Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Die Heidekriger (WaCa) mit Punktesystemvon Rama So 21 Apr 2024 - 20:44
» Forum löschen, Probleme mit Gründeraccount
von Skouliki Di 9 Apr 2024 - 14:03
» [AwsomeBB] LogIn Farbe Weiß auf weiß
von Skouliki Sa 30 März 2024 - 21:14
» kann man noch Blogs hier erstellen?
von Joost Mi 27 März 2024 - 18:40
» Einstellen der Profilfelder funktioniert nicht
von Skouliki Di 26 März 2024 - 12:54
» Gründer-E-Mail-Adresse ändern
von Skouliki Mo 25 März 2024 - 13:48
» PN's werden nicht mehr rot eingefärbt
von Skouliki Fr 22 März 2024 - 7:44
» Missbrauchsmeldung "Sexueller Inhalt" war (wieder) Werbung/Spam/Scam
von Skouliki Do 21 März 2024 - 9:03
» [phpBB3] Suchfunktion ohne Funktion
von Skouliki Mi 20 März 2024 - 8:41
» Neuer User kann sich anmelden.
von Skouliki Mi 20 März 2024 - 8:38
» Zugangsdaten vergessen/verloren
von Joost Sa 16 März 2024 - 21:07
» Schwierigkeiten mit BBCode
von Skouliki Fr 15 März 2024 - 11:51
» Entdeckt die neue Option Servimg Premium
von Joost Mi 6 März 2024 - 19:50
» Neues YAMAHA XT660-Forum
von gnadenlos Fr 1 März 2024 - 7:33
» Forum nur noch für Eingeloggte sichtbar?
von Skouliki Di 27 Feb 2024 - 7:53
» [phpBB3] Eine Frage zum Forum selbst.
von Skouliki Di 27 Feb 2024 - 7:52
» Beiträge verschwinden
von Skouliki Do 22 Feb 2024 - 7:47
» [Tutorial - alle Versionen] (De)aktiviert die Anzeige von Signaturen aus Eurem Profil
von Eto Do 15 Feb 2024 - 22:17
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von maddo in [AwsomeBB] LogIn Farbe Weiß auf weiß ( 1 )
Update 17.03 Anleitung
Seite 1 von 1 • Teilen
 Update 17.03 Anleitung
Update 17.03 Anleitung
Dieser Beitrag betrifft phpBB2 User!
Wenn bei phpBB2-Foren bestimmte Templates verändert wurden, dann müssen in diesen Templates folgende Veränderungen vorgenommen werden. Wenn eines der unten genannten Templates noch nicht verändert wurde, dann müssen die genannten Veränderungen nicht durchgeführt werden, da das Template dann bereits fertig eingerichtet wurde.
Multi-quote
viewtopic_body
Ganz am Anfang vor den bisherigen Inhalt einfügen :
Im Template diesen Text suchen :
Thanks
viewtopic_body
Im Template diesen Text suchen :
Vote
viewtopic_body
Im Template diesen Text suchen :
Profile fields
viewtopic_body
Im Template diesen Text suchen :
profile_view_body
Im Template diesen Text suchen : Ebenso im gleichen Template diesen Text suchen :
Übersetzt von Alex
Wenn bei phpBB2-Foren bestimmte Templates verändert wurden, dann müssen in diesen Templates folgende Veränderungen vorgenommen werden. Wenn eines der unten genannten Templates noch nicht verändert wurde, dann müssen die genannten Veränderungen nicht durchgeführt werden, da das Template dann bereits fertig eingerichtet wurde.
- Mitgliederliste
- memberlist_body
- Im Template diesen Text suchen :
- Code:
<tr>
<th class="thCornerL" nowrap="nowrap" height="25">#</th>
<th class="thTop" nowrap="nowrap">{L_PM}</th>
<th class="thTop" nowrap="nowrap">{L_USERNAME}</th>
<!-- BEGIN switch_th_group -->
<th class="thTop" nowrap="nowrap">{L_GROUPS}</th>
<!-- END switch_th_group -->
<th class="thTop" nowrap="nowrap">{L_FROM}</th>
<th class="thTop" nowrap="nowrap">{L_JOINED}</th>
<th class="thTop" nowrap="nowrap">{L_VISITED}</th>
<th class="thTop" nowrap="nowrap">{L_POSTS}</th>
<th class="thCornerR" nowrap="nowrap">{L_WEBSITE}</th>
</tr>
<!-- BEGIN memberrow -->
<tr>
<td class="{memberrow.ROW_CLASS}" align="center"><span class="gen"> {memberrow.ROW_NUMBER} </span></td>
<td class="{memberrow.ROW_CLASS}" align="center"> {memberrow.PM_IMG} </td>
<td class="{memberrow.ROW_CLASS}" align="center"><span class="gen"><a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a></span></td>
<!-- BEGIN switch_td_group -->
<td class="{memberrow.ROW_CLASS}" align="center"><span class="gen">{memberrow.GROUPS}</span></td>
<!-- END switch_td_group -->
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gen">{memberrow.FROM}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gensmall">{memberrow.JOINED}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gensmall">{memberrow.LASTVISIT}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gen">{memberrow.POSTS}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center"> {memberrow.WWW_IMG} </td>
</tr>
<!-- END memberrow -->
- Code:
<tr>
<th class="thCornerL" nowrap="nowrap" height="25">#</th>
<th class="thTop" nowrap="nowrap">{L_AVATAR}</th>
<th class="thTop" nowrap="nowrap">{L_USERNAME}</th>
<!-- BEGIN switch_th_group -->
<th class="thTop" nowrap="nowrap">{L_GROUPS}</th>
<!-- END switch_th_group -->
<th class="thTop" nowrap="nowrap">{L_INTERESTS}</th>
<th class="thTop" nowrap="nowrap">{L_JOINED}</th>
<th class="thTop" nowrap="nowrap">{L_VISITED}</th>
<th class="thTop" nowrap="nowrap">{L_POSTS}</th>
<th class="thTop" nowrap="nowrap">{L_PM}</th>
<th class="thCornerR" nowrap="nowrap">{L_WEBSITE}</th>
</tr>
<!-- BEGIN memberrow -->
<tr>
<td class="{memberrow.ROW_CLASS}" align="center"><span class="gen"> {memberrow.ROW_NUMBER} </span></td>
<td class="{memberrow.ROW_CLASS}" align="center"><div class="avatar mini"><a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a></div></td>
<td class="{memberrow.ROW_CLASS}" align="center"><span class="gen"><a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a></span></td>
<!-- BEGIN switch_td_group -->
<td class="{memberrow.ROW_CLASS}" align="center"><span class="gen">{memberrow.GROUPS}</span></td>
<!-- END switch_td_group -->
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gen">{memberrow.INTERESTS}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gensmall">{memberrow.JOINED}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gensmall">{memberrow.LASTVISIT}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gen">{memberrow.POSTS}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center"> {memberrow.PM_IMG} </td>
<td class="{memberrow.ROW_CLASS}" align="center"> {memberrow.WWW_IMG} </td>
</tr>
<!-- END memberrow -->
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}';
var multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
//]]>
</script>
- Code:
{postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
- Code:
{postrow.displayed.MULTIQUOTE_IMG}
- Code:
{postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
- Code:
{postrow.displayed.THANK_IMG}
- Code:
<tr>
<td colspan="2"><span class="postbody"><!-- google_ad_section_start -->{postrow.displayed.MESSAGE}<!-- google_ad_section_end -->{postrow.displayed.SIGNATURE}</span><span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span></td>
</tr>
- Code:
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<span class="postbody">
<!-- google_ad_section_start -->
{postrow.displayed.MESSAGE}
<!-- google_ad_section_end -->
{postrow.displayed.SIGNATURE}
</span>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
- Code:
<td class="{postrow.displayed.ROW_CLASS}" valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
{postrow.displayed.POSTER_GENDER}
{postrow.displayed.ZODIAC_IMG}
{postrow.displayed.CHINESE_IMG}<br />
{postrow.displayed.POSTER_AGE_INT} {postrow.displayed.POSTER_AGE}
{postrow.displayed.POSTER_JOINED_INT} {postrow.displayed.POSTER_JOINED}
{postrow.displayed.POSTER_POSTS_INT} {postrow.displayed.POSTER_POSTS}
{postrow.displayed.POSTER_FROM_INT} {postrow.displayed.POSTER_FROM}
{postrow.displayed.POSTER_HOBBIES_INT} {postrow.displayed.POSTER_HOBBIES}
{postrow.displayed.POSTER_HUMOR_INT} {postrow.displayed.POSTER_HUMOR}
{postrow.displayed.POSTER_PERSONALIZED_PROFILE} {postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://2img.net/i/fa/vide.gif" alt="" style="width: 150px; height: 1px;" />
</td>
- Code:
<td class="{postrow.displayed.ROW_CLASS}" valign="top" width="150" style="background-color:#{postrow.displayed.THANK_BGCOLOR};">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://2img.net/i/fa/vide.gif" alt="" style="width: 150px; height: 1px;" />
</td>
- Code:
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span class="gen">{L_LOCATION}: </span></td>
<td><b><span class="gen">{LOCATION}</span></b></td>
</tr>
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span class="gen">{L_WEBSITE}: </span></td>
<td><span class="gen"><b>{WWW}</b></span></td>
</tr>
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span class="gen">{L_OCCUPATION}: </span></td>
<td><b><span class="gen">{OCCUPATION}</span></b></td>
</tr>
<tr>
<td align="right" valign="top" nowrap="nowrap"><span class="gen">{L_INTERESTS}: </span></td>
<td><b><span class="gen">{INTERESTS}</span></b></td>
</tr>
<tr>
<td valign="top" align="right" nowrap="nowrap"><span class="gen">{L_GENDER}: </span></td>
<td> <b><span class="gen">{GENDER}</span></b></td>
</tr>
<tr>
<td valign="top" align="right" nowrap="nowrap"><span class="gen">{L_BIRTHDAY}: </span></td>
<td><b><span class="gen">{BIRTHDAY} {ZODIAC_IMG}{CHINESE_IMG}</span></b></td>
</tr>
<!-- BEGIN switch_profile_fields -->
<tr>
<td colspan="2" class="catLeft" align="center"><b><span class="gen">
<form action="profile.forum?mode=viewprofile&u={USER_ID}" method="post">
<input type="hidden" name="userid" value="{USER_ID}" />
{L_PROFILE_FIELDS}</span></b>
</td>
</tr>
<!-- BEGIN field -->
<tr>
<td class="gensmall row1" align="right"><span>{switch_profile_fields.field.NAME}:</span></td>
<td class="gensmall row2" valign="middle"><span>{switch_profile_fields.field.OBJECT}</span><br /></td>
</tr>
<!-- END field -->
<!-- BEGIN show_submit -->
<tr>
<td class="gensmall row1" align="right"></td>
<td class="gensmall row2" valign="middle"><input type="submit" value="{L_MODIFY}" name="modify_profilefields" class="liteoption" /><br /></td>
</tr>
<!-- END show_submit -->
</form>
<!-- END switch_profile_fields -->
- Code:
<!-- BEGIN profile_field -->
<tr>
<td width="40%" align="right" valign="middle" nowrap="nowrap"><span class="gen">{profile_field.LABEL} </span></td>
<td width="60%" width="100%"><b><span class="gen">{profile_field.CONTENT}</span></b></td>
</tr>
<!-- END profile_field -->
- Code:
<tr>
<td class="row1" valign="top" height="{S_CONTACT_HEIGHT}">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
{L_EMAIL_ADDRESS}
{EMAIL_IMG}
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span class="gen">{L_PM}:</span></td>
<td class="row1" valign="middle"><b><span class="gen">{PM_IMG}</span></b></td>
</tr>
{L_MESSENGER}
{MSN_IMG}
{L_YAHOO}
{YIM_IMG}
{L_AIM}
{AIM_IMG}
{L_ICQ_NUMBER}
<td class="row1">
<script type="text/javascript">
<!--
if ( navigator.userAgent.toLowerCase().indexOf('mozilla') != -1 && navigator.userAgent.indexOf('5.') == -1 && navigator.userAgent.indexOf('6.') == -1 ) {
document.write(' {ICQ_IMG}');
} else {
document.write('<table cellspacing="0" cellpadding="0" border="0"><tr><td nowrap="nowrap"><div style="position:relative;height:18px"><div style="position:absolute">{ICQ_IMG}</div><div style="position:absolute;left:3px;top:-1px">{ICQ_STATUS_IMG}</div></div></td></tr></table>');
}
//-->
</script>
<noscript>
{ICQ_IMG}
</noscript>
{L_SKYPE}
{SKYPE_IMG}
</td>
</tr>
<!-- BEGIN switch_admin_user_comment_active -->
<tr>
<td align="right" valign="middle" nowrap="nowrap" width="10%">
<span class="gen">{L_COMMENTS} :</span><br /><span class="gensmall">{L_MODS_AND_ADMINS}</span>
</td>
<td class="row1" valign="middle" width="90%">
<table align="center">
<tr>
<td>
<form action="{S_PROFILE_ACTION}" method="post" name="user_comment">
<input type="hidden" value="update_admin_user_comment" name="mode" />
<input type="hidden" value="{USER_ID}" name="userid" />
<textarea class="post" name="admin_user_comment_text" rows="8" cols="30">{ADMIN_USER_COMMENT}</textarea>
<br />
<input type="submit" class="mainoption" name="user_comment_maj" value="{L_UPDATE}" />
</form>
</td>
</tr>
</table>
</td>
</tr>
<!-- END switch_admin_user_comment_active -->
</table>
</td>
</tr>
- Code:
<tr>
<td class="row1" valign="top" height="{S_CONTACT_HEIGHT}">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN contact_field -->
<tr>
<td width="40%" align="right" valign="middle" nowrap="nowrap"><span class="gen">{contact_field.LABEL}</span></td>
<td width="60%" valign="middle"><b><span class="gen">{contact_field.CONTENT}</span></b></td>
</tr>
<!-- END contact_field -->
<!-- BEGIN switch_admin_user_comment_active -->
<tr>
<td align="right" valign="middle" nowrap="nowrap" width="50%">
<span class="gen">{L_COMMENTS} :</span><br /><span class="gensmall">{L_MODS_AND_ADMINS}</span>
</td>
<td class="row1" valign="middle">
<table align="center">
<tr>
<td>
{ADMIN_USER_COMMENT}
</td>
</tr>
</table>
</td>
</tr>
<!-- END switch_admin_user_comment_active -->
</table>
</td>
</tr>
Übersetzt von Alex

Gast- Gast
 Re: Update 17.03 Anleitung
Re: Update 17.03 Anleitung
Flood Control System
Dieses System ermöglicht es dem Administrator den Schutz seines Forum gegen Spammer-und / oder lästige Werbung (in Themen Beiträge + PM) und / oder behindern könnte, Dadurch wird die Atmosphäre der Gespräche und die Diskussionen auf dem Forum nicht unnötig von Spammern gestört..
Aktivierung des Systems erlaubt es, die Kreationen von Threads und das Versenden von Nachrichten oder aufeinander folgenden Spams für ein und demselben Mitglied während einer definierten Zeitspanne zu blockieren, die definiert werden kann durch die Administratoren. Die Einheiten sind in Sekunden und der maximale Wert ist 999 999 Sekunden, bis 277 Stunden entspricht, bzw. 11,5 Tage.
Um es zu aktivieren, gehen Sie durch:
Admin Panel => General => Security => Flood control delay

Sollte ein Mitglied nicht die Angegebene Frist einhalten wollen und versucht dennoch einen Beitrag zu senden, so wird dieser Mitglied eine Warnmeldung angezeigt,dass er warten soll, sowie die beantragte Frist im Sinne des Admin.

Hinweis: diese Einschränkung gilt nicht für die Admins und Moderatoren des Forums!
Written by ForuMotion
Translated by Caihlem
Übersetzt von Boran

Gast- Gast
 Re: Update 17.03 Anleitung
Re: Update 17.03 Anleitung
Multi-Zitat
1. Presentation
Diese Option ermöglicht Ihnen, eine Multi-Zitat-Taste. Diese Funktion vereinfachert ihnen das zitieren an mehrere Stellen gleichzeitig. Diese Taste funktioniert nach dem Prinzip der Selektion / Deselektion.
Diese Funktion kann aktiviert werden im Admin-Panel>> Allgemein>> Mitteilungen und E-Mails>> Konfiguration>> aktivieren "Multi-Zitat">> Ja

Sie sehen dann den "Multi-Zitat"-Button in Ihren Nachrichten:

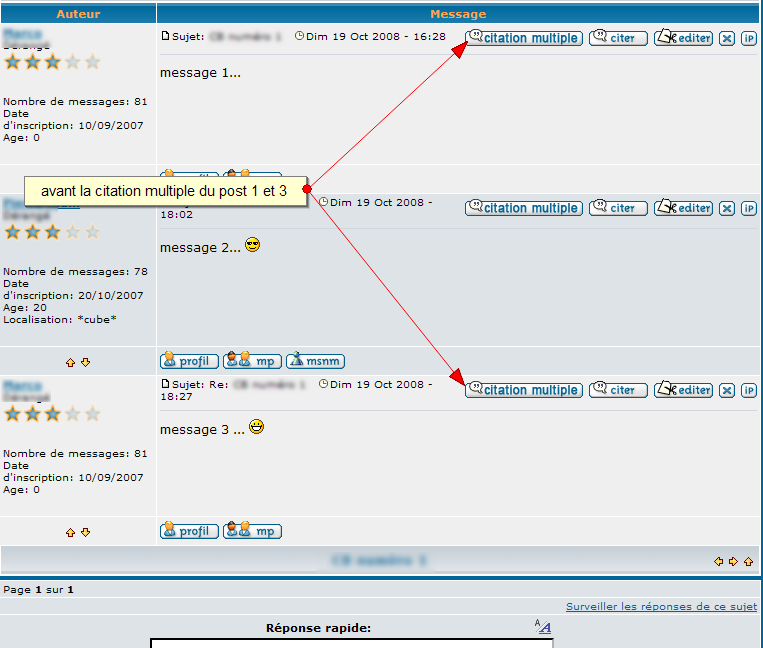
2. Wie funktioniert es?
Jeder Klick auf die Multi-Quote-Taste ist gleichbedeutend mit der Auswahl der Post der Frage. Auf die gleiche Weise, ein 2ten Multi-Quote Button Klicken und Sie sehen das die schaltfläche sich farblich verändert, Selektion, gleiches mit der Wirkung Deselektion.
Vor dem Multi-Zitat:
- Spoiler:
Nach dem Multi-Zitat:
- Spoiler:
Wichtige Hinweise:
- Die Multi-Quote ist nicht verloren, wenn Sie eine andere Seite zum gleichen Thema Zitieren. So können Sie zum Beispiel Multi-Zitat in der 1., 3., 4. und 5. Seite Stellen.
- Für die Multi-Zitat Ergebnisse ist es unerlässlich, das sie nicht die schnelle Antwort benutzen! Sie müssen den normalen Antwort-Editor, indem Sie auf "Antwort"-Button, benutzen.
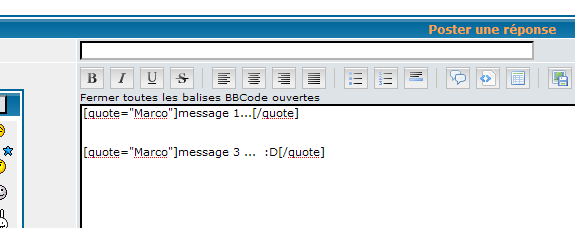
- Spoiler:
"Multi-Zitat" Ergebnis:

Nun Absenden
Übersetzt von Boran

Gast- Gast
 Re: Update 17.03 Anleitung
Re: Update 17.03 Anleitung
Die erweiterte Profil Funktion
Präsentation
Das Erweiterte-Profil ist ein "Remake" von vBulletin und FaceBook-Profil.
Es bietet zusätzliche Optionen und eine verbesserte Interaktion mit anderen Mitglieder des Forums.
Jetzt können Sie über Ihr Profil aus diskutieren, mit Freunden und die der anderen, oder passen Sie Ihren Tiefenprofil mit den benutzerdefinierten Felder an.
Wie funktioniert es?
Zunächst müssen Sie es Aktivieren:
Benutzer und Gruppen -> Benutzer -> Profile -> Allgemeine Optionen

Weitere Optionen zum konfigurieren:
- Tabs anzeigen : Sie können wählen, was für die Anzeige in die Profile der Mitglieder angezeigt wird
- Signatur im Profil Nachrichten : Mit dieser Option können Sie festlegen, ob eine Signatur oder nicht, in den Nachrichten-Profil der Mitglieder anzeigen. Dieses System ist unabhängig von der Signaturen in den Themen Aktivierung / Deaktivierung im Forum
- Maximale Nachrichten / Freunde pro Seite : Sie können festlegen wie viele Nachrichten von Freunden auf jeder Seite Angezeigt wird (maximal 50)
Wenn Sie die Option validiert, gehen Sie zu dem Profil eines Mitglieds:

Es gibt verschiedene Reiter wie zum Beispiel:
- Benutzer Nachrichten: Sie können eine Nachricht schreiben über das Profil eines Mitglieds

- Freunde : Mitglieder Liste der Freunde

- Statistik

- Benutzer Kontaktinfos : zur Kontaktaufnahme mit dem Mitglied

Um Zugang zu Ihrem Profil zu gelangen, gibt es 3 Möglichkeiten:
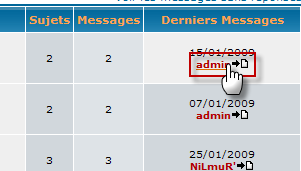
- Entweder durch Ihr Benutzername im Forum:

- Entweder durch Ihr Profil in den Nachrichten:

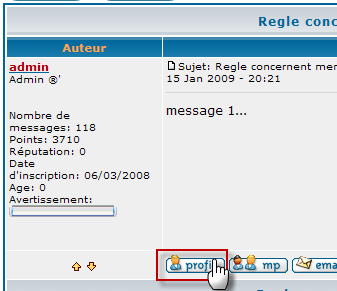
- Entweder direkt von Ihrem persönlichen Profil:

Übersetzt von Boran

Gast- Gast
 Re: Update 17.03 Anleitung
Re: Update 17.03 Anleitung
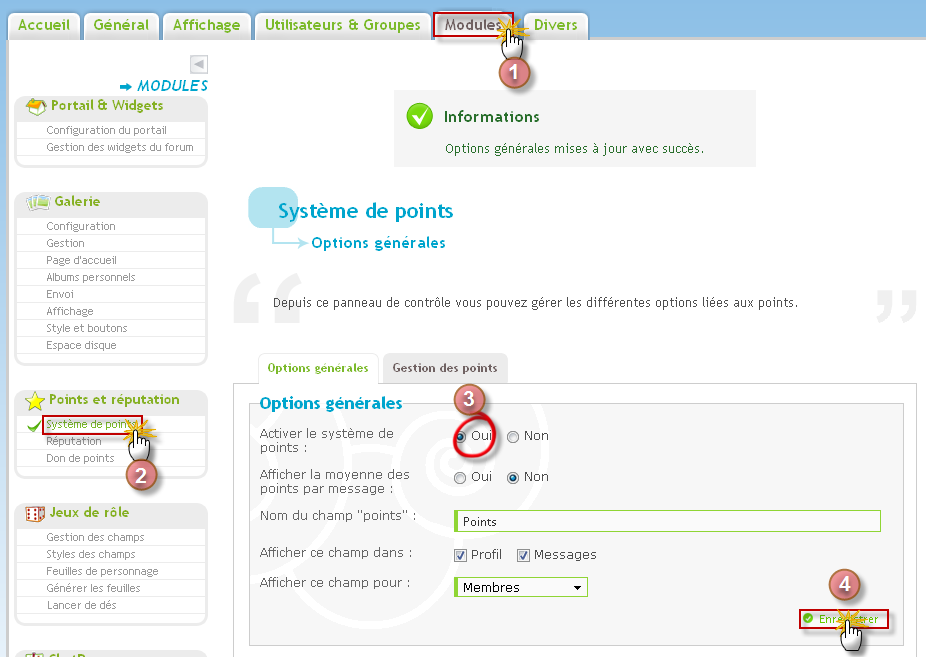
Punkte-System
Presentation:
Das Punktesystem ist ein System auf der Grundlage unterschiedlicher Kriterien die es den Nutzern ermöglicht, zu bewerten.
Wie werden die Punkte berechnet?
- * Punkte, durch die zahl der Postings
* Punkte durch die Anzahl der eröffneten Themen, die
* Punkte durch die Anzahl der Freunde, dass der Anwender
* Renomme Punkte
* Punkte, durch den Tag der Registrierung des Mitglieds
* Punkte durch die Anzahl der Nachricht in seinem Profil
Hinweis:
Nach der Aktualisierung Forumotion, können die Punkte, nur bis zu der Mitglieds-Registrierung berücksichtigt werden, Bei bereits bestehenden Foren In diesem Fall, beginnt die Berechnung zum Tag der Aktivierung des Forums. Bei anderen Einstellungen, wird die Timer-Aktivierung ausgelöst, wenn das System zum ersten Mal angestellt wird und nicht, da die das Datum der Aktivierung des Forums ! Für Foren, die nach Update eröffnet werden , ist das System bereits in der Datenbank und berechnet automatisch die Parameter, wenn der Administrator die Option einschaltet .
Wie es funktioniert:
Aktivieren Sie es in den Modulen -> Point System

Sie können auch andere Einstellungen machen:
- * * Neuer Punktestand per Privat Nachricht.
* anderen Namen wählen als --> "Punkte".
* Wählen Sie, wo die Punkte stehen sollen im Profil oder per PN
Warnung: Sie müssen es als erweiterte Profil aktivieren, so dass dieser Bereich korrekt angezeigt wird, im Profil.
* Wer darf die Punkte sehen
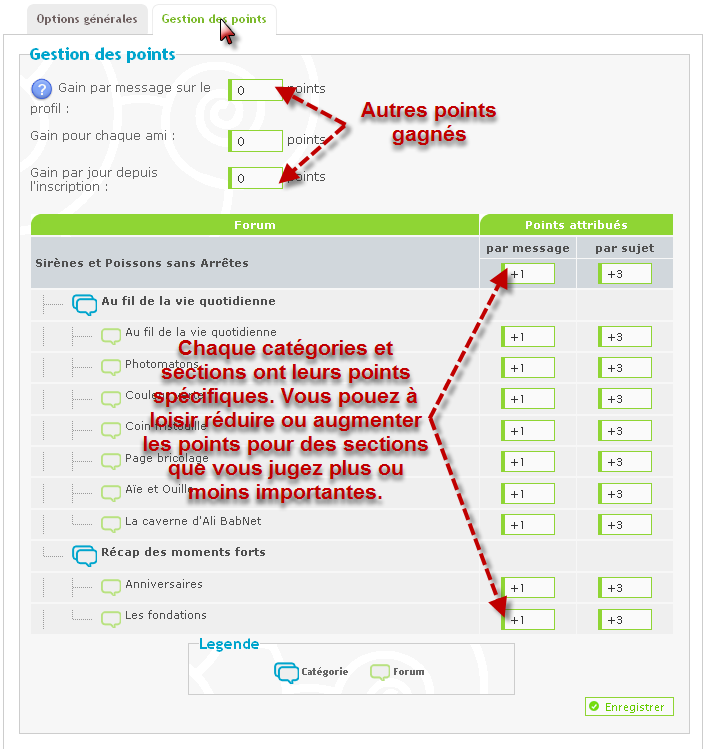
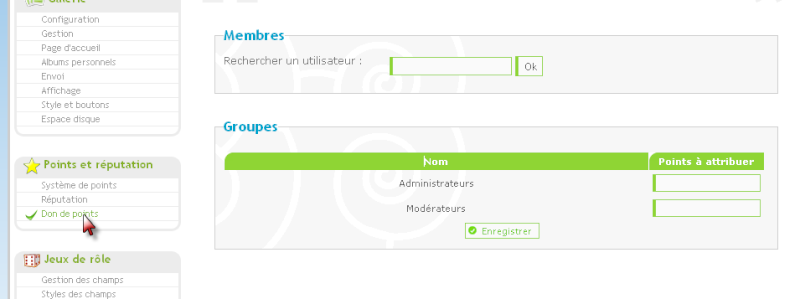
Um die Anzahl der Punkte, zu verändern die es für eine Aktion gibt gehen sie in den Bereich POINTS = Punkte

Sie können auch einstellen ob die Punkte aus: aus Positiven oder Auch aus Negativen Werten zusammenstellt werden. Die erforderlichen Punkte für jedes Mitglied können selber gesammellt oder von anderen Gespendet werden .

Dies ist das Ergebnis in Nachrichten:

Im Profil:

Los geht's
Übersetzt von Dr. Med. Wurst
Zuletzt von Boran am Di 17 März 2009 - 18:36 bearbeitet; insgesamt 1-mal bearbeitet

Gast- Gast
 Re: Update 17.03 Anleitung
Re: Update 17.03 Anleitung
Login Pop-up
Das Login-Pop-up ist eine schwimmende/Fliegendes Fenster das sich öffnet, dass einen Gast eine Einladung in Ihr Forum vermittelt, sich entweder anzumelden, wenn dieser bereits Registriert ist oder registrieren, wenn dies nicht der Fall ist
Die Registerkarte enthält standardmäßig alle Elemente, die eine schnelle Verbindung für das Mitglied oder eine schnelle Registrierung für den Gast erforderlich ist.
Um diese Funktion zu aktivieren, gehen Sie folgendermaßen vor:
Admin-Panel => General => Konfiguration => Login Pop-up => aktivieren => Ja

Die Administratoren können eine persönliche Nachricht verfassen und als Pop-up ausgeben.
Das Pop-up-nimmt die Farben des Forums an und zeigt sich so bald ein Gast auf jeder Seite Ihres Forums befindet:

Written by ForuMotion
Translated by Caihlem
Übersetzt von Boran
#Frank:
Als Hinweis: Die minimale Fenstergröße unter "B" beträgt:
Breite: min 350 px
Höhe: 250 Px
Zuletzt von Boran am Di 17 März 2009 - 18:35 bearbeitet; insgesamt 1-mal bearbeitet

Gast- Gast
 Re: Update 17.03 Anleitung
Re: Update 17.03 Anleitung
2 oder 3 Beschreibungen folgen noch, darunter "Danke Button"
Bitte Gedulden
Bitte Gedulden

Gast- Gast
 Re: Update 17.03 Anleitung
Re: Update 17.03 Anleitung
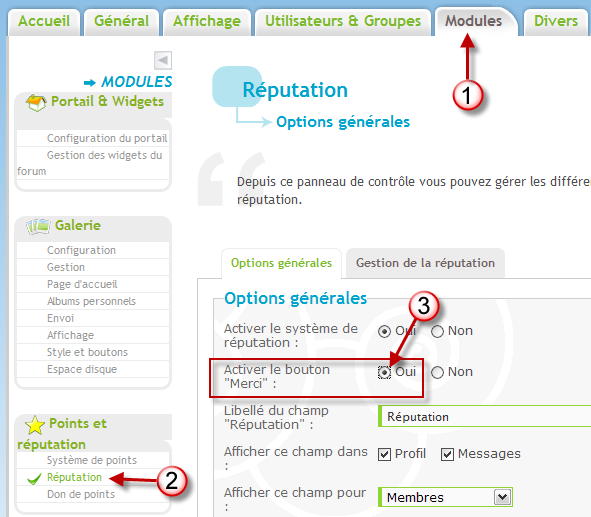
Bewertungs System
Was ist das?
Das Bewertungs- System, ist ein Unter System des Punkte-System. Es arbeitet auch mit Punkten.
Die Bewertung setzt sich aus Punkten zusammen, die beim Schreiben von Beiträgen Bewertungen, die durch die User gegeben werden, und Danksagungen im Zusammenhang mit der Funktion "Danke" entstehen..
Wie Funktioniert das?
Als erstes muss das Bewertungs- System aktiviert werden:
Gehen Sie im Adminbereich auf:
Module -> Punkte und Bewertung -> Bewertungssystem

Hier kann man auch die anderen Optionen sehen:
- "Danke"-Button aktivieren: : Diese Option zeigt den "Danke" Button in jedem Thema an, bei dem Sie der Themen Starter sind. Sie können einmal in jedem Thema "Danke" sagen, wenn Sie der Meinung sind, das eine Antwort eines anderen Users ihnen weitergeholfen hat.

- Name für die angezeigten Bewertungspunkte im Profil : : In diesem Feld können Sie dem Bewertungs- System einen anderen Namen geben.
- Dieses Feld anzeigen in : Legen Sie fest, ob Sie dieses Feld in den Profilen, Nachrichten, oder nicht anzeigen lassen wollen.
- Dieses Feld anzeigen für User, die mindestens den Status haben : : Legen Sie fest, wer diese Felder sehen darf, Gäste, Mitglieder, Moderatoren oder Administratoren.
- Standardwert : Mit dieser Option können Sie festlegen, wie viele Punkte jedes Mitglied im Bewertungs- System Beginnt.
- Minimale Beitragsanzahl für die Berechtigung, eine Bewertung abzugeben : : Mit dierer Option legen Sie fest, wie viele Beiträge ein User verfasst haben muss, um am Bewertungs- System Teilnehmen zu können.
- Minimale Anzahl an Bewertungspunkten, um die Berechtigung zu erhalten, selber eine Bewertung abzugeben. : : Hier Legen Sie fest, wie viele Bewertungen ein User bekommen haben muss, bevor er selber Bewerten kann.
-Maximale Anzahl von Bewertungen pro Tag und pro User :: Hier legen Sie fest, wieviele Bewertungen von einem User pro Tag abgegeben werden können.
- Zeitspanne zwischen zwei Abstimmungen eines Users. Freilassen, um diese Option zu deaktivieren : :Hier kann festgelegt werden welchen Zeitabstände (in Sekunden) zwischen zwei Bewertungen liegen müssen.
Sie können auch die Anzahl der zu vergebenen Punkte für jede Stimme ( & -), und für die Schaltfläche "Danke" für die einzelnen Foren und Kategorien vorgeben. : D
Für diese Einstellungen , Klicken Sie auf die Karte "Verwaltung des Bewertungssystems":

Abhängig davon wie wichtig die einzelnen Foren und Kategorien für Ihr Forum sind, können verschiedene Punkte vergeben werden.
Nun sehen wir uns das Ergebnis in einem Thema an:
Der User hat "0" Bewertungen:

Klicken Sie auf "+" und das Ergebnis sieht so aus:

Der Grüne Balken zeigt an, das Sie schon eine positive Stimme abgegeben haben:

Und sein Bewertungszähler wird um einen Punkt erhöht:

Gefällt einem die Antwort nicht so dann klicken Sie auf "-" :

Der Rote Balken zeigt an, das Sie eine negative Stimme abgegeben haben.
Und seine Bewertungen gehen entsprechend zurück auf "0":

"Danke" Button
Zum Aktivieren die folgenden Schritte ausführen:

Und so Stellt sich das dann im Beitrag da:
Klicken Sie auf den "Danke" Button:

Und dieser wechselt sein Aussehen als Bestätigung:

Der User erhält drei Punkte:

Die Nachricht für die Sie sich bedankt haben wechselt die Hintergrundfarbe.
Bevor das aber passiert muss die Hintergrund Farbe noch eingestellt werden die der Beitrag erhalten soll:
Anzeige -> Farben -> Thanked message background color


Und so sieht es dann aus:

Viel Spass
Übersetzt von #Frank

Gas.t- Gast
 Re: Update 17.03 Anleitung
Re: Update 17.03 Anleitung
phpBB2 änderung der Templates bitte durchführen!
edit/Zuckerpuppe im Juli 2010: diese Templateänderung muss JETZT natürlich nicht mehr gemacht werden, da das nun automatisch in der Software enthalten ist. Das galt nur für die damals aktuelle Änderung
profile_view_body
Im Template diesen Text suchen :
und hierdurch ersetzen :
Neue Funktion:
Für Scrolling Announcements :
overall_header_new
Im Template diesen Text suchen :
und hierdurch ersetzen :
Im Template diesen Text suchen :
edit/Zuckerpuppe im Juli 2010: diese Templateänderung muss JETZT natürlich nicht mehr gemacht werden, da das nun automatisch in der Software enthalten ist. Das galt nur für die damals aktuelle Änderung
profile_view_body
Im Template diesen Text suchen :
- Code:
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span class="gen">{L_LOCATION}: </span></td>
<td><b><span class="gen">{LOCATION}</span></b></td>
</tr>
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span class="gen">{L_WEBSITE}: </span></td>
<td><span class="gen"><b>{WWW}</b></span></td>
</tr>
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span class="gen">{L_OCCUPATION}: </span></td>
<td><b><span class="gen">{OCCUPATION}</span></b></td>
</tr>
<tr>
<td align="right" valign="top" nowrap="nowrap"><span class="gen">{L_INTERESTS}: </span></td>
<td><b><span class="gen">{INTERESTS}</span></b></td>
</tr>
<tr>
<td valign="top" align="right" nowrap="nowrap"><span class="gen">{L_GENDER}: </span></td>
<td> <b><span class="gen">{GENDER}</span></b></td>
</tr>
<tr>
<td valign="top" align="right" nowrap="nowrap"><span class="gen">{L_BIRTHDAY}: </span></td>
<td><b><span class="gen">{BIRTHDAY} {ZODIAC_IMG}{CHINESE_IMG}</span></b></td>
</tr>
<!-- BEGIN switch_profile_fields -->
<tr>
<td colspan="2" class="catLeft" align="center"><b><span class="gen">
<form action="profile.forum?mode=viewprofile&u={USER_ID}" method="post">
<input type="hidden" name="userid" value="{USER_ID}" />
{L_PROFILE_FIELDS}</span></b>
</td>
</tr>
<!-- BEGIN field -->
<tr>
<td class="gensmall row1" align="right"><span>{switch_profile_fields.field.NAME}:</span></td>
<td class="gensmall row2" valign="middle"><span>{switch_profile_fields.field.OBJECT}</span>
</td>
</tr>
<!-- END field -->
<!-- BEGIN show_submit -->
<tr>
<td class="gensmall row1" align="right"></td>
<td class="gensmall row2" valign="middle"><input type="submit" value="{L_MODIFY}" name="modify_profilefields" class="liteoption" />
</td>
</tr>
<!-- END show_submit -->
</form>
<!-- END switch_profile_fields -->
und hierdurch ersetzen :
- Code:
<!-- BEGIN profile_field -->
<tr>
<td width="40%" align="right" valign="top" nowrap="nowrap"><span class="gen">{profile_field.LABEL} </span></td>
<td width="60%" width="100%"><b><span class="gen">{profile_field.CONTENT}</span></b><!-- BEGIN profil_type_user_posts -->
<span class="genmed">[{POST_PERCENT_STATS} / {POST_DAY_STATS}]</span>
<span class="genmed"><a class="genmed" href="{U_SEARCH_USER}">{L_SEARCH_USER_POSTS} :</a>
- <a class="genmed" href="{U_SEARCH_USER}">{L_TOPICS}</a>
- <a class="genmed" href="{U_SEARCH_USER}&show_results=posts">{L_POSTS}</a></span><!-- END profil_type_user_posts --></td>
</tr>
<!-- END profile_field -->
Neue Funktion:
Für Scrolling Announcements :
overall_header_new
Im Template diesen Text suchen :
- Code:
<!-- BEGIN switch_enable_pm_popup -->
<script type="text/javascript">
//<![CDATA[
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
//]]>
</script>
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
<script type="text/javascript">
//<![CDATA[
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
//]]>
</script>
<!-- END switch_report_popup -->
und hierdurch ersetzen :
- Code:
<!-- BEGIN switch_ticker -->
<script src="/{JS_DIR}/jquery/ticker/ticker.js" type="text/javascript"></script>
<link type="text/css" rel="stylesheet" href="/{JS_DIR}/jquery/ticker/ticker.css" />
<!-- END switch_ticker -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUp, logInIframe, logInContent, logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false, logInPopUpCss = '{T_HEAD_STYLESHEET}';
<!-- END switch_login_popup -->
//]]>
</script>
Im Template diesen Text suchen :
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" class="forumline" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td {CLASS_TABLE_TYPE} align="left">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->

Gast- Gast
 Re: Update 17.03 Anleitung
Re: Update 17.03 Anleitung
Scrolling announcements
Es zeigt ihre Meldungen in Form von Text oder Bildern, auf Portal, Forum, oder auf allen Seiten des Forums.
Sie können entweder blättern oder nicht, wie Sie es wünschen.
- Spoiler:
Mitteilungen können Sie nach links, rechts, oben oder unten navigieren mit einer Geschwindigkeit vom admin Festgelegt. Darüber hinaus können sie auch einen Time-out einstellen und der Administrator kann auch die horizontale oder vertikalen Abstand zwischen den jeweiligen Angebotsseiten ändern.
Wie erstellt man einen Lauftext mit Ankündigung?
Um es zu aktivieren>> Allgemein>> Nachrichten & E-Mails>> annoucements>> aktivieren Ankündigungen (activate announcements)>> Ja.

Geben Sie einen Titel und Inhalt Ihrer Mitteilung an:

Nach der Validierung, erscheint Ihre Ankündigung in der Liste (es gibt keine Begrenzung in der Anzahl der Meldungen):

Enable scrolling Ankündigungen und das System nach Ihren Bedürfnissen:

Bewundern Sie das Ergebnis auf Ihr Forum ...


Gast- Gast
 Re: Update 17.03 Anleitung
Re: Update 17.03 Anleitung
Templates Änderungen !!!
EDIT Boran: Bitte nur User die dort eine Veränderung vorgenommen haben, alle anderen nicht.
EDIT Boran: Bitte nur User die dort eine Veränderung vorgenommen haben, alle anderen nicht.
- Profile fields
- profile_view_body
- Im Template diesen Text suchen:
- Code:
[tr] <tr>
<td align="right" valign="middle" nowrap="nowrap"><span
class="gen">{L_LOCATION}: </span></td>
<td><b><span class="gen">{LOCATION}</span></b></td>
</tr>
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span
class="gen">{L_WEBSITE}: </span></td>
<td><span class="gen"><b>{WWW}</b></span></td>
</tr>
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span
class="gen">{L_OCCUPATION}: </span></td>
<td><b><span class="gen">{OCCUPATION}</span></b></td>
</tr>
<tr>
<td align="right" valign="top" nowrap="nowrap"><span
class="gen">{L_INTERESTS}: </span></td>
<td><b><span class="gen">{INTERESTS}</span></b></td>
</tr>
<tr>
<td valign="top" align="right" nowrap="nowrap"><span
class="gen">{L_GENDER}: </span></td>
<td> <b><span class="gen">{GENDER}</span></b></td>
</tr>
<tr>
<td valign="top" align="right" nowrap="nowrap"><span
class="gen">{L_BIRTHDAY}: </span></td>
<td><b><span class="gen">{BIRTHDAY}
{ZODIAC_IMG}{CHINESE_IMG}</span></b></td>
</tr>
<!-- BEGIN switch_profile_fields -->
<tr>
<td colspan="2" class="catLeft" align="center"><b><span
class="gen">
<form action="profile.forum?mode=viewprofile&u={USER_ID}"
method="post">
<input type="hidden" name="userid" value="{USER_ID}" />
{L_PROFILE_FIELDS}</span></b>
</td>
</tr>
<!-- BEGIN field -->
<tr>
<td class="gensmall row1"
align="right"><span>{switch_profile_fields.field.NAME}:</span></td>
<td class="gensmall row2"
valign="middle"><span>{switch_profile_fields.field.OBJECT}</span><br
/></td>
</tr>
<!-- END field -->
<!-- BEGIN show_submit -->
<tr>
<td class="gensmall row1" align="right"></td>
<td class="gensmall row2" valign="middle"><input type="submit"
value="{L_MODIFY}" name="modify_profilefields" class="liteoption" /><br
/></td>
</tr>
<!-- END show_submit -->
</form>
<!-- END switch_profile_fields -->
und hierdurch ersetzen :- Code:
<!-- BEGIN profile_field -->
<dl id="{switch_profile_tab.profile_field.ID}">
<dt>
{switch_profile_tab.profile_field.LABEL}
</dt>
<dd>
{switch_profile_tab.profile_field.CONTENT}
</dd>
</dl>
<div class="separator"> </div>
<!-- END profile_field -->
- Am Ende diesen Text einfügen:
- Code:
<script type="text/javascript"
src="/{JS_DIR}/jquery/jquery.json-1.3.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span') )
{
$(this).hover(function()
{
if(
$(this).find('.field_editable.invisible').is('span') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div
class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img
src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special =
$(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special &&
$(this).is(':checked')) || !type_special )
{
content.push(new
Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name =
$(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8,
id_name.length);
$.post(
"ajax_profile.forum?jsoncallback=?",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content)},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i +
']').find('span.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if(
$(this).find('.field_editable.invisible').is('span') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>

Gast- Gast
 Re: Update 17.03 Anleitung
Re: Update 17.03 Anleitung
Ergänzung für JavaScript phpBB2
Um eine bessere Function von JavaScript in den Templates sicherzustellen, müssen die Administratoren die das Template overall_header_new modifiziert hatten, folgende Änderungen machen :
Für eine bessere Funktion des Login Pop-up Fensters müssen die Administratoren , die das Template overall_header_new modifiziert hatten, erst die Änderungen oben machen, und dann folgende Änderungen:
Um eine bessere Function von JavaScript in den Templates sicherzustellen, müssen die Administratoren die das Template overall_header_new modifiziert hatten, folgende Änderungen machen :
- Ergänzung für JavaScript
- overall_header_new
Im Template diesen Text suchen :- Code:
{CSS}
- Code:
{CSS}
<script src="/{JS_DIR}/jquery.js" type="text/javascript"></script>
Für eine bessere Funktion des Login Pop-up Fensters müssen die Administratoren , die das Template overall_header_new modifiziert hatten, erst die Änderungen oben machen, und dann folgende Änderungen:
- Login Pop-up Fenster
- overall_header_new
- Im Template diesen Text suchen
- Code:
{GREETING_POPUP}
<script src="/{JS_DIR}/{L_LANG}.js" type="text/javascript"></script>
- Code:
{GREETING_POPUP}
<!-- BEGIN switch_login_popup -->
<script type="text/javascript">
//<![CDATA[
var logInPopUp, logInIframe, logInContent, logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false, logInPopUpCss = '{T_HEAD_STYLESHEET}';
//]]>
</script>
<!-- END switch_login_popup -->
<script src="/{JS_DIR}/{L_LANG}.js" type="text/javascript"></script>
- Im Template diesen Text suchen :
- Code:
<!-- END hitskin_preview -->
<a name="top"></a>
{JAVASCRIPT}
- Code:
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<iframe id="login_popup_iframe" frameborder="0" scrolling="no"></iframe>
<div id="login_popup_content">
<div id="login_popup_background">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get" target="_parent">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}

Gast- Gast
 Ähnliche Themen
Ähnliche Themen» [Anleitung] Anleitung für eine Grafikbestellung
» [Update] Facebook Connect Update
» [Update] Neues Update 27/07/2010
» Anleitung RPG und Würfel
» Anleitung - Dateianhänge
» [Update] Facebook Connect Update
» [Update] Neues Update 27/07/2010
» Anleitung RPG und Würfel
» Anleitung - Dateianhänge
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Gast Di 17 März 2009 - 18:18
von Gast Di 17 März 2009 - 18:18