Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Das Plauderforum ist zurück!von Eto Mo 25 Nov 2024 - 17:59
» Style-Wechsel funktioniert nicht mehr
von Miho Mo 25 Nov 2024 - 11:05
» Profil in beiträgen nur im blog deaktivieren.
von Skouliki Mo 25 Nov 2024 - 10:16
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen. ( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
Problem mit Textformatierung in Template
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1 • Teilen
 Problem mit Textformatierung in Template
Problem mit Textformatierung in Template
Hallo,
ich versuche schon seit einiger Zeit im Template overall_footer zwei Texte nebeneinander anzuordnen. Das funktioniert soweit auch, aber wie schaffe ich es, dass der zweite Text (wird aus dem html-Befehl ersichtlich), auch wirklich zentriert ist? Jetzt ist er nur neben dem ersten Text, in einem mehr oder weniger willkürlichen Abstand, wie es scheint.
Ich habe die betreffende Stelle 'mal herauskopiert:
Ich bedanke mich schon im Voraus für eure Hilfe.
Edit: Das Forum, wo das Problem besteht, ist im Übrigen nicht das im Profil, sondern das Testforum dazu: http://cb-testforum.forumieren.com/
ich versuche schon seit einiger Zeit im Template overall_footer zwei Texte nebeneinander anzuordnen. Das funktioniert soweit auch, aber wie schaffe ich es, dass der zweite Text (wird aus dem html-Befehl ersichtlich), auch wirklich zentriert ist? Jetzt ist er nur neben dem ersten Text, in einem mehr oder weniger willkürlichen Abstand, wie es scheint.
Ich habe die betreffende Stelle 'mal herauskopiert:
- Code:
<!-- END html_validation -->
<table border="0">
<colgroup>
<col width="80">
<col width="800">
</colgroup>
<tr>
<td><a href="#top">Nach Oben (bzw. TEXT 1)</a></td>
<td><align="center">TEXT 2</align></td>
</tr>
</table>
Ich bedanke mich schon im Voraus für eure Hilfe.
Edit: Das Forum, wo das Problem besteht, ist im Übrigen nicht das im Profil, sondern das Testforum dazu: http://cb-testforum.forumieren.com/

Snowblind- Geselle

-
 Beiträge : 146
Beiträge : 146
Anmeldedatum : 30.08.10


 Re: Problem mit Textformatierung in Template
Re: Problem mit Textformatierung in Template
Aktuell hast du es aber nicht drin.
Versuch es doch mal so:
Versuch es doch mal so:
- Code:
<!-- END html_validation -->
<center>
<table border="0" width="800">
<tr>
<td width"400" align="center"><a href="#top">Nach Oben (bzw. TEXT 1)</a></td>
<td width="400" align="center">TEXT 2</td>
</tr>
</table>
</center>

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Problem mit Textformatierung in Template
Re: Problem mit Textformatierung in Template
Mit diesem Befehl werden leider beide Texte zentriert. Aber du hast mich auf eine Idee gebracht, die auch zu funktionieren scheint. Wenn man nämlich beim oberen Eintrag noch
Das ist wahrscheinlich nicht die saubere Lösung, aber es dürfte auch so funktionieren. Es sei denn es gäbe noch einen anderen Weg.
Es sei denn es gäbe noch einen anderen Weg.
- Code:
<table border="0" width="800">
Das ist wahrscheinlich nicht die saubere Lösung, aber es dürfte auch so funktionieren.

Snowblind- Geselle

-
 Beiträge : 146
Beiträge : 146
Anmeldedatum : 30.08.10


 Re: Problem mit Textformatierung in Template
Re: Problem mit Textformatierung in Template
Ich weiß nicht, ob du das auch so siehst, aber wenn ich nun dein Forum aufrufe, dann sehe ich zwar den nach oben Link und den Copyright Hinweis, aber was ich nun sehe, ist das dein Forum bei mir nun auf der linken Seite gequetscht und sehr klein erscheint.
Du solltest das dringend mal mit allen Browsern testen ob es auch noch richtig angezeigt wird.
Kann es sein, das du noch ein abschließenden Tag vergessen hast?
Du könntest auch die Tabelle auf breite 100% setzen und dann den nach oben Link normal ausrichten und die Zelle dann auf ein bestimmtes Pixelmaß setzen. Den anderen Text könntest du dann auch noch in der zweiten Zelle ausrichten.
Noch besser wäre, wenn du drei Spalten nimmst und die erste und dritte Spalte mit einem Festen Pixelwert einstellst und die Mittlere Spalte dann auf 100% in der breite setzt. Dann kannst du in der mittleren Spalte den Text zentrieren und der Text wäre dann auch in der Mitte. Der nach oben Link könnte dann in der linken Spalte Links ausgerichtet stehen und die dritte Spalte bleibt leer.
Dann solle es auch in der Mitte sein. Die gesamte Tabelle noch insgesamt zentrieren und dann sollte es klappen.
Edit:
Ich habe es nun mal so eingesetzt:

Du könntest auch noch einen Text rechts hinsetzen und den rechts ausrichten.
Das würde dann so aussehen:

Und mit Tabellenhintergrund geht es auch:

Noch ein Abschließendes Wort:
Das was du hier gemacht hast:
Normale Ansicht und alles schön Zentriert:

Und hier mal auf einen kleinen Bildschirm:

Und nun weiß ich auch, warum das bei mir vorhin so komisch ausgesehen hat.
Diese Breite von insgesamt 1600 Px schiebt das Forum auf meinen Ipad so zusammen, das rechts eine große freie Fläche ist.
Der <colgroup> Befehl ist zwar so eine schöne Sache, aber mit festen Pixelwerten so nicht so toll.
Du könntest aber mal das versuchen:
Bei solch einer kleinen Tabelle ist <colgroup> aber nicht notwendig.
Das setzt man im allgemeinen nur bei sehr Großen und Langen Tabellen ein.
Du solltest das dringend mal mit allen Browsern testen ob es auch noch richtig angezeigt wird.
Kann es sein, das du noch ein abschließenden Tag vergessen hast?
Du könntest auch die Tabelle auf breite 100% setzen und dann den nach oben Link normal ausrichten und die Zelle dann auf ein bestimmtes Pixelmaß setzen. Den anderen Text könntest du dann auch noch in der zweiten Zelle ausrichten.
Noch besser wäre, wenn du drei Spalten nimmst und die erste und dritte Spalte mit einem Festen Pixelwert einstellst und die Mittlere Spalte dann auf 100% in der breite setzt. Dann kannst du in der mittleren Spalte den Text zentrieren und der Text wäre dann auch in der Mitte. Der nach oben Link könnte dann in der linken Spalte Links ausgerichtet stehen und die dritte Spalte bleibt leer.
Dann solle es auch in der Mitte sein. Die gesamte Tabelle noch insgesamt zentrieren und dann sollte es klappen.
Edit:
Ich habe es nun mal so eingesetzt:
- Code:
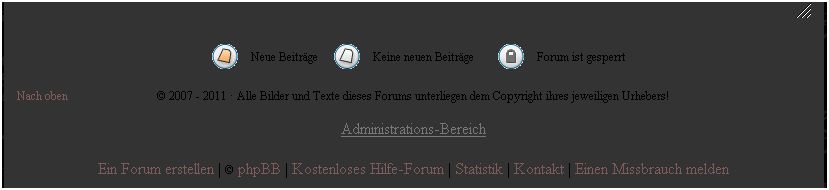
<div align="center">
<table border="0" width="100%">
<tr>
<td width="100"><span class="gensmall"><a class="copyright" href="#top">Nach oben</a></span></td>
<td><span class="gensmall">
<p align="center">© 2007 - 2011 · Alle Bilder und Texte dieses Forums unterliegen dem Copyright ihres jeweiligen Urhebers!</span></td>
<td width="100"><span class="gensmall"></span></td>
</tr>
</table>
</div>

Du könntest auch noch einen Text rechts hinsetzen und den rechts ausrichten.
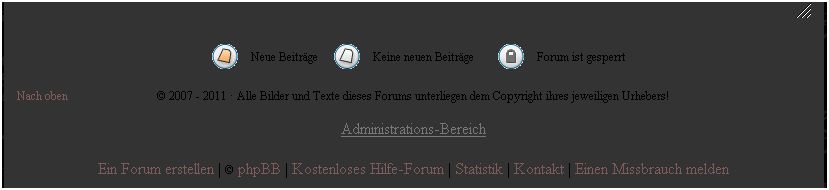
Das würde dann so aussehen:
- Code:
<div align="center">
<table border="0" width="100%">
<tr>
<td width="100"><span class="gensmall"><a class="copyright" href="#top">Nach oben</a></span></td>
<td><span class="gensmall">
<p align="center">© 2007 - 2011 · Alle Bilder und Texte dieses Forums unterliegen dem Copyright ihres jeweiligen Urhebers!</span></td>
<td width="100"><span class="gensmall"><p align="right">Text rechts</span></td>
</tr>
</table>
</div>

Und mit Tabellenhintergrund geht es auch:
- Code:
<div align="center">
<table border="0" width="100%" cellspacing="0">
<tr>
<td class="row1" width="100"><span class="gensmall"><a class="copyright" href="#top">Nach oben</a></span></td>
<td class="row1" ><span class="gensmall">
<p align="center">© 2007 - 2011 · Alle Bilder und Texte dieses Forums unterliegen dem Copyright ihres jeweiligen Urhebers!</span></td>
<td class="row1" width="100"><span class="gensmall"><p align="right">Text rechts</span></td>
</tr>
</table>
</div>

Noch ein Abschließendes Wort:
Das was du hier gemacht hast:
- Code:
<colgroup>
<col width="200">
<col width="1400">
</colgroup>
Normale Ansicht und alles schön Zentriert:

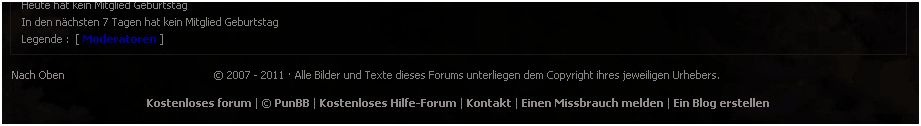
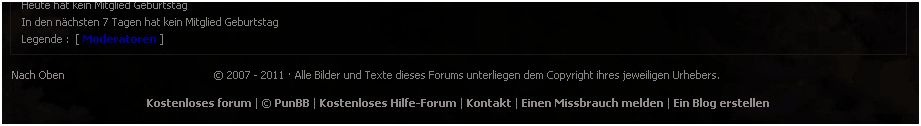
Und hier mal auf einen kleinen Bildschirm:

Und nun weiß ich auch, warum das bei mir vorhin so komisch ausgesehen hat.
Diese Breite von insgesamt 1600 Px schiebt das Forum auf meinen Ipad so zusammen, das rechts eine große freie Fläche ist.
Der <colgroup> Befehl ist zwar so eine schöne Sache, aber mit festen Pixelwerten so nicht so toll.
Du könntest aber mal das versuchen:
- Code:
<colgroup>
<col width="100">
<col width="100%">
<col width="100">
</colgroup>
Bei solch einer kleinen Tabelle ist <colgroup> aber nicht notwendig.
Das setzt man im allgemeinen nur bei sehr Großen und Langen Tabellen ein.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Problem mit Textformatierung in Template
Re: Problem mit Textformatierung in Template
Ok, <colgroup> lasse ich dann besser weg. Ich habe jetzt deinen ersten Eintrag genommen, der klappt wunderbar. 
In Kombination mit dem Prozentwert für die Breite der Tabelle bzw. der Zellen steht der Link "Nach oben" in zwei Zeilen und der Copyright-Hinweis verschiebt sich (da ja Fettschrift als Hover eingestellt ist). Also habe ich es beim ersten Code belassen.
Was mich etwas wundert, war dass ich mit dem Firefox-Addon Web-Developer die Anzeige überprüft habe, aber anscheinend habe ich das übersehen oder es wurde nur bei Firefox als Browser korrekt angezeigt. Wie auch immer, die Pixelangabe entfällt jetzt ja.
Vielen Dank auch für die anderen html-Codes. Auch wenn ich im Moment nicht wüsste, wo ich sie noch einsetzen könnte, sind sie wahrscheinlich auch für andere Forumieren-User nützlich.
In Kombination mit dem Prozentwert für die Breite der Tabelle bzw. der Zellen steht der Link "Nach oben" in zwei Zeilen und der Copyright-Hinweis verschiebt sich (da ja Fettschrift als Hover eingestellt ist). Also habe ich es beim ersten Code belassen.
Was mich etwas wundert, war dass ich mit dem Firefox-Addon Web-Developer die Anzeige überprüft habe, aber anscheinend habe ich das übersehen oder es wurde nur bei Firefox als Browser korrekt angezeigt. Wie auch immer, die Pixelangabe entfällt jetzt ja.
Vielen Dank auch für die anderen html-Codes. Auch wenn ich im Moment nicht wüsste, wo ich sie noch einsetzen könnte, sind sie wahrscheinlich auch für andere Forumieren-User nützlich.

Snowblind- Geselle

-
 Beiträge : 146
Beiträge : 146
Anmeldedatum : 30.08.10


 Re: Problem mit Textformatierung in Template
Re: Problem mit Textformatierung in Template
Super, das es dir gefällt.
Und auch der Anzeigefehler den ich gestern gesehen habe ist nun weg.
Wie ich die dritte Möglichkeit noch eingesetzt habe, kannst du hier sehen:
http://frank3.forumieren.eu/
Ich habe dort noch einen Link zur Startseite eingesetzt.
Dieser ist ja bei phpBB2 so nicht vorhanden.
Nachdem bei dir nun alles so ist, wie es sein sollte, schliesse ich hier nun.
Und auch der Anzeigefehler den ich gestern gesehen habe ist nun weg.
Wie ich die dritte Möglichkeit noch eingesetzt habe, kannst du hier sehen:
http://frank3.forumieren.eu/
Ich habe dort noch einen Link zur Startseite eingesetzt.
Dieser ist ja bei phpBB2 so nicht vorhanden.
Nachdem bei dir nun alles so ist, wie es sein sollte, schliesse ich hier nun.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Ähnliche Themen
Ähnliche Themen» Mitgliederliste: Problem mit dem Template
» Memberlist Template Problem
» Css/template Problem Foren "tabelle" nicht im center
» INVISION - Forum - Template-Problem.
» Problem bei Template Änderung "Wer ist online"
» Memberlist Template Problem
» Css/template Problem Foren "tabelle" nicht im center
» INVISION - Forum - Template-Problem.
» Problem bei Template Änderung "Wer ist online"
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Snowblind Mi 10 Aug 2011 - 12:57
von Snowblind Mi 10 Aug 2011 - 12:57

