Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Profil in beiträgen nur im blog deaktivieren.von derforumde Gestern um 16:54
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
» [phpBB2] Admin Passwort nicht korrekt
von Joost Do 26 Sep 2024 - 19:20
» Grid-Layout für alle Forumversionen verfügbar
von Joost Mi 18 Sep 2024 - 16:54
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen. ( 2 )
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur
( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
Legenden als Bild darstellen
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 1 • Teilen
 Legenden als Bild darstellen
Legenden als Bild darstellen
Gott zum Gruß (:
gibt es eine Möglichkeit die Legenden als Grafiken darzustellen?
Beispiel: statt die Texte [Polizei] und [Ärzte] hätte ich gerne ein Sternchen für die Polizei oder ein rotes Kreuz für die Ärzte.
Liebe Grüße Green(y)
gibt es eine Möglichkeit die Legenden als Grafiken darzustellen?
Beispiel: statt die Texte [Polizei] und [Ärzte] hätte ich gerne ein Sternchen für die Polizei oder ein rotes Kreuz für die Ärzte.
Liebe Grüße Green(y)

Greenhorn- Geselle

- Beiträge : 86
Anmeldedatum : 29.11.10


 Re: Legenden als Bild darstellen
Re: Legenden als Bild darstellen
Ich habe es nun noch nicht ausprobiert, aber es kann sein, das es Möglich ist anstellest des Names der Gruppe Adresse einer Grafik anzugeben.
Also anstelle von "Polizei" dann:
<img src="http://www.adresse_der_grafik.de">
aber wie gesagt, ich habe es nun nicht probiert und kann deshalb keine Garantie geben, das es klappt.
Ansonsten könnte es noch eine andere Möglichkeit geben die ich aber noch erproben muss.
Also anstelle von "Polizei" dann:
<img src="http://www.adresse_der_grafik.de">
aber wie gesagt, ich habe es nun nicht probiert und kann deshalb keine Garantie geben, das es klappt.
Ansonsten könnte es noch eine andere Möglichkeit geben die ich aber noch erproben muss.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Legenden als Bild darstellen
Re: Legenden als Bild darstellen
Grüß dich Frank (:
Danke für deine rasche Antwort.
Das mit dem (HTML) Code habe ich bereits ausprobiert. Leider ist die eingabe der Satzzeichen beschrenkt. Daher war es mir nicht möglich einen vollständigen Code dort einzugeben.
Falls ihr aber andere Vorschläge hättet, wäre ich euch sehr dankbar.
[Es seiden es nimmt euch zu viel Zeit in Anspruch, dann laßt es. Immerhin habt ihr alle Hände voll zu tun (; ]
Danke für deine rasche Antwort.
Das mit dem (HTML) Code habe ich bereits ausprobiert. Leider ist die eingabe der Satzzeichen beschrenkt. Daher war es mir nicht möglich einen vollständigen Code dort einzugeben.
Falls ihr aber andere Vorschläge hättet, wäre ich euch sehr dankbar.
[Es seiden es nimmt euch zu viel Zeit in Anspruch, dann laßt es. Immerhin habt ihr alle Hände voll zu tun (; ]

Greenhorn- Geselle

- Beiträge : 86
Anmeldedatum : 29.11.10


 Re: Legenden als Bild darstellen
Re: Legenden als Bild darstellen
Wenn du hier mal zwanzig Minuten wartest, dann schmeiße ich mal meinen Rechner an und versuche mal hier was zu machen.
Ich komme dann mit dem Ergebnis dazu hier wieder.
Ich komme dann mit dem Ergebnis dazu hier wieder.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Legenden als Bild darstellen
Re: Legenden als Bild darstellen
Super (:
und bloss kein Stress *gg*
ich lauf ja nicht weg.
Danke nochmals Frank
und bloss kein Stress *gg*
ich lauf ja nicht weg.
Danke nochmals Frank

Greenhorn- Geselle

- Beiträge : 86
Anmeldedatum : 29.11.10


 Re: Legenden als Bild darstellen
Re: Legenden als Bild darstellen
So, ich habe eine Möglichkeit gefunden.
Allerdings ist das nicht so ganz einfach umzusetzen.
Ich versuch es mal zu erklären:
Als erstes muss ich mal sagen das die eingesetzten Grafiken nicht sehr groß seinen sollten.
Wir müssen uns dabei in der Höhe auf ca. 25 PX beschränken.
Auch muss bedacht werden, das diese Grafiken dann nicht nur in der Legende angezeigt werden, sondern auch in der Gruppenverwaltung und wenn Aktiviert dann auch in der Anzeige der Moderatoren eines Forums.
Wie es aussehen kann kannst du in meinem Testforum unter:
http://retro-fuchs.forumieren.com/forum
sehen.
Nun zur Vorbereitung:
Du benötigst erst einmal die Grafiken die du einsetzen möchtest.
Ich habe in dem Beispiel mal die Ranggrafiken von hier verwendet.


(Diese Grafiken stehen unter Copyright und dürfen von euch nicht verwendet werden.)
Diese Grafiken sind 75 x 27 Px groß.
Als Zweites müssen wir die Gruppen umbenennen, weil wir es nicht schaffen den Text volkommen auszublenden.
Ich habe meine Gruppen alle mit einem "Punkt benannt:

Wenn das gemacht ist, dann kommen wir nun dazu wie wir die Grafiken einsetzen.
Was hier nun von Vorteil ist, wäre wenn du den Firefox Browser mit dem AddOn Firebug benutzen würdest, da wir später noch Einstellungen ermitteln müssen.
Um die Grafiken nun einsetzen zu können müssen wir etwas ins CSS des Forums eintragen.
Das CSS findest du in deinem Adminbereich an der Stelle hier:
Adminbereich Anzeige
Anzeige  Logos & Bilder
Logos & Bilder  Farben
Farben  Reiter
Reiter  CSS Stylesheet
CSS Stylesheet
Folgendes Setzen wir nun dort in das Große Eingabefeld (wenn hier schon was drin stehen sollte kommt das ans Ende):
[href="/g1-group"] = der Link dem das Bild zugeordnet werden soll.
background-image : url("https://2img.net/i/fa/fdf/adminactif.png"); = Das Bild das angezeigt werden soll,
padding-right: 72px; = Der Bereich der für das Bild in der Breite Freigehalten werden muss,
padding-top: 7px; = Der Bereich der für das Bild in der Höhe Freigehalten werden muss.
Die Links die du bei [href="/g1-group"] Einsetzen musst bekommst du wenn du die Gruppe über die Legende nun aufrufst.
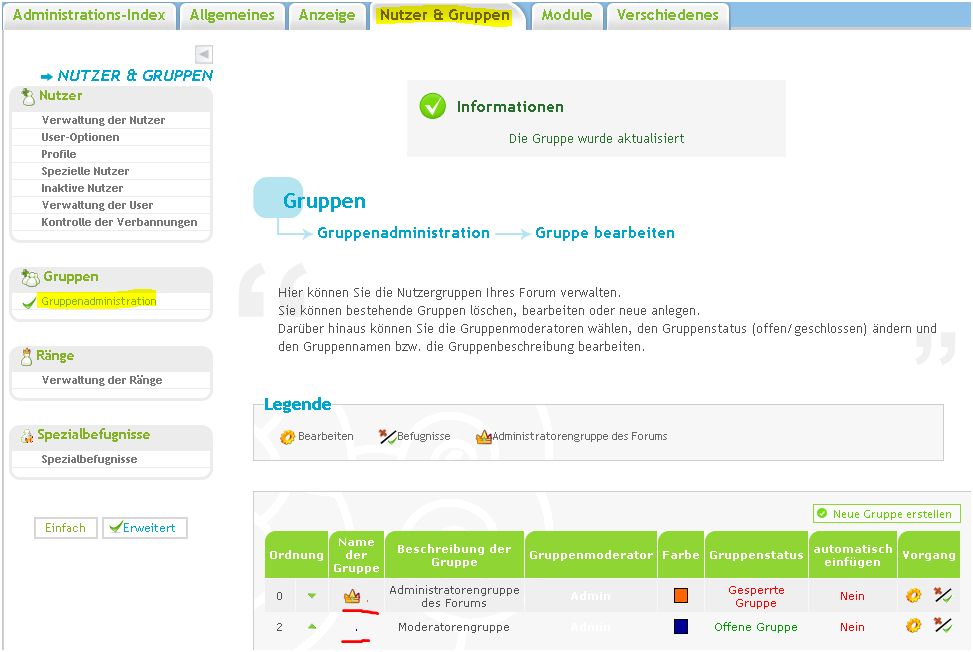
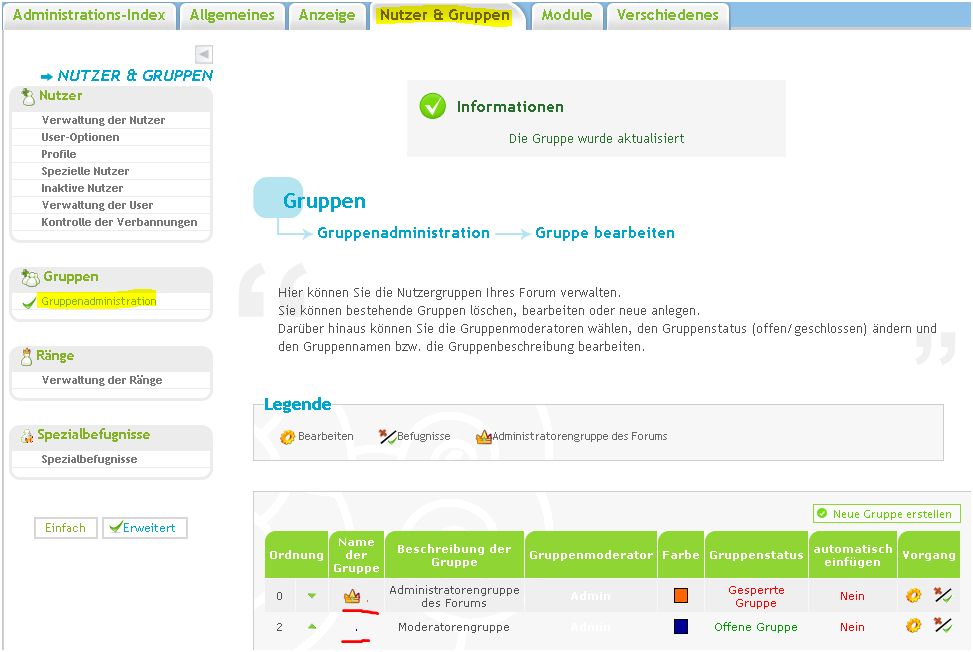
Hier mal als Beispiel die Gruppe der Admins:

Das was ich hier nun Markiert habe ergibt das was hier bei: [href="/g1-group"] eingetragen werden muss.
Die Einstellungen für:
padding-right: 72px; und
padding-top: 7px;
müssen nun für deine Grafiken ermittelt werden.
Dazu benötigen wir den Firefox Browser mit dem Addon Firebug.
Wenn du im CSS alles so eingegeben hast wie oben beschrieben, dann sollte es schon so aussehen, das die Grafiken im Hintergrund bei der Legende angezeigt werden.
Im Firefox zeigen wir nun auf die Grafik die Angezeigt wird und machen einen Rechtsklick darauf und wählen dann "Element untersuchen".
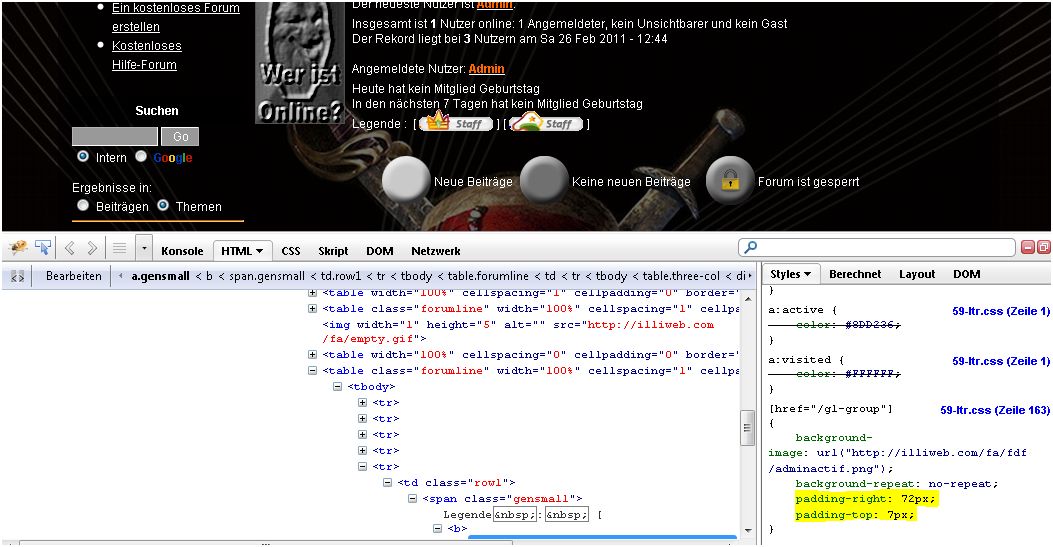
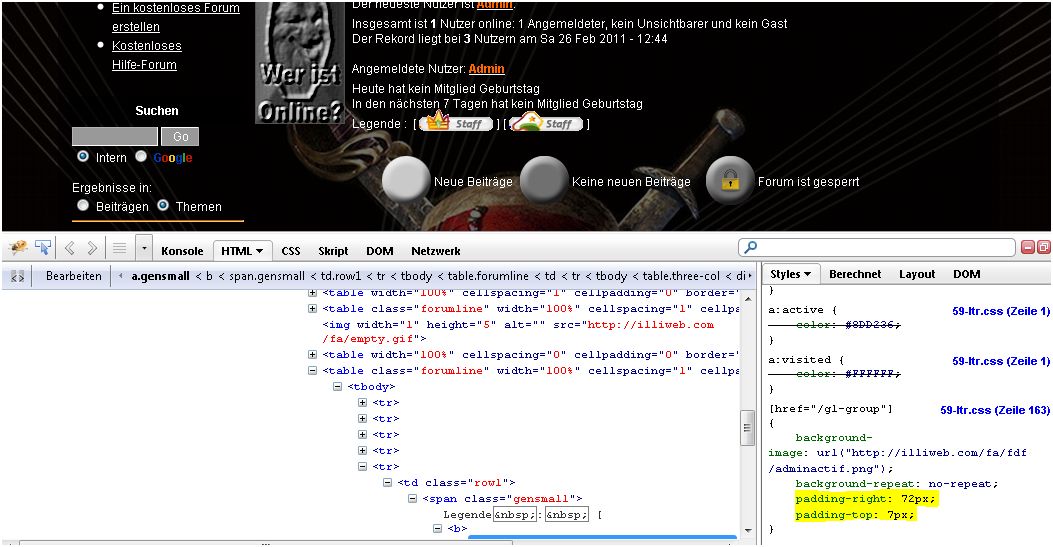
Es sollte dann so aussehen:

Hier findest du nun deine CSS Einträge von eben wieder.
In dem du nun hinter:
padding-right: 72px; Auf die 72px klickst wird das markiert. Nun kannst du mit den Pfeiltasten Rauf und Runter diesen Wert so verändern, das dir die Grafik richtig angezeigt wird.
Diesen Wert musst du dir merken (Aufschreiben) und später dann in dein CSS übernehmen.
Das gleiche gilt natürlich auch für:
padding-top: 7px;
Wenn dann alles Fertig ist, sollte es so aussehen, wie Auf dem Bild oben.
So und nun nachdem ich mit der Beschreibung fertig bin kommt die schlechte Nachricht.
Ich habe es nun mit allen Browsern getestet die ich hier habe.
So wie es aussieht, gibt es hier wieder ein echtes Problem mit dem Internet Explorer.
Dieser Zeigt unsere Änderung von oben nämlich nicht an.
Alle anderen Browser (Firefox, Safari, Chrome) Stellen das richtig da.
Also können wir das ganze wieder mal vergessen.
Ich wüsste im Moment leider keine andere Lösung so das ich die Frage hier wieder Freigebe.
Hat eventuell noch jemand anders hier eine Idee wie wir auch den IE dazu überreden können das er das auch anzeigt?
Allerdings ist das nicht so ganz einfach umzusetzen.
Ich versuch es mal zu erklären:
Als erstes muss ich mal sagen das die eingesetzten Grafiken nicht sehr groß seinen sollten.
Wir müssen uns dabei in der Höhe auf ca. 25 PX beschränken.
Auch muss bedacht werden, das diese Grafiken dann nicht nur in der Legende angezeigt werden, sondern auch in der Gruppenverwaltung und wenn Aktiviert dann auch in der Anzeige der Moderatoren eines Forums.
Wie es aussehen kann kannst du in meinem Testforum unter:
http://retro-fuchs.forumieren.com/forum
sehen.
Nun zur Vorbereitung:
Du benötigst erst einmal die Grafiken die du einsetzen möchtest.
Ich habe in dem Beispiel mal die Ranggrafiken von hier verwendet.


(Diese Grafiken stehen unter Copyright und dürfen von euch nicht verwendet werden.)
Diese Grafiken sind 75 x 27 Px groß.
Als Zweites müssen wir die Gruppen umbenennen, weil wir es nicht schaffen den Text volkommen auszublenden.
Ich habe meine Gruppen alle mit einem "Punkt benannt:

Wenn das gemacht ist, dann kommen wir nun dazu wie wir die Grafiken einsetzen.
Was hier nun von Vorteil ist, wäre wenn du den Firefox Browser mit dem AddOn Firebug benutzen würdest, da wir später noch Einstellungen ermitteln müssen.
Um die Grafiken nun einsetzen zu können müssen wir etwas ins CSS des Forums eintragen.
Das CSS findest du in deinem Adminbereich an der Stelle hier:
Adminbereich
Folgendes Setzen wir nun dort in das Große Eingabefeld (wenn hier schon was drin stehen sollte kommt das ans Ende):
- Code:
/*--- Bild für die Admingruppe festlegen ---*/
[href="/g1-group"]{
background-image : url("http://2img.net/i/fa/fdf/adminactif.png");
background-repeat: no-repeat;
padding-right: 72px;
padding-top: 7px;
}
/*--- Bild für die Moderatorengruppe festlegen ---*/
[href="/g2-group"]{
background-image : url("http://2img.net/i/fa/fdf/moderactif.png");
background-repeat: no-repeat;
padding-right: 72px;
padding-top: 7px;
}
[href="/g1-group"] = der Link dem das Bild zugeordnet werden soll.
background-image : url("https://2img.net/i/fa/fdf/adminactif.png"); = Das Bild das angezeigt werden soll,
padding-right: 72px; = Der Bereich der für das Bild in der Breite Freigehalten werden muss,
padding-top: 7px; = Der Bereich der für das Bild in der Höhe Freigehalten werden muss.
Die Links die du bei [href="/g1-group"] Einsetzen musst bekommst du wenn du die Gruppe über die Legende nun aufrufst.
Hier mal als Beispiel die Gruppe der Admins:

Das was ich hier nun Markiert habe ergibt das was hier bei: [href="/g1-group"] eingetragen werden muss.
Die Einstellungen für:
padding-right: 72px; und
padding-top: 7px;
müssen nun für deine Grafiken ermittelt werden.
Dazu benötigen wir den Firefox Browser mit dem Addon Firebug.
Wenn du im CSS alles so eingegeben hast wie oben beschrieben, dann sollte es schon so aussehen, das die Grafiken im Hintergrund bei der Legende angezeigt werden.
Im Firefox zeigen wir nun auf die Grafik die Angezeigt wird und machen einen Rechtsklick darauf und wählen dann "Element untersuchen".
Es sollte dann so aussehen:

Hier findest du nun deine CSS Einträge von eben wieder.
In dem du nun hinter:
padding-right: 72px; Auf die 72px klickst wird das markiert. Nun kannst du mit den Pfeiltasten Rauf und Runter diesen Wert so verändern, das dir die Grafik richtig angezeigt wird.
Diesen Wert musst du dir merken (Aufschreiben) und später dann in dein CSS übernehmen.
Das gleiche gilt natürlich auch für:
padding-top: 7px;
Wenn dann alles Fertig ist, sollte es so aussehen, wie Auf dem Bild oben.
So und nun nachdem ich mit der Beschreibung fertig bin kommt die schlechte Nachricht.
Ich habe es nun mit allen Browsern getestet die ich hier habe.
So wie es aussieht, gibt es hier wieder ein echtes Problem mit dem Internet Explorer.

Dieser Zeigt unsere Änderung von oben nämlich nicht an.
Alle anderen Browser (Firefox, Safari, Chrome) Stellen das richtig da.
Also können wir das ganze wieder mal vergessen.
Ich wüsste im Moment leider keine andere Lösung so das ich die Frage hier wieder Freigebe.
Hat eventuell noch jemand anders hier eine Idee wie wir auch den IE dazu überreden können das er das auch anzeigt?

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Legenden als Bild darstellen
Re: Legenden als Bild darstellen
auwei, werde mich da mal durchwuseln (;
jedenfalls danke ich dir frank.
und bitte entschuldige die umstände ... ja, ja wir user mit unseren extrawünschen (;
jedenfalls danke ich dir frank.
und bitte entschuldige die umstände ... ja, ja wir user mit unseren extrawünschen (;

Greenhorn- Geselle

- Beiträge : 86
Anmeldedatum : 29.11.10


Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Greenhorn Fr 8 Apr 2011 - 14:20
von Greenhorn Fr 8 Apr 2011 - 14:20

