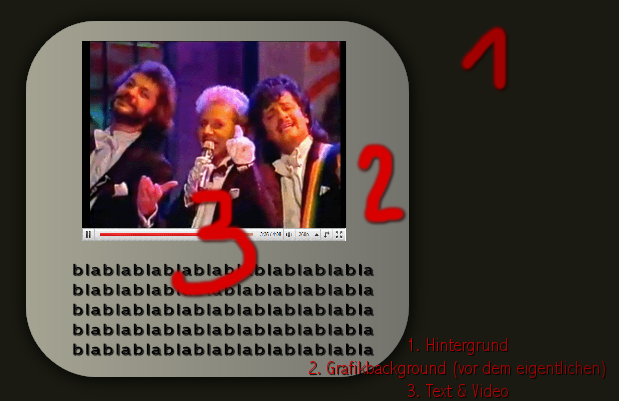
Nun ist die Frage : Wie bekomme ich davor noch ein Bild und davor noch ein Video und einen Text ? Sollte dann so aussehen :
Hintergrund sieht bei mir so aus :

wie bekomme ich im HTML ein Bild vor das Hingrundbild ? Ich verzweifel langsam und meine Nerven bei Google zu suchen sind langsam dicht... Ich bekomme das Bild dann immer nur unter das Hintergrundbild welches dann automatisch kein Hintergrundbild mehr ist -.-
Nun ist die Frage : Wie bekomme ich davor noch ein Bild und davor noch ein Video und einen Text ? Sollte dann so aussehen :
Hintergrund sieht bei mir so aus :
- Code:
<img src="http://www.abload.de/img/bild29ze2.jpg" width="100%" height="100%" border="0">


jany- König

-
 Beiträge : 428
Beiträge : 428
Anmeldedatum : 22.10.09


 Re: Bild hinter Bild
Re: Bild hinter Bild
Du must hier mit einer Tabelle arbeiten.
Eine Tabelle enthällt Zellen
Eine Tabelle kann ein Hintergrundbild enthalten.
Eine Zelle kann ein Hintergrundbild enthalten.
In der Zelle steht dann der Text.
Eine Tabelle enthällt Zellen
Eine Tabelle kann ein Hintergrundbild enthalten.
Eine Zelle kann ein Hintergrundbild enthalten.
In der Zelle steht dann der Text.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Bild hinter Bild
Re: Bild hinter Bild
Mir hat das hier keine Ruhe gelassen.
Ich zeige dir mal ein Beispiel wie das aussieht.
Schau mal bitte diese Seite an:
http://frank3.forumieren.eu/h7-eine-tabelle
Hier siehst du eine Tabelle mit drei Spalten und drei Zeilen.
Den Rest der erklärung findest du auf der Seite.
Hier der Code der Tabelle dazu:
Ich zeige dir mal ein Beispiel wie das aussieht.
Schau mal bitte diese Seite an:
http://frank3.forumieren.eu/h7-eine-tabelle
Hier siehst du eine Tabelle mit drei Spalten und drei Zeilen.
Den Rest der erklärung findest du auf der Seite.
Hier der Code der Tabelle dazu:
- Code:
<table border="0" width="300" height="300" background="http://hitskin.com/themes/16/50/11/i_background.gif">
<tr>
<td width="33%" height="100" background="http://hitskin.com/themes/16/50/11/i_back_catg.jpg" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
1</b></font></td>
<td width="33%" height="100" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
2</b></font></td>
<td width="33%" height="100" background="http://hitskin.com/themes/16/50/11/i_back_catg.jpg" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
3</b></font></td>
</tr>
<tr>
<td width="33%" height="100" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
4</b></font></td>
<td width="33%" height="100" background="http://hitskin.com/themes/16/50/11/i_back_catg.jpg" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
5<br>
<img border="0" src="http://i32.servimg.com/u/f32/13/82/46/73/infowc10.png" width="64" height="64"></b></font></td>
<td width="33%" height="100" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
6</b></font></td>
</tr>
<tr>
<td width="33%" height="100" background="http://hitskin.com/themes/16/50/11/i_back_catg.jpg" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
7</b></font></td>
<td width="33%" height="100" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
8</b></font></td>
<td width="33%" height="100" background="http://hitskin.com/themes/16/50/11/i_back_catg.jpg" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
9</b></font></td>
</tr>
</table>

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Bild hinter Bild
Re: Bild hinter Bild
Och Frank , vielen vielen vielen Dank! Ich werde das einmal ausprobieren und dann dir bescheid geben (hier in dem Theard) ob es geklappt hat! Nochmal vielen Dank für deine Mühe!

jany- König

-
 Beiträge : 428
Beiträge : 428
Anmeldedatum : 22.10.09


 Re: Bild hinter Bild
Re: Bild hinter Bild
Wie du siehst, kannst du dort eine Tabelle einfügen. Du kannst auch nur eine Zelle benutzen und der Zelle dann ein Hintergrund zuweisen.
Du kannst jedem Element ein Hintergrund Bild zuweisen.
Das betrifft den Tabel selbst, die Zeilen und die Zellen.
Es gibt auch noch eine andere Möglichkeit in dem du DIV Classen Einsetzt und diese mit dem z Index in der Reihenfolge anordnest.
Aber ich denke das es für deine Anwendung so am besten ist.
Du kannst jedem Element ein Hintergrund Bild zuweisen.
Das betrifft den Tabel selbst, die Zeilen und die Zellen.
Es gibt auch noch eine andere Möglichkeit in dem du DIV Classen Einsetzt und diese mit dem z Index in der Reihenfolge anordnest.
Aber ich denke das es für deine Anwendung so am besten ist.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Bild hinter Bild
Re: Bild hinter Bild
sory post bitte löschen!
Zuletzt von jany am So 23 Okt 2011 - 16:42 bearbeitet; insgesamt 1-mal bearbeitet

jany- König

-
 Beiträge : 428
Beiträge : 428
Anmeldedatum : 22.10.09



jany- König

-
 Beiträge : 428
Beiträge : 428
Anmeldedatum : 22.10.09


 Re: Bild hinter Bild
Re: Bild hinter Bild
#Frank schrieb:
Was ist los Frank ?

jany- König

-
 Beiträge : 428
Beiträge : 428
Anmeldedatum : 22.10.09


 Re: Bild hinter Bild
Re: Bild hinter Bild
Alles klar bei dir? Ich Frage mich was mir dein Link sagen soll?
Sieht doch so aus als wenn es geklappt hat, oder?
Sieht doch so aus als wenn es geklappt hat, oder?

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Bild hinter Bild
Re: Bild hinter Bild
#Frank schrieb:Alles klar bei dir? Ich Frage mich was mir dein Link sagen soll?
Sieht doch so aus als wenn es geklappt hat, oder?
Nein ich bin Krank *Hatschi*
 ... ne schon super , habe echt was aus deinen Code gemacht. Bin sehr zufrieden und genau das was ich wollte. Wie kann ich das nur gut machen?
... ne schon super , habe echt was aus deinen Code gemacht. Bin sehr zufrieden und genau das was ich wollte. Wie kann ich das nur gut machen? 

jany- König

-
 Beiträge : 428
Beiträge : 428
Anmeldedatum : 22.10.09


 Re: Bild hinter Bild
Re: Bild hinter Bild
Lernen und sich schlau lesen, das würde mir schon reichen 



#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Ähnliche Themen
Ähnliche Themen» Wie kan ich ohne ein bild anhang ein bild in ein thema machen
» Bild ändern, wenn die Maus auf dem Bild ist
» Bild hinter der schrift
» [PunBB] mouseover = Bild / onmouseover = Text neben Bild
» Bild als Verlinkung auf ein extra Bild in neuem Fenster öffnen
» Bild ändern, wenn die Maus auf dem Bild ist
» Bild hinter der schrift
» [PunBB] mouseover = Bild / onmouseover = Text neben Bild
» Bild als Verlinkung auf ein extra Bild in neuem Fenster öffnen
Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von jany So 23 Okt 2011 - 1:14
von jany So 23 Okt 2011 - 1:14

