Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Das Plauderforum ist zurück!von derforumde Heute um 0:42
» Style-Wechsel funktioniert nicht mehr
von Miho Gestern um 22:34
» Profil in beiträgen nur im blog deaktivieren.
von derforumde Sa 23 Nov 2024 - 16:54
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur ( 2 )
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen.
( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 1 • Teilen
 Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Ehm..ja.
Zu 1.:
Wie bekomme ich es hin das die Zahl von 'Gesehen' genau unter dem Wort steht bzw. das Wort genau darüber?

Und 2te Frage [Ich hoffe das ist erlaubt, wenn nicht Entschuldigung!]:
Wie kann ich hier Trennlinien einfügen? Als ich andere Tipps befolgt habe, habe ich das nicht hinbekommen bzw. sie waren verschoben. Dasselbe auch in den Unterkategorien!

Danke (:
Zu 1.:
Wie bekomme ich es hin das die Zahl von 'Gesehen' genau unter dem Wort steht bzw. das Wort genau darüber?

Und 2te Frage [Ich hoffe das ist erlaubt, wenn nicht Entschuldigung!]:
Wie kann ich hier Trennlinien einfügen? Als ich andere Tipps befolgt habe, habe ich das nicht hinbekommen bzw. sie waren verschoben. Dasselbe auch in den Unterkategorien!

Danke (:

Kontaku- Lehrling

-
 Beiträge : 25
Beiträge : 25
Anmeldedatum : 28.05.11

 Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Hallo,
mit diesem CSS-Code sollte es klappen:
für jede weitere Frage bitte, gemäß unseren Regeln, einen eigenen Thread aufmachen, damit die Frage später auch gefunden werden kann.
kleiner Tipp von mir: einfach mal mit den Farben der Umrisse ausprobieren und testen
mit diesem CSS-Code sollte es klappen:
- Code:
ul.topiclist li.header dl dd {
padding-left: 11px;
}
für jede weitere Frage bitte, gemäß unseren Regeln, einen eigenen Thread aufmachen, damit die Frage später auch gefunden werden kann.
kleiner Tipp von mir: einfach mal mit den Farben der Umrisse ausprobieren und testen

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Vielen Dank (: Hat geklappt.

Kontaku- Lehrling

-
 Beiträge : 25
Beiträge : 25
Anmeldedatum : 28.05.11

 Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
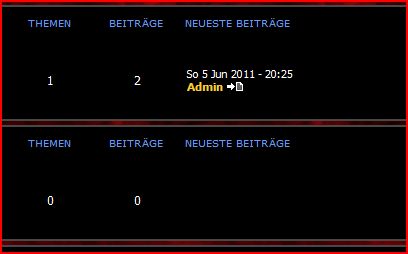
ja, klappt zwar, aber wirkt sich auch auf die Startseite aus, wie ich gerade feststellen muss, was nicht so schön aussieht, oder?
Jedenfalls sieht es mit einer kleinen Auflösung so aus:

Das liegt aber auch an deiner Einstellung von 65%, die du als Breite des Forums angegeben hast.
Wenn nun jemand mit einer kleinen Auflösung dein Forum betrachtet, wird das Ganze zusammengeschoben.
Ich würde die Breite des Forums schon auf mindestens 85% einstellen, dann wird es auch überall richtig angezeigt
Jedenfalls sieht es mit einer kleinen Auflösung so aus:

Das liegt aber auch an deiner Einstellung von 65%, die du als Breite des Forums angegeben hast.
Wenn nun jemand mit einer kleinen Auflösung dein Forum betrachtet, wird das Ganze zusammengeschoben.
Ich würde die Breite des Forums schon auf mindestens 85% einstellen, dann wird es auch überall richtig angezeigt

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Ist mir eben auch aufgefallen. (: Ich hatte mich schon gewundert ob's vielleicht nur bei mir so war.
Okay gut. Aber es bleibt trotzdem so? Ich hab 85% eingegeben...kann das an einem CSS Code liegen?
Okay gut. Aber es bleibt trotzdem so? Ich hab 85% eingegeben...kann das an einem CSS Code liegen?

Kontaku- Lehrling

-
 Beiträge : 25
Beiträge : 25
Anmeldedatum : 28.05.11

 Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
dann nimm mal den Code raus, den ich dir eben gegeben habe und ersetz ihn hierdurch:
eventuell noch den Pixelwert erhöhen, bzw anpassen. Müsste aber ungefähr hinkommen.
- Code:
li.header dd, li.header dt {
margin-left: 6px;
}
eventuell noch den Pixelwert erhöhen, bzw anpassen. Müsste aber ungefähr hinkommen.

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08



Kontaku- Lehrling

-
 Beiträge : 25
Beiträge : 25
Anmeldedatum : 28.05.11

 Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Allerdings hab ich da schon wieder ein Problemchen damit...jetzt sieht es zwar auf der Startseite schön untereinander aus:

Aber dafür in den Unterforen wieder nicht. Was mache ich nur falsch?!

Wenn ich beide CSS Sheets eingebe, sieht es wieder so verschoben aus, wie Zuckerpuppe es schon gezeigt hatte. Hilfe... ;_;

Aber dafür in den Unterforen wieder nicht. Was mache ich nur falsch?!

Wenn ich beide CSS Sheets eingebe, sieht es wieder so verschoben aus, wie Zuckerpuppe es schon gezeigt hatte. Hilfe... ;_;

Kontaku- Lehrling

-
 Beiträge : 25
Beiträge : 25
Anmeldedatum : 28.05.11

 Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
das liegt an folgendem CSS-Eintrag:
der bewirkt, dass die Einträge darunter sich nach rechts verschieben.
Wenn die Pixelzahl dort z.B. auf 48px stünde, dann wäre alles perfekt.
Das Problem ist, dass du solch ein breites Icon dort hast und der Titel des Themas dann in das Icon ragt.
Ich schau mal, ob man das irgendwie anders regeln kann, kann es aber nicht versprechen, weil die Möglichkeiten bei bb3 begrenzt sind.
- Code:
ul.topics dd.dterm, ul.topics dt {
padding-left: 68px;
}
der bewirkt, dass die Einträge darunter sich nach rechts verschieben.
Wenn die Pixelzahl dort z.B. auf 48px stünde, dann wäre alles perfekt.
Das Problem ist, dass du solch ein breites Icon dort hast und der Titel des Themas dann in das Icon ragt.
Ich schau mal, ob man das irgendwie anders regeln kann, kann es aber nicht versprechen, weil die Möglichkeiten bei bb3 begrenzt sind.

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Die Größe der Icons dort beträgt 59 x 60. Wie groß sollte ich sie denn machen, damit es sich behebt? Also ich wäre bereit auch die Größe zu ändern.

Kontaku- Lehrling

-
 Beiträge : 25
Beiträge : 25
Anmeldedatum : 28.05.11

 Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Das solltest du mal austesten. Ich denke, dass die maximale Größe 40px in der Breite sein sollte. Kann aber auch ein paar Pixel kleiner sein.
Die Themenicons sind in der Regel auch nicht so riesig.
Stell mal den CSS-Code
auf 48px und dann teste mal eine Grafik von 40x40 aus, dann siehst du ja, ob es klappt
Wenn nicht, dann nimm eine von 35x35
Die Themenicons sind in der Regel auch nicht so riesig.
Stell mal den CSS-Code
- Code:
ul.topics dd.dterm, ul.topics dt {
padding-left: 68px;
}
auf 48px und dann teste mal eine Grafik von 40x40 aus, dann siehst du ja, ob es klappt
Wenn nicht, dann nimm eine von 35x35

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Ach Zuckerpuppe vielen Dank. Ich werde nun alle Themen Icons auf 40 x 40 stellen. Hat geklappt, danke. (:

Kontaku- Lehrling

-
 Beiträge : 25
Beiträge : 25
Anmeldedatum : 28.05.11

 Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
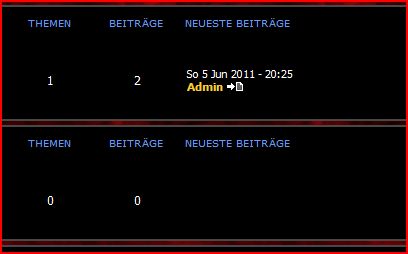
ist es denn so gewollt, dass die einzelnen Themenzeilen so groß sind?
jetzige Anzeige:

so ist es normal:

wenn dort später mal viele Themen drin sind, dann zieht sich das ganz schön in die Länge..
jetzige Anzeige:

so ist es normal:

wenn dort später mal viele Themen drin sind, dann zieht sich das ganz schön in die Länge..

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Und wie bekomme ich es normal? Oder wie jetzt? 


Kontaku- Lehrling

-
 Beiträge : 25
Beiträge : 25
Anmeldedatum : 28.05.11

 Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
gib mir bitte mal den kompletten CSS-Code, den du eingesetzt hast, dann schau ich mal nach 
edit: die Änderung kann ich dir allerdings erst heute Abend geben, da ich jetzt weg muss.
edit: die Änderung kann ich dir allerdings erst heute Abend geben, da ich jetzt weg muss.

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Kein Problem (:
- Code:
body {
font-family: Tahoma;
color: #ffffff;
background-color: #000000;
background-image: url('http://c.universalscraps.com/files/en/backgrounds/red.backgrounds/red_background_004.jpg');
background-attachment: scroll;
background-repeat: repeat;
background-align: center;
font-size: 10px;
height: auto;
}
ul.topiclist li.row dl {
margin: -10px;
padding: 18px 0 0;
}
.bodylinewidth {
width: 60px
}
ul.topiclist li.row dl {
padding-top: 25px;
}
ul.topiclist li.row dl {
margin-bottom: -10px;
margin-left: -10px;
margin-right: -10px;
margin-top: 0px;
}
td.row1.over:hover, td.row2 {
background-color: #60deae;
}
li.header dd, li.header dt {
margin-left: 2px;
}
/*--hover-glitzer-beginn-*/
a:hover {
POSITION: relative;
TOP: 1.0px; LEFT: 1.0px;}
a:hover {
background-image:url(http://i69.servimg.com/u/f69/11/49/29/60/stern110.gif);
}
/*--hover-glitzer-end--*/
ul.topics dd.dterm, ul.topics dt {
padding-left: 48px;
}

Kontaku- Lehrling

-
 Beiträge : 25
Beiträge : 25
Anmeldedatum : 28.05.11

 Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
Re: Zählerzahl genau unter Wort & Trennlinie bei den Kategorien?
o.k., dann lösch mal den kompletten Code raus, der jetzt drin ist und setz folgenden dafür ein:
jetzt sollte alles stimmen
- Code:
body {
font-family: Tahoma;
color: #ffffff;
background-color: #000000;
background-image: url('http://c.universalscraps.com/files/en/backgrounds/red.backgrounds/red_background_004.jpg');
background-attachment: scroll;
background-repeat: repeat;
background-align: center;
font-size: 10px;
height: auto;
}
ul.topiclist li.row dl {
margin: -10px;
padding-bottom: 15px;
padding-top: 15px;
}
td.row1.over:hover, td.row2 {
background-color: #60deae;
}
li.header dd, li.header dt {
margin-left: 2px;
}
/*--hover-glitzer-beginn-*/
a:hover {
position: relative;
top: 1.0px; left: 1.0px;}
a:hover {
background-image:url(http://i69.servimg.com/u/f69/11/49/29/60/stern110.gif);
}
/*--hover-glitzer-end--*/
ul.topics dd.dterm, ul.topics dt {
padding-left: 48px;
}
jetzt sollte alles stimmen

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Kontaku So 5 Jun 2011 - 21:25
von Kontaku So 5 Jun 2011 - 21:25

