Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Das Plauderforum ist zurück!von Eto Gestern um 17:59
» Style-Wechsel funktioniert nicht mehr
von Miho Gestern um 11:05
» Profil in beiträgen nur im blog deaktivieren.
von Skouliki Gestern um 10:16
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur ( 2 )
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen.
( 2 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
Navileiste in Overall_header new.
4 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 2 • Teilen
Seite 1 von 2 • 1, 2 
 Navileiste in Overall_header new.
Navileiste in Overall_header new.
Halle zusammen.
Ich suche den Eintrag im Modul overall_header new, welcher für die Navileiste verantwortlich ist und nur für diese.
Ich möchte diese gerne rauslöschen und durch eine eigene ersetzen.
Meine Forenversion ist PunBB, anbei das Template.
Vielen Dank für eure Hilfe !
Liebe Grüße, Lukas.
Ich suche den Eintrag im Modul overall_header new, welcher für die Navileiste verantwortlich ist und nur für diese.
Ich möchte diese gerne rauslöschen und durch eine eigene ersetzen.
Meine Forenversion ist PunBB, anbei das Template.
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html id="min-width" xmlns="http://www.w3.org/1999/xhtml" xml:lang="{L_LANG_HTML}" lang="{L_LANG_HTML}" dir="{S_CONTENT_DIRECTION}">
<head>
<!-- BEGIN meta_emulate_ie7 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<!-- END meta_emulate_ie7 -->
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="Content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
{META_FAVICO}
{META}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_ticker -->
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<!-- END switch_ticker -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN hitskin_preview -->
<style type="text/css">
#hitskin_preview {
margin: 0; padding: 0;
position: fixed;
top: 0; left: 0;
width: 100%;
height: 65px;
background: url('http://2img.net/i/fa/hitskin/hitskin_bar.png') repeat-x left -15px;
color: #fff;
}
* html #hitskin_preview { /* Fix for IE6 since it doesn't implement fixed positionning */
position: absolute;
top:expression(eval(document.compatMode && document.compatMode=='CSS1Compat') ? documentElement.scrollTop : document.body.scrollTop);
z-index: 2;
background: transparent url('http://2img.net/i/fa/hitskin/hitskin_bar-ie6.gif') repeat-x left -15px;
}
* html { /* Gunlaug's Speed fix for the above positionning fix. Sorry for the fix for the fix */
background: #fff url(foo) fixed;
}
#hitskin_preview h1 {
float: left;
margin: 3px 0 0 0;
padding: 0 0 0 10px;
font: italic normal 25px Arial,sans serif;
color: #fff;
}
#hitskin_preview h1 img {
vertical-align: middle;
}
#hitskin_preview em {
color: #7CBA2C;
font-weight: bold;
}
#hitskin_preview a {
color: #fff;
}
#hitskin_preview a:hover {
text-decoration: underline;
}
#hitskin_preview .content {
text-align: right;
}
#hitskin_preview .content p {
margin: 4px 1em 0px 1em;
font-size: 13px;
line-height: 1.8em;
color: #fff;
font-weight: bold;
}
#hitskin_preview .content p span {
font-weight: normal;
font-size: 0.8em;
}
body {
margin-top: 40px !important;
}
{hitskin_preview.HITSKIN_RTL_CSS}
</style>
<!-- END hitskin_preview -->
</head>
<body>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div class="pun">
<div id="pun-intro" class="clearfix">
<a href="{U_INDEX}" id="pun-logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
<!-- BEGIN switch_h1 -->
<div id="pun-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
Vielen Dank für eure Hilfe !
Liebe Grüße, Lukas.
Zuletzt von terra-outlaw am Mo 26 Apr 2010 - 18:10 bearbeitet; insgesamt 1-mal bearbeitet

terra-outlaw- Kaiser

-
 Beiträge : 1340
Beiträge : 1340
Anmeldedatum : 07.08.09


 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Es ist dieser Teil:
<!-- BEGIN switch_ticker -->
- Code:
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<!-- BEGIN switch_ticker -->

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Alles klar Danke Dir, Frank.
Theoretisch müsste es ja funktionieren, wenn ich die Direktlinks mit Bildern verlinke und so eine eigene unabhängige Navileiste baue.
Bspw.:
Login dürfte ja immer dieser Link sein:
http://www.alfa-community.com/login.forum?connexion
Die Gallerie zB dieser:
http://www.alfa-community.com/gallery/index.htm
Also kann ich diese auf einzelne Bildchen verlinken und schon hätte ich eine Navibar.
Wie würde es sich mit den Buttons "Anmelden" / "Logout" und "Nachrichten" verhalten ?
Liebe Grüße und besten Dank.
Lukas.
Theoretisch müsste es ja funktionieren, wenn ich die Direktlinks mit Bildern verlinke und so eine eigene unabhängige Navileiste baue.
Bspw.:
Login dürfte ja immer dieser Link sein:
http://www.alfa-community.com/login.forum?connexion
Die Gallerie zB dieser:
http://www.alfa-community.com/gallery/index.htm
Also kann ich diese auf einzelne Bildchen verlinken und schon hätte ich eine Navibar.
Wie würde es sich mit den Buttons "Anmelden" / "Logout" und "Nachrichten" verhalten ?
Liebe Grüße und besten Dank.
Lukas.

terra-outlaw- Kaiser

-
 Beiträge : 1340
Beiträge : 1340
Anmeldedatum : 07.08.09


 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
terra-outlaw schrieb:Alles klar Danke Dir, Frank.
Theoretisch müsste es ja funktionieren, wenn ich die Direktlinks mit Bildern verlinke und so eine eigene unabhängige Navileiste baue.
Bspw.:
Login dürfte ja immer dieser Link sein:
http://www.alfa-community.com/login.forum?connexion
Die Gallerie zB dieser:
http://www.alfa-community.com/gallery/index.htm
Also kann ich diese auf einzelne Bildchen verlinken und schon hätte ich eine Navibar.
Das ist der richtige weg.
terra-outlaw schrieb:Wie würde es sich mit den Buttons "Anmelden" / "Logout" und "Nachrichten" verhalten ?
Liebe Grüße und besten Dank.
Lukas.
Und hier beginnen deine Probleme.
Diese Buttons ändern sich ja je nach zustand.
Nun hast du das Problem, das du auf die Steuer Variablen leider keinen Zugriff hast um das Bild je nach Ereignis zu steuern.
Und hier liegt der Hund begraben.
Aber ich frage mich warum du die Navi mit einer anderen ersetzen möchtest?
Was ist daran denn eigentlich Falsch, das du dort was verändern möchtest?

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Na ja falsch ist eigentlich nichts.
Ich bin gerade dabei mir eine JavaScript gesteuerte Navileiste zu bauen, welche eine Dropdown Funktion enthält.
Wenn ich also diese Variablen konstant einbaue müsste ich dem Problem entgangen sein. Dann ist es zwar permanent da, aber das fände ich nicht weiter schlimm.
Liebe Grüße, Lukas.
Ich bin gerade dabei mir eine JavaScript gesteuerte Navileiste zu bauen, welche eine Dropdown Funktion enthält.
Wenn ich also diese Variablen konstant einbaue müsste ich dem Problem entgangen sein. Dann ist es zwar permanent da, aber das fände ich nicht weiter schlimm.
Liebe Grüße, Lukas.

terra-outlaw- Kaiser

-
 Beiträge : 1340
Beiträge : 1340
Anmeldedatum : 07.08.09


 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Na wenn du das so machen möchtest, dann ist es auch in ordnung.
Mittels der Schalter:
<!-- BEGIN switch_user_logged_in -->
<!-- END switch_user_logged_in -->
und
<!-- BEGIN switch_user_logged_out -->
<!-- END switch_user_logged_out -->
könntest du wenigstens ein doppeltes Menü für eingeloggte User und Gäste erstellen.
Mittels der Schalter:
<!-- BEGIN switch_user_logged_in -->
<!-- END switch_user_logged_in -->
und
<!-- BEGIN switch_user_logged_out -->
<!-- END switch_user_logged_out -->
könntest du wenigstens ein doppeltes Menü für eingeloggte User und Gäste erstellen.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Ah ha das schau ich mir dann mal genauer an, bin sowieso schon seit Stunden hier am tüfteln ...
Kannst das bitte noch offen lassen, falls ich einen Hund begrabe und den einfach nicht ausbuddeln kann
Liebe Grüße, Lukas.
EDIT:
Wie füge ich einen gültigen CSS Eintrag in das Template mit ein ?
Die Navileiste hat sowohl einen HTML Teil als auch einen CSS, welcher für die Darstellung da ist.
Dieser bringt aber nichts, wenn ich ihn ins Stylesheet mit reinpacke ....
Kannst das bitte noch offen lassen, falls ich einen Hund begrabe und den einfach nicht ausbuddeln kann
Liebe Grüße, Lukas.
EDIT:
Wie füge ich einen gültigen CSS Eintrag in das Template mit ein ?
Die Navileiste hat sowohl einen HTML Teil als auch einen CSS, welcher für die Darstellung da ist.
Dieser bringt aber nichts, wenn ich ihn ins Stylesheet mit reinpacke ....

terra-outlaw- Kaiser

-
 Beiträge : 1340
Beiträge : 1340
Anmeldedatum : 07.08.09


 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Wenn du einen CSS Teil mit Einsetzen möchtest must du den in den Head Bereich der Seite mit einfügen.
Z.B. so:
Aber es sollte eigentlich auch reichen den CSS Teil ins CSS deines Forums einzusetzen. Die Classen in dem Script greifen ja dann auch auf diese CSS Datei zu.
Z.B. so:
- Code:
...
...
<style type="text/css">
<!--
body {
background-color: #8b0000;
background-image: http://www.deineSeite.de/bilder/blue_star.gif;
margin: 0px;
}
#titel {
font-family: Arial Rounded MT Bold, Arial;
font-size: 24px;
color: #FFFFFF;
text-align: center;
}
#text {
font-family: Arial Rounded MT Bold, Arial;
font-size: 18px;
color: #FFFFFF;
text-align: center;
}
#mitte {
margin:0px 0px 0px 0px;
left: 30px;
overflow:hidden;
}
img {
border: 0px;
}
invisi{
visibility: hidden;
}
-->
</style>
</head>
Aber es sollte eigentlich auch reichen den CSS Teil ins CSS deines Forums einzusetzen. Die Classen in dem Script greifen ja dann auch auf diese CSS Datei zu.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Leider haut beides nicht hin .... Komische Welt 

terra-outlaw- Kaiser

-
 Beiträge : 1340
Beiträge : 1340
Anmeldedatum : 07.08.09


 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Wo Bastelst du denn? Im Testforum?
Gib noch mal die Adresse bitte...
Gib noch mal die Adresse bitte...

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Na gut dann das ganz offiziell 
Hier das Testforum: alfaromeotest2.forumieren.de
Hier der HTML Eintrag, welchen ich in den overall Header eingefügt habe, anstelle der Navileiste.
Egal ob ich ihn im Stylesheet einsetze oder direkt in das Template, beides will nichts ändern.
Die Navibar habe ich mit einem Generator gebaut, dieser spuckt beide Codes aus.
Grüße und lieben Dank für deine Hilfe.
Lukas.
Hier das Testforum: alfaromeotest2.forumieren.de
Hier der HTML Eintrag, welchen ich in den overall Header eingefügt habe, anstelle der Navileiste.
Egal ob ich ihn im Stylesheet einsetze oder direkt in das Template, beides will nichts ändern.
Die Navibar habe ich mit einem Generator gebaut, dieser spuckt beide Codes aus.
Grüße und lieben Dank für deine Hilfe.
Lukas.

terra-outlaw- Kaiser

-
 Beiträge : 1340
Beiträge : 1340
Anmeldedatum : 07.08.09


 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Also wenn ich dein Menü Aufrufe, dann wird es auch angezeigt.
Auch die Classen sind ja da. Aber ich muss erst einmal sehen, was dort noch alles steht.
Der obere Teil ist ja nicht Strukturiert und denn muss ich mal auseinander Pflücken um zu sehen, was dort alles drin steht.
Auch die Classen sind ja da. Aber ich muss erst einmal sehen, was dort noch alles steht.
Der obere Teil ist ja nicht Strukturiert und denn muss ich mal auseinander Pflücken um zu sehen, was dort alles drin steht.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Hallo Frank.
Angezeigt werden die Untermenüs bei mir ja auch.
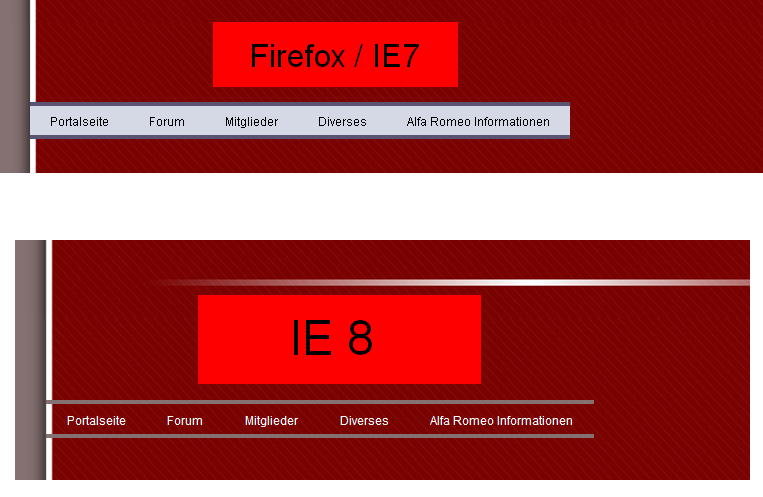
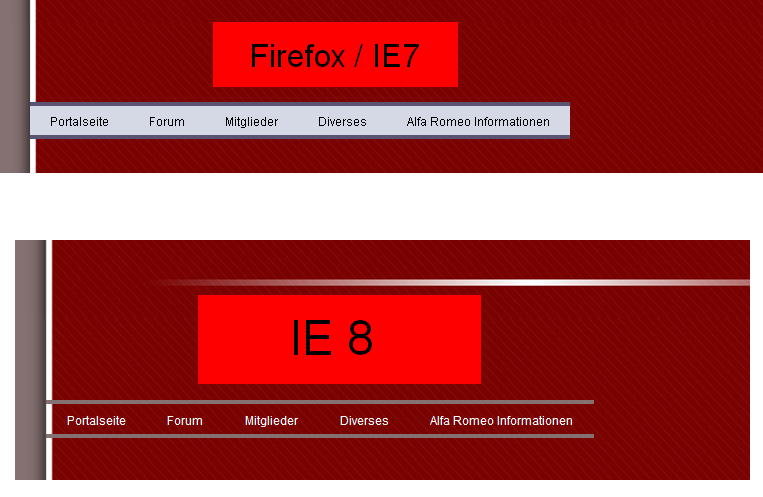
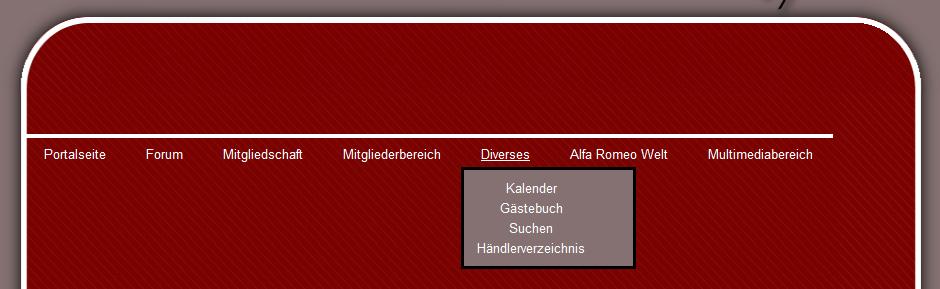
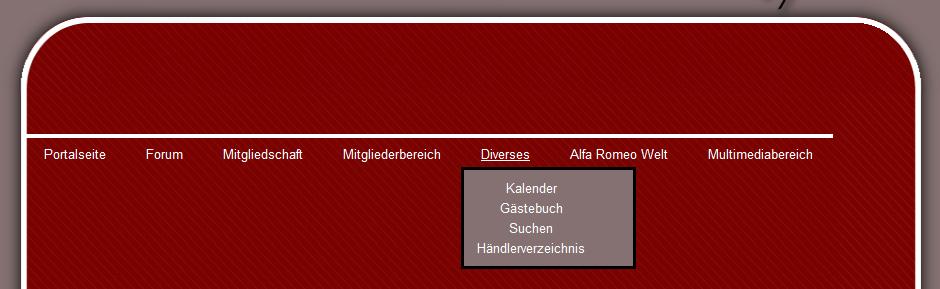
Nur optisch sollte die Sache so in etwa aussehen:

Ferner verstehe ich nicht warum die Leiste so furchtbar tief sitzt und vermittelt bekomme ich sie auch nicht, nicht mal durch die Befehle
und
LG Lukas.
Angezeigt werden die Untermenüs bei mir ja auch.
Nur optisch sollte die Sache so in etwa aussehen:

Ferner verstehe ich nicht warum die Leiste so furchtbar tief sitzt und vermittelt bekomme ich sie auch nicht, nicht mal durch die Befehle
- Code:
<p align="center">
und
- Code:
</p>
LG Lukas.

terra-outlaw- Kaiser

-
 Beiträge : 1340
Beiträge : 1340
Anmeldedatum : 07.08.09


 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Ich habe dein CSS nun mal aufgeschlüsselt.
Es sind hier ja eine Menge von Classen deviniert.
Aber im Menü selber finde ich die Classen nicht so wieder, soll heißen im Quelltext ist keine Formatirung vorhanden.
Hast du mal versucht dieses in dein CSS im Forum einzusetzen?
Hier mal der Aufgelöste CSS Code:
Es sind hier ja eine Menge von Classen deviniert.
Aber im Menü selber finde ich die Classen nicht so wieder, soll heißen im Quelltext ist keine Formatirung vorhanden.
Hast du mal versucht dieses in dein CSS im Forum einzusetzen?
Hier mal der Aufgelöste CSS Code:

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Hallo.
Habe es sowohl ins Stylesheet eingesetzt als auch ins Template selbst, leider auch keine Verbesserung.
Nun das wäre an sich kein Weltuntergang, sieht auch so ganz ordentlich aus.
Wenn Du mir allerdings sagen könntest, wie ich die Leiste hoch bringe, das wäre unglaublich gut.
Liebe Grüße, Lukas.
Habe es sowohl ins Stylesheet eingesetzt als auch ins Template selbst, leider auch keine Verbesserung.
Nun das wäre an sich kein Weltuntergang, sieht auch so ganz ordentlich aus.
Wenn Du mir allerdings sagen könntest, wie ich die Leiste hoch bringe, das wäre unglaublich gut.
Liebe Grüße, Lukas.

terra-outlaw- Kaiser

-
 Beiträge : 1340
Beiträge : 1340
Anmeldedatum : 07.08.09


 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Ich habe gerade noch mal im CSS Rum gespielt. Es hat den Anschein, das dort noch einige Änderungen gemacht werden müssen. So habe ich z.B. die Rahmen mal geändert und Farben mal umgestellt.
Wenn du das CSS was ich oben gepostet habe ins CSS Feld eingesetzt hast, dann nimm das CSS aus dem Template bitte noch mal raus.
Es kann sein, das es an den ganzen Kommentarzeilen liegt, das du das nicht nach oben ausgerichtet bekommst.
Das müssen wir mal testen.
Edit:
Kannst du mir mal die Gründerdaten deines Forums schicken?
Ich würde mir gerne mal das Template anschauen?
Wenn du das CSS was ich oben gepostet habe ins CSS Feld eingesetzt hast, dann nimm das CSS aus dem Template bitte noch mal raus.
Es kann sein, das es an den ganzen Kommentarzeilen liegt, das du das nicht nach oben ausgerichtet bekommst.
Das müssen wir mal testen.
Edit:
Kannst du mir mal die Gründerdaten deines Forums schicken?
Ich würde mir gerne mal das Template anschauen?

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Ok, also aus dem Template ist es wieder gelöscht.
Wenn Du möchtest kannst Du dich bei mir anmelden, bekommst Adminstatus und kannst Dir das dann mal vor Ort ansehen.
Vielleicht kommst Du weiter, ich sitze schon seit Stunden daran
Grüße, Lukas.
EDIT: Die Daten kommen sofort per PN
Wenn Du möchtest kannst Du dich bei mir anmelden, bekommst Adminstatus und kannst Dir das dann mal vor Ort ansehen.
Vielleicht kommst Du weiter, ich sitze schon seit Stunden daran
Grüße, Lukas.
EDIT: Die Daten kommen sofort per PN

terra-outlaw- Kaiser

-
 Beiträge : 1340
Beiträge : 1340
Anmeldedatum : 07.08.09


 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
So ich habe nun erst mal was im CSS des Menüs verändert.
Im Template habe ich auch schon mal geschaut, aber da muss ich noch mal ran. Ich werde nun erst mal was essen und schaue eventuell später noch mal.
Würdest du die Log in Daten mal bitte so lassen?
Ich kann dann Später noch mal schauen.
Im Template habe ich auch schon mal geschaut, aber da muss ich noch mal ran. Ich werde nun erst mal was essen und schaue eventuell später noch mal.
Würdest du die Log in Daten mal bitte so lassen?
Ich kann dann Später noch mal schauen.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Alles klar Frank, ach so die Änderungen an der Leiste sind im Internet Explorer 8 zu sehen, habe das schön verfolgt.
Mein Firefox 3.6 und IE 7 auf dem Zweitrechner stellen die Navileiste immer noch in alter Form da. Also dort gibt es keine Änderungen.

Ich lasse alle Daten so.
Vielen Dank
Grüße, Lukas.
EDIT: Komischerweise ist die Darstellung auf der Portalseite anders als auf der Forenseite an sich.
Mögicherweise habe ich das verwechselt und es gibt nur einen Unterschied zwischen Forum und Portalseite und nicht zwischen Browser !
Mein Firefox 3.6 und IE 7 auf dem Zweitrechner stellen die Navileiste immer noch in alter Form da. Also dort gibt es keine Änderungen.

Ich lasse alle Daten so.
Vielen Dank
Grüße, Lukas.
EDIT: Komischerweise ist die Darstellung auf der Portalseite anders als auf der Forenseite an sich.
Mögicherweise habe ich das verwechselt und es gibt nur einen Unterschied zwischen Forum und Portalseite und nicht zwischen Browser !

terra-outlaw- Kaiser

-
 Beiträge : 1340
Beiträge : 1340
Anmeldedatum : 07.08.09


 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Guten Morgen Frank,
Hallo zusammen.
Jo, jetzt saß ich seit unserer Gesprächsrunde gestern Abend an dieser unglaublich dummen Geschichte.
Es hat mir einfach keinerlei Ruhe gelassen und so habe ich mal wieder kurzfristig eine Nachtschicht eingelegt.
Wirklich verstehen kann ich jetzt noch vieles nicht, warum manche Sachen sich dermaßen komisch auswirken, aber dafür habe ich es auch nicht studiert.
Wie dem auch sei, die Leiste ist online und scheint ganz ordentlich zu funktionieren.
Da ich sie aber überhaupt nicht nach oben schieben konnte, und beim einfachen Ersetzen der Standart Navileiste an dieser Stelle ein riesen Loch prangte, musste ich den kompletten Intro Teil gleich neu mitmachen, da ich das komplette Forum über CSS (Body) hochschieben musste.
Ich danke hier offiziell insbesondere Frank für die ausgezeichnete Hilfe und den tollen Support mal wieder.
Herzliche Grüße, Lukas.
Hallo zusammen.
Jo, jetzt saß ich seit unserer Gesprächsrunde gestern Abend an dieser unglaublich dummen Geschichte.
Es hat mir einfach keinerlei Ruhe gelassen und so habe ich mal wieder kurzfristig eine Nachtschicht eingelegt.
Wirklich verstehen kann ich jetzt noch vieles nicht, warum manche Sachen sich dermaßen komisch auswirken, aber dafür habe ich es auch nicht studiert.
Wie dem auch sei, die Leiste ist online und scheint ganz ordentlich zu funktionieren.
Da ich sie aber überhaupt nicht nach oben schieben konnte, und beim einfachen Ersetzen der Standart Navileiste an dieser Stelle ein riesen Loch prangte, musste ich den kompletten Intro Teil gleich neu mitmachen, da ich das komplette Forum über CSS (Body) hochschieben musste.
Ich danke hier offiziell insbesondere Frank für die ausgezeichnete Hilfe und den tollen Support mal wieder.
Herzliche Grüße, Lukas.

terra-outlaw- Kaiser

-
 Beiträge : 1340
Beiträge : 1340
Anmeldedatum : 07.08.09


 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Heißt das, das wir erst mal nichts weiter zu versuchen brauchen und du alles alleine hin bekommen hast?
Ich sehe es übrigens im Forum nun so:
FF:

IE8:

Also ich finde, das es gut geworden ist.
Mal ganz unter uns: Hättest du vor ein paar Monaten gedacht, das du so was mal alleine hin bekommst.
Respekt davor, was du dir nun alles beigebracht hast.
Mach weiter so.
Ich sehe es übrigens im Forum nun so:
FF:

IE8:

Also ich finde, das es gut geworden ist.
Mal ganz unter uns: Hättest du vor ein paar Monaten gedacht, das du so was mal alleine hin bekommst.
Respekt davor, was du dir nun alles beigebracht hast.
Mach weiter so.


#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Hallo Frank.
Nein, das hätte ich nie Gedacht. Vorallem fügte ich vor ein paar Monaten ein Bild als Banner ins nagelneue Forum ein und war mir sicher, dass das dann auch so bleiben müsse
Doch wirklich, hätte kaum gedacht dass man sich solch schöne Sachen basteln kann, auch wenn es doch ne Menge Arbeit ist.
Gut das mit der Darstellung ist mir bekannt.
Ich hätte ja sehr gerne auch runde Ecken im IE, aber wenn mich nicht alles täuscht gilt dieses moz-border-radius eben wie es der Name sagt halt nur bei Firefox.
Ne andere Lösung gibts da nicht, oder Frank ?
Liebe Grüße und Dankeschön.
Lukas.
Mal ganz unter uns: Hättest du vor ein paar Monaten gedacht, das du so was mal alleine hin bekommst.
Respekt davor, was du dir nun alles beigebracht hast.
Nein, das hätte ich nie Gedacht. Vorallem fügte ich vor ein paar Monaten ein Bild als Banner ins nagelneue Forum ein und war mir sicher, dass das dann auch so bleiben müsse
Doch wirklich, hätte kaum gedacht dass man sich solch schöne Sachen basteln kann, auch wenn es doch ne Menge Arbeit ist.
Gut das mit der Darstellung ist mir bekannt.
Ich hätte ja sehr gerne auch runde Ecken im IE, aber wenn mich nicht alles täuscht gilt dieses moz-border-radius eben wie es der Name sagt halt nur bei Firefox.
Ne andere Lösung gibts da nicht, oder Frank ?
Liebe Grüße und Dankeschön.
Lukas.

terra-outlaw- Kaiser

-
 Beiträge : 1340
Beiträge : 1340
Anmeldedatum : 07.08.09


 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Nun ja, die Lösung auch für den IE ist dir ja bekannt.
steive sendet mir diesen Link:
http://www.homepage-total.de/webdesign/tabellenbild4.php
Aber das wurde eine menge Aufwand erfordern, das dieses Script nun auch noch für diese Browser angepasst wird.
Hast du eigentlich Google Analytic auf deinem Forum Installiert?
Dort kannst du gut sehen, wie sich die Browserverteilung auf deinem Forum so verhält.
Bei mir sieht es zur Zeit so aus:

Du siehst, das der IE bei mir zu mindeste auf dem absteigendem Ast ist.
Auch kannst du dort ablesen wie es sich mit den Bildschirmauflösungen verhält:

steive sendet mir diesen Link:
http://www.homepage-total.de/webdesign/tabellenbild4.php
Aber das wurde eine menge Aufwand erfordern, das dieses Script nun auch noch für diese Browser angepasst wird.
Hast du eigentlich Google Analytic auf deinem Forum Installiert?
Dort kannst du gut sehen, wie sich die Browserverteilung auf deinem Forum so verhält.
Bei mir sieht es zur Zeit so aus:

Du siehst, das der IE bei mir zu mindeste auf dem absteigendem Ast ist.
Auch kannst du dort ablesen wie es sich mit den Bildschirmauflösungen verhält:


#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Hallo Frank.
Den Link habe ich mir angeschaut, sehr interessant. Ich sage mal so, die welchen Firefox haben werden mit der schöneren Darstellung belohnt, der Rest hat einfach Pech. So schlimm ist eckig nun auch wieder nicht.
Analytics habe ich nicht installiert, wenn ich mir das aber so anschaue scheint das ganz interessant zu sein.
Adsense habe ich hingegen drauf.
Liebe Grüße, Lukas.
Den Link habe ich mir angeschaut, sehr interessant. Ich sage mal so, die welchen Firefox haben werden mit der schöneren Darstellung belohnt, der Rest hat einfach Pech. So schlimm ist eckig nun auch wieder nicht.
Analytics habe ich nicht installiert, wenn ich mir das aber so anschaue scheint das ganz interessant zu sein.
Adsense habe ich hingegen drauf.
Liebe Grüße, Lukas.

terra-outlaw- Kaiser

-
 Beiträge : 1340
Beiträge : 1340
Anmeldedatum : 07.08.09


 Re: Navileiste in Overall_header new.
Re: Navileiste in Overall_header new.
Mit dem Analytiks kannst du so einiges über das Verhalten der User erkennen. So hast du auch beispielsweise einen Verlauf der täglichen Besuche.
Es ist schon recht Interessant was du dort so alles auslesen kannst um das verhalten deiner Besucher zu Analysieren.
Solltest du dir mal anschauen.
Edit:
Ich habe da auch noch was, was auch für dich interessant sein könnte:
Die Bildschirm Auflösungen:

Es ist schon recht Interessant was du dort so alles auslesen kannst um das verhalten deiner Besucher zu Analysieren.
Solltest du dir mal anschauen.
Edit:
Ich habe da auch noch was, was auch für dich interessant sein könnte:
Die Bildschirm Auflösungen:


#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



Seite 1 von 2 • 1, 2 
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 2
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite


 von terra-outlaw So 25 Apr 2010 - 6:09
von terra-outlaw So 25 Apr 2010 - 6:09

