Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Die Heidekriger (WaCa) mit Punktesystemvon Rama So 21 Apr 2024 - 20:44
» Forum löschen, Probleme mit Gründeraccount
von Skouliki Di 9 Apr 2024 - 14:03
» [AwsomeBB] LogIn Farbe Weiß auf weiß
von Skouliki Sa 30 März 2024 - 21:14
» kann man noch Blogs hier erstellen?
von Joost Mi 27 März 2024 - 18:40
» Einstellen der Profilfelder funktioniert nicht
von Skouliki Di 26 März 2024 - 12:54
» Gründer-E-Mail-Adresse ändern
von Skouliki Mo 25 März 2024 - 13:48
» PN's werden nicht mehr rot eingefärbt
von Skouliki Fr 22 März 2024 - 7:44
» Missbrauchsmeldung "Sexueller Inhalt" war (wieder) Werbung/Spam/Scam
von Skouliki Do 21 März 2024 - 9:03
» [phpBB3] Suchfunktion ohne Funktion
von Skouliki Mi 20 März 2024 - 8:41
» Neuer User kann sich anmelden.
von Skouliki Mi 20 März 2024 - 8:38
» Zugangsdaten vergessen/verloren
von Joost Sa 16 März 2024 - 21:07
» Schwierigkeiten mit BBCode
von Skouliki Fr 15 März 2024 - 11:51
» Entdeckt die neue Option Servimg Premium
von Joost Mi 6 März 2024 - 19:50
» Neues YAMAHA XT660-Forum
von gnadenlos Fr 1 März 2024 - 7:33
» Forum nur noch für Eingeloggte sichtbar?
von Skouliki Di 27 Feb 2024 - 7:53
» [phpBB3] Eine Frage zum Forum selbst.
von Skouliki Di 27 Feb 2024 - 7:52
» Beiträge verschwinden
von Skouliki Do 22 Feb 2024 - 7:47
» [Tutorial - alle Versionen] (De)aktiviert die Anzeige von Signaturen aus Eurem Profil
von Eto Do 15 Feb 2024 - 22:17
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von maddo in [AwsomeBB] LogIn Farbe Weiß auf weiß ( 1 )
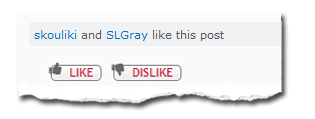
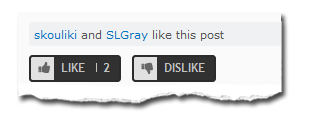
Ändere das Aussehen deiner Like-/Dislike-Buttons
Seite 1 von 1 • Teilen
 Ändere das Aussehen deiner Like-/Dislike-Buttons
Ändere das Aussehen deiner Like-/Dislike-Buttons
| | Ändere das Aussehen deiner Like-/Dislike-Buttons | TUTORIAL |
|


• Die Regeln • Keine unaufgeforderten PNs! • Infos zu den Gründerdaten
• Passwort vergessen? • Suche benutzen!
 Ich spreche kein Deutsch! (Google)
Ich spreche kein Deutsch! (Google) Forumieren auf Facebook

Joost- Administrator

-
 Beiträge : 1010
Beiträge : 1010
Anmeldedatum : 29.12.12



gnadenlos, Vanity und Rama mögen diesen Beitrag
 Ähnliche Themen
Ähnliche Themen» [Invision] Like-/Dislike-Buttons sind plötzlich transparent
» [ModernBB] Like/Dislike Buttons vereinzelt außerhalb der Beitragsbox
» Wie ändere/ entferne ich die PN Buttons ?
» [phpBB2] Komisches Aussehen der Forum Buttons + Änderung der Adresse
» edit und andere Buttons fehlern
» [ModernBB] Like/Dislike Buttons vereinzelt außerhalb der Beitragsbox
» Wie ändere/ entferne ich die PN Buttons ?
» [phpBB2] Komisches Aussehen der Forum Buttons + Änderung der Adresse
» edit und andere Buttons fehlern
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von
von 


 Anzeige
Anzeige 



