Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Das Plauderforum ist zurück!von Eto Mo 25 Nov 2024 - 17:59
» Style-Wechsel funktioniert nicht mehr
von Miho Mo 25 Nov 2024 - 11:05
» Profil in beiträgen nur im blog deaktivieren.
von Skouliki Mo 25 Nov 2024 - 10:16
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen. ( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
Buttons im Portal sind nicht sichtbar
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 1 • Teilen
 Buttons im Portal sind nicht sichtbar
Buttons im Portal sind nicht sichtbar
Hallo 
Ich habe ein kleines Problem im Portal und habe keine Ahnung, wie ich das beheben kann.
Folgendes:
Ich habe gestern im Portal meines Forums ein paar Buttons mit Mouseover-Effekt eingebaut (in html).
Die Buttons haben die Funktion, dass sie auf Partnerseiten unseres Forums weiterleiten.
Jetzt ist aber das Problem, dass ich der einzige bin, der diese Buttons überhaupt sieht.
KEINEM meiner User wird an der Stelle überhaupt irgendetwas angezeigt.
So sollte es eigentlich aussehen:

Anstelle der Buttons haben (ausser mir) alle dort nur eine schwarze Fläche.
Weiss irgendwer woran das liegt? Ich werd nämlich daraus nicht schlau. Egal über welchen Browser ich ins Forum gehe... ich kann die Buttons sehen und auch die Verlinkung klappt bei mir ohne wenn und aber.
Würd mich freuen, wenn jemand von Euch den Fehler findet
Danke im Voraus.
Gruß Anoubis X
Ich habe ein kleines Problem im Portal und habe keine Ahnung, wie ich das beheben kann.
Folgendes:
Ich habe gestern im Portal meines Forums ein paar Buttons mit Mouseover-Effekt eingebaut (in html).
Die Buttons haben die Funktion, dass sie auf Partnerseiten unseres Forums weiterleiten.
Jetzt ist aber das Problem, dass ich der einzige bin, der diese Buttons überhaupt sieht.
KEINEM meiner User wird an der Stelle überhaupt irgendetwas angezeigt.
So sollte es eigentlich aussehen:

Anstelle der Buttons haben (ausser mir) alle dort nur eine schwarze Fläche.
Weiss irgendwer woran das liegt? Ich werd nämlich daraus nicht schlau. Egal über welchen Browser ich ins Forum gehe... ich kann die Buttons sehen und auch die Verlinkung klappt bei mir ohne wenn und aber.
Würd mich freuen, wenn jemand von Euch den Fehler findet
Danke im Voraus.
Gruß Anoubis X

Anoubis X- Geselle

-
 Beiträge : 52
Beiträge : 52
Anmeldedatum : 11.03.10


 Re: Buttons im Portal sind nicht sichtbar
Re: Buttons im Portal sind nicht sichtbar
Hast du bei der Berechtigung eingestellt, dass nur Admins sie sehen können?

Gast- Gast
 Re: Buttons im Portal sind nicht sichtbar
Re: Buttons im Portal sind nicht sichtbar
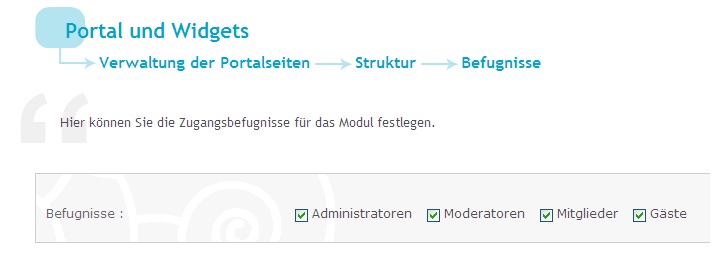
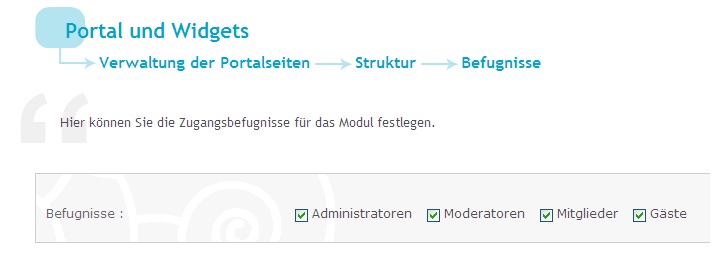
Selbstverständlich nicht 
Aber hier nochmal zur Kontrolle

Ich kann die Buttons aber auch als Gast sehen und anklicken, also wenn ich nicht eingeloggt bin.
Deshalb verstehe ich die Sache ja gerade nicht
Aber hier nochmal zur Kontrolle

Ich kann die Buttons aber auch als Gast sehen und anklicken, also wenn ich nicht eingeloggt bin.
Deshalb verstehe ich die Sache ja gerade nicht

Anoubis X- Geselle

-
 Beiträge : 52
Beiträge : 52
Anmeldedatum : 11.03.10


 Re: Buttons im Portal sind nicht sichtbar
Re: Buttons im Portal sind nicht sichtbar
Also ich kann deine Buttons auch sehen.
Wie hast du diese in deinem Modul eingesetzt.
Hast du ein Java Script oder eine andere Technik eingesetzt, die deine User eventuell in ihren Browsern geblockt haben?
Nur das würde es erklären.
Es wäre gut, wenn du den HTML Code deines Moduls mal hier Posten würdest.
Dann kann man leichter erkennen, was du da gemacht hast und was der Grund sein könnte, das deine User das nicht sehen können.
Wie hast du diese in deinem Modul eingesetzt.
Hast du ein Java Script oder eine andere Technik eingesetzt, die deine User eventuell in ihren Browsern geblockt haben?
Nur das würde es erklären.
Es wäre gut, wenn du den HTML Code deines Moduls mal hier Posten würdest.
Dann kann man leichter erkennen, was du da gemacht hast und was der Grund sein könnte, das deine User das nicht sehen können.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Buttons im Portal sind nicht sichtbar
Re: Buttons im Portal sind nicht sichtbar
Naja, bin schonmal beruhigt, dass ich weiss, dass ich mir die Buttons nicht nur einbilde 
Soll ich den kompletten Code posten oder reicht es, wenn ich den von einem Button hier reinsetze?
Soll ich den kompletten Code posten oder reicht es, wenn ich den von einem Button hier reinsetze?

Anoubis X- Geselle

-
 Beiträge : 52
Beiträge : 52
Anmeldedatum : 11.03.10


 Re: Buttons im Portal sind nicht sichtbar
Re: Buttons im Portal sind nicht sichtbar
Du kannst ruhig den kompletten Code posten, damit man sehen kann wenn es da ein Problem gibt.
Suchst du nur einen Teil aus ist ja nicht gesagt, das dann ein eventueller Fehler mit kopiert wird.
Suchst du nur einen Teil aus ist ja nicht gesagt, das dann ein eventueller Fehler mit kopiert wird.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Buttons im Portal sind nicht sichtbar
Re: Buttons im Portal sind nicht sichtbar
Okay, hier ist alles 
- Code:
<div style="margin:auto;text-align:center;width:100%"><a href="http://www.contracoma.com/"<img src="http://i22.servimg.com/u/f22/15/42/30/97/coolte36.png" onmouseover="this.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte37.png';" onmouseout="this.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte36.png';" /></a></div></div>
<br><div style="margin:auto;text-align:center;width:100%"><a href="http://www.globale-evolution.de/"<img src="http://i22.servimg.com/u/f22/15/42/30/97/coolte24.png" onmouseover="this.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte25.png';" onmouseout="this.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte24.png';" /></a></div></div>
<br><div style="margin:auto;text-align:center;width:100%"><a href="http://www.nworesist.de/"<img src="http://i22.servimg.com/u/f22/15/42/30/97/coolte20.png" onmouseover="this.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte21.png';" onmouseout="this.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte20.png';" /></a></div>
<br>
</div><div style="margin:auto;text-align:center;width:100%"><a href="http://info.kopp-verlag.de/index.html"<img src="http://i22.servimg.com/u/f22/15/42/30/97/coolte22.png" onmouseover="this.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte23.png';" onmouseout="this.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte22.png';" /></a></div></div>
<br><div style="margin:auto;text-align:center;width:100%"><a href="http://crepusculum.forum-aktiv.com"<img src="http://i22.servimg.com/u/f22/15/42/30/97/coolte28.png" onmouseover="this.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte29.png';" onmouseout="this.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte28.png';" /></a></div></div>
<br><div style="margin:auto;text-align:center;width:100%"><a href="http://haarp-chemtrails.de.ki/"<img src="http://i22.servimg.com/u/f22/15/42/30/97/coolte30.png" onmouseover="this.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte31.png';" onmouseout="this.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte30.png';" /></a></div></div>
<br><div style="margin:auto;text-align:center;width:100%"><a href="http://frei-denker.tk/"<img src="http://i22.servimg.com/u/f22/15/42/30/97/coolte32.png" onmouseover="this.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte33.png';" onmouseout="this.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte32.png';" /></a></div></div>
<br><div style="margin:auto;text-align:center;width:100%"><a href="http://www.b-funk361.de/"<img src="http://i22.servimg.com/u/f22/15/42/30/97/coolte34.png" onmouseover="this.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte35.png';" onmouseout="this.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte34.png';" /></a></div></div>

Anoubis X- Geselle

-
 Beiträge : 52
Beiträge : 52
Anmeldedatum : 11.03.10


 Re: Buttons im Portal sind nicht sichtbar
Re: Buttons im Portal sind nicht sichtbar
Eigentlich nichts ungewöhnliches. Kannst du deine User mal fragen ob sie Script und Java Script zugelassen oder blockiert haben?

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Buttons im Portal sind nicht sichtbar
Re: Buttons im Portal sind nicht sichtbar
Werde ich sofort machen.
Du meinst also, "die User sind nicht up to date" und somit selbst Schuld?
Du meinst also, "die User sind nicht up to date" und somit selbst Schuld?

Anoubis X- Geselle

-
 Beiträge : 52
Beiträge : 52
Anmeldedatum : 11.03.10


 Re: Buttons im Portal sind nicht sichtbar
Re: Buttons im Portal sind nicht sichtbar
Was heißt "up to Date" ?
Es gibt nur viele Menschen die in ihrem Browser die Sicherheitseinstellungen so hoch eingestellt haben, das viele Sachen einfach nicht mehr angezeigt werden.
Meist machen die das aber aus Unwissenheit.
Viele Leute sind der Meinung das eine hohe Sicherheitseinstellung auch hohe Sicherheit bedeutet.
Das sie sich damit von vielen Sachen ausschließen ist denen meist nicht bewusst.
Ich weiß nur das es nicht an dir oder deinem Modul liegt.
Das Problem ist hier eindeutig bei den Rechnern deiner User zu suchen.
Es gibt nur viele Menschen die in ihrem Browser die Sicherheitseinstellungen so hoch eingestellt haben, das viele Sachen einfach nicht mehr angezeigt werden.
Meist machen die das aber aus Unwissenheit.
Viele Leute sind der Meinung das eine hohe Sicherheitseinstellung auch hohe Sicherheit bedeutet.
Das sie sich damit von vielen Sachen ausschließen ist denen meist nicht bewusst.
Ich weiß nur das es nicht an dir oder deinem Modul liegt.
Das Problem ist hier eindeutig bei den Rechnern deiner User zu suchen.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Buttons im Portal sind nicht sichtbar
Re: Buttons im Portal sind nicht sichtbar
Ok. Vielen Dank Frank. 
Mir wurde hier geholfen und bin hiermit raus aus dem Thread.
VG, Anoubis X

Mir wurde hier geholfen und bin hiermit raus aus dem Thread.
VG, Anoubis X

Anoubis X- Geselle

-
 Beiträge : 52
Beiträge : 52
Anmeldedatum : 11.03.10


 Re: Buttons im Portal sind nicht sichtbar
Re: Buttons im Portal sind nicht sichtbar
Ich muss das hier noch mal aufgreifen.
Ich habe dein Portal gestern nur mit dem Ipad anschauen können.
Dort wurden mir deine Buttons angezeigt, aber ich konnte nicht sehen, ob der Mousover Effekt auch klappt.
Ich habe dann heute Morgen mal dein Code bei mir eingesetzt.
Und es Funktioniert wirklich nicht.
Der Grund dafür ist, das dein Code nicht vollständig ist.
Du hast das Script nicht angegeben und auch die Link Befehle sind nicht ganz Vollständig.
Ich habe das nun mal umgebaut und dann funktioniert es auch.
Zum besseren Verständnis kannst du dir bitte diese Seite mal anschauen:
http://www.on-mouseover.de/script1.htm
und hier mal der Code für die ersten Beiden Buttons:
Ich kann mir jetzt nicht erklären, warum dieses bei dir so angezeigt wurde, aber so sollte es auch bei allen anderen angezeigt werden.
Hier zum besseren Verständnis noch mal mit drei Buttons:
http://frank2.forumieren.de/
ganz unten Rechts sehen.
Ich habe dein Portal gestern nur mit dem Ipad anschauen können.
Dort wurden mir deine Buttons angezeigt, aber ich konnte nicht sehen, ob der Mousover Effekt auch klappt.
Ich habe dann heute Morgen mal dein Code bei mir eingesetzt.
Und es Funktioniert wirklich nicht.
Der Grund dafür ist, das dein Code nicht vollständig ist.
Du hast das Script nicht angegeben und auch die Link Befehle sind nicht ganz Vollständig.
Ich habe das nun mal umgebaut und dann funktioniert es auch.
Zum besseren Verständnis kannst du dir bitte diese Seite mal anschauen:
http://www.on-mouseover.de/script1.htm
und hier mal der Code für die ersten Beiden Buttons:
- Code:
<script language="JavaScript">
<!--
button1= new Image();
button1.src = "http://i22.servimg.com/u/f22/15/42/30/97/coolte36.png"
button2= new Image();
button2.src = "http://i22.servimg.com/u/f22/15/42/30/97/coolte37.png"
button3= new Image();
button3.src = "http://i22.servimg.com/u/f22/15/42/30/97/coolte24.png"
button4= new Image();
button4.src = "http://i22.servimg.com/u/f22/15/42/30/97/coolte25.png"
/* usw. für alle Grafiken,
die am Mouse-Over-Effekt beteiligt sind die Buttons müssen fortlaufend Nummeriert sein */
//-->
</script>
<center>
<!-- Link Button 1 BEGINN //-->
<a href="http://www.contracoma.com/" target="_blank"
onmouseover="austausch1.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte37.png';"
onmouseout="austausch1.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte36.png';">
<img src="http://i22.servimg.com/u/f22/15/42/30/97/coolte36.png"
border="0" name="austausch1">
</a>
<!-- Link Button 1 END //-->
<br>
<!-- Link Button 2 BEGINN //-->
<a href="http://www.globale-evolution.de/" target="_blank"
onmouseover="austausch2.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte25.png';"
onmouseout="austausch2.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte24.png';">
<img src="http://i22.servimg.com/u/f22/15/42/30/97/coolte24.png"
border="0" name="austausch2">
</a>
<!-- Link Button 2 END //-->
</center>
Ich kann mir jetzt nicht erklären, warum dieses bei dir so angezeigt wurde, aber so sollte es auch bei allen anderen angezeigt werden.
Hier zum besseren Verständnis noch mal mit drei Buttons:
- Code:
<script language="JavaScript">
<!--
button1= new Image();
button1.src = "http://i22.servimg.com/u/f22/15/42/30/97/coolte36.png"
button2= new Image();
button2.src = "http://i22.servimg.com/u/f22/15/42/30/97/coolte37.png"
button3= new Image();
button3.src = "http://i22.servimg.com/u/f22/15/42/30/97/coolte24.png"
button4= new Image();
button4.src = "http://i22.servimg.com/u/f22/15/42/30/97/coolte25.png"
button5= new Image();
button5.src = "http://i22.servimg.com/u/f22/15/42/30/97/coolte20.png"
button6= new Image();
button6.src = "http://i22.servimg.com/u/f22/15/42/30/97/coolte21.png"
/* usw. für alle Grafiken,
die am Mouse-Over-Effekt beteiligt sind die Buttons müssen fortlaufend Nummeriert sein */
//-->
</script>
<center>
<!-- Link Button 1 BEGINN //-->
<a href="http://www.contracoma.com/" target="_blank"
onmouseover="austausch1.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte37.png';"
onmouseout="austausch1.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte36.png';">
<img src="http://i22.servimg.com/u/f22/15/42/30/97/coolte36.png"
border="0" name="austausch1">
</a>
<!-- Link Button 1 END //-->
<br>
<!-- Link Button 2 BEGINN //-->
<a href="http://www.globale-evolution.de/" target="_blank"
onmouseover="austausch2.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte25.png';"
onmouseout="austausch2.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte24.png';">
<img src="http://i22.servimg.com/u/f22/15/42/30/97/coolte24.png"
border="0" name="austausch2">
</a>
<!-- Link Button 2 END //-->
<br>
<!-- Link Button 3 BEGINN //-->
<a href="http://www.nworesist.de/" target="_blank"
onmouseover="austausch3.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte21.png';"
onmouseout="austausch3.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte22.png';">
<img src="http://i22.servimg.com/u/f22/15/42/30/97/coolte22.png"
border="0" name="austausch3">
</a>
<!-- Link Button 3 END //-->
</center>
http://frank2.forumieren.de/
ganz unten Rechts sehen.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Buttons im Portal sind nicht sichtbar
Re: Buttons im Portal sind nicht sichtbar
Na dann hab ich wohl doch noch einiges an Arbeit 
Seltsamerweise hat einer meiner User aber eben geschrieben, dass er die Buttons sehen kann.
Ist aber im Endeffekt auch egal. Wenn durch Deinen Code am Ende jeder alles so sehen kann, wie es sein soll, dann nehme ich das nochmal in Angriff
Danke schonmal für die Arbeit. Falls noch Probleme auftreten, werde ich mich nochmal melden.
Seltsamerweise hat einer meiner User aber eben geschrieben, dass er die Buttons sehen kann.
Ist aber im Endeffekt auch egal. Wenn durch Deinen Code am Ende jeder alles so sehen kann, wie es sein soll, dann nehme ich das nochmal in Angriff
Danke schonmal für die Arbeit. Falls noch Probleme auftreten, werde ich mich nochmal melden.

Anoubis X- Geselle

-
 Beiträge : 52
Beiträge : 52
Anmeldedatum : 11.03.10


 Re: Buttons im Portal sind nicht sichtbar
Re: Buttons im Portal sind nicht sichtbar
Jetzt funktioniert alles
Vielen Dank für die Hilfe #Frank
Nachtrag:
Klappt leider doch nicht alles so super
Die roten Buttons hab ich Dank Dir ohne Probleme fertigstellen können.
Jetzt hab ich aber immer noch ein Problem.
Habe auf der rechten Seiten noch ein paar von den Buttons eingebaut, nach dem selben Prinzip wie die anderen.
Die haben jetzt allerdings KEINEN Mouseover-Effekt.
Hab es mehrfach gecheckt und mit Deinem Code abgeglichen, aber ich find keinen Fehler.
Was habe ich also wieder falsch gemacht?
Hier der Code von den Buttons die mir grad das Leben schwer machen
Nur zur Info, diese Buttons sind NICHT in dem selben Modul wie die anderen, können also dadurch (denke ich) auch nicht durch die Nummerierung beeinflusst werden.
Vielen Dank für die Hilfe #Frank
Nachtrag:
Klappt leider doch nicht alles so super
Die roten Buttons hab ich Dank Dir ohne Probleme fertigstellen können.
Jetzt hab ich aber immer noch ein Problem.
Habe auf der rechten Seiten noch ein paar von den Buttons eingebaut, nach dem selben Prinzip wie die anderen.
Die haben jetzt allerdings KEINEN Mouseover-Effekt.
Hab es mehrfach gecheckt und mit Deinem Code abgeglichen, aber ich find keinen Fehler.
Was habe ich also wieder falsch gemacht?
Hier der Code von den Buttons die mir grad das Leben schwer machen
Nur zur Info, diese Buttons sind NICHT in dem selben Modul wie die anderen, können also dadurch (denke ich) auch nicht durch die Nummerierung beeinflusst werden.
- Code:
<script language="JavaScript">
<!--
button1= new Image();
button1.src = "http://i22.servimg.com/u/f22/15/42/30/97/coolte38.png"
button2= new Image();
button2.src = "http://i22.servimg.com/u/f22/15/42/30/97/coolte39.png"
button3= new Image();
button3.src = "http://i22.servimg.com/u/f22/15/42/30/97/coolte40.png"
button4= new Image();
button4.src = "http://i22.servimg.com/u/f22/15/42/30/97/coolte41.png"
button5= new Image();
button5.src = "http://i22.servimg.com/u/f22/15/42/30/97/coolte42.png"
button6= new Image();
button6.src = "http://i22.servimg.com/u/f22/15/42/30/97/coolte43.png"
/* usw. für alle Grafiken,
die am Mouse-Over-Effekt beteiligt sind die Buttons müssen fortlaufend Nummeriert sein */
//-->
</script>
<center>
<!-- Link Button 1 BEGINN //-->
<a href="http://www.isthisthingon.org/Yellowstone/daythumbs.php" target="_blank"
onmouseover="austausch1.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte39.png';"
onmouseout="austausch1.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte38.png';">
<img src="http://i22.servimg.com/u/f22/15/42/30/97/coolte38.png"
border="0" name="austausch1">
</a>
<!-- Link Button 1 END //-->
<br>
<!-- Link Button 2 BEGINN //-->
<a href="http://survival.4u.org/vulkane/bericht.htm" target="_blank"
onmouseover="austausch2.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte41.png';"
onmouseout="austausch2.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte40.png';">
<img src="http://i22.servimg.com/u/f22/15/42/30/97/coolte40.png"
border="0" name="austausch2">
</a>
<!-- Link Button 2 END //-->
<br>
<!-- Link Button 3 BEGINN //-->
<a href="http://www.frei-denker.org/?pid=4" target="_blank"
onmouseover="austausch3.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte43.png';"
onmouseout="austausch3.src='http://i22.servimg.com/u/f22/15/42/30/97/coolte42.png';">
<img src="http://i22.servimg.com/u/f22/15/42/30/97/coolte42.png"
border="0" name="austausch3">
</a>
<!-- Link Button 3 END //-->
</center>

Anoubis X- Geselle

-
 Beiträge : 52
Beiträge : 52
Anmeldedatum : 11.03.10


 Re: Buttons im Portal sind nicht sichtbar
Re: Buttons im Portal sind nicht sichtbar
Das Problem ist, das du die Namen für die Links jetzt zwei mal auf der Seite vergeben hast.
Hast du dir die Erklärung auf:
http://www.on-mouseover.de/script1.htm
nicht durchgelesen?
Du musst die Namen "austausch1, austausch2, austausch3" in dem zweiten Modul durch andere ersetzen.
Diese Namen dürfen nicht auf der selben Seite für verschiedene Objekte vergeben sein.
Dann klappt das auch mit dem Hover.
Das kannst du wieder auf meiner Seite sehen, die ich oben schon angegeben habe.
Hast du dir die Erklärung auf:
http://www.on-mouseover.de/script1.htm
nicht durchgelesen?
Du musst die Namen "austausch1, austausch2, austausch3" in dem zweiten Modul durch andere ersetzen.
Diese Namen dürfen nicht auf der selben Seite für verschiedene Objekte vergeben sein.
Dann klappt das auch mit dem Hover.
Das kannst du wieder auf meiner Seite sehen, die ich oben schon angegeben habe.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Buttons im Portal sind nicht sichtbar
Re: Buttons im Portal sind nicht sichtbar
Achso. Also lag der Fehler in meinem Gedankengang 
Habe gedacht, dass wenn ich die Buttons in ein separates Modul einbaue, es auch ein unabhängiges Skript ist, das nicht durch das andere beeinflusst wird
Hat dann auch nichts gebracht, dass ich mir die Seite durchgelesen habe, weil ich mich so drauf versteift hatte, dass das unabhängig voneinander ist.
Okay, ich werds dann nochmal versuchen. So blöd kann ich ja nicht sein
Danke nochmal
Habe gedacht, dass wenn ich die Buttons in ein separates Modul einbaue, es auch ein unabhängiges Skript ist, das nicht durch das andere beeinflusst wird
Hat dann auch nichts gebracht, dass ich mir die Seite durchgelesen habe, weil ich mich so drauf versteift hatte, dass das unabhängig voneinander ist.
Okay, ich werds dann nochmal versuchen. So blöd kann ich ja nicht sein
Danke nochmal

Anoubis X- Geselle

-
 Beiträge : 52
Beiträge : 52
Anmeldedatum : 11.03.10


 Re: Buttons im Portal sind nicht sichtbar
Re: Buttons im Portal sind nicht sichtbar
Ist ja nicht so schlimm... Es dürfen keine zwei Objekte den gleichen Namen haben, wenn sie auf der Gleichen Seite eingesetzt sind.
Dabei spielt es keine Rolle, in welchem Modul diese stehen.
Du hättest die Bilderlinks in dem neuen Modul auch in das Script des ersten Moduls einsetzen können.
Dieses Script sorgt ja nur dafür das die Buttongrafiken in den Speicher des Browsers geladen werden, damit diese bei bedarf aus dem Browser Speicher gekommen werden können.
Dabei ist es dann egal, wo das Script steht, in dem diese Grafiken benutzt werden. Das Script könnte auch im Head Bereich der Seite stehen und die Links dann ohne das Script eingesetzt werden.
Das Funktioniert auch.
Das Script ist nur dazu da die Benötigten Grafiken schnell zur Verfügung zu haben wenn eine Bilderwechsel gemacht werden soll.
Ohne würde es auch gehen, nur dannkann es zu Aussetzern beim Bilderwechsel kommen, wenn das benötigte Bild erst in dem Moment runtergeladen wird.
Dabei spielt es keine Rolle, in welchem Modul diese stehen.
Du hättest die Bilderlinks in dem neuen Modul auch in das Script des ersten Moduls einsetzen können.
Dieses Script sorgt ja nur dafür das die Buttongrafiken in den Speicher des Browsers geladen werden, damit diese bei bedarf aus dem Browser Speicher gekommen werden können.
Dabei ist es dann egal, wo das Script steht, in dem diese Grafiken benutzt werden. Das Script könnte auch im Head Bereich der Seite stehen und die Links dann ohne das Script eingesetzt werden.
Das Funktioniert auch.
Das Script ist nur dazu da die Benötigten Grafiken schnell zur Verfügung zu haben wenn eine Bilderwechsel gemacht werden soll.
Ohne würde es auch gehen, nur dannkann es zu Aussetzern beim Bilderwechsel kommen, wenn das benötigte Bild erst in dem Moment runtergeladen wird.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Ähnliche Themen
Ähnliche Themen» Benutzerpasswörter sind nicht sichtbar ?
» Benutzerpasswörter sind nicht sichtbar?
» Beiträge sind nicht sichtbar
» Kategorien sind nicht sichtbar...
» Themen sind nicht sichtbar
» Benutzerpasswörter sind nicht sichtbar?
» Beiträge sind nicht sichtbar
» Kategorien sind nicht sichtbar...
» Themen sind nicht sichtbar
Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Anoubis X Sa 14 Mai 2011 - 17:04
von Anoubis X Sa 14 Mai 2011 - 17:04

