Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Profil in beiträgen nur im blog deaktivieren.von derforumde Gestern um 18:19
» Das Plauderforum ist zurück!
von Eto Mo 25 Nov 2024 - 17:59
» [phpBB2] Javascripte funktionieren nicht mehr
von Miho Mo 25 Nov 2024 - 11:05
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen. ( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
Forum ist rechts abgeschnitten
3 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 2 • Teilen
Seite 1 von 2 • 1, 2 
 Forum ist rechts abgeschnitten
Forum ist rechts abgeschnitten
Ich weiß leider nicht genau wie ich nennen soll...
Es geht um mein RPG-Forum: http://magic-fantasy.forumieren.com/index.htm
Also auf der Startseite ist noch alles normal, aber sobald ich weiter gehe, also ein Unterforum anklicke ist mein Forum auf der rechten Seite wie abgeschnitten...dann kann man zum beispiel in der ganz rechten Tabelle nicht mehr die ganze Uhrzeit sehen und auch nicht die + und - Zeichen für die Option, Umfrage... Felder
Ist natürlich nicht so toll, hab auch schon alles ausprobiert was mir eingefallen ist, aber nichts hat geholfen.
Kann mir bitte jemand weiter helfen?
Phönixfeder (Mondtau)
Es geht um mein RPG-Forum: http://magic-fantasy.forumieren.com/index.htm
Also auf der Startseite ist noch alles normal, aber sobald ich weiter gehe, also ein Unterforum anklicke ist mein Forum auf der rechten Seite wie abgeschnitten...dann kann man zum beispiel in der ganz rechten Tabelle nicht mehr die ganze Uhrzeit sehen und auch nicht die + und - Zeichen für die Option, Umfrage... Felder
Ist natürlich nicht so toll, hab auch schon alles ausprobiert was mir eingefallen ist, aber nichts hat geholfen.
Kann mir bitte jemand weiter helfen?
Phönixfeder (Mondtau)

Phönixfeder- Meister

-
 Beiträge : 268
Beiträge : 268
Anmeldedatum : 18.12.09


 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Also ich kann dein Forum in allen ebenen bis hinunter in die Beiträge in der Gleichen Breite sehen.
Hast du mal geschaut, ob das mit dem Browser zusammen hängen kann?
Hast du mal mit dem FF geschaut?
Edit:
Welche Bildschirmauflösung benutzt du?
Hast du mal geschaut, ob das mit dem Browser zusammen hängen kann?
Hast du mal mit dem FF geschaut?
Edit:
Welche Bildschirmauflösung benutzt du?

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
nein, mit FF hab ich nicht geschaut, nur mit meinem Explorer... ich hab ja auch nur den einen. Du meinst das kann daran liegen? das is aber blöd...
Dann müsste man also doch (gezwungener Maßen einen andern auf den Rechner ziehen???
Edit: Ich hab ja auch auf der startseite abgeschnittenes aussehen, aber da fehlt nix vom text...
Dann müsste man also doch (gezwungener Maßen einen andern auf den Rechner ziehen???
Edit: Ich hab ja auch auf der startseite abgeschnittenes aussehen, aber da fehlt nix vom text...

Phönixfeder- Meister

-
 Beiträge : 268
Beiträge : 268
Anmeldedatum : 18.12.09


 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Nein, es wird nicht an deinem Browser liegen. Ich habe dein Forum mit allen Browsern angesehen, und keine Probleme feststellen können.
Du hast noch nicht gesagt, welche Bildschirmauflösung du verwendest.
Du hast noch nicht gesagt, welche Bildschirmauflösung du verwendest.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Bildschirmauflösung???
Au weia, ich weiß nicht genau wo ich das nachsehen kann
Edit:
ah, hab da was gesehen da steht 1152 x 864,
aber ich weiß nicht wo ich da was ändern könnte, oder wie ich es ändern müsste, also auf welche zahlen
Au weia, ich weiß nicht genau wo ich das nachsehen kann
Edit:
ah, hab da was gesehen da steht 1152 x 864,
aber ich weiß nicht wo ich da was ändern könnte, oder wie ich es ändern müsste, also auf welche zahlen

Phönixfeder- Meister

-
 Beiträge : 268
Beiträge : 268
Anmeldedatum : 18.12.09


 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Nein, das kann es dann auch nicht mehr sein.
Ich kenne solche Probleme meist nur dann, wenn man eine Auflösung von 1024 x 768 verwendet.
Nun bin ich aber auch ein wenig überfragt.
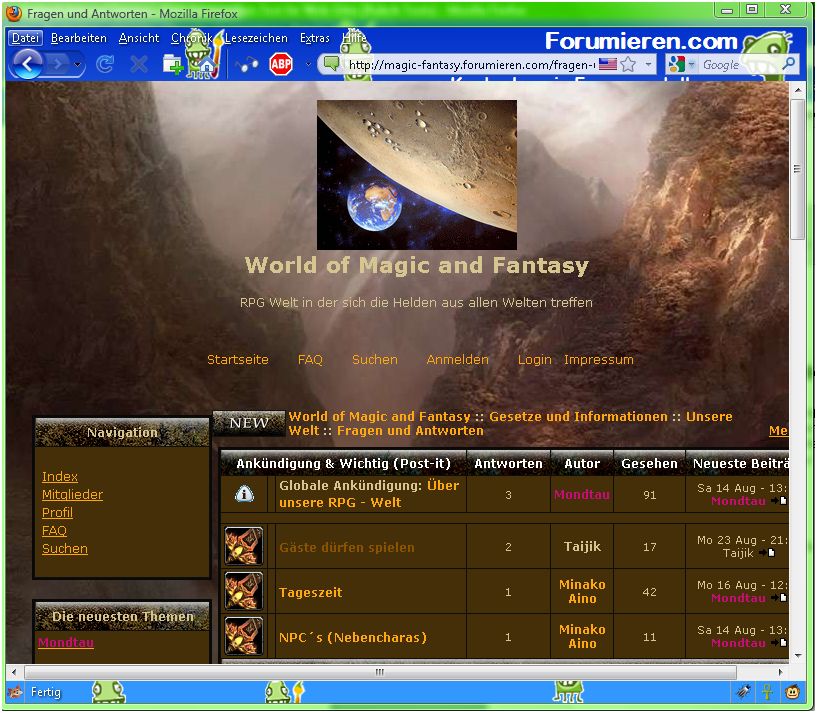
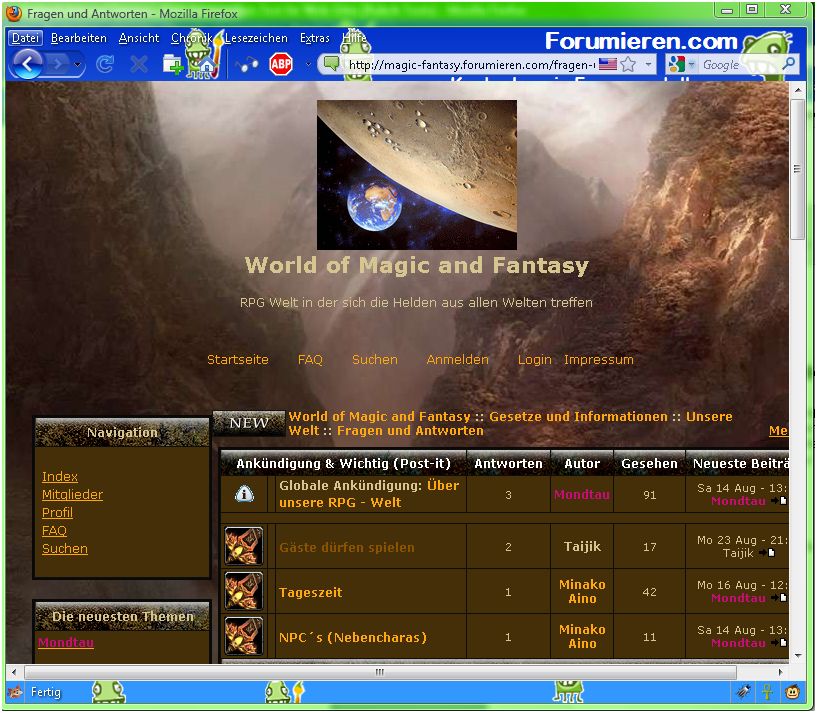
Hast du mal einen Screenshot von einem Bereich wo das bei dir abgeschnitten angezeigt wird?
Ich kenne solche Probleme meist nur dann, wenn man eine Auflösung von 1024 x 768 verwendet.
Nun bin ich aber auch ein wenig überfragt.
Hast du mal einen Screenshot von einem Bereich wo das bei dir abgeschnitten angezeigt wird?

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Ich mache mal einen, moment

Phönixfeder- Meister

-
 Beiträge : 268
Beiträge : 268
Anmeldedatum : 18.12.09


 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Ich habe dein Forum mal mit einer Auflösung von 800 x 600 Aufgerufen und keine Probleme.
Du kannst das mal selber Testen, wenn du dein Forum mal über diese Seite aufrufst:
http://www.harbeck-is.de/tools/bildschirmgroessen.html
Bei einer Auflösung von 800 x 600 wird es dann auf der Rechten Seite abgeschnitten.
Hier mal ein Screen mit 800 x 600:

Und das gleiche noch mal mit 1024 x 768:

Du kannst das mal selber Testen, wenn du dein Forum mal über diese Seite aufrufst:
http://www.harbeck-is.de/tools/bildschirmgroessen.html
Bei einer Auflösung von 800 x 600 wird es dann auf der Rechten Seite abgeschnitten.
Hier mal ein Screen mit 800 x 600:

Und das gleiche noch mal mit 1024 x 768:


#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Ich hab ein screen gemacht aber ich weiß nicht wie ich das als bild abspeichern kann... menno, ich bin zu blöd, kann also noch dauern
hab das mal getestet, mit allen Größen die da stehen, da sind alle abgeschnitten...
hab das mal getestet, mit allen Größen die da stehen, da sind alle abgeschnitten...

Phönixfeder- Meister

-
 Beiträge : 268
Beiträge : 268
Anmeldedatum : 18.12.09


 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Das Verstehe ich nicht. Bei mir ist alles Sauber zu sehen.
Hast du das nur auf dem Rechner den du zur Zeit benutzt?
Hast du in der letzten Zeit was verändert?
Hast du das nur auf dem Rechner den du zur Zeit benutzt?
Hast du in der letzten Zeit was verändert?

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
#Frank schrieb:Das Verstehe ich nicht. Bei mir ist alles Sauber zu sehen.
Hast du das nur auf dem Rechner den du zur Zeit benutzt?
Hast du in der letzten Zeit was verändert?
Ich benutze nur diesen einen Rechner und ich hab nix verändert!!!
Keine ahnung was da los ist. Ich habe auch noch mal getestet: Auch ohne die Indexmodule ist es abgeschnitten.
Liegt es an der Breite des Forums? Aber die hab ich auch schon verändert...zwischen 80 und 100% alles ausprobiert, keine Veränderungen...
Ich hab ehrlich alles ausprobiert was mir einfiel, aber nix gefunden, deswegen schreib ich hier...

Phönixfeder- Meister

-
 Beiträge : 268
Beiträge : 268
Anmeldedatum : 18.12.09


 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Ist das der IE 7 oder der IE 8?
Wenn ich das richtig sehe (ich kann mich da uch täuschen) dann hast du da den IE 7. Ist das richtig?
Wie gesagt kann ich deine Anzeige so wie ich sie da bei dir auf den Screnshots sehe nicht nachvollziehen.
Bei mir treten diese Nicht auf auf.
Ich hatte nun noch mal die Idee, das es an der Zoomstufe bei deinem Browser liegt, aber auch da kann ich den Fehler nicht reproduzieren.
Ich frage mal im Team nach, ob einer deine Fehler auch sehen kann.
Wenn ich das richtig sehe (ich kann mich da uch täuschen) dann hast du da den IE 7. Ist das richtig?
Wie gesagt kann ich deine Anzeige so wie ich sie da bei dir auf den Screnshots sehe nicht nachvollziehen.
Bei mir treten diese Nicht auf auf.
Ich hatte nun noch mal die Idee, das es an der Zoomstufe bei deinem Browser liegt, aber auch da kann ich den Fehler nicht reproduzieren.
Ich frage mal im Team nach, ob einer deine Fehler auch sehen kann.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Also ich bin der meinung es ist der IE 8 aber ganz genau weiß ich es nicht... wo kann ich das denn nachsehen?

Phönixfeder- Meister

-
 Beiträge : 268
Beiträge : 268
Anmeldedatum : 18.12.09


 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Das Kannst du sehen, wenn du im Browsermenü auf das "?" Zeichen klickst und dann "Info".

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Ok, hab ich gemacht
Da kommt ein Bild mit IE 8
Edit: Wobei ich mich ja wundere, das es dieses Problem bei meinem ersten Forum nicht gibt.... Ist ja schon seltsam...
Da kommt ein Bild mit IE 8
Edit: Wobei ich mich ja wundere, das es dieses Problem bei meinem ersten Forum nicht gibt.... Ist ja schon seltsam...

Phönixfeder- Meister

-
 Beiträge : 268
Beiträge : 268
Anmeldedatum : 18.12.09


 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Achso, ich wollte noch anmerken, das dieses Problem nicht von anfangan da war.
Ich kann es nicht genau sagen, aber es besteht erst seit kurzem...
Ich kann es nicht genau sagen, aber es besteht erst seit kurzem...

Phönixfeder- Meister

-
 Beiträge : 268
Beiträge : 268
Anmeldedatum : 18.12.09


 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Edit :
Also anscheinden war es doch nicht das was ich gedacht hatte...
Der Fehler besteht noch immer, sobald ich auf neues thema, antworten oder editieren drücke, ist das Forum rechts abgeschnitten!
Ich bräuchte also bitte doch noch Hilfe von euch.
Vielen Dank für eure Geduld und die Mühe!
Phönix
Also anscheinden war es doch nicht das was ich gedacht hatte...
Der Fehler besteht noch immer, sobald ich auf neues thema, antworten oder editieren drücke, ist das Forum rechts abgeschnitten!
Ich bräuchte also bitte doch noch Hilfe von euch.
Vielen Dank für eure Geduld und die Mühe!
Phönix

Phönixfeder- Meister

-
 Beiträge : 268
Beiträge : 268
Anmeldedatum : 18.12.09


 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Danke für die neueröffnung, des Themas!
Also ich weiß keinen Rat mehr!
Ich hab alles versucht, aber nichts hat geholfen. Ich frag mich auch warum das bei meinem zweiten Forum auftaucht, wobei ich bei meinem ersten keinerlei Probleme damit habe.
Kann es an den Template oder CSS liegen?
Weiß jemand noch einen Rat oder eine Idee?
Also ich weiß keinen Rat mehr!
Ich hab alles versucht, aber nichts hat geholfen. Ich frag mich auch warum das bei meinem zweiten Forum auftaucht, wobei ich bei meinem ersten keinerlei Probleme damit habe.
Kann es an den Template oder CSS liegen?
Weiß jemand noch einen Rat oder eine Idee?

Phönixfeder- Meister

-
 Beiträge : 268
Beiträge : 268
Anmeldedatum : 18.12.09


 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Welche Templates hast du in dem Forum verändert?
Wir sind gerade dabei intern zu versuchen den Fehler nach zustellen.
Steive kann auf einigen Seiten deines Forums den Fehler mit dem IE / nachstellen wo bei ich auf den Gleichen Seiten keine Probleme sehe.
Bitte gib uns mal eine Liste der Templates die du geändert hast.
Wir sind gerade dabei intern zu versuchen den Fehler nach zustellen.
Steive kann auf einigen Seiten deines Forums den Fehler mit dem IE / nachstellen wo bei ich auf den Gleichen Seiten keine Probleme sehe.
Bitte gib uns mal eine Liste der Templates die du geändert hast.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Ok, also hier sind die Änderungen!
und dann noch:
- index-body:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle" align="right">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="facebook_login()" v="2" perms="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"style="font-size: 13px; font-weight: bold; color: #D6C491;">Hallo, du bist {LOGGED_AS}. Derzeit hast du <span id=friends_cook></span><script src=http://www.fileden.com/files/2008/4/5/1852758//anzeige6.txt></script>.</span>
<!-- END switch_user_logged_in -->
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
</span>
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="facebook_login()" v="2" perms="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_footer -->
<!-- Begin Iframe --->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28"><span class="cattitle">Foreninfo's</span>
</td>
</tr>
<tr>
<td class="row1"><span class="gensmall">
<iframe width="100%" height="100" src="http://magic-fantasy.forumieren.com/Foreninfos-h1.htm" frameborder="0" scrolling="no"></iframe>
</span>
</td>
</tr>
</table>
<!--- End Iframe --->
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28"><span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span></td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
und dann noch:
- overall_header_new:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" xmlns:fb="https://www.facebook.com/2008/fbml">
<head>
<!-- BEGIN meta_emulate_ie7 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<!-- END meta_emulate_ie7 -->
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING};" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
{META_FAVICO}
{META}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des �l�ments */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du contenur en fonction des �l�ments et de la hauteur personnalis�e dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des �l�ments et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN hitskin_preview -->
<style type="text/css">
#hitskin_preview {
margin: 0; padding: 0;
position: fixed;
top: 0; left: 0;
width: 100%;
height: 65px;
background: url('https://2img.net/i/fa/hitskin/hitskin_bar.png') repeat-x left -15px;
color: #fff;
}
* html #hitskin_preview { /* Fix for IE6 since it doesn't implement fixed positionning */
position: absolute;
top:expression(eval(document.compatMode && document.compatMode=='CSS1Compat') ? documentElement.scrollTop : document.body.scrollTop);
z-index: 2;
background: transparent url('https://2img.net/i/fa/hitskin/hitskin_bar-ie6.gif') repeat-x left -15px;
}
* html { /* Gunlaug's Speed fix for the above positionning fix. Sorry for the fix for the fix */
background: #fff url(foo) fixed;
}
#hitskin_preview h1 {
float: left;
margin: 3px 0 0 0;
padding: 0 0 0 10px;
font: italic normal 25px Arial,sans serif;
color: #fff;
}
#hitskin_preview h1 img {
vertical-align: middle;
}
#hitskin_preview em {
color: #7CBA2C;
font-weight: bold;
}
#hitskin_preview a {
color: #fff;
}
#hitskin_preview a:hover {
text-decoration: underline;
}
#hitskin_preview .content {
text-align: right;
}
#hitskin_preview .content p {
margin: 4px 1em 0px 1em;
font-size: 13px;
line-height: 1.8em;
color: #fff;
font-weight: bold;
}
#hitskin_preview .content p span {
font-weight: normal;
font-size: 0.8em;
}
body {
margin-top: 40px !important;
}
{hitskin_preview.HITSKIN_RTL_CSS}
</style>
<!-- END hitskin_preview -->
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<td align="center" width="100%" valign="middle">
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- END switch_logo_left -->
<!-- BEGIN switch_logo_center -->
<td align="center" width="100%" valign="middle">
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a><br />
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}</span>
</td>
<!-- END switch_logo_center -->
<!-- BEGIN switch_logo_right -->
<td align="center" width="100%" valign="middle">
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<td>
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
</td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}"><td><img src="{SPACER}" height="40" width="1" /></td>
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr><td><img src="{SPACER}" height="40" width="1" /></td>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->

Phönixfeder- Meister

-
 Beiträge : 268
Beiträge : 268
Anmeldedatum : 18.12.09


 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Und damit gleich alles da ist, hier meine CSS-Einträge
- CSS:
.secondarytitle h2 {
font-size:18px;
font-family:Papyrus;
}
a.forumlink {
font-family:Papyrus;
font-size:18px;
}
.secondarytitle h2 {
font-size:18px;
}
.postbody {
font-family:Papyrus;
font-size:14PX;
}
body.chatbox {
background-color:#452F08;
}
.bodyline {
background-color:#transp;
}
.forumline {
margin:8px;
}
input, textarea{
color:#8A5300;
}
.cattitle {
padding:8px;
}

Phönixfeder- Meister

-
 Beiträge : 268
Beiträge : 268
Anmeldedatum : 18.12.09


 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Ja, danke das du das hier gepostet hast.
Am CSS liegt es nicht. das hatte ich schon angeschaut.
Und wenn das die einzigen beiden Templates sind, dann kann es daran auch nicht liegen.
Ich kann den Fehler bei mir nur sehen, wenn ich auf einen Beitrag Antworten will.
Steive kann den Fehler mit dem IE7 auch in den Beiträgen sehen, was bei mir wieder nicht der Fall ist.
Ich kann mir nun auch bald keinen Reim mehr darauf machen.
Wir könnten noch mal eins versuchen, um auszuschließen das es an einem Indexmodul liegt.
Schalte mal die Indexmodule komplett aus und melde das dann hier.
Wir schauen dann noch mal drauf, um zu testen, ob es daran liegen kann.
Am CSS liegt es nicht. das hatte ich schon angeschaut.
Und wenn das die einzigen beiden Templates sind, dann kann es daran auch nicht liegen.
Ich kann den Fehler bei mir nur sehen, wenn ich auf einen Beitrag Antworten will.
Steive kann den Fehler mit dem IE7 auch in den Beiträgen sehen, was bei mir wieder nicht der Fall ist.
Ich kann mir nun auch bald keinen Reim mehr darauf machen.
Wir könnten noch mal eins versuchen, um auszuschließen das es an einem Indexmodul liegt.
Schalte mal die Indexmodule komplett aus und melde das dann hier.
Wir schauen dann noch mal drauf, um zu testen, ob es daran liegen kann.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
Ok, ich hab sie abgestellt...also bei Indexmodule anzeigen "nein" angeklickt

Phönixfeder- Meister

-
 Beiträge : 268
Beiträge : 268
Anmeldedatum : 18.12.09


 Re: Forum ist rechts abgeschnitten
Re: Forum ist rechts abgeschnitten
habe den fehler...
sorry frank
es liegt doch am css.
nehm mal den code hier aus deinem css:
dann geht es wieder..
Edit:
komisch nun geht es wieder nicht... habe es grade als test in meinem forum gehabt da war der fehler ohne den css code nicht da als ich ihn drin hatte war er da nun wo ich den code raus habe is er wieder nicht da aber wenn ich ihn jetzt wieder rein mache ist er nicht mehr da.. 
lg
versuch du es erstmal
sorry frank
es liegt doch am css.
nehm mal den code hier aus deinem css:
- Code:
.forumline {
margin:8px;
}
dann geht es wieder..
Edit:
lg
versuch du es erstmal
Zuletzt von steive am Mo 30 Aug 2010 - 11:59 bearbeitet; insgesamt 2-mal bearbeitet

steive- Kaiser

-
 Beiträge : 1056
Beiträge : 1056
Anmeldedatum : 21.07.09


Seite 1 von 2 • 1, 2 
 Ähnliche Themen
Ähnliche Themen» Forum mit Menü links und rechts / Chat im Portal
» Rand links und rechts im Forum!
» Thread im forum Index rechts anzeigen.
» punBB: Avatar abgeschnitten
» Wie kann ich links und rechts neben dem eigentlichen Forum....
» Rand links und rechts im Forum!
» Thread im forum Index rechts anzeigen.
» punBB: Avatar abgeschnitten
» Wie kann ich links und rechts neben dem eigentlichen Forum....
Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 2
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite


 von Phönixfeder So 29 Aug 2010 - 12:11
von Phönixfeder So 29 Aug 2010 - 12:11



