Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Das Plauderforum ist zurück!von Eto Mo 25 Nov 2024 - 17:59
» Style-Wechsel funktioniert nicht mehr
von Miho Mo 25 Nov 2024 - 11:05
» Profil in beiträgen nur im blog deaktivieren.
von Skouliki Mo 25 Nov 2024 - 10:16
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen. ( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
Formatierung des Wechselbanners
3 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1 • Teilen
 Formatierung des Wechselbanners
Formatierung des Wechselbanners
Huhu!
Ich bin es mal wieder mit einem Codeproblem. Und zwar bin ich Franks Anleitung gefolgt und habe mir eine Wechselbanner-Funktion über die HMTL-Seite zugelegt. Das Ganze habe ich aber nicht anstelle des Logos eingefügt, sondern unten drunter in dieser Form:
Und zwar bin ich Franks Anleitung gefolgt und habe mir eine Wechselbanner-Funktion über die HMTL-Seite zugelegt. Das Ganze habe ich aber nicht anstelle des Logos eingefügt, sondern unten drunter in dieser Form:
Blöderweise sprengt es mir momentan den Rahmen, den die Bilder sind jeweils linksbündig. Daher meine Frage, wie kann ich sie per Code in die Mitte setzen lassen? Ich habe es mit <center> schon an so gut wie allen Stellen probiert, aber dadurch scheine ich das ganze Gefüge auseinander zu bringen und wirkungslos zu gestalten. Könnte mir jemand helfen?
Ich bin es mal wieder mit einem Codeproblem.
- Code:
<!-- Beginn Picture --->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<script src=http://darkest.lightbb.com/h1-wechselbanner_script></script>
</tr>
</table>
<!--- End Picture --->
Blöderweise sprengt es mir momentan den Rahmen, den die Bilder sind jeweils linksbündig. Daher meine Frage, wie kann ich sie per Code in die Mitte setzen lassen? Ich habe es mit <center> schon an so gut wie allen Stellen probiert, aber dadurch scheine ich das ganze Gefüge auseinander zu bringen und wirkungslos zu gestalten. Könnte mir jemand helfen?
- Code:
while(true){
aleatorio = Math.random();
numero = Math.round(aleatorio * 3);
if (numero == 0){
imagen = "http://www.abload.de/img/1006dt8.jpg";
break;}
if (numero == 1){
imagen = "http://www.abload.de/img/nightbridge5f1n.jpg";
break;}
if (numero == 2){
imagen = "http://www.abload.de/img/gothicwallz--red_grave7ign.jpg";
break;}
if (numero == 3){
imagen = "http://www.abload.de/img/planetnight-3141991drw.jpeg";
break;}
}
document.write('<a href="http://darkest.lightbb.com/" target="_self" ><img src="' + imagen + '" border=0 style="width: 725px; height: 308px"></a>');

Gast- Gast
 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Beitrag storniert, war ein Doppelpost von mir, sorry!
Zuletzt von Happy am Mi 6 Jul 2011 - 2:36 bearbeitet; insgesamt 1-mal bearbeitet

Rüdiger- Kaiser

-
 Beiträge : 2363
Beiträge : 2363
Anmeldedatum : 09.08.10



 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Happy schrieb:Hallo Tabula Rasa.
Hast Du das so schon wie folgt ausprobiert, siehe:
- Code:
<div align="center">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<script src=http://darkest.lightbb.com/h1-wechselbanner_script>
</script>
</tr>
</table>
</div>
lg. Happy

Rüdiger- Kaiser

-
 Beiträge : 2363
Beiträge : 2363
Anmeldedatum : 09.08.10



 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Ah, noch ein Nachtschwärmer!^^ Hey Happy - danke für deine Hilfe, aber das habe ich schon probiert. Funzt leider nicht. :/ Trotzdem danke, dass du versucht hast, mir zu helfen. 

Gast- Gast
 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Gerne..., gebe das mal intern weiter, wobei ich glaube, das es ganz simple ist, stehe da aber selber dann grad auf dem Schlauch.
Melde mich wieder okay?
lg. Happy
Melde mich wieder okay?
lg. Happy

Rüdiger- Kaiser

-
 Beiträge : 2363
Beiträge : 2363
Anmeldedatum : 09.08.10



 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Ich denke auch, dass das ganz simpel ist, aber wir beide kommen wohl einfach nicht drauf - muss an der Uhrzeit liegen^^
Ja, melde dich ruhig, wenn du eine Antwort hast - ich würde mich freuen.
Schöne Nacht noch!
Ja, melde dich ruhig, wenn du eine Antwort hast - ich würde mich freuen.
Schöne Nacht noch!

Gast- Gast
 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Hallo Tabula Rasa.
Am einfachsten ist es wenn Du das ohne die table class einsetzt, damit lässt es sich leicht zentrieren.
Dank Zuckerpuppe haben wir für dich nun die Lösung und gehst wie folgt vor:
Du setzt folgenden Code ein...
Über die margin-Angaben (10px und 50px) kannst Du den Abstand nach oben und nach unten verändern.
Durch das "auto" wird das Bild immer mittig angezeigt.
Nun kannst Du folgenden Code ebenfalls einsetzen (Templates) wenn Du es so haben möchtest:
Magst Du hier eine kurze Rückmeldung geben ob es bei dir dann auch funktioniert hat?
Danke und lg. Happy
Dank Zuckerpuppe haben wir für dich nun die Lösung und gehst wie folgt vor:
Du setzt folgenden Code ein...
- Code:
while(true){
aleatorio = Math.random();
numero = Math.round(aleatorio * 3);
if (numero == 0){
imagen = "http://www.abload.de/img/1006dt8.jpg";
break;}
if (numero == 1){
imagen = "http://www.abload.de/img/nightbridge5f1n.jpg";
break;}
if (numero == 2){
imagen = "http://www.abload.de/img/gothicwallz--red_grave7ign.jpg";
break;}
if (numero == 3){
imagen = "http://www.abload.de/img/planetnight-3141991drw.jpeg";
break;}
}
document.write('<a href="http://darkest.lightbb.com/" target="_self" ><img src="' + imagen + '" border=0 style="width: 725px; height: 308px; display:block; margin:10px auto 50px">
</a>');
Über die margin-Angaben (10px und 50px) kannst Du den Abstand nach oben und nach unten verändern.
Durch das "auto" wird das Bild immer mittig angezeigt.
Nun kannst Du folgenden Code ebenfalls einsetzen (Templates) wenn Du es so haben möchtest:
<!-- Beginn Picture --->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<script src=http://darkest.lightbb.com/h1-wechselbanner_script></script>
</tr>
</table>
<!--- End Picture --->
Magst Du hier eine kurze Rückmeldung geben ob es bei dir dann auch funktioniert hat?
Danke und lg. Happy

Rüdiger- Kaiser

-
 Beiträge : 2363
Beiträge : 2363
Anmeldedatum : 09.08.10



 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Hallo Happy!
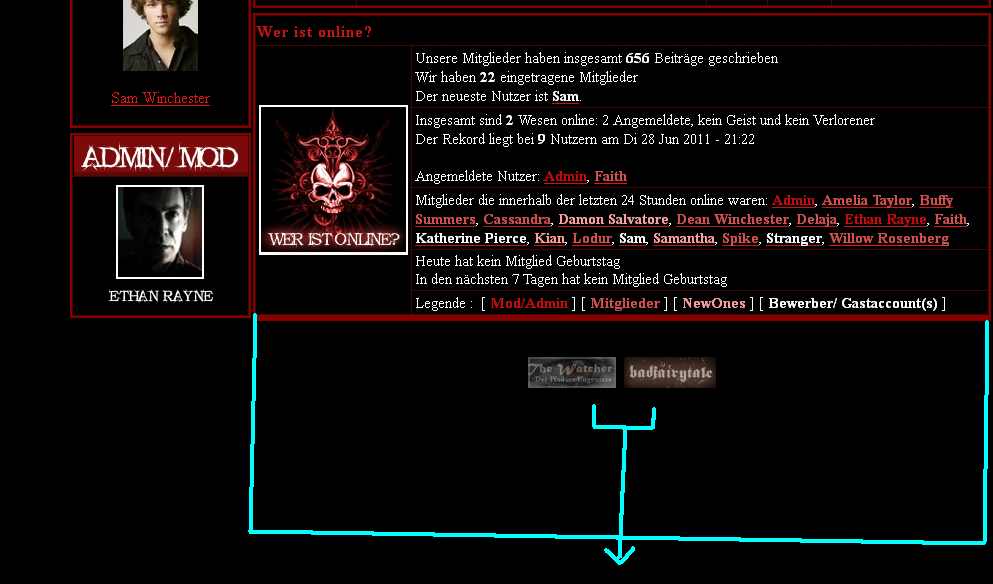
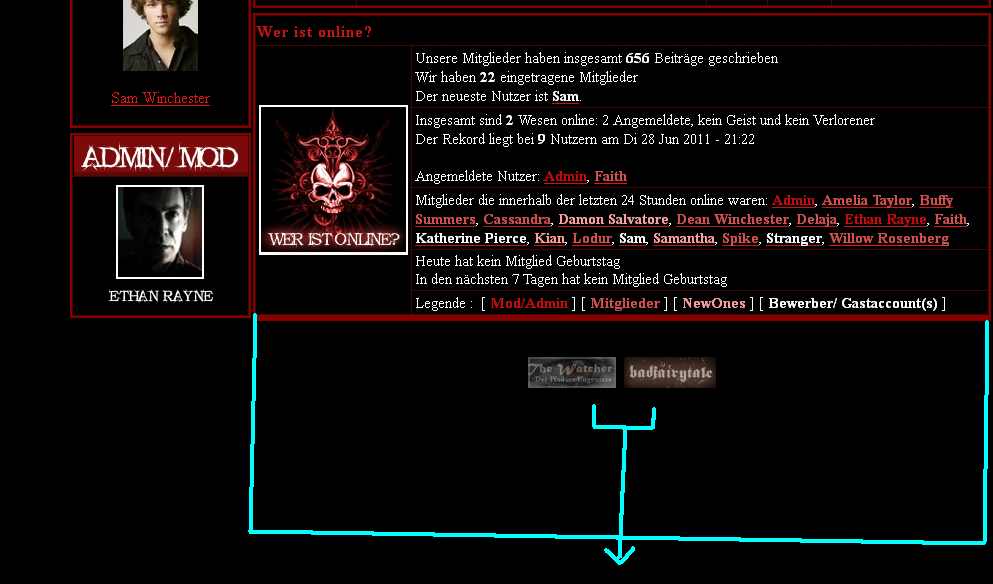
Danke, dass du dich weiterhin um eine Lösung bemühst, aber leider hat Zuckerpuppes Vorschlag auch nicht funktioniert. :/ Jetzt wird gar nichts angezeigt; hier der Screenshot (ich habe mal krakelig mit hellblau eingemalt, wie es eigentlich sein sollte):

Hier das Bild, wie und wo ich es im Moment habe; dort wollte ich den/die Wechselbanner einbauen:

Danke, dass du dich weiterhin um eine Lösung bemühst, aber leider hat Zuckerpuppes Vorschlag auch nicht funktioniert. :/ Jetzt wird gar nichts angezeigt; hier der Screenshot (ich habe mal krakelig mit hellblau eingemalt, wie es eigentlich sein sollte):

Hier das Bild, wie und wo ich es im Moment habe; dort wollte ich den/die Wechselbanner einbauen:


Gast- Gast
 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Hallo 
du schriebst im ersten Beitrag, dass du das Script unter das Logo setzen wolltest. Jedenfalls habe ich das so verstanden..
das funktioniert genau so, wie es es oben erklärt habe, wenn du es direkt hinter folgendem Abschnitt im Template overall_header einsetzt:
wenn du das allerdings im Footer haben möchtest, ist das schon wieder eine andere Sache, die ich mir mal näher anschauen muss
du schriebst im ersten Beitrag, dass du das Script unter das Logo setzen wolltest. Jedenfalls habe ich das so verstanden..
Tabula Rasa schrieb:
Das Ganze habe ich aber nicht anstelle des Logos eingefügt, sondern unten drunter in dieser Form:
das funktioniert genau so, wie es es oben erklärt habe, wenn du es direkt hinter folgendem Abschnitt im Template overall_header einsetzt:
- Code:
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
wenn du das allerdings im Footer haben möchtest, ist das schon wieder eine andere Sache, die ich mir mal näher anschauen muss

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
o.k., ich habe den Fehler gefunden...da ich das Script direkt über unsere neue Scriptfunktion eingesetzt habe und nicht als HTML-Seite, klappt das bei mir.
setz mal diesen Code hier:
nicht als HTML-Seite ein, sondern in die Javascriptverwaltung (direkt unter der HTML-Verwaltung) und setze dann mal den Link, den du erhältst, in dein Template index_body ein.
In meinem Testforum habe ich es so eingesetzt und es funktioniert:
setz mal diesen Code hier:
- Code:
while(true){
aleatorio = Math.random();
numero = Math.round(aleatorio * 3);
if (numero == 0){
imagen = "http://www.abload.de/img/1006dt8.jpg";
break;}
if (numero == 1){
imagen = "http://www.abload.de/img/nightbridge5f1n.jpg";
break;}
if (numero == 2){
imagen = "http://www.abload.de/img/gothicwallz--red_grave7ign.jpg";
break;}
if (numero == 3){
imagen = "http://www.abload.de/img/planetnight-3141991drw.jpeg";
break;}
}
document.write('<a href="http://darkest.lightbb.com/" target="_self" ><img src="' + imagen + '" border=0 style="width: 725px; height: 308px; display:block; margin:10px auto 50px">
</a>');
nicht als HTML-Seite ein, sondern in die Javascriptverwaltung (direkt unter der HTML-Verwaltung) und setze dann mal den Link, den du erhältst, in dein Template index_body ein.
In meinem Testforum habe ich es so eingesetzt und es funktioniert:
- Code:
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- Beginn Picture --->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<script src=http://xxxxx.forumieren.com/10104.js></script>
</tr>
</table>
<!--- End Picture --->
<!-- BEGIN switch_legend -->

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Oh, tut mir Leid! Ich habe das wohl schlecht beschrieben. 
Ich meinte natürlich, dass ich unten drunter (unter dem eigentlichen Board) einsetzen möchte. Nächstes Mal gebe ich mir mehr Mühe.
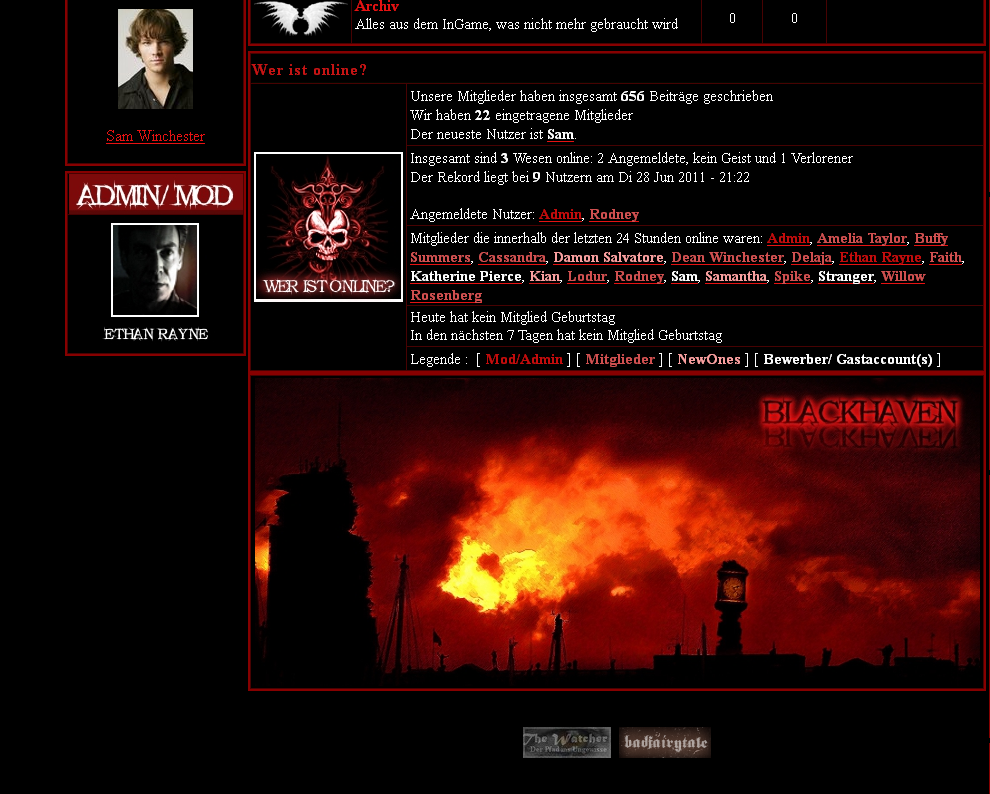
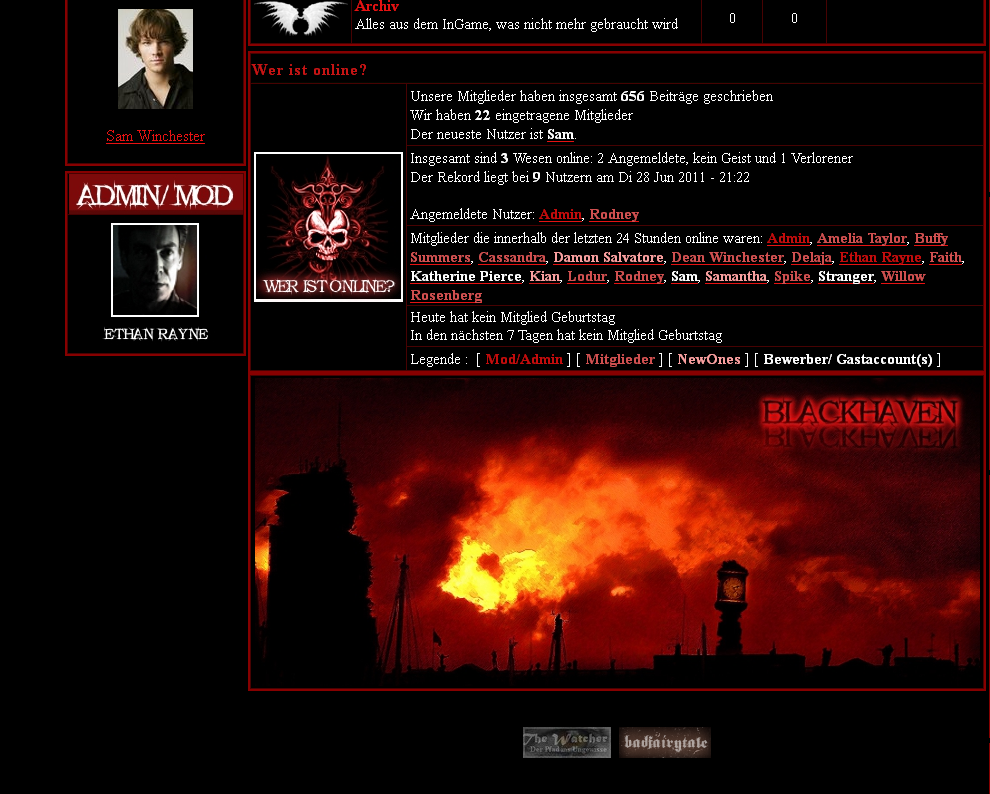
Also ich habe jetzt alles wie beschrieben eingesetzt und jetzt ist der Wechselbanner in der Mitte.
Blöderweise ist er auch noch mal über dem Logo vorhanden (also doppelt auf der Startseite)... und leider fehlt unten noch rechts und links der Rahmen.

Übrigens ist mir das aufgefallen:

Ich meinte natürlich, dass ich unten drunter (unter dem eigentlichen Board) einsetzen möchte. Nächstes Mal gebe ich mir mehr Mühe.
Also ich habe jetzt alles wie beschrieben eingesetzt und jetzt ist der Wechselbanner in der Mitte.
Blöderweise ist er auch noch mal über dem Logo vorhanden (also doppelt auf der Startseite)... und leider fehlt unten noch rechts und links der Rahmen.

Übrigens ist mir das aufgefallen:


Gast- Gast
 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Danke für den Hinweis 
Das ist uns auch schon aufgefallen und wird baldmöglichst behoben...
zu deinem Problem:
ich sehe weder über dem Logo eine Grafik, noch sehe ich fehlende Rahmen..bzw. sehe ich den Rahmen komplett.
Hast du mal den Cache geleert? Bei mir sieht´s jetzt gut aus
Das ist uns auch schon aufgefallen und wird baldmöglichst behoben...
zu deinem Problem:
ich sehe weder über dem Logo eine Grafik, noch sehe ich fehlende Rahmen..bzw. sehe ich den Rahmen komplett.
Hast du mal den Cache geleert? Bei mir sieht´s jetzt gut aus

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Sorry, für den Doppelpost - habe mich verklickt.
Edit: Ahhhh! Ist ja ein Dreifachpost. O.O Tut mir Leid...
Nach Leerung des Chache ist jetzt auch keine Grafik mehr über dem Logo, aber der Rahmen ist leider nicht vorhanden. :/ Liegt es an Firefox 5?
Edit: Ahhhh! Ist ja ein Dreifachpost. O.O Tut mir Leid...
Nach Leerung des Chache ist jetzt auch keine Grafik mehr über dem Logo, aber der Rahmen ist leider nicht vorhanden. :/ Liegt es an Firefox 5?

Gast- Gast
 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
hm, ich sehe es mit dem FF3 und dem IE8 so:

vielleicht kann sich das mal jemand anderes ansehen, der den FF5 hat...ich kann das so nicht sagen

vielleicht kann sich das mal jemand anderes ansehen, der den FF5 hat...ich kann das so nicht sagen


Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Ich weiß, woran es liegt! Ich sehe es in der Vorschau - weil ich noch nicht abschicken wollte (soll für die User eine kleine Überraschung werden). Daher siehst du nur das einzelne Bild und noch nicht den Wechselbanner^^

Gast- Gast
 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
aha, dann ist das dann noch eine alte Änderung oder wie soll ich das verstehen?
Und du siehst in der Vorschau die Ränder nicht?
Dann schau mal, ob es klappt wenn du die Änderung aktivierst.
Und du siehst in der Vorschau die Ränder nicht?
Dann schau mal, ob es klappt wenn du die Änderung aktivierst.

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Ja, das ist so, wie es im Moment für alle User aussieht. Ich mache beim Administrieren immer erst die Vorschau und wenn's passt, veröffentliche ich es. Da die Wechselbanner, wie gesagt, eine kleine Überraschung sein sollten, wollte ich es eigentlich nicht abgeschicken, habe ich jetzt aber mal kurz gemacht, um es zu überprüfen und leider sehe ich den linken und rechten Rand immer noch nicht. Des Weiteren ist der Abstand nach unten zu groß (etwa einen Zentimeter, bevor der untere Rand kommt).
Hm, also... wenn die beiden Linien rechts und links nicht einzurichten sind, könnte man dann stattdessen gar keinen Rahmen instuieren? Das würde auch gehen. Nur die Position sollte sich nicht nennenswert verändern, wenn es geht.
Hm, also... wenn die beiden Linien rechts und links nicht einzurichten sind, könnte man dann stattdessen gar keinen Rahmen instuieren? Das würde auch gehen. Nur die Position sollte sich nicht nennenswert verändern, wenn es geht.

Gast- Gast
 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Du hast es wieder raus genommen, ohne das man es mal sehen kann.
Kann es sein, das deine Bilder unterschiedliche Größen haben und diese dann den Rand überdecken? Außerdem laden bei mir im Moment deine Grafiken von Abload.de sehr schlecht, so das es sein kann, das es auch daran liegt.
Kannst du das Script bitte noch mal einsetzen so das man es mal sehen kann?
Kann es sein, das deine Bilder unterschiedliche Größen haben und diese dann den Rand überdecken? Außerdem laden bei mir im Moment deine Grafiken von Abload.de sehr schlecht, so das es sein kann, das es auch daran liegt.
Kannst du das Script bitte noch mal einsetzen so das man es mal sehen kann?

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Oh Gott, jetzt beschäftige ich schon zwei Admins^^ So war das eigentlich nicht geplant, sollte nur eine kleine Frage sein...
Script ist jetzt drin. Abload ist (nach jahrelanger Erfahrung mit allen möglichen Hoster) für mich die beste Wahl und lädt bei mir auch recht schnell. Liegt es vielleicht an deiner Leitung, Frank? Bisher hat sich sonst kein User "beschwert".
Abload ist (nach jahrelanger Erfahrung mit allen möglichen Hoster) für mich die beste Wahl und lädt bei mir auch recht schnell. Liegt es vielleicht an deiner Leitung, Frank? Bisher hat sich sonst kein User "beschwert".
Ansonsten: Ja, die Banner haben unterschiedliche Größen, aber ich habe extra bei der Breite darauf geachtet, dass keiner mehr als 725 Pixel lang ist, sodass keiner überlappt. Die Höhe variiert geringfügig, kann aber gar nicht den Abstand nach unten verursachen, weil kein Bild so groß ist.
Vielen Dank übrigens für eure Geduld.
Script ist jetzt drin.
Ansonsten: Ja, die Banner haben unterschiedliche Größen, aber ich habe extra bei der Breite darauf geachtet, dass keiner mehr als 725 Pixel lang ist, sodass keiner überlappt. Die Höhe variiert geringfügig, kann aber gar nicht den Abstand nach unten verursachen, weil kein Bild so groß ist.
Vielen Dank übrigens für eure Geduld.

Gast- Gast
 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Immer diesen dummen kleinen Fehlerchen!^^ Danke, Frank, daran könnte es tatsächlich liegen. Wenn ich mir aber das Template so ansehe, steht das Script doch eindeutig in der Tabelle:

Oder sehe ich da jetzt was falsch?

Oder sehe ich da jetzt was falsch?

Gast- Gast
 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Ja, ich habe es auch gerade gesehen. Das Script schreibt aber den Linkk oberhalb der Tabelle hin. das liegt mit Sicherheit an der document.write Funktion, die bei dir ja so aussieht:
Leider muss ich nun erst mal offline. Eventuell kann ich später noch mal rein schauen.
Wenn ein Java Coder hier die Lösung kennt, dann kann er sich ruhig melden.
- Code:
document.write('<a href="http://darkest.lightbb.com/" target="_self" ><img src="'+imagen+'" border=0 style="width:725px;height:308px;display:block;margin:10px auto 50px"></a>');
Leider muss ich nun erst mal offline. Eventuell kann ich später noch mal rein schauen.
Wenn ein Java Coder hier die Lösung kennt, dann kann er sich ruhig melden.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
Bei Java muss ich passen^^ Das Einzige, was ich noch ein bisschen könnte, wäre Delphi, aber das ist hier ja absolut nicht gefragt. Ich werde mich da aber mal ein bisschen belesen gehen; vielleicht geht's ja über "Learning by doing"? Es wäre aber trotzdem schön, wenn du später noch mal reinschauen könntest oder jemand, der sich mit der Materie auskennt. Dankeschön aber erst mal für die Identifizierung des Problems - das bringt mich schon ein gutes Stück weiter. 
(Ich nehme das Skript erst mal wieder raus - nicht wundern also - und hoffe, dass es noch nicht so viele User mitbekommen haben).
(Ich nehme das Skript erst mal wieder raus - nicht wundern also - und hoffe, dass es noch nicht so viele User mitbekommen haben).

Gast- Gast
 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
ich hab den Fehler gefunden....man muss einfach nur mal raus an die frische Luft, dann werden die Gehirnzellen wieder durchblutet 
Ich hatte das in meinem Testforum ausprobiert, wo ich aber schon hundert andere Änderungen im Template hatte, daher sah das bei mir schon richtig aus...bei dir fehlt noch was.
setz das mal so ein:
Ich hatte das in meinem Testforum ausprobiert, wo ich aber schon hundert andere Änderungen im Template hatte, daher sah das bei mir schon richtig aus...bei dir fehlt noch was.
setz das mal so ein:
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<script src=http:///xxxxx.forumieren.com/10104.js></script>
</td>
</tr>
</table>

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Formatierung des Wechselbanners
Re: Formatierung des Wechselbanners
*seufz* Tut mir Leid, dich enttäuschen zu müssen, aber leider ist es das nicht. Jetzt hängt nur das rechte Modul zusätzlich noch im Keller. xD Ansonsten hat sich aber nichts getan; ich weiß es aber zu schätzen, dass du weiterhin nach einer Lösung suchst! 
Edit: Ich habe es! Ich habe bei deinem Code einfach nur ein "<" vergessen gehabt.
Jetzt funktioniert es! Daaaaaanke, Zuckerpuppe!
Daaaaaanke, Zuckerpuppe!

Und natürlich auch Happy und Frank. Supi!
Supi!
Edit: Ich habe es! Ich habe bei deinem Code einfach nur ein "<" vergessen gehabt.

Jetzt funktioniert es!

Und natürlich auch Happy und Frank.

Gast- Gast
 Ähnliche Themen
Ähnliche Themen» [phpBB3] Probleme mit der Formatierung
» Formatierung der Navigationsleiste / Nachrichtenfeld
» Formatierung der HTML-Unterseiten
» Formatierung im index_body will nicht
» Ungewollt freie Zeile unter Formatierung
» Formatierung der Navigationsleiste / Nachrichtenfeld
» Formatierung der HTML-Unterseiten
» Formatierung im index_body will nicht
» Ungewollt freie Zeile unter Formatierung
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Gast Mi 6 Jul 2011 - 2:10
von Gast Mi 6 Jul 2011 - 2:10


