Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Forum löschen, Probleme mit Gründeraccountvon Skouliki Di 9 Apr 2024 - 14:03
» [AwsomeBB] LogIn Farbe Weiß auf weiß
von Skouliki Sa 30 März 2024 - 21:14
» kann man noch Blogs hier erstellen?
von Joost Mi 27 März 2024 - 18:40
» Einstellen der Profilfelder funktioniert nicht
von Skouliki Di 26 März 2024 - 12:54
» Gründer-E-Mail-Adresse ändern
von Skouliki Mo 25 März 2024 - 13:48
» PN's werden nicht mehr rot eingefärbt
von Skouliki Fr 22 März 2024 - 7:44
» Missbrauchsmeldung "Sexueller Inhalt" war (wieder) Werbung/Spam/Scam
von Skouliki Do 21 März 2024 - 9:03
» [phpBB3] Suchfunktion ohne Funktion
von Skouliki Mi 20 März 2024 - 8:41
» Neuer User kann sich anmelden.
von Skouliki Mi 20 März 2024 - 8:38
» Zugangsdaten vergessen/verloren
von Joost Sa 16 März 2024 - 21:07
» Schwierigkeiten mit BBCode
von Skouliki Fr 15 März 2024 - 11:51
» Entdeckt die neue Option Servimg Premium
von Joost Mi 6 März 2024 - 19:50
» Neues YAMAHA XT660-Forum
von gnadenlos Fr 1 März 2024 - 7:33
» Forum nur noch für Eingeloggte sichtbar?
von Skouliki Di 27 Feb 2024 - 7:53
» [phpBB3] Eine Frage zum Forum selbst.
von Skouliki Di 27 Feb 2024 - 7:52
» Beiträge verschwinden
von Skouliki Do 22 Feb 2024 - 7:47
» [Tutorial - alle Versionen] (De)aktiviert die Anzeige von Signaturen aus Eurem Profil
von Eto Do 15 Feb 2024 - 22:17
» Datenback-Dump?
von Skouliki Mo 12 Feb 2024 - 22:02
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Skouliki in PN's werden nicht mehr rot eingefärbt ( 1 )
» Beitrag von Skouliki in PN's werden nicht mehr rot eingefärbt
( 1 )
» Beitrag von Halbmondfarn in Einstellen der Profilfelder funktioniert nicht
( 1 )
» Beitrag von Eto in Einstellen der Profilfelder funktioniert nicht
( 1 )
» Beitrag von Halbmondfarn in Einstellen der Profilfelder funktioniert nicht
( 1 )
CSS und Bilder werden nicht mehr übernommen
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Rund um den Administrations-Bereich :: Rund um den Administrations-Bereich - Archiv
Seite 1 von 1 • Teilen
 CSS und Bilder werden nicht mehr übernommen
CSS und Bilder werden nicht mehr übernommen
Da ich ein neues Thema öffnen sollte, damit auch andere User von meiner Frage porfitieren können tue ich das mal : D
Ich hatte schon des öfteren das Problem, dass plötzlich weder Bilder noch der CSS Code vom Forum übernommen werden, dann steht also gefühlte hundert Mal der CSS Code ganz anders im Stylesheet als er angezeigt wird. Leider lässt sich das Problem weder hier finden, vielleicht nutze ich die Suchfunktion auch bloß falsch...
Jedenfalls kann ich es mit der Löschung von Cookies nicht beheben, könnte mir jemand erklären ob nur ich dieses Problem habe oder woran das so liegt? : O
Liebe Grüße und herzlichen Dank Günther!
Ich hatte schon des öfteren das Problem, dass plötzlich weder Bilder noch der CSS Code vom Forum übernommen werden, dann steht also gefühlte hundert Mal der CSS Code ganz anders im Stylesheet als er angezeigt wird. Leider lässt sich das Problem weder hier finden, vielleicht nutze ich die Suchfunktion auch bloß falsch...
Jedenfalls kann ich es mit der Löschung von Cookies nicht beheben, könnte mir jemand erklären ob nur ich dieses Problem habe oder woran das so liegt? : O
Liebe Grüße und herzlichen Dank Günther!
Zuletzt von Jamie Grant am So 28 Apr 2013 - 22:46 bearbeitet; insgesamt 1-mal bearbeitet

Jamie Grant- Meister

-
 Beiträge : 199
Beiträge : 199
Anmeldedatum : 13.08.09


 Re: CSS und Bilder werden nicht mehr übernommen
Re: CSS und Bilder werden nicht mehr übernommen
Hallo nochmal,
dazu müsstest du bitte konkrete Daten liefern. Das bedeutet, wenn es erneut dazu kommt, poste hier bitte dein aktuelles CSS, wie es im Stylesheet steht, und wir können uns ansehen, warum es im Forum nicht interpretiert wird.
Bei Bildern benötigen wir einen Screenshot aus der Bilderverwaltung, auf dem die im Forum nicht angezeigten Grafiken sichtbar sind.
Liebe Grüße
Günther
dazu müsstest du bitte konkrete Daten liefern. Das bedeutet, wenn es erneut dazu kommt, poste hier bitte dein aktuelles CSS, wie es im Stylesheet steht, und wir können uns ansehen, warum es im Forum nicht interpretiert wird.
Bei Bildern benötigen wir einen Screenshot aus der Bilderverwaltung, auf dem die im Forum nicht angezeigten Grafiken sichtbar sind.
Liebe Grüße
Günther

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: CSS und Bilder werden nicht mehr übernommen
Re: CSS und Bilder werden nicht mehr übernommen
Mein Link zum Forum wäre dieser HIER, bitte überzeug dich, ob du das gleiche Problem hast wie ich xD
Bis gerade eben hat alles wunderbar funktioniert, ich wüsste auch nicht, was ich verändert haben sollte, das zu so einem Durcheinander führen konnte.
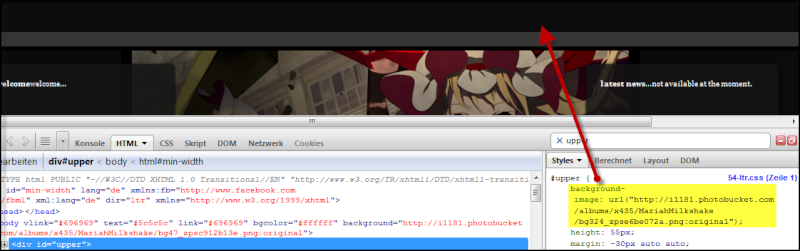
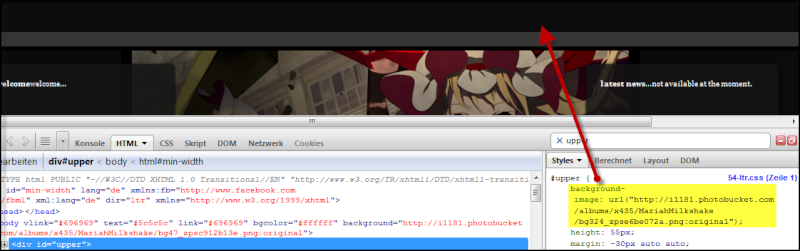
Hier wäre mein Code, wenn man "#upper" betrachtet erkennt man, dass eine ganz andere Grafik angezeigt wird, als im CSS steht.
Bei den nicht angezeigten Grafiken handelte es sich um den Hintergrund, dieser hat sich bereits wieder eingefunden oO
Bis gerade eben hat alles wunderbar funktioniert, ich wüsste auch nicht, was ich verändert haben sollte, das zu so einem Durcheinander führen konnte.
Hier wäre mein Code, wenn man "#upper" betrachtet erkennt man, dass eine ganz andere Grafik angezeigt wird, als im CSS steht.
Bei den nicht angezeigten Grafiken handelte es sich um den Hintergrund, dieser hat sich bereits wieder eingefunden oO
- Code:
#avatar img {
position: fixed;
right: 10px;
margin-top: 30px;
}
/* SCROLLBAR */
::-webkit-scrollbar {
height: 5px;
width: 5px;
background-color: #e1e2de;
}
::-webkit-scrollbar-thumb {
background-color: #181818;
border-left: 1px solid #181818;
border-top: 1px solid #181818;
}
::-webkit-scrollbar-corner {
background-color: #e1e2de;
}
#taiwantable {
width: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 1;
box-shadow: 0 0 3px black;
-moz-box-shadow: 0 0 3px black;
-webkit-box-shadow: 0 0 3px black;
}
#taiwan:hover #name {
opacity: 0;
}
#taiwan:hover #name2 {
opacity: 1;
}
#infobox1 {
position: absolute; top: 90px; left: 30px; z-index: 999;
-webkit-box-shadow:black 0 0 3px;
background-color:rgba(20, 20, 20, 0.85098);
background-position:initial initial;
background-repeat:initial initial;
border-bottom-left-radius:5px;
border-bottom-right-radius:5px;
border-top-left-radius:5px;
border-top-right-radius:5px;
box-shadow:black 0 0 3px;
color:white;
font-family:georgia, serif;
font-size:10px;
font-style:normal;
height:280px;
line-height:1.5em;
overflow-y:auto;
padding:20px;
text-align:justify;
text-transform:lowercase;
width:230px;
}
#infobox2 {
position: absolute; top: 90px; right: 30px; z-index: 999;
-webkit-box-shadow:black 0 0 3px;
background-color:rgba(20, 20, 20, 0.85098);
background-position:initial initial;
background-repeat:initial initial;
border-bottom-left-radius:5px;
border-bottom-right-radius:5px;
border-top-left-radius:5px;
border-top-right-radius:5px;
box-shadow:black 0 0 3px;
color:white;
font-family:georgia, serif;
font-size:10px;
font-style:normal;
height:280px;
line-height:1.5em;
overflow-y:auto;
padding:20px;
text-align:justify;
text-transform:lowercase;
width:230px;
}
.banner {
background-image:url(http://i1181.photobucket.com/albums/x435/MariahMilkshake/header12_zps7c2b694f.png:original);
background-position:50% 50%;
background-size: 1600px 384px;;
background-repeat:no-repeat no-repeat;
height: 384px;
width:100%;
margin-left:-200px;
margin-right:-200px;
}
body {
margin: 0;
margin-top: 20px;
}
.module_table_row2 {
background-position:initial initial;
background-repeat:initial initial;
border:1px solid #191919;
color:#888888;
font-family:helvetica;
font-size:11px;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:14px;
padding:5px;
text-align:justify;
}
#upper {
background-image:url(http://i1181.photobucket.com/albums/x435/MariahMilkshake/bg324_zpse6be072a.png:original);
height:55px;
width: 1365px;
margin: auto;
margin-top: -30px;
}
#page-body {
-webkit-box-shadow:#000000 0 0 5px;
background-image:url(http://i1181.photobucket.com/albums/x435/MariahMilkshake/bg324_zps85bf8baf.png:original);
background-position:initial initial;
background-repeat:repeat repeat;
border:2px dotted;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px;
border-top-left-radius:10px;
border-top-right-radius:10px;
box-shadow:#000000 0 0 5px;
margin:-85px auto auto;
padding:130px 15px 10px 5px;
width:auto;
}
td.row1{
background-image:url(http://i1181.photobucket.com/albums/x435/MariahMilkshake/bg324_zps85bf8baf.png:original);
border-bottom-left-radius:8px;
border-bottom-right-radius:8px;
border-top-left-radius:8px;
border-top-right-radius:8px;
}
td.row2{
background-image:url(http://i1181.photobucket.com/albums/x435/MariahMilkshake/bg324_zps85bf8baf.png:original);
border-bottom-left-radius:8px;
border-bottom-right-radius:8px;
border-top-left-radius:8px;
border-top-right-radius:8px;
}
td.row3{
background-image:url(http://i1181.photobucket.com/albums/x435/MariahMilkshake/bg324_zps85bf8baf.png:original);
border-bottom-left-radius:8px;
border-bottom-right-radius:8px;
border-top-left-radius:8px;
border-top-right-radius:8px;
}
td.catHead, th.thHead {
border-width:0px 0px 0;
font-size:13px;
}

Jamie Grant- Meister

-
 Beiträge : 199
Beiträge : 199
Anmeldedatum : 13.08.09


 Re: CSS und Bilder werden nicht mehr übernommen
Re: CSS und Bilder werden nicht mehr übernommen
Alles klar.  Du meinst, dass diese Grafik...
Du meinst, dass diese Grafik...

... nicht mit der dort angezeigten übereinstimmt:

Wahrscheinlich erscheint dir die Grafik dort viel dunkler als deine Originalgrafik, oder?
Dann sieh dir mal an, wie sie aussieht, wenn ich den Hintergrund deines Forums entferne, der sie umgibt:

Jetzt kommt dir plötzlich wieder vor, dass die Graustufe doch übereinstimmt, nicht wahr?
Lies dir bitte mal das durch:
https://de.wikipedia.org/wiki/Optische_T%C3%A4uschung#Relativit.C3.A4t_von_Helligkeit
http://books.google.at/books?id=aOUwX467GYYC&pg=PA68&lpg=PA68&ots=mTRTRjYM_U#v=onepage&q&f=false
Alles klar?

... nicht mit der dort angezeigten übereinstimmt:

Wahrscheinlich erscheint dir die Grafik dort viel dunkler als deine Originalgrafik, oder?
Dann sieh dir mal an, wie sie aussieht, wenn ich den Hintergrund deines Forums entferne, der sie umgibt:

Jetzt kommt dir plötzlich wieder vor, dass die Graustufe doch übereinstimmt, nicht wahr?
Lies dir bitte mal das durch:
https://de.wikipedia.org/wiki/Optische_T%C3%A4uschung#Relativit.C3.A4t_von_Helligkeit
http://books.google.at/books?id=aOUwX467GYYC&pg=PA68&lpg=PA68&ots=mTRTRjYM_U#v=onepage&q&f=false
Alles klar?

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: CSS und Bilder werden nicht mehr übernommen
Re: CSS und Bilder werden nicht mehr übernommen
Wie bereits geahnt stimmt es bei dir und nur bei mir wird alles falsch dargestellt, ich hatte anstelle dieser Grafik zuvor eine weiß-transparente eingesetzt gehabt, diese erscheint nun trotz CSS und der Grafik die du sehen kannst.
Um es zu verdeutlichen, statt wie bei dir sieht es bei mir wie folgt aus:

Mit deiner Darstellung ist mir gerade aufgefallen, dass wenn ich eben diesen Bereich mit der weiß-transparenten Grafik mit Firebug betrachte, dort nicht die im CSS stehende Grafik angezeigt wird...
Um es zu verdeutlichen, statt wie bei dir sieht es bei mir wie folgt aus:

Mit deiner Darstellung ist mir gerade aufgefallen, dass wenn ich eben diesen Bereich mit der weiß-transparenten Grafik mit Firebug betrachte, dort nicht die im CSS stehende Grafik angezeigt wird...

Jamie Grant- Meister

-
 Beiträge : 199
Beiträge : 199
Anmeldedatum : 13.08.09


 Re: CSS und Bilder werden nicht mehr übernommen
Re: CSS und Bilder werden nicht mehr übernommen
Dann liegt eine lokale Ursache vor. Versuche es mal mit einem anderen Browser, update Chrome und leere nochmal deinen Browsercache:
http://www.java.com/de/download/help/webcache.xml
Du kannst auch überprüfen, ob Browsererweiterungen oder Securitysoftware ev. die Bildurl blockieren.
Ich sehe unter allen Browsern dort die korrekte Anzeige.
 Das kommt dir nur wegen des Kontrasts so vor, weil die Helligkeit/Graustufe beim Betrachten von der Umgebung abhängt.
Das kommt dir nur wegen des Kontrasts so vor, weil die Helligkeit/Graustufe beim Betrachten von der Umgebung abhängt.
http://www.java.com/de/download/help/webcache.xml
Du kannst auch überprüfen, ob Browsererweiterungen oder Securitysoftware ev. die Bildurl blockieren.
Ich sehe unter allen Browsern dort die korrekte Anzeige.
Doch, eben schon.Jamie Grant schrieb:Mit deiner Darstellung ist mir gerade aufgefallen, dass wenn ich eben diesen Bereich mit der weiß-transparenten Grafik mit Firebug betrachte, dort nicht die im CSS stehende Grafik angezeigt wird...

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: CSS und Bilder werden nicht mehr übernommen
Re: CSS und Bilder werden nicht mehr übernommen
Danke für deine Hilfe ich probiers gleich mal aus : D

Jamie Grant- Meister

-
 Beiträge : 199
Beiträge : 199
Anmeldedatum : 13.08.09


 Re: CSS und Bilder werden nicht mehr übernommen
Re: CSS und Bilder werden nicht mehr übernommen
Danke für deine Hilfe ich probiers gleich mal aus : D Es hat nun aber wunderbar geklappt und alles sieht wieder aus wie es soll!
Vielen Dank für deine Hilfe : )
Vielen Dank für deine Hilfe : )

Jamie Grant- Meister

-
 Beiträge : 199
Beiträge : 199
Anmeldedatum : 13.08.09


 Re: CSS und Bilder werden nicht mehr übernommen
Re: CSS und Bilder werden nicht mehr übernommen
Na siehst du, wofür der Browsercache verantwortlich sein kann.Jamie Grant schrieb:Es hat nun aber wunderbar geklappt und alles sieht wieder aus wie es soll!
Freut mich, dass ich dir helfen konnte. Gerne.
-closed-

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Ähnliche Themen
Ähnliche Themen» Smilys werden nicht mehr in den Beitrag übernommen.
» Bilder werden nicht mehr angezeigt
» Bilder werden nicht mehr angezeigt
» Bilder werden nicht mehr angezeigt
» Bilder im Charakterbogen werden nicht mehr angezeigt
» Bilder werden nicht mehr angezeigt
» Bilder werden nicht mehr angezeigt
» Bilder werden nicht mehr angezeigt
» Bilder im Charakterbogen werden nicht mehr angezeigt
Das Forum der Foren :: Hilfe und Unterstützung :: Rund um den Administrations-Bereich :: Rund um den Administrations-Bereich - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Jamie Grant So 28 Apr 2013 - 22:00
von Jamie Grant So 28 Apr 2013 - 22:00

