Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Profil in beiträgen nur im blog deaktivieren.von derforumde Gestern um 16:54
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
» [phpBB2] Admin Passwort nicht korrekt
von Joost Do 26 Sep 2024 - 19:20
» Grid-Layout für alle Forumversionen verfügbar
von Joost Mi 18 Sep 2024 - 16:54
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen. ( 2 )
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur
( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
Aktuelles Datum und Uhrzeit: So 24 Nov 2024 - 8:39
Die Suche hat 390 Ergebnisse ergeben html
[phpBB2] [Suche] HTML Codes
Hallo, ich bin neu hier, aber mein Forum gibt es seit 2014. Es lief jedoch nur etwa 2 Jahre. Danach ruhte es.Nun wollte ich neuen schwung rein bringen und mir fiel auf das ich mich mit den ganzen Code, die es gibt nicht auskenne. Ich hab versucht selbst zu lernen, bin aber daran gescheitert. NUn suche ich jemand der das kann. Den Grafik-Service kann ich nicht inanspruch neben, da ich keine 10 Nutzer im Forum habe.
- am Sa 24 Jun 2023 - 21:20
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: [phpBB2] [Suche] HTML Codes
- Antworten: 19
- Gesehen: 945
[phpBB2] [Suche] HTML Codes
Hallo, ich bin neu hier, aber mein Forum gibt es seit 2014. Es lief jedoch nur etwa 2 Jahre. Danach ruhte es.Nun wollte ich neuen schwung rein bringen und mir fiel auf das ich mich mit den ganzen Code, die es gibt nicht auskenne. Ich hab versucht selbst zu lernen, bin aber daran gescheitert. NUn suche ich jemand der das kann. Den Grafik-Service kann ich nicht inanspruch neben.
- am Sa 24 Jun 2023 - 18:29
- Suchen in: Papierkorb / Nichtssagende Überschriften
- Thema: [phpBB2] [Suche] HTML Codes
- Antworten: 5
- Gesehen: 831
HTML für Admin in Beiträgen
URL-Adresse des Forums: pferde-reiterforum.forumieren.deRang/Funktion im Forum: Admin
Forenversion: phpBB3
Browser: Skill
Persönliches CSS(Ja/Nein): ja
Templateänderungen(Ja/Nein): ja
Hallo , wie kann ich als Admin HTML in Themen und Beiträge einfügen so das es richtig angezeigt wird
Beispiel dieses

So soll es angezeigt werden HTML ist für Admin aktiviert aber wird nicht anzeigt nur der Code
- am Mi 23 Nov 2022 - 17:16
- Suchen in: Rund um den Administrations-Bereich - Archiv
- Thema: HTML für Admin in Beiträgen
- Antworten: 6
- Gesehen: 1507
[ModernBB] style nicht möglich im img HTML
URL-Adresse des Forums: https://testakademie.forumieren.de/Rang/Funktion im Forum: admin
Forenversion: modernbb
Browser: Firefox und Chrome
Persönliches CSS(Ja/Nein): nein
Templateänderungen(Ja/Nein): nein
Hi,
ich hab ein super komisches Problem bei meinem modernBB-Forum.
- Code:
<img src="https://abload.de/img/dark-amoled-144qekx5.jpg" style="border: 2px solid red;">
Wenn ich das in einem Beitrag poste, ignoriert es völlig das "style"-Attribut. Poste ich das in einem phpbb2-Forum, das ich habe, taucht da problemlos der rote Rand auf. Am allerseltsamsten ist aber, dass wenn es in der Vorschau zum ersten Mal lädt, man definitiv den roten Rand aufflackern sieht, ehe er dann verschwindet -- was ja darauf schließen lässt, dass es von irgendetwas anderem überschrieben wird. Nur finde ich im Inspektor nichts dazu.
Habt ihr eine Idee, was das überschreiben könnte?
- am Mo 8 Aug 2022 - 18:22
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: [ModernBB] style nicht möglich im img HTML
- Antworten: 2
- Gesehen: 1120
[phpBB3] Teamavatare auf HTML-Seite anzeigen lassen
URL-Adresse des Forums: https://lost-dreams.forumieren.de/h8-teamseiteRang/Funktion im Forum: Moderator ("Heiler")
Forenversion: phpBB3
Browser: Google Chrome
Persönliches CSS(Ja/Nein): Ja
Templateänderungen(Ja/Nein): Nein / selbsterstelle Seite (nicht von mir)
Hallo :)
Wir haben diese separate Teamseite in der jeweils die Avatare der Teammitglieder angezeigt werden. Momentan müssen wir die Avatare jedesmal manuell ändern, wenn das Mitglied ein neues Pb hat.
Ist es möglich das zu automatisieren? Also dass das Forum "Avatar von Soundso" anzeigt anstatt nur eine Bild-URL zu nehmen?
Grüße, Indasa
- am Mo 20 Jun 2022 - 10:53
- Suchen in: Papierkorb / Nichtssagende Überschriften
- Thema: [phpBB3] Teamavatare auf HTML-Seite anzeigen lassen
- Antworten: 1
- Gesehen: 2303
[ModernBB] HTML Vorlagen werden nicht angezeigt
URL-Adresse des Forums: https://the-story-has-begun.forumieren.deRang/Funktion im Forum: Admin
Forenversion: Modern PBB
Browser: Internet Explorer
Persönliches CSS(Ja/Nein): Nein noch nicht
Templateänderungen(Ja/Nein): Nein noch keine
Hallo ihr Lieben
Meine Freunde und ich wollten gerne ein Forum machen. Soweit hat ja auch alle geklappt. Doch wenn wir jetzt irgendwelche HTML Vorlagen nutzen wollen in den Beiträgen dann sieht das so aus als ob HTML deaktiviert wäre. Es kommt nur der rohe Code obwohl er in der Vorschau richtig angezeigt wird. Die Einstellungen lauten HTML erlauben ja und ungeschützte HTML erlauben Alle Benutzer. Also das passt dennoch funktioniert im Forum kein einziger Code. Zudem ist jedes mal ein Häcken bei HTML deaktivieren gesetzt sobald ich ein neues Thema eröffne. Selbst wenn ich dieses entferne ändert das nichts an der Problematik.
Weis jemand was da los ist?
Das würde uns sehr weiterhelfen.
Lg
- am Fr 27 Nov 2020 - 22:39
- Suchen in: Rund um den Administrations-Bereich - Archiv
- Thema: [ModernBB] HTML Vorlagen werden nicht angezeigt
- Antworten: 2
- Gesehen: 1935
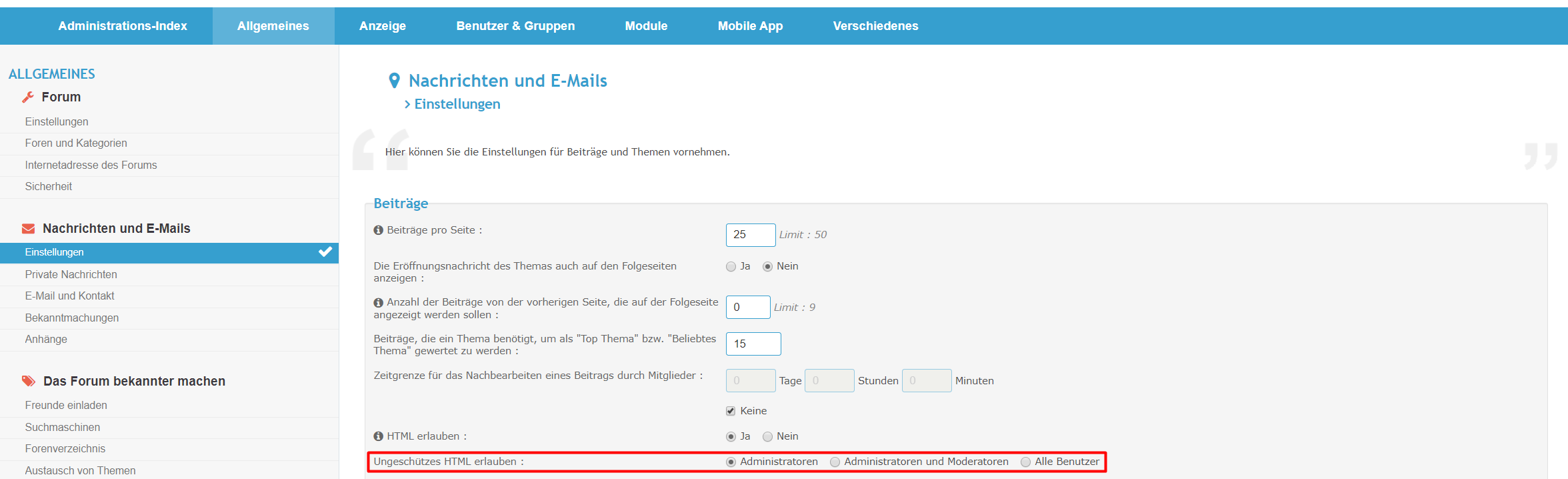
[Update] Geschütztes und ungeschütztes HTML
| | Geschütztes und ungeschütztes HTML | UPDATE |
Eine wichtige Ankündigung von Forumieren |
- am Mi 20 Mai 2020 - 13:48
- Suchen in: Ankündigungen / Updates
- Thema: [Update] Geschütztes und ungeschütztes HTML
- Antworten: 0
- Gesehen: 6498
[phpBB2] HTML wird aus Beiträgen entfernt
URL-Adresse des Forums: https://www.naruto-snk.com/Rang/Funktion im Forum: "Tech"-Admin
Forenversion: phpBB2
Browser: Chrome & Firefox
Persönliches CSS(Ja/Nein): Ja
Templateänderungen(Ja/Nein): Ja
Hallo liebes Support-Team,
wir haben in unserem Forum (laut einem User tritt es aber auch in anderen Foren auf) zur Zeit das Problem, dass sämtliche HTML-Befehle aus den Themen und Beiträgen entfernt werden. Merkwürdig ist vor allem aber, dass es sich nur um ein sporadisches Problem handelt, was scheinbar unabhängig von User (bzw. User-Rechten) oder Browser ist. Mal klappt es 10 Minuten, in denen man wie gewohnt HTML benutzen kann, dann wiederum gibt es Phasen, wo sämtliche HTML und z.B. auch <style> Befehle entfernt werden. Bemerkbar macht sich dies schon, wenn man auf die Vorschau klickt.
Einzig der <img> Befehl scheint hiervon unbetroffen zu sein, da die Bilder weiterhin erhalten bleiben. Das Problem tritt sowohl bei neuen Beiträgen als auch beim Editieren auf. Bei bereits bestehenden Beiträgen, die unberührt bleiben, tritt das Problem nicht auf.
Richtig reproduzieren konnte ich den Fehler nicht, es scheint eher eine Glückssache zu sein. Dabei ist es egal, ob es sich um im Forum vordefinierte CSS Klassen, selbst definiertes CSS oder simple HTML Befehle (z.B. div) handelt.
Kann es sich hierbei um einen generellen Bug bei Forumieren handeln? Groß an den Einstellungen wurde in letzter Zeit nicht gearbeitet, von daher wäre es sehr ungewöhnlich, wenn das jetzt plötzlich im Forum auftritt.
Schon mal vielen Dank im Voraus. Ich hoffe, dass wir das Problem lösen können!
mfg
EDIT: Okay, wer sucht, der findet
Es handelt sich wohl um dieses Update, welches bisher nur im englischen Forumieren angekündigt worden ist. Es ist natürlich immer noch merkwürdig, dass es hin und wieder geht und manchmal nicht (obwohl die Einstellung standardmäßig auf Administratoren gesetzt worden) ist. Ich habe es nun jedenfalls freigegeben und hoffe, dass nun wieder alles wie vorher klappt.
- am Mi 20 Mai 2020 - 9:47
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: [phpBB2] HTML wird aus Beiträgen entfernt
- Antworten: 1
- Gesehen: 1556
[phpBB3] CSS Stylesheet in eigener HTML Seite aufrufen
Hallo zusammen!Ich bin gerade dran für unser Forum ein paar HTML Seiten zu kreieren. Damit bei einer späteren Designanpassung oder Korrektur nicht alle Seiten wieder geändert werden müssen, wollte ich fragen, ob und we es bei Forumieren möglich ist eine CSS Datei oder generell das CSS Stylesheet in der persönlichen HTML Seiten zu integrieren.
Vielen Dank bereits im voraus für die Bearbeitung meiner Frage!
Schöne Ostern und freundliche Grüsse
Martin
URL-Adresse des Forums: dsaf.forumieren.de
Rang/Funktion im Forum: Admin
Forenversion: phpBB3
Browser: Edge, Chrome, FF
Persönliches CSS(Ja/Nein): Ja
Templateänderungen(Ja/Nein): Nein
- am Do 18 Apr 2019 - 14:48
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: [phpBB3] CSS Stylesheet in eigener HTML Seite aufrufen
- Antworten: 2
- Gesehen: 2325
Mails landen seit der HTML-Anzeige immer im Junkordner
URL-Adresse des Forums: www.beyondourwishes.forumieren.comRang/Funktion im Forum: Gründeraccount
Forenversion: phpBB3
Browser: alle
Persönliches CSS(Ja/Nein): Ja
Templateänderungen(Ja/Nein): Ja
Guten Tag,
seit der Veränderung der gesendeten E-Mails in HTML-Form landen diese bei mir immer im Junk Mail Ordner (Gmail Inbox Version).
Momentan schaue ich ohnehin regelmässiger in dem Forum vorbei, aber ich denke, dass dies dann wohl auch anderen forumieren-Nutzern passieren kann, die so eventuell E-Mails verpassen.
Daher wollte ich deswegen Bescheid geben.
Liebe Grüsse,
Asciugamano
- am Mo 26 März 2018 - 14:45
- Suchen in: Sonstige Probleme - Archiv
- Thema: Mails landen seit der HTML-Anzeige immer im Junkordner
- Antworten: 3
- Gesehen: 2889
[phpBB2] HTML Code zur Passworteingabe true/false hinzufügen
URL-Adresse des Forums: http://zauberhogwarts.forumieren.de/Rang/Funktion im Forum: Admin/Schulleiter
Forenversion: phpBB2
Browser: Google/Firefox
Persönliches CSS(Ja/Nein): Ja
Templateänderungen(Ja/Nein): Ja
Ich hoffe der Titel ist diesmla aufschlussreicher ^^
Also, ich arbeite momentan mit folgendem Code daran in einem Thema eine Passworteingabe per HTML möglich zu machen.
- Code:
<html>
<head>
<title>Passwort-Abfrage</title>
<script type="text/javascript">
<!--
function passw()
{
if(document.f1.pass.value=="Passwort")
document.location.href="right.html";
else
alert("Falsches Passwort");
}
//-->
</script>
</head>
<body>
</br>
<form name="f1">
<input type="password" name="pass" size="15">
</form>
<h3>[url=http://zauberhogwarts.forumieren.de/f36-geheim-gemeinschaftsraum-slytherin]Weiter[/url]</h3>
</body>
</html>
Was ich nun gern hätte wäre, dass man nur zu dem eingegebenen URL umgeleitet wird, wenn man das richtige Passwort eingibt und halt zu einer anderen wenn man das falsche eingibt. Was muss ich dafür am Code wo einfügen?
Freue mich über Hilfe, danke im Vorraus
- am Do 9 Nov 2017 - 19:52
- Suchen in: Papierkorb / Nichtssagende Überschriften
- Thema: [phpBB2] HTML Code zur Passworteingabe true/false hinzufügen
- Antworten: 3
- Gesehen: 3676
[phpBB2] HTML wird nicht im Profilfeld angezeigt
URL-Adresse des Forums: http://becoming-king.forumieren.deRang/Funktion im Forum: Admin
Forenversion: PHBB2
Browser: FireFox
Persönliches CSS(Ja/Nein): JA
Templateänderungen(Ja/Nein): JA
Hallo
Ich habe ein kleines Problem und zwar habe ich Profilfelder eingerichtet. Diese werden auch angezeigt nur wollte ich dass User ihre Steckbriefe dort verlinken können. Leider wird der HTML Code wirklich nur als Code angezeigt und nicht so wie er soll. Habe ich eine falsche Einstellung? Ich habe an den Templates was verändert, habe diesen Code auch schon mal zurück gesetzt, aber es bleibt trotzdem noch das Problem.
Ein Beispiel wäre zum Beispiel in diesem Post http://becoming-king.forumieren.de/t37-licht-an-licht-aus#125 Post . Interessanterweise werden Icons aber angezeigt.
die Profilfelder habe ich als einfachen Text und auch als angereicherten Text versucht, beides will nicht funktionieren.
Ich hoffe ihr könnt mir helfen.
VG
- am Fr 6 Okt 2017 - 22:00
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: [phpBB2] HTML wird nicht im Profilfeld angezeigt
- Antworten: 7
- Gesehen: 3871
Chatbox auf eine HTML Seite einfügen
URL-Adresse des Forums:http://radio-fettehenne.forumieren.de/Rang/Funktion im Forum:Admin
Forenversion: phpBB3
Browser: Google Chrome
Persönliches CSS(Ja/Nein): Nein
Templateänderungen(Ja/Nein): Ja
Hallo ich mal wieder,
wollte mal fragen, ob man die Chatbox von Forumieren auch in eine HTML - Unterseite einbinden könnte,
und wenn ja, wie gehts?
- am Mi 30 Aug 2017 - 19:45
- Suchen in: Aussehen des Forums anpassen - Archiv
- Thema: Chatbox auf eine HTML Seite einfügen
- Antworten: 3
- Gesehen: 10318
HTML in Beiträgen wird nicht richtig angezeigt
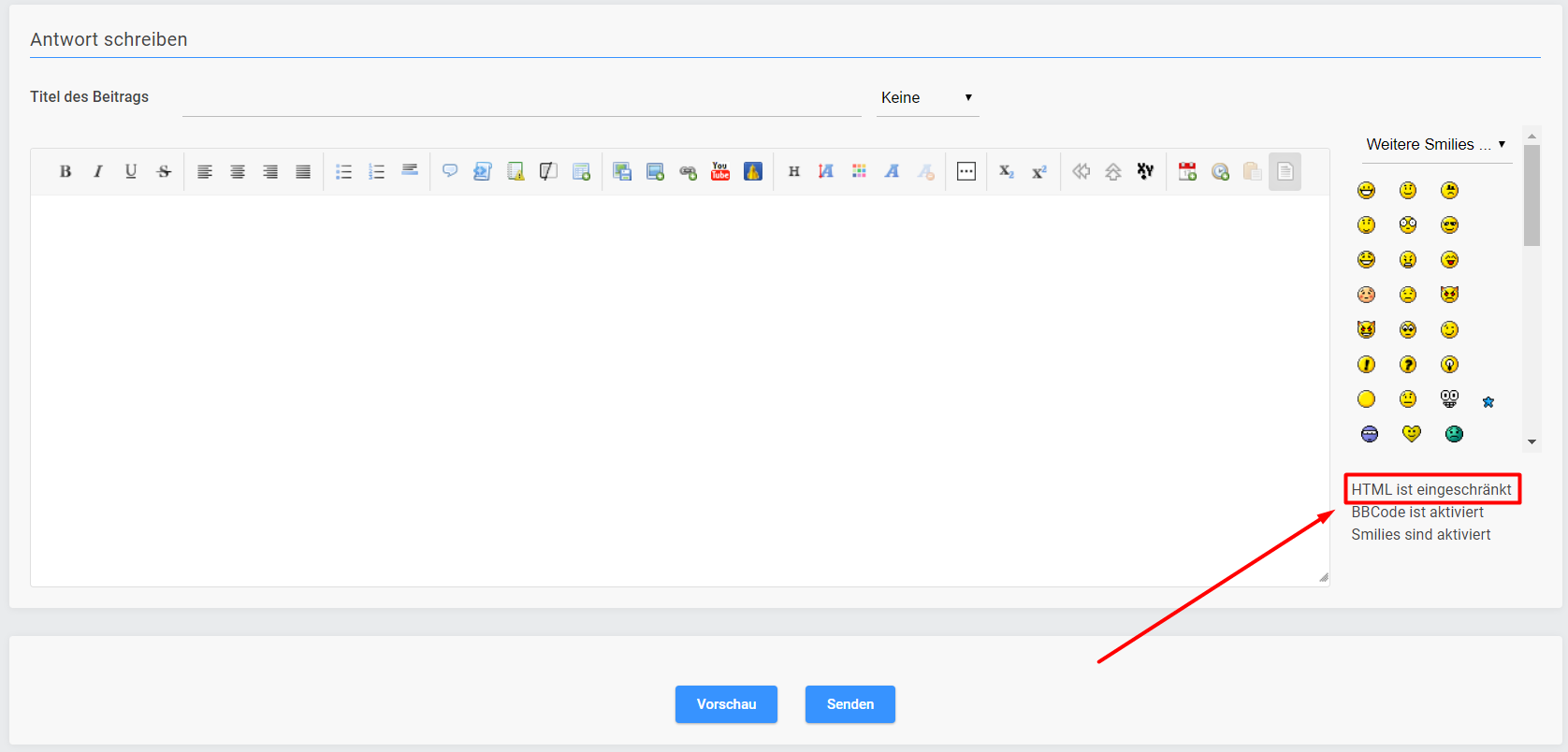
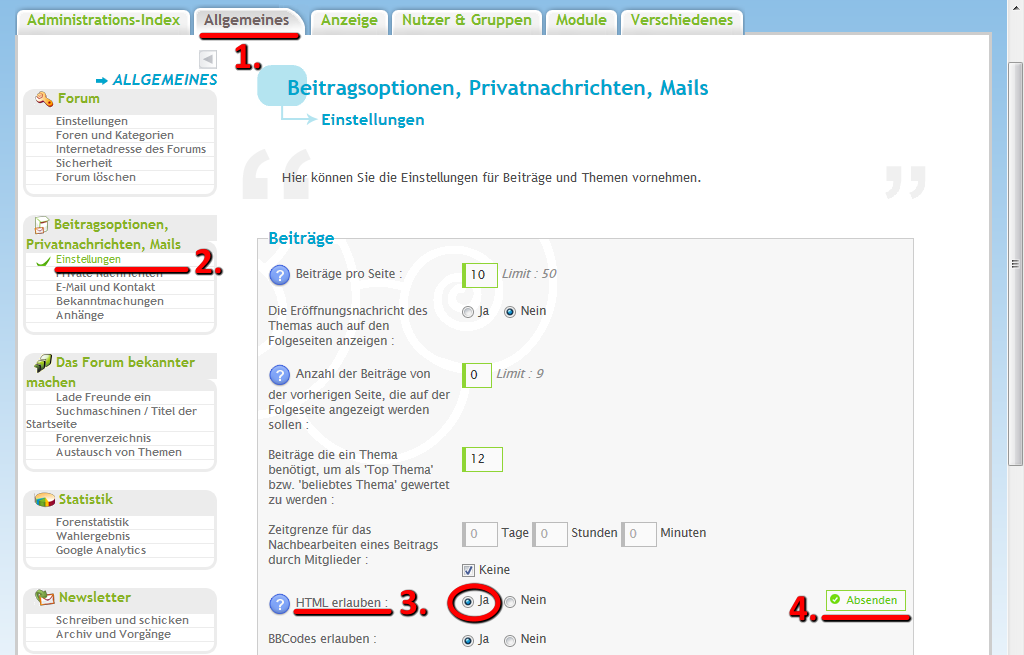
| | HTML in Beiträgen richtig anzeigen | HÄUFIGE FRAGE |
Hallo liebe User, da sich die Fragen zu einer richtigen Anzeige von HTML-Codes in den Beiträgen in letzter Zeit gehäuft haben, ist es für uns Anlass genug einmal aufzuzeigen wie man solch einen HTML-Code richtig in die Beiträge einsetzt. Voraussetzungen für eine Anzeige von HTML-Codes in Beiträgen |
|
- am Di 22 Aug 2017 - 9:56
- Suchen in: Häufige Fragen
- Thema: HTML in Beiträgen wird nicht richtig angezeigt
- Antworten: 0
- Gesehen: 14377
[phpBB2] HTML wird nicht angezeigt
URL-Adresse des Forums: http://dedicate-your-heart.forumieren.de/Rang/Funktion im Forum: ?
Forenversion:BB2
Browser: FireFox
Persönliches CSS(Ja/Nein): JA
Templateänderungen(Ja/Nein): JA
Hallo,
ich habe mal ne kleine Frage und zwar wird in meinen Beiträgen kein HTML Code angezeigt, im Rest des Forums schon nur eben in den Beiträgen nicht. Ich war mir sicher alle Regler dafür auf ja gestimmt zu haben sowohl im Profil als auch bei den einstellungen für Nachrichten. Habe ich vielleicht was übersehen?
Danke schon mal
LG
- am Mo 21 Aug 2017 - 22:06
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: [phpBB2] HTML wird nicht angezeigt
- Antworten: 9
- Gesehen: 3880
[phpBB2] HTML nicht als formatierter Code
URL-Adresse des Forums: http://aurora-internat.forumieren.com/Rang/Funktion im Forum: Admin
Forenversion: phpBB2
Browser: Google Chrome
Persönliches CSS(Ja/Nein): Ja
Templateänderungen(Ja/Nein):Ja
Hallo!
Ich habe ein Problem mit einem HTML-Code. Ich habe einen halb von jemand anderem übernommen, halb selbst modifiziert, um ihn als Bewerbungsvorlage zu nutzen. Nun möchte ich das Ganze natürlich in
[code*][/*code] packen, sodass die Mitglieder sich den HTML-Code kopieren können.
Allerdings funktioniert das nicht. Wenn ich ihn ganz einfach um das HTML anfüge, passiert das:

Als ob es den Befehl, als formatierter Code dargestellt zu werden, nicht annehmen. Ich habe schon alles mögliche versucht und verzweifle allmählich.
Muss ich etwas anderes im Forum einstellen oder brauche ich einen anderen, bestimmten Code dafür? Oder muss ich gar die ganze Version des Forums ändern? Ich wäre wirklich sehr dankbar um Hilfe!
- Code:
hier auch zusätzlich der HTML-Code:
<link href='https://fonts.googleapis.com/css?family=Megrim|Oswald' rel='stylesheet' type='text/css'><style type="text/css">.wantedtabelle{width: 510px;background: #1d1919;border: 15px solid #000000; heigth:1000px; overflow:auto;}.wantedtitle{width: 510px;height: 70px;padding-top: 20px;background: #635a5a;border-bottom: 10px solid #453b3b;color: #1d1919;font-family: 'Megrim', sans-serif;font-size: 40px;text-align: center;text-transform: uppercase;margin-bottom: -5px;}.wantedsubtitle{font-size: 7px;font-family: Tahoma;text-transform: uppercase;letter-spacing: 2px;}.wantedtext{width: 470px;padding: 100px 20px 10px 20px;color: #7d6b6b;font-size: 11px;font-family: Verdana;text-align: justify;}.wantedname{width: 500px;height:250px;background: #635a5a;border-bottom: 10px solid #453b3b;color: #1d1919;font-family: 'Oswald', sans-serif;font-size: 22px;line-height: 25px;text-transform: uppercase;text-align: center;word-spacing: 3px;float: right;padding-top: 30px;margin-bottom: 15px;}.vergeben{width: 500px;height:250px;background: #453b3b;border-bottom: 10px solid #635a5a;color: #7d6b6b;font-family: 'Oswald', sans-serif;font-size: 22px;line-height: 25px;text-transform: uppercase;text-align: center;word-spacing: 3px;float: right;padding-top: 30px;margin-bottom: 15px;}.wantedsubname{font-size: 7px;font-family: Tahoma;text-transform: uppercase;line-height: 8px;letter-spacing: 2px;}.wantednametext{width: 470px;padding: 5px 15px 5px 15px;font-size: 11px;font-family: Verdana;line-height: 18px;text-align: justify; text-transform:none; overflow:auto; height:200px;}</style>
<center><div class="wantedtabelle"><div class="wantedtitle">VOR- & NACHNAME
<font class="wantedsubtitle"> A little quote never killed nobody.
<img src="https://i11.servimg.com/u/f11/18/34/79/17/c9a2de10.jpg" style="width:450px; padding:4px; float:middle;"></font></div><br>
<div class="wantedtext"><b>Spitznamen:</b><i>...</i>
<b>Geburtsort:</b> <i>...</i>
<b>Geburtsdatum:</b><i>...</i>
<b>Alter:</b><i>...</i>
<b>Geschlecht: </b><i>...</i>
<b>Sexualität:</b><i>...</i>
<b>Gruppierung:</b> <i>Personal, menschlicher Schüler, Hybrid, mytisches Wesen, Halbgott, Stadtbevölkerung</i>
<b>Beruf</b><i>...</i></div><br>
<div class="wantedname">Aussehen
<font class="wantedsubname">take a look into the mirror</font>
<div class="wantednametext"><b>Größe:</b> <i>...</i>
<b>Gewicht:</b> <i>...</i>
<b>Haarfarbe:</b> <i>...</i>
<b>Augenfarbe:</b> <i>...</i>
<b>Hautfarbe:</b> <i>...</i>
<b>Kleidungsstil:</b> <i>...</i>
<b>Besonderheiten:</b><i>...</i>
<b>Allgemeine Beschreibung:</b> <i>mindestens 100 Wörter über das Auftreten, ersten Eindruck, Statur etc.</i></div></div>
<div class="wantedname">Character
<font class="wantedsubname">aka your alter ego</font>
<div class="wantednametext"><b>Charakter:</b> <i>Eine ausführliche Charakterbeschreibung mit mindestens 400 Wörtern, die sowohl Stären als auch Schwächen beinhalten soll. Bitte so realitstisch wie möglich bleiben.</i>
<b>Vorlieben:</b><i>mindestens 3 Vorlieben</i>
<b>Abneigungen:</b><i>mindestens 3 Abneigungen</i>
<b>Größte Angst:</b><i>...</i>
(<b>besondere Fähigkeit: </b> <i> Das ist nur für Hybriden, Halbgötter und mystische Wesen auszufüllen. Wenn nicht benötigt, löschen.)
(<b>Fach: </b> <i> Das ist nur für Lehrer. Wenn nicht benötigt, löschen.)</div></div>
<div class="wantedname">Biography
<font class="wantedsubname">do you like talking about your past?</font>
<div class="wantednametext"> <b>Mutter:</b><i>Name, Alter, Beruf, Lebensstatus </i>
<b>Vater:</b><i>Name, Alter, Beruf, Lebensstatus </i>
<b>Geschwister:</b><i>Name, Alter, Beruf, Lebensstatus </i>
<b>Nenneswerte Personen:</b><i>Name, Alter, Beruf, Lebensstatus </i>
<b>Vergangenheit:</b><i>Eine Zusammenfassung über das frühere Leben deines Charakters.
Wie war seine Kindheit? Seine frühere Schulzeit? Was waren einschneidende Erlebnisse? Es soll mindestens 250 Wörter lang werden.</div></div>
<div class="wantedname vergeben">Behind the mask
<font class="wantedsubname">now it's about you</font>
<div class="wantednametext"><b>Wie hast du hierher gefunden? </b> <i>...</i>
<b>Dein Name oder wie wir dich nennen sollen: </b> <i>...</i>
<b>Dein Alter: </b> <i>bitte sei ehrlich!</i>
<b>bei den Listen gepostet? </b> <i>Ja/Nein</i>
<b>Avatarperson: </b> <i> Avatarperson deines Charakters </i>
<b> Weitergabe erlaubt? </b> <i>Ja/Nein</i></div></div>
<font size="1" style="color:#fafafa;">COPYRIGHT BY MEL</font></div></center>
Außerdem nimmt das Forum irgendwie die HTML-Codes nie immer richtig an. Oft werden sie nur so halb dargestellt und ich habe die leise Vermutung, dass das mit den BBCodes zusammenhängt. Was kann ich da tun?
Ich wäre unendlich dankbar für eine Antwort!
Liebe Grüße
- am Sa 22 Jul 2017 - 17:09
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: [phpBB2] HTML nicht als formatierter Code
- Antworten: 17
- Gesehen: 4403
[#2727] HTML-Editor-Button
URL-Adresse des Forums:http://hogwarts-dark-ages.forumieren.com/Rang/Funktion im Forum: Admin
Forenversion: [phpBB2]
Browser: Chrome
Persönliches CSS(Ja/Nein): Nein
Templateänderungen(Ja/Nein): Nein
Hallo zusammen,
ich habe heute festgestellt, dass beim Bearbeiten meiner Portalseiten und Module der Button zum umschalten auf den HTML-Editor fehlt. Hier ein Screenshot:

Hat jemand eine Ahnung wie das passiert sein kann. Seit der letzten Nutzung dieses Buttons wurden keinerlei Änderungen am CSS oder den Templates vorgenommen.
LG Ryan
- am Do 11 Mai 2017 - 15:26
- Suchen in: Globale technische Probleme - Archiv
- Thema: [#2727] HTML-Editor-Button
- Antworten: 4
- Gesehen: 7057
html code
hallo ich habe bei euch ein forum erstellt und würde die ganz gerne in meiner kostenlosen hp von webnode einbinden.Da ich auf diesem Gebiet noch total neu bin habe ich keine ahnung wie das geht ich weiss nur das ich einen html code brauche um den dan auf der hp einzufügen. Ich finde aber von der erstellten forumseite keinen html code. könnt ihr mir bitte weiter helfen wäre sehr wichtig für mich.
mfg Torretoo
- am Fr 7 Apr 2017 - 11:56
- Suchen in: Papierkorb / Nichtssagende Überschriften
- Thema: html code
- Antworten: 1
- Gesehen: 3950
html auf bbcodes umwandeln
Hallo ich habe einen html code und möchte den gerne im bbcodes umwandeln- Code:
<iframe width="600px" height="400px" scrolling="auto"frameborder="0" src="http://kreuzwortraetsel.net/kreuzwortr%c3%a4tsel?embed"></iframe>
es ist ein Kreuzworträtsel und soll im Forum einem Thema sichtbar sein .
Wie funktioniert das ?
Muß ich da etwas im ACP eintragen ?
- am Sa 21 Jan 2017 - 17:15
- Suchen in: Papierkorb / Nichtssagende Überschriften
- Thema: html auf bbcodes umwandeln
- Antworten: 5
- Gesehen: 3083
BBCodes und HTML Codes
Ich suche verschiedene Arten von BBCodes was auch für HTML ist .Wo findet man diese ?
- am Mo 9 Jan 2017 - 18:21
- Suchen in: Papierkorb / Nichtssagende Überschriften
- Thema: BBCodes und HTML Codes
- Antworten: 2
- Gesehen: 3284
[phpBB3] HTML-Vorstellung funktioniert nicht überall
Hallo, ich habe ein Problem.Es geht um mein Forum Die Löwen, dessen HTML Vorstellung nämlich defekt zu sein scheint - wobei es dort aber einwandtfrei läuft. Aber auf anderen - ebenfalls phpbb3 Foren (klick und klick), zerbeißt sich plötzlich der ganze Code und man sieht nur noch "Arya 2016", was jedoch ganz am Ende stehen sollte. In meinem Testforum http://kalypsostest2.forumieren.com/ und http://www.finsterkatzen.com läuft es jedoch auch normal.
Hier der Code:
- Code:
[color=#ffffff]<center> <link href='http://fonts.googleapis.com/css?family=Amatic+SC' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family='Abel'rel='stylesheet' type='text/css'>
<div style='background-image: url(http://fs5.directupload.net/images/160413/t4x35ely.jpg); width: 433px; height: 607px;border-color: #ffffff; border-width: 1px; border-style: dashed; '>
<div style='color: rgb(255, 255, 255); font-size: 12px; text-shadow: 1px 1px 1px rgb(0, 0, 0); display: inline; overflow: auto; float: left; border: 0px solid; margin-right: 44px; margin-left: 44px; margin-top: 10px; width: 351px; height: 150px;' align='left'>[/color]
[center]<span style="font-family: Amatic SC; cursive; font-size: 50px;">[url=http://die-loewen.forumieren.com]Die Löwen[/url]</span>
<span style="font-family: Amatic SC; font-size: 25px;>
[url=http://die-loewen.forumieren.com/free][/url]#[url=http://die-loewen.forumieren.com/t3-das-rudelgesetz]Die Regeln[/url] #[url=http://die-loewen.forumieren.com/f7-gastebuch]Gästebuch[/url] #[url=http://die-loewen.forumieren.com/c7-category]Werbebereich[/url]</span>
<span style="font-family: Abel; font-size: 12;">Animus & Unguis, Tag- & Nachtrudel... zu wem gehörst du?
Finde es heraus!</span>
</div></div><div style="width: 30px; height: 40px; overflow: auto; padding: 5px; color: #ffffff; font-family: Amatic SC; font-size: 30px; margin-top: 5px; text-shadow: 1px 1px #000;">
</div><div style=" width: 400px; height: 350px; overflow: auto; padding: 1px; color: #ffffff; margin-top: 0px; text-shadow: 1px 1px #000;"><div style=" height: 40px; overflow: auto; padding: 5px; color: #ffffff; font-family: Amatic SC; font-size: 30px; margin-top: 0px; text-shadow: 1px 1px #000;">
[left]Herzlich Willkommen[/left]
</div><div style="border: 1px dashed; width: 350px; height: 100px; overflow: auto; padding: 5px; color: #fff; margin-top: 0px; text-shadow: 1px 1px #000;"><span style="font-family: Abel; font-size: 12px;">Hallo, {USERNAME}! Du bist gerade bei der Vorstellung eines Forums gelandet :3 Aber halt, klick doch nicht sofort weg, sonst verpasst du vielleicht noch etwas! Wir sind ein kleines Forum, mit netten Usern und einem ganz neuen Style! Aber um was geht es überhaupt? Um Löwen! :3 Wir dachten, dass es langweilig wäre, immer nur bei Warrior Cats Forumen mitzumachen, also hatten wir diese ganz neue Idee! Wir freuen uns über jeden Neuzugang, auch über dich. Du kannst dann zum Beispiel bei unserem Löwen-RPG mitmachen, Forenspiele spielen, chatten,... aber halt! Endecke doch selbst!</span>
</div>
<div style="width: 350px; height: 40px; overflow: auto; padding: 5px; color: #ffffff; font-family: Amatic SC; font-size: 30px; margin-top: 5px; text-shadow: 1px 1px #000;">
[left]Eckdaten[/left]
</div><div style="border: 1px dashed; width: 350px; height: 100px; overflow: auto; padding: 5px; color: #ffffff; margin-top: 0px; text-shadow: 1px 1px #000;"><span style= "font-family: Abel; font-size: 12px;">
[left]Gründung: 06.10.2015
Gründerin: Arya
Forenteam:
» Arya, Tama & Sasuke
» Tenebris, Löwe & Kethe
Mitgliederanzahl: (28.12.2016) 52 + Gästeaccount[/left]
</span>
</div>
<div style="width: 350px; height: 40px; overflow: auto; padding: 5px; color: #ffffff; font-family: Amatic SC; font-size: 30px; margin-top: 5px; text-shadow: 1px 1px #000;">
[left]Newstafel[/left]
</div><div style="border: 1px dashed; width: 350px; height: 100px; overflow: auto; padding: 5px; color: #ffffff; margin-top: 0px; text-shadow: 1px 1px #000;"><span style="font-family: Abel; font-size: 12px;">Das Forum ist seit dem 06.10.2016 ein Jahr alt! Wir werden mit unserem Schwesterforum [url=http://my-wolf-heart.forumieren.com/]My-Wolf-Heart[/url] zusammen feiern, der Termin stet allerdings noch nicht fest.
Die RPGs werden neugestartet!
Es werden wieder Mentoren gesucht!
</span>
</div>
<div style="width: 350px; height: 40px; overflow: auto; padding: 5px; color: #ffffff; font-family: Amatic SC; font-size: 30px; margin-top: 5px; text-shadow: 1px 1px #000;">
[left]Das RPG[/left]
</div><div style="border: 1px dashed; width: 350px; height: 100px; overflow: auto; padding: 5px; color: #ffffff; margin-top: 0px; text-shadow: 1px 1px #000;"><span style="font-family: Abel; font-size: 12px;">Das RPG wird momentan neugestartet!
[url=http://die-loewen.forumieren.com/t55-so-ist-das-rudel-entstanden-rudelgeschichte]Zur Forengeschichte[/url]
[url=http://die-loewen.forumieren.com/t389-ideen-fur-einen-neustart#4774]Zum Sammelthread für Ideen[/url]</span>
</div>
<div style="width: 350px; height: 40px; overflow: auto; padding: 5px; color: #ffffff; font-family: Amatic SC; font-size: 30px; margin-top: 5px; text-shadow: 1px 1px #000;">
[left]Banner[/left]
</div><div style="border: 1px dashed; width: 350px; height: 100px; overflow: auto; padding: 5px; color: #ffffff; margin-top: 0px; text-shadow: 1px 1px #000;"><span style= "font-family: Abel; font-size: 12px;">
[url=http://die-loewen.forumieren.com][img]http://img5.fotos-hochladen.net/uploads/forenbanneru5ywbdoz4l.png[/img][/url]
[code][url=http://die-loewen.forumieren.com][img]http://img5.fotos-hochladen.net/uploads/forenbanneru5ywbdoz4l.png[/img][/url][/code]
</span>
</div>
</div><span style="font-family: Abel; text-shadow: 1px 1px #000; color: #fff; font-size: 12px;">© by [url=http://die-loewen.forumieren.com/u1]Arya[/url] 2016</span>
</center>[/center]
Alles Liebe und Frohes Neues Jahr, Shila.
- am Sa 31 Dez 2016 - 16:11
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: [phpBB3] HTML-Vorstellung funktioniert nicht überall
- Antworten: 3
- Gesehen: 4530
Google Kalender einbinden
Hallo,habe jetzt HTML im FNutzerprofil etc. aktiviert.
Wie binde ich jetzt Code ein? Über eine neues Thema im Forum?
Habe ich versucht, klappt aber nicht.
Das ganze ist ein IFrame
- Code:
<iframe src="https://calendar.google.com/calendar/embed?src=j3usmiqj0gc0douoc2ri5mvol4%40group.calendar.google.com&ctz=Europe/Berlin" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>
Für Hilfe bin ich dankbar,.
- am Mo 31 Okt 2016 - 10:01
- Suchen in: Probleme mit Scripten oder Codes - Archiv
- Thema: Google Kalender einbinden
- Antworten: 9
- Gesehen: 6729
HTML - Profil verrutscht
Hallo, unzwar geht es um folgendes, ich habe in meinem zweitforum einen Beitrag mit HTML erstellt (Eine Tabelle)- Code:
<table style="width: 400px;" border="0">
<tr><td>1</td>
<td>2</td></tr>
<tr><td>3</td><td>4</td></tr>
</table>
ist ja eine ganz normale einfache 2x2 Tabelle, jetzt ist es aber so, dass mein gesamtes Profil am linken Rand nach unten verschoben wird. Was habe ich falsch gemacht?
- Code:
http://league-of-gaming.forumieren.com/t4-liste-unsere-mitglieder#6
//EDIT: Ich habe nun das gesamte CSS gelöscht und nun geht es. Puh
- am Sa 22 Okt 2016 - 10:34
- Suchen in: Aussehen des Forums anpassen - Archiv
- Thema: HTML - Profil verrutscht
- Antworten: 1
- Gesehen: 3819
HTML aktivieren
 | HTML aktivieren [Alle Versionen] |  |
| Diese Anleitung unterliegt dem Copyright von hilfe.forumieren.com. Eine Veröffentlichung außerhalb von hilfe.forumieren.com ist nicht gestattet! |  |
- am Sa 10 Sep 2016 - 19:41
- Suchen in: Tipps und Tricks
- Thema: HTML aktivieren
- Antworten: 0
- Gesehen: 9799
[phpBB2] Banner auf HTML-Seite
HuhuIch habe eine HTML-Seite erstellt für das Team und möchte dort auch gerne den Banner sehen. Habe die Kopf- und Fußzeile des Forums übernommen, doch der Banner wollte nicht mitkommen :/ Hoffe mir kann jemand weiterhelfen
LG
edit: Okay, habe das Problem gerade gefunden. Der Banner war insgesamt verschwunden
- am Fr 9 Sep 2016 - 1:49
- Suchen in: Papierkorb / Nichtssagende Überschriften
- Thema: [phpBB2] Banner auf HTML-Seite
- Antworten: 0
- Gesehen: 5887
Seite 1 von 16 • 1, 2, 3 ... 8 ... 16 

 Startseite
Startseite