Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Profil in beiträgen nur im blog deaktivieren.von derforumde Heute um 18:19
» Das Plauderforum ist zurück!
von Eto Mo 25 Nov 2024 - 17:59
» Style-Wechsel funktioniert nicht mehr
von Miho Mo 25 Nov 2024 - 11:05
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen. ( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
Gallerie Laufband im Forum
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Rund um den Administrations-Bereich :: Rund um den Administrations-Bereich - Archiv
Seite 1 von 1 • Teilen
 Gallerie Laufband im Forum
Gallerie Laufband im Forum
Hallo
Erstmal ein gutes und erfolgreiches Neues Jahr an Alle.
Ich würde gerne in unserem Forum ein Fotostream einbinden. Ich habe unter
http://www.grammiweb.de/javascript/java204.shtml
ein Beispiel gesehen was mir ganz gut gefällt, da es nicht viel Platz benötigt. Wie kann ich das in meinem Forum etblieren, am besten unter der bereits vorhandenen Shoutbox (Notizblock). Bitte im Falle eines Vorschlags die einzelnen Schritte posten, da ich kein Experte bin.
Ich danke Euch schon mal im voraus.
Liebe Grüße aus Ungarn
Bernd
Erstmal ein gutes und erfolgreiches Neues Jahr an Alle.
Ich würde gerne in unserem Forum ein Fotostream einbinden. Ich habe unter
http://www.grammiweb.de/javascript/java204.shtml
ein Beispiel gesehen was mir ganz gut gefällt, da es nicht viel Platz benötigt. Wie kann ich das in meinem Forum etblieren, am besten unter der bereits vorhandenen Shoutbox (Notizblock). Bitte im Falle eines Vorschlags die einzelnen Schritte posten, da ich kein Experte bin.
Ich danke Euch schon mal im voraus.
Liebe Grüße aus Ungarn
Bernd

berton- Meister

- Beiträge : 212
Anmeldedatum : 08.05.09

 Re: Gallerie Laufband im Forum
Re: Gallerie Laufband im Forum
Eigentlich ist es ja ganz einfach, wie das dort beschrieben ist.
Du gehst dort auf den Konfigurator und trägst dort deine Bilder ein.
Wie das geht solltest du schon erkennen.
Wichtig ist für dich nur dieser Abschnitt:
Wenn das dann alles Klappt, dann kannst du dir den Code für das Script "Ausgeben" lassen.
Dieses fügst du dann in ein Persönliches Modul ein und setzt es dann in dein Forum ein.
Das ist eigentlich schon alles.
Du gehst dort auf den Konfigurator und trägst dort deine Bilder ein.
Wie das geht solltest du schon erkennen.
Wichtig ist für dich nur dieser Abschnitt:
- Code:
///////configure the below four variables to change the style of the slider///////
//set the scrollerwidth and scrollerheight to the width/height of the LARGEST image in your slideshow!
var scrollerwidth='100px'
var scrollerheight='106px'
var scrollerbgcolor='white'
//3000 miliseconds=3 seconds
var pausebetweenimages=3000
//configure the below variable to change the images used in the slideshow. If you wish the images to be clickable, simply wrap the images with the appropriate <a> tag
var slideimages=new Array()
slideimages[0]='<a href="http://www.grammiweb.de"><img src="1.gif" border=0"></a>'
slideimages[1]='<img src="2.gif">'
slideimages[2]='<img src="3.gif">'
slideimages[3]='<img src="4.gif">'
slideimages[4]='<img src="5.gif">'
//extend this list
///////Do not edit pass this line///////////////////////
Wenn das dann alles Klappt, dann kannst du dir den Code für das Script "Ausgeben" lassen.
Dieses fügst du dann in ein Persönliches Modul ein und setzt es dann in dein Forum ein.
Das ist eigentlich schon alles.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Gallerie Laufband im Forum
Re: Gallerie Laufband im Forum
Lieber Frank
Ich sagte ja bereits ich bin da wohl ein wenig hinterher,
Wo sollich die Adrese eintragen.
Z,B
slideimages[0]='<a href="http://www.grammiweb.de"><img src="1.gif" border=0"></a>'
slideimages[1]='<img src="2.gif">'
Die einzufügende Bildadresse z.B. wäre

nur weiß ich nicht wo und wie ich das genau einfügen soll- Vielleicht kannst du mir ein wenig Schützenhilfe leisten.
Besten Dank im voraus.
Bernd
Ich sagte ja bereits ich bin da wohl ein wenig hinterher,
Wo sollich die Adrese eintragen.
Z,B
slideimages[0]='<a href="http://www.grammiweb.de"><img src="1.gif" border=0"></a>'
slideimages[1]='<img src="2.gif">'
Die einzufügende Bildadresse z.B. wäre

nur weiß ich nicht wo und wie ich das genau einfügen soll- Vielleicht kannst du mir ein wenig Schützenhilfe leisten.
Besten Dank im voraus.
Bernd

berton- Meister

- Beiträge : 212
Anmeldedatum : 08.05.09

 Re: Gallerie Laufband im Forum
Re: Gallerie Laufband im Forum
Deine Bilder die dort angezeigt werden sollen gibst du in diesem Bereich ein, den du dort schon gefunden hast.
Für das von dir gezeigte Bild sollte es dann so aussehen:
slideimages[0]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg">'
Du musst aber eventuell die Masse dort angleichen für die Höhe und die Breite:
var scrollerwidth='100px'
var scrollerheight='106px'
Ich würde dort 165px × 116px empfelen.
Die Einträge sollten dann so aussehen:
var scrollerwidth='165px'
var scrollerheight='116px'
Ich habe das mal getestet, und du must die Bilder eventuell noch in der Größe anpassen.
Der Komplette Link zu dem Bild sollte dann so aussehen:
slideimages[0]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[1]='<img src="hier den Link zum Bild einfügen" width="165" height="106">'
Die Angabe width="165" height="106" Skalliert die Bilder in der Größe.
Ich habe hier mal die Liste erweitert, und immer dein Bild von Oben eingesetzt:
Und hier mal das gesammte Script, das du in ein Modul einsetzen Kannst:
Wie das aussieht, kannst du bei mir im Testforum sehen:
http://frank.forumieren.de/forum.htm
ganz unten Rechts.
Für das von dir gezeigte Bild sollte es dann so aussehen:
slideimages[0]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg">'
Du musst aber eventuell die Masse dort angleichen für die Höhe und die Breite:
var scrollerwidth='100px'
var scrollerheight='106px'
Ich würde dort 165px × 116px empfelen.
Die Einträge sollten dann so aussehen:
var scrollerwidth='165px'
var scrollerheight='116px'
Ich habe das mal getestet, und du must die Bilder eventuell noch in der Größe anpassen.
Der Komplette Link zu dem Bild sollte dann so aussehen:
slideimages[0]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[1]='<img src="hier den Link zum Bild einfügen" width="165" height="106">'
Die Angabe width="165" height="106" Skalliert die Bilder in der Größe.
Ich habe hier mal die Liste erweitert, und immer dein Bild von Oben eingesetzt:
- Code:
slideimages[0]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[1]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[2]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[3]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[4]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[5]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[6]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[7]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[8]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
//extend this list
Und hier mal das gesammte Script, das du in ein Modul einsetzen Kannst:
- Code:
<script language="JavaScript1.2">
/*
Left-Right image slideshow Script-
By Dynamic Drive (www.dynamicdrive.com)
For full source code, terms of use, and 100's more scripts, visit http://dynamicdrive.com
*/
///////configure the below four variables to change the style of the slider///////
//set the scrollerwidth and scrollerheight to the width/height of the LARGEST image in your slideshow!
var scrollerwidth='165px'
var scrollerheight='116px'
var scrollerbgcolor='white'
//3000 miliseconds=3 seconds
var pausebetweenimages=3000
//configure the below variable to change the images used in the slideshow. If you wish the images to be clickable, simply wrap the images with the appropriate <a> tag
var slideimages=new Array()
slideimages[0]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[1]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[2]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[3]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[4]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[5]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[6]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[7]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
slideimages[8]='<img src="http://apload.de/bild/36791/khutschi254EII.jpg" width="165" height="106">'
//extend this list
///////Do not edit pass this line///////////////////////
var ie=document.all
var dom=document.getElementById
if (slideimages.length>1)
i=2
else
i=0
function move1(whichlayer){
tlayer=eval(whichlayer)
if (tlayer.left>0&&tlayer.left<=5){
tlayer.left=0
setTimeout("move1(tlayer)",pausebetweenimages)
setTimeout("move2(document.main.document.second)",pausebetweenimages)
return
}
if (tlayer.left>=tlayer.document.width*-1){
tlayer.left-=5
setTimeout("move1(tlayer)",50)
}
else{
tlayer.left=parseInt(scrollerwidth)+5
tlayer.document.write(slideimages[i])
tlayer.document.close()
if (i==slideimages.length-1)
i=0
else
i++
}
}
function move2(whichlayer){
tlayer2=eval(whichlayer)
if (tlayer2.left>0&&tlayer2.left<=5){
tlayer2.left=0
setTimeout("move2(tlayer2)",pausebetweenimages)
setTimeout("move1(document.main.document.first)",pausebetweenimages)
return
}
if (tlayer2.left>=tlayer2.document.width*-1){
tlayer2.left-=5
setTimeout("move2(tlayer2)",50)
}
else{
tlayer2.left=parseInt(scrollerwidth)+5
tlayer2.document.write(slideimages[i])
tlayer2.document.close()
if (i==slideimages.length-1)
i=0
else
i++
}
}
function move3(whichdiv){
tdiv=eval(whichdiv)
if (parseInt(tdiv.style.left)>0&&parseInt(tdiv.style.left)<=5){
tdiv.style.left=0+"px"
setTimeout("move3(tdiv)",pausebetweenimages)
setTimeout("move4(scrollerdiv2)",pausebetweenimages)
return
}
if (parseInt(tdiv.style.left)>=tdiv.offsetWidth*-1){
tdiv.style.left=parseInt(tdiv.style.left)-5+"px"
setTimeout("move3(tdiv)",50)
}
else{
tdiv.style.left=scrollerwidth
tdiv.innerHTML=slideimages[i]
if (i==slideimages.length-1)
i=0
else
i++
}
}
function move4(whichdiv){
tdiv2=eval(whichdiv)
if (parseInt(tdiv2.style.left)>0&&parseInt(tdiv2.style.left)<=5){
tdiv2.style.left=0+"px"
setTimeout("move4(tdiv2)",pausebetweenimages)
setTimeout("move3(scrollerdiv1)",pausebetweenimages)
return
}
if (parseInt(tdiv2.style.left)>=tdiv2.offsetWidth*-1){
tdiv2.style.left=parseInt(tdiv2.style.left)-5+"px"
setTimeout("move4(scrollerdiv2)",50)
}
else{
tdiv2.style.left=scrollerwidth
tdiv2.innerHTML=slideimages[i]
if (i==slideimages.length-1)
i=0
else
i++
}
}
function startscroll(){
if (ie||dom){
scrollerdiv1=ie? first2 : document.getElementById("first2")
scrollerdiv2=ie? second2 : document.getElementById("second2")
move3(scrollerdiv1)
scrollerdiv2.style.left=scrollerwidth
}
else if (document.layers){
document.main.visibility='show'
move1(document.main.document.first)
document.main.document.second.left=parseInt(scrollerwidth)+5
document.main.document.second.visibility='show'
}
}
window.onload=startscroll
</script>
<ilayer id="main" width=&{scrollerwidth}; height=&{scrollerheight}; bgColor=&{scrollerbgcolor}; visibility=hide>
<layer id="first" left=1 top=0 width=&{scrollerwidth}; >
<script language="JavaScript1.2">
if (document.layers)
document.write(slideimages[0])
</script>
</layer>
<layer id="second" left=0 top=0 width=&{scrollerwidth}; visibility=hide>
<script language="JavaScript1.2">
if (document.layers)
document.write(slideimages[1])
</script>
</layer>
</ilayer>
<script language="JavaScript1.2">
if (ie||dom){
document.writeln('<div id="main2" style="position:relative;width:'+scrollerwidth+';height:'+scrollerheight+';overflow:hidden;background-color:'+scrollerbgcolor+'">')
document.writeln('<div style="position:absolute;width:'+scrollerwidth+';height:'+scrollerheight+';clip:rect(0 '+scrollerwidth+' '+scrollerheight+' 0);left:0px;top:0px">')
document.writeln('<div id="first2" style="position:absolute;width:'+scrollerwidth+';left:1px;top:0px;">')
document.write(slideimages[0])
document.writeln('</div>')
document.writeln('<div id="second2" style="position:absolute;width:'+scrollerwidth+';left:0px;top:0px">')
document.write(slideimages[1])
document.writeln('</div>')
document.writeln('</div>')
document.writeln('</div>')
}
</script>
Wie das aussieht, kannst du bei mir im Testforum sehen:
http://frank.forumieren.de/forum.htm
ganz unten Rechts.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Gallerie Laufband im Forum
Re: Gallerie Laufband im Forum
Hallo Frank
Vielen,Vielen Dank von uns allen, werde mich gleich mal ranmachen und es einbauen.
Liebe Grüße
Bernd
Vielen,Vielen Dank von uns allen, werde mich gleich mal ranmachen und es einbauen.
Liebe Grüße
Bernd

berton- Meister

- Beiträge : 212
Anmeldedatum : 08.05.09

 Re: Gallerie Laufband im Forum
Re: Gallerie Laufband im Forum
Hallo Frank
Ich habe es eingebaut. Leider hakt es mächtig. Waran könnte das liegen?
Kannst du dich bitte mal bei uns einloggen und mir einen Typ geben?
Besten Dank
Bernd
Ich habe es eingebaut. Leider hakt es mächtig. Waran könnte das liegen?
Kannst du dich bitte mal bei uns einloggen und mir einen Typ geben?
Besten Dank
Bernd

berton- Meister

- Beiträge : 212
Anmeldedatum : 08.05.09

 Re: Gallerie Laufband im Forum
Re: Gallerie Laufband im Forum
Bernd,
das ist ganz einfach zu beantworten.
Das liegt einfach an der Prozessor Leistung und an den Belastungen des Prozessors beim darstellen der Elemente in deinem Forum.
Je mehr Sachen sich dort bewegen, um so höher wird die Prozessor Belastung.
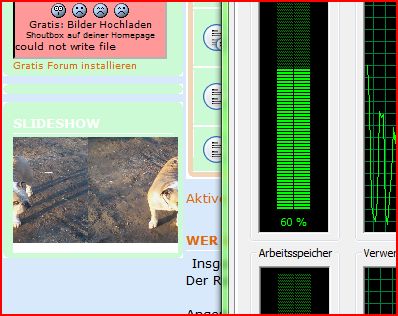
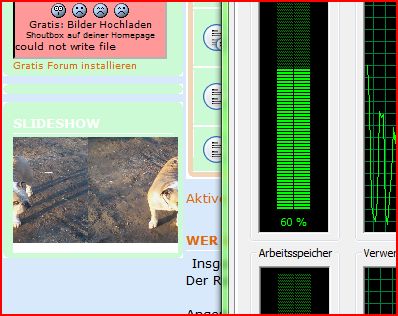
Ich habe mal dein Forum bei mir geöffnet, und die Prozessor Belastung während des Bilderwechsels mal dargestellt:

Du siehst, das bei mir die Speicherbelastung bis auf 60 % und höher steigt.
Das kannst du bei dir auch beobachten, in dem du mal dein Forum öffnest, und dann den Task Manager startest.
Den Taskmanager kannst du über Strg + Alt + Entf aufrufen. Dort dann die Karte "Leistung auswählen.
Alles in allem stellen wir fest: Je mehr Animation auf dem Bildschirm zu sehen ist, um so höher ist die Prozessor Last.
Erreicht diese bei einigen Rechnern die 100% Marke, kann es dazu kommen, das der Rechner nicht oder nur noch sehr verzögert reagiert.
Es kann sogar so weit führen, das Rechner mit nicht so hoher Leistung komplett abstürzen.
Hier noch mal ein Bild, wie es bei mir aussieht, wenn ich dein Forum betrachte:

Du siehst die Spitzen die da auftauchen. Das ist immer dann wenn das Bild wechselt.
das ist ganz einfach zu beantworten.
Das liegt einfach an der Prozessor Leistung und an den Belastungen des Prozessors beim darstellen der Elemente in deinem Forum.
Je mehr Sachen sich dort bewegen, um so höher wird die Prozessor Belastung.
Ich habe mal dein Forum bei mir geöffnet, und die Prozessor Belastung während des Bilderwechsels mal dargestellt:

Du siehst, das bei mir die Speicherbelastung bis auf 60 % und höher steigt.
Das kannst du bei dir auch beobachten, in dem du mal dein Forum öffnest, und dann den Task Manager startest.
Den Taskmanager kannst du über Strg + Alt + Entf aufrufen. Dort dann die Karte "Leistung auswählen.
Alles in allem stellen wir fest: Je mehr Animation auf dem Bildschirm zu sehen ist, um so höher ist die Prozessor Last.
Erreicht diese bei einigen Rechnern die 100% Marke, kann es dazu kommen, das der Rechner nicht oder nur noch sehr verzögert reagiert.
Es kann sogar so weit führen, das Rechner mit nicht so hoher Leistung komplett abstürzen.
Hier noch mal ein Bild, wie es bei mir aussieht, wenn ich dein Forum betrachte:

Du siehst die Spitzen die da auftauchen. Das ist immer dann wenn das Bild wechselt.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Gallerie Laufband im Forum
Re: Gallerie Laufband im Forum
Besten Dank Frank für die ausführliche Info.
Dann müssen wir wohl damit leben.
LG
Bernd
Dann müssen wir wohl damit leben.
LG
Bernd

berton- Meister

- Beiträge : 212
Anmeldedatum : 08.05.09

 Re: Gallerie Laufband im Forum
Re: Gallerie Laufband im Forum
Alles Klar dann.
-- done --
-- done --

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Ähnliche Themen
Ähnliche Themen» Laufband für das Forum
» Cookie-Fehler bei Wechsel von Gallerie zum Forum
» Laufband
» Laufband??
» Laufband / News
» Cookie-Fehler bei Wechsel von Gallerie zum Forum
» Laufband
» Laufband??
» Laufband / News
Das Forum der Foren :: Hilfe und Unterstützung :: Rund um den Administrations-Bereich :: Rund um den Administrations-Bereich - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von berton Fr 1 Jan 2010 - 8:38
von berton Fr 1 Jan 2010 - 8:38

