Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Profil in beiträgen nur im blog deaktivieren.von derforumde Gestern um 16:54
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
» [phpBB2] Admin Passwort nicht korrekt
von Joost Do 26 Sep 2024 - 19:20
» Grid-Layout für alle Forumversionen verfügbar
von Joost Mi 18 Sep 2024 - 16:54
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur ( 2 )
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen.
( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
5 verfasser
Seite 1 von 1 • Teilen
 Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Ich hoffe, ich bin hier richtig.
Ok, ich weiß schon, dass man über die Templates weitere Farben hinzufügen kann.
Kann man denn auch anstatt einzelne Farben hinzuzufügen nicht gleich so eine Tabelle einstellen wie diese hier?:

Ich hab auch schon gegoogelt (und natürlich die SuFu benutzt) aber entweder nicht richtig gesucht, oder es ist da nichts zu finden.
Ich hoffe auf ersteres und befürchte zweiteres...
Ok, ich weiß schon, dass man über die Templates weitere Farben hinzufügen kann.
Kann man denn auch anstatt einzelne Farben hinzuzufügen nicht gleich so eine Tabelle einstellen wie diese hier?:

Ich hab auch schon gegoogelt (und natürlich die SuFu benutzt) aber entweder nicht richtig gesucht, oder es ist da nichts zu finden.
Ich hoffe auf ersteres und befürchte zweiteres...

Giklo- Meister

-
 Beiträge : 233
Beiträge : 233
Anmeldedatum : 23.07.10

 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Ok, bin nun etwas klüger. Es heißt Colorpicker. 
Hab nun einen Code mit Firebug kopiert (ich hoffe, ich hab den richtigen Teil erwischt...).
Kann ich den verwenden? Und wo genau muss ich den dann einfügen?
Oder kann ich den benutzen?: http://developer.yahoo.com/yui/colorpicker/
Hätte sonst auch hier noch einen gefunden: https://www.webmasterwork.com/page/33808-javascript-colorpicker.html
Meine den ersten Anhang "select_color.rar"
Hui, net einfach das alles.

Hab nun einen Code mit Firebug kopiert (ich hoffe, ich hab den richtigen Teil erwischt...).
Kann ich den verwenden? Und wo genau muss ich den dann einfügen?
- Code:
{
#dhtmlgoodies_colorPicker {
background-color: #FFFFFF;
border: 1px solid #777777;
padding-bottom: 1px;
position: absolute;
width: 250px;
z-index: 1000;
}
#dhtmlgoodies_colorPicker .colorPicker_topRow {
background-color: #E2EBED;
border-bottom: 3px double #777777;
height: 16px;
padding-bottom: 1px;
padding-left: 2px;
width: 248px;
}
#dhtmlgoodies_colorPicker .colorPicker_statusBar {
background-color: #E2EBED;
border-top: 3px double #777777;
clear: both;
height: 13px;
padding-bottom: 2px;
padding-left: 2px;
width: 248px;
}
#dhtmlgoodies_colorPicker .colorSquare {
border: 1px solid #000000;
cursor: pointer;
float: left;
height: 10px;
margin-bottom: 1px;
margin-left: 1px;
width: 10px;
}
.colorPickerTab_inactive, .colorPickerTab_active {
cursor: pointer;
height: 17px;
padding-left: 4px;
}
.colorPickerTab_inactive span {
background-image: url("mods/bbcode/colorpicker/images/tab_left_inactive.gif");
}
.colorPickerTab_active span {
background-image: url("mods/bbcode/colorpicker/images/tab_left_active.gif");
}
.colorPickerTab_inactive span, .colorPickerTab_active span {
-moz-user-select: none;
background-position: left top;
background-repeat: no-repeat;
float: left;
font-family: arial;
font-size: 11px;
font-weight: bold;
line-height: 16px;
padding-left: 6px;
padding-top: 1px;
vertical-align: middle;
}
.colorPickerTab_inactive img, .colorPickerTab_active img {
float: left;
}
.colorPickerCloseButton {
border: 1px solid #777777;
cursor: pointer;
font-size: 12px;
font-weight: bold;
height: 11px;
line-height: 10px;
padding: 1px;
position: absolute;
right: 1px;
text-align: center;
top: 1px;
width: 11px;
}
#colorPicker_statusBarTxt {
font-family: arial;
font-size: 11px;
line-height: 13px;
vertical-align: top;
}
.form_widget_amount_slider {
background-color: #F0EDE0;
border-color: #9D9C99 #EEEEEE #EEEEEE #9D9C99;
border-style: solid;
border-width: 1px;
bottom: 0;
height: 3px;
position: absolute;
width: 3px;
}
.colorSliderLabel {
float: left;
font-size: 11px;
font-weight: bold;
height: 20px;
width: 15px;
}
.colorSlider {
float: left;
height: 20px;
width: 175px;
}
.colorInput {
float: left;
height: 20px;
width: 45px;
}
.colorPreviewDiv {
border: 1px solid #CCCCCC;
cursor: pointer;
float: left;
height: 20px;
margin-right: 2px;
margin-top: 1px;
width: 186px;
}
.colorCodeDiv {
float: left;
height: 20px;
width: 50px;
}
Oder kann ich den benutzen?: http://developer.yahoo.com/yui/colorpicker/
Hätte sonst auch hier noch einen gefunden: https://www.webmasterwork.com/page/33808-javascript-colorpicker.html
Meine den ersten Anhang "select_color.rar"
Hui, net einfach das alles.
Zuletzt von Giklo am Di 28 Dez 2010 - 23:59 bearbeitet; insgesamt 1-mal bearbeitet

Giklo- Meister

-
 Beiträge : 233
Beiträge : 233
Anmeldedatum : 23.07.10

 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Ok, Thema müsste glaub ich nun besser ins "Probleme mit einem Script oder Code".
Ich hab nun heruasgefunden: Der Code müsste also unter
 Templates
Templates
 posting_body
posting_body
und müsste dann ab "{L_COLOR_RED}" bis "</button> </div>" diesen Code ersetzen, ja?:
Hm, ich weiß nicht recht. Also ich werd jetzt nicht einfach mal so irgendwas ändern. hinterher baue ich Mist und alles ist ruiniert.
Also warte ich brav auf eine Antwort.
Gute Nacht!
Ich hab nun heruasgefunden: Der Code müsste also unter
und müsste dann ab "{L_COLOR_RED}" bis "</button> </div>" diesen Code ersetzen, ja?:
- Code:
[color=orange]{L_FONT_HUGE}</button>
</div>
<div style="visibility:hidden" class="select" id="servimg_upload_gui"></div>
<div style="visibility:hidden" class="select" id="color">
<button style="color:darkred" onclick="bbfontstyle('[color=darkred]','[/color]');selectWysiwyg(this,'color');return false">[/color]{L_COLOR_DARK_RED}</button>
<button style="color:red" onclick="bbfontstyle('[color=red]','[/color]');selectWysiwyg(this,'color');return false">{L_COLOR_RED}</button>
<button style="color:orange" onclick="bbfontstyle('[color=orange]','[/color]');selectWysiwyg(this,'color');return false">{L_COLOR_ORANGE}</button>
<button style="color:brown" onclick="bbfontstyle('[color=brown]','[/color]');selectWysiwyg(this,'color');return false">{L_COLOR_BROWN}</button>
<button style="color:yellow" onclick="bbfontstyle('[color=yellow]','[/color]');selectWysiwyg(this,'color');return false">{L_COLOR_YELLOW}</button>
<button style="color:green" onclick="bbfontstyle('[color=green]','[/color]');selectWysiwyg(this,'color');return false">{L_COLOR_GREEN}</button>
<button style="color:olive" onclick="bbfontstyle('[color=olive]','[/color]');selectWysiwyg(this,'color');return false">{L_COLOR_OLIVE}</button>
<button style="color:cyan" onclick="bbfontstyle('[color=cyan]','[/color]');selectWysiwyg(this,'color');return false">{L_COLOR_CYAN}</button>
<button style="color:blue" onclick="bbfontstyle('[color=blue]','[/color]');selectWysiwyg(this,'color');return false">{L_COLOR_BLUE}</button>
<button style="color:darkblue" onclick="bbfontstyle('[color=darkblue]','[/color]');selectWysiwyg(this,'color');return false">{L_COLOR_DARK_BLUE}</button>
<button style="color:indigo" onclick="bbfontstyle('[color=indigo]','[/color]');selectWysiwyg(this,'color');return false">{L_COLOR_INDIGO}</button>
<button style="color:violet" onclick="bbfontstyle('[color=violet]','[/color]');selectWysiwyg(this,'color');return false">{L_COLOR_VIOLET}</button>
<button style="color:lightgrey" onclick="bbfontstyle('[color=white]','[/color]');selectWysiwyg(this,'color');return false">{L_COLOR_WHITE}</button>
<button style="color:black" onclick="bbfontstyle('[color=black]','[/color]');selectWysiwyg(this,'color');return false">{L_COLOR_BLACK}</button>
</div>
Hm, ich weiß nicht recht. Also ich werd jetzt nicht einfach mal so irgendwas ändern. hinterher baue ich Mist und alles ist ruiniert.
Also warte ich brav auf eine Antwort.
Gute Nacht!


Giklo- Meister

-
 Beiträge : 233
Beiträge : 233
Anmeldedatum : 23.07.10

 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Guten Morgen, Giklo 
darf ich dich darauf hinweisen, dass Mehrfachpostings nicht erlaubt sind?
Du bist doch jetzt schon lange genug hier zugegen, dass du das wissen solltest.
Bitte halte dich zukünftig an die Regeln.
Solch ein Colorpicker ist ganz flott eingebaut. Dazu braucht man keine Templates, sondern kann das einfach über ein Script einsetzen.
Zuerst setzt du folgendes in dein CSS:
Dann erstellst du dazu eine HTML-Seite in deinem Forum, wo du folgendes einsetzt: (der Titel der HTML-Seite ist beliebig wählbar)
als dritten Schritt setzt du im Adminbereich unter:
Allgemeines -> Forum -> Einstellungen -> Beschreibung der Website
das Script ein, das du auf der HTML-Seite gespeichert hast:

darf ich dich darauf hinweisen, dass Mehrfachpostings nicht erlaubt sind?
Du bist doch jetzt schon lange genug hier zugegen, dass du das wissen solltest.
Bitte halte dich zukünftig an die Regeln.
Solch ein Colorpicker ist ganz flott eingebaut. Dazu braucht man keine Templates, sondern kann das einfach über ein Script einsetzen.
Zuerst setzt du folgendes in dein CSS:
- Code:
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_background.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_overlay.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_select.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_indic.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_hex.png) top;
left: 212px;
top: 142px;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_r.png);
top: 52px;
left: 212px;
}
.colorpicker_rgb_g {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_g.png);
top: 82px;
left: 212px;
}
.colorpicker_rgb_b {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_b.png);
top: 112px;
left: 212px;
}
.colorpicker_hsb_h {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_h.png);
top: 52px;
left: 282px;
}
.colorpicker_hsb_s {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_s.png);
top: 82px;
left: 282px;
}
.colorpicker_hsb_b {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_b.png);
top: 112px;
left: 282px;
}
.colorpicker_submit {
position: absolute;
width: 22px;
height: 22px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_submit.png) top;
left: 322px;
top: 142px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
Dann erstellst du dazu eine HTML-Seite in deinem Forum, wo du folgendes einsetzt: (der Titel der HTML-Seite ist beliebig wählbar)
- Code:
$(document).ready(function(){
if($('#color').length==0) return;
/**
*
* Color picker
* Author: Stefan Petre www.eyecon.ro
*
* Dual licensed under the MIT and GPL licenses
*
*/
(function ($) {
var ColorPicker = function () {
var
ids = {},
inAction,
charMin = 65,
visible,
tpl = '<div class="colorpicker"><div class="colorpicker_color"><div><div></div></div></div><div class="colorpicker_hue"><div></div></div><div class="colorpicker_new_color"></div><div class="colorpicker_current_color"></div><div class="colorpicker_hex"><input type="text" maxlength="6" size="6" /></div><div class="colorpicker_rgb_r colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_rgb_g colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_rgb_b colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_hsb_h colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_hsb_s colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_hsb_b colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_submit"></div></div>',
defaults = {
eventName: 'click',
onShow: function () {},
onBeforeShow: function(){},
onHide: function () {},
onChange: function () {},
onSubmit: function () {},
color: 'ff0000',
livePreview: true,
flat: false
},
fillRGBFields = function (hsb, cal) {
var rgb = HSBToRGB(hsb);
$(cal).data('colorpicker').fields
.eq(1).val(rgb.r).end()
.eq(2).val(rgb.g).end()
.eq(3).val(rgb.b).end();
},
fillHSBFields = function (hsb, cal) {
$(cal).data('colorpicker').fields
.eq(4).val(hsb.h).end()
.eq(5).val(hsb.s).end()
.eq(6).val(hsb.b).end();
},
fillHexFields = function (hsb, cal) {
$(cal).data('colorpicker').fields
.eq(0).val(HSBToHex(hsb)).end();
},
setSelector = function (hsb, cal) {
$(cal).data('colorpicker').selector.css('backgroundColor', '#' + HSBToHex({h: hsb.h, s: 100, b: 100}));
$(cal).data('colorpicker').selectorIndic.css({
left: parseInt(150 * hsb.s/100, 10),
top: parseInt(150 * (100-hsb.b)/100, 10)
});
},
setHue = function (hsb, cal) {
$(cal).data('colorpicker').hue.css('top', parseInt(150 - 150 * hsb.h/360, 10));
},
setCurrentColor = function (hsb, cal) {
$(cal).data('colorpicker').currentColor.css('backgroundColor', '#' + HSBToHex(hsb));
},
setNewColor = function (hsb, cal) {
$(cal).data('colorpicker').newColor.css('backgroundColor', '#' + HSBToHex(hsb));
},
keyDown = function (ev) {
var pressedKey = ev.charCode || ev.keyCode || -1;
if ((pressedKey > charMin && pressedKey <= 90) || pressedKey == 32) {
return false;
}
var cal = $(this).parent().parent();
if (cal.data('colorpicker').livePreview === true) {
change.apply(this);
}
},
change = function (ev) {
var cal = $(this).parent().parent(), col;
if (this.parentNode.className.indexOf('_hex') > 0) {
cal.data('colorpicker').color = col = HexToHSB(fixHex(this.value));
} else if (this.parentNode.className.indexOf('_hsb') > 0) {
cal.data('colorpicker').color = col = fixHSB({
h: parseInt(cal.data('colorpicker').fields.eq(4).val(), 10),
s: parseInt(cal.data('colorpicker').fields.eq(5).val(), 10),
b: parseInt(cal.data('colorpicker').fields.eq(6).val(), 10)
});
} else {
cal.data('colorpicker').color = col = RGBToHSB(fixRGB({
r: parseInt(cal.data('colorpicker').fields.eq(1).val(), 10),
g: parseInt(cal.data('colorpicker').fields.eq(2).val(), 10),
b: parseInt(cal.data('colorpicker').fields.eq(3).val(), 10)
}));
}
if (ev) {
fillRGBFields(col, cal.get(0));
fillHexFields(col, cal.get(0));
fillHSBFields(col, cal.get(0));
}
setSelector(col, cal.get(0));
setHue(col, cal.get(0));
setNewColor(col, cal.get(0));
cal.data('colorpicker').onChange.apply(cal, [col, HSBToHex(col), HSBToRGB(col)]);
},
blur = function (ev) {
var cal = $(this).parent().parent();
cal.data('colorpicker').fields.parent().removeClass('colorpicker_focus');
},
focus = function () {
charMin = this.parentNode.className.indexOf('_hex') > 0 ? 70 : 65;
$(this).parent().parent().data('colorpicker').fields.parent().removeClass('colorpicker_focus');
$(this).parent().addClass('colorpicker_focus');
},
downIncrement = function (ev) {
var field = $(this).parent().find('input').focus();
var current = {
el: $(this).parent().addClass('colorpicker_slider'),
max: this.parentNode.className.indexOf('_hsb_h') > 0 ? 360 : (this.parentNode.className.indexOf('_hsb') > 0 ? 100 : 255),
y: ev.pageY,
field: field,
val: parseInt(field.val(), 10),
preview: $(this).parent().parent().data('colorpicker').livePreview
};
$(document).bind('mouseup', current, upIncrement);
$(document).bind('mousemove', current, moveIncrement);
},
moveIncrement = function (ev) {
ev.data.field.val(Math.max(0, Math.min(ev.data.max, parseInt(ev.data.val + ev.pageY - ev.data.y, 10))));
if (ev.data.preview) {
change.apply(ev.data.field.get(0), [true]);
}
return false;
},
upIncrement = function (ev) {
change.apply(ev.data.field.get(0), [true]);
ev.data.el.removeClass('colorpicker_slider').find('input').focus();
$(document).unbind('mouseup', upIncrement);
$(document).unbind('mousemove', moveIncrement);
return false;
},
downHue = function (ev) {
var current = {
cal: $(this).parent(),
y: $(this).offset().top
};
current.preview = current.cal.data('colorpicker').livePreview;
$(document).bind('mouseup', current, upHue);
$(document).bind('mousemove', current, moveHue);
},
moveHue = function (ev) {
change.apply(
ev.data.cal.data('colorpicker')
.fields
.eq(4)
.val(parseInt(360*(150 - Math.max(0,Math.min(150,(ev.pageY - ev.data.y))))/150, 10))
.get(0),
[ev.data.preview]
);
return false;
},
upHue = function (ev) {
fillRGBFields(ev.data.cal.data('colorpicker').color, ev.data.cal.get(0));
fillHexFields(ev.data.cal.data('colorpicker').color, ev.data.cal.get(0));
$(document).unbind('mouseup', upHue);
$(document).unbind('mousemove', moveHue);
return false;
},
downSelector = function (ev) {
var current = {
cal: $(this).parent(),
pos: $(this).offset()
};
current.preview = current.cal.data('colorpicker').livePreview;
$(document).bind('mouseup', current, upSelector);
$(document).bind('mousemove', current, moveSelector);
},
moveSelector = function (ev) {
change.apply(
ev.data.cal.data('colorpicker')
.fields
.eq(6)
.val(parseInt(100*(150 - Math.max(0,Math.min(150,(ev.pageY - ev.data.pos.top))))/150, 10))
.end()
.eq(5)
.val(parseInt(100*(Math.max(0,Math.min(150,(ev.pageX - ev.data.pos.left))))/150, 10))
.get(0),
[ev.data.preview]
);
return false;
},
upSelector = function (ev) {
fillRGBFields(ev.data.cal.data('colorpicker').color, ev.data.cal.get(0));
fillHexFields(ev.data.cal.data('colorpicker').color, ev.data.cal.get(0));
$(document).unbind('mouseup', upSelector);
$(document).unbind('mousemove', moveSelector);
return false;
},
enterSubmit = function (ev) {
$(this).addClass('colorpicker_focus');
},
leaveSubmit = function (ev) {
$(this).removeClass('colorpicker_focus');
},
clickSubmit = function (ev) {
var cal = $(this).parent();
var col = cal.data('colorpicker').color;
cal.data('colorpicker').origColor = col;
setCurrentColor(col, cal.get(0));
cal.data('colorpicker').onSubmit(col, HSBToHex(col), HSBToRGB(col), cal.data('colorpicker').el, ev);
},
show = function (ev) {
var cal = $('#' + $(this).data('colorpickerId'));
cal.data('colorpicker').onBeforeShow.apply(this, [cal.get(0)]);
var pos = $(this).offset();
var viewPort = getViewport();
var top = pos.top + this.offsetHeight;
var left = pos.left;
if (top + 176 > viewPort.t + viewPort.h) {
top -= this.offsetHeight + 176;
}
if (left + 356 > viewPort.l + viewPort.w) {
left -= 356;
}
cal.css({left: left + 'px', top: top + 'px'});
if (cal.data('colorpicker').onShow.apply(this, [cal.get(0)]) != false) {
cal.show();
}
$(document).bind('mousedown', {cal: cal}, hide);
return false;
},
hide = function (ev) {
if (!isChildOf(ev.data.cal.get(0), ev.target, ev.data.cal.get(0))) {
if (ev.data.cal.data('colorpicker').onHide.apply(this, [ev.data.cal.get(0)]) != false) {
ev.data.cal.hide();
}
$(document).unbind('mousedown', hide);
}
},
isChildOf = function(parentEl, el, container) {
if (parentEl == el) {
return true;
}
if (parentEl.contains) {
return parentEl.contains(el);
}
if ( parentEl.compareDocumentPosition ) {
return !!(parentEl.compareDocumentPosition(el) & 16);
}
var prEl = el.parentNode;
while(prEl && prEl != container) {
if (prEl == parentEl)
return true;
prEl = prEl.parentNode;
}
return false;
},
getViewport = function () {
var m = document.compatMode == 'CSS1Compat';
return {
l : window.pageXOffset || (m ? document.documentElement.scrollLeft : document.body.scrollLeft),
t : window.pageYOffset || (m ? document.documentElement.scrollTop : document.body.scrollTop),
w : window.innerWidth || (m ? document.documentElement.clientWidth : document.body.clientWidth),
h : window.innerHeight || (m ? document.documentElement.clientHeight : document.body.clientHeight)
};
},
fixHSB = function (hsb) {
return {
h: Math.min(360, Math.max(0, hsb.h)),
s: Math.min(100, Math.max(0, hsb.s)),
b: Math.min(100, Math.max(0, hsb.b))
};
},
fixRGB = function (rgb) {
return {
r: Math.min(255, Math.max(0, rgb.r)),
g: Math.min(255, Math.max(0, rgb.g)),
b: Math.min(255, Math.max(0, rgb.b))
};
},
fixHex = function (hex) {
var len = 6 - hex.length;
if (len > 0) {
var o = [];
for (var i=0; i<len; i++) {
o.push('0');
}
o.push(hex);
hex = o.join('');
}
return hex;
},
HexToRGB = function (hex) {
var hex = parseInt(((hex.indexOf('#') > -1) ? hex.substring(1) : hex), 16);
return {r: hex >> 16, g: (hex & 0x00FF00) >> 8, b: (hex & 0x0000FF)};
},
HexToHSB = function (hex) {
return RGBToHSB(HexToRGB(hex));
},
RGBToHSB = function (rgb) {
var hsb = {
h: 0,
s: 0,
b: 0
};
var min = Math.min(rgb.r, rgb.g, rgb.b);
var max = Math.max(rgb.r, rgb.g, rgb.b);
var delta = max - min;
hsb.b = max;
if (max != 0) {
}
hsb.s = max != 0 ? 255 * delta / max : 0;
if (hsb.s != 0) {
if (rgb.r == max) {
hsb.h = (rgb.g - rgb.b) / delta;
} else if (rgb.g == max) {
hsb.h = 2 + (rgb.b - rgb.r) / delta;
} else {
hsb.h = 4 + (rgb.r - rgb.g) / delta;
}
} else {
hsb.h = -1;
}
hsb.h *= 60;
if (hsb.h < 0) {
hsb.h += 360;
}
hsb.s *= 100/255;
hsb.b *= 100/255;
return hsb;
},
HSBToRGB = function (hsb) {
var rgb = {};
var h = Math.round(hsb.h);
var s = Math.round(hsb.s*255/100);
var v = Math.round(hsb.b*255/100);
if(s == 0) {
rgb.r = rgb.g = rgb.b = v;
} else {
var t1 = v;
var t2 = (255-s)*v/255;
var t3 = (t1-t2)*(h%60)/60;
if(h==360) h = 0;
if(h<60) {rgb.r=t1; rgb.b=t2; rgb.g=t2+t3}
else if(h<120) {rgb.g=t1; rgb.b=t2; rgb.r=t1-t3}
else if(h<180) {rgb.g=t1; rgb.r=t2; rgb.b=t2+t3}
else if(h<240) {rgb.b=t1; rgb.r=t2; rgb.g=t1-t3}
else if(h<300) {rgb.b=t1; rgb.g=t2; rgb.r=t2+t3}
else if(h<360) {rgb.r=t1; rgb.g=t2; rgb.b=t1-t3}
else {rgb.r=0; rgb.g=0; rgb.b=0}
}
return {r:Math.round(rgb.r), g:Math.round(rgb.g), b:Math.round(rgb.b)};
},
RGBToHex = function (rgb) {
var hex = [
rgb.r.toString(16),
rgb.g.toString(16),
rgb.b.toString(16)
];
$.each(hex, function (nr, val) {
if (val.length == 1) {
hex[nr] = '0' + val;
}
});
return hex.join('');
},
HSBToHex = function (hsb) {
return RGBToHex(HSBToRGB(hsb));
},
restoreOriginal = function () {
var cal = $(this).parent();
var col = cal.data('colorpicker').origColor;
cal.data('colorpicker').color = col;
fillRGBFields(col, cal.get(0));
fillHexFields(col, cal.get(0));
fillHSBFields(col, cal.get(0));
setSelector(col, cal.get(0));
setHue(col, cal.get(0));
setNewColor(col, cal.get(0));
};
return {
init: function (opt) {
opt = $.extend({}, defaults, opt||{});
if (typeof opt.color == 'string') {
opt.color = HexToHSB(opt.color);
} else if (opt.color.r != undefined && opt.color.g != undefined && opt.color.b != undefined) {
opt.color = RGBToHSB(opt.color);
} else if (opt.color.h != undefined && opt.color.s != undefined && opt.color.b != undefined) {
opt.color = fixHSB(opt.color);
} else {
return this;
}
return this.each(function () {
if (!$(this).data('colorpickerId')) {
var options = $.extend({}, opt);
options.origColor = opt.color;
var id = 'collorpicker_' + parseInt(Math.random() * 1000);
$(this).data('colorpickerId', id);
var cal = $(tpl).attr('id', id);
if (options.flat) {
cal.appendTo(this).show();
} else {
cal.appendTo(document.body);
}
options.fields = cal
.find('input')
.bind('keyup', keyDown)
.bind('change', change)
.bind('blur', blur)
.bind('focus', focus);
cal
.find('span').bind('mousedown', downIncrement).end()
.find('>div.colorpicker_current_color').bind('click', restoreOriginal);
options.selector = cal.find('div.colorpicker_color').bind('mousedown', downSelector);
options.selectorIndic = options.selector.find('div div');
options.el = this;
options.hue = cal.find('div.colorpicker_hue div');
cal.find('div.colorpicker_hue').bind('mousedown', downHue);
options.newColor = cal.find('div.colorpicker_new_color');
options.currentColor = cal.find('div.colorpicker_current_color');
cal.data('colorpicker', options);
cal.find('div.colorpicker_submit')
.bind('mouseenter', enterSubmit)
.bind('mouseleave', leaveSubmit)
.bind('click', clickSubmit);
fillRGBFields(options.color, cal.get(0));
fillHSBFields(options.color, cal.get(0));
fillHexFields(options.color, cal.get(0));
setHue(options.color, cal.get(0));
setSelector(options.color, cal.get(0));
setCurrentColor(options.color, cal.get(0));
setNewColor(options.color, cal.get(0));
if (options.flat) {
cal.css({
position: 'relative',
display: 'block'
});
} else {
$(this).bind(options.eventName, show);
}
}
});
},
showPicker: function() {
return this.each( function () {
if ($(this).data('colorpickerId')) {
show.apply(this);
}
});
},
hidePicker: function() {
return this.each( function () {
if ($(this).data('colorpickerId')) {
$('#' + $(this).data('colorpickerId')).hide();
}
});
},
setColor: function(col) {
if (typeof col == 'string') {
col = HexToHSB(col);
} else if (col.r != undefined && col.g != undefined && col.b != undefined) {
col = RGBToHSB(col);
} else if (col.h != undefined && col.s != undefined && col.b != undefined) {
col = fixHSB(col);
} else {
return this;
}
return this.each(function(){
if ($(this).data('colorpickerId')) {
var cal = $('#' + $(this).data('colorpickerId'));
cal.data('colorpicker').color = col;
cal.data('colorpicker').origColor = col;
fillRGBFields(col, cal.get(0));
fillHSBFields(col, cal.get(0));
fillHexFields(col, cal.get(0));
setHue(col, cal.get(0));
setSelector(col, cal.get(0));
setCurrentColor(col, cal.get(0));
setNewColor(col, cal.get(0));
}
});
}
};
}();
$.fn.extend({
ColorPicker: ColorPicker.init,
ColorPickerHide: ColorPicker.hidePicker,
ColorPickerShow: ColorPicker.showPicker,
ColorPickerSetColor: ColorPicker.setColor
});
})(jQuery)
/**
*
* Color picker : added code using the color picker to change the picking color method on forumactif
*
*/
$('#wcolor,#color').html('<div></div>');
if(my_getcookie('defaultColor')) defaulColor=my_getcookie('defaultColor');
else defaulColor='000000';
$('#color div').ColorPicker({color: defaulColor, flat: true,onSubmit: function(hsb, hex, rgb, el, ev) { my_setcookie('defaultColor',hex,1,0); bbfontstyle('[color=#'+hex+']','[/color]');selectWysiwyg(el,'color');return false }});
$('#wcolor div').ColorPicker({color: defaulColor, flat: true,onSubmit: function(hsb, hex, rgb, el, ev) { my_setcookie('defaultColor',hex,1,0); vB_Editor['text_editor'].format(ev,'constructBBcode_select_color_#'+hex,false,true); }});
});
als dritten Schritt setzt du im Adminbereich unter:
Allgemeines -> Forum -> Einstellungen -> Beschreibung der Website
das Script ein, das du auf der HTML-Seite gespeichert hast:

- Code:
<script src=http://LINK ZUR HTML-SEITE></script>

Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Oh, entschuldige Zuckerpuppe.  Werde mich in Zukunft daran halten.
Werde mich in Zukunft daran halten.
Ich wollte doch nur mitteilen, dass ich bei meiner Frage selbst auf mehr gekommen bin.
Sollte ich dann in Zukunft lieber meinen Frage-Beitrag bearbeiten?
Zu deiner Hilfe:
Danke dir!
Habe nun Schritt 1-2 schon getan.
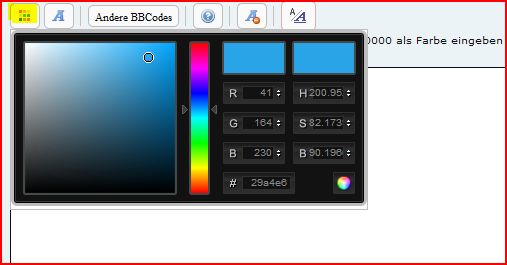
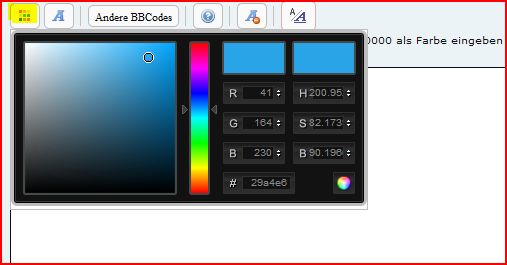
Die Vorschau der HTML-Seite mit deinem angegebenen Code schaut allerdings so aus, ist das richtig? Scheint mir seltsam.
Scheint mir seltsam.

Den 3. Punkt verstehe ich nicht so ganz.
Ich soll also von der erstellten html-Seite die Adresse kopieren und in den von dir genannten Code einsetzen, richtig?
Die wie in deinem Beispiel so aussehen könnte:
Und dann soll ich diesen Code in "Beschreibung der Webseite" stellen - klingt seltsam für mich.
Ich habe da ja auch was stehen, dann ist das weg, oder?
Und wenn ich das dann so mache, dann wird dieser COlorpicker angezeigt, wenn jemand einen Beitrag schreibt und die Textfarbe ändern möchte und auf den Farb-Button klickt???
Ich bin verwirrt irgendwie...
Ich wollte doch nur mitteilen, dass ich bei meiner Frage selbst auf mehr gekommen bin.
Sollte ich dann in Zukunft lieber meinen Frage-Beitrag bearbeiten?
Zu deiner Hilfe:
Danke dir!
Habe nun Schritt 1-2 schon getan.
Die Vorschau der HTML-Seite mit deinem angegebenen Code schaut allerdings so aus, ist das richtig?
 Scheint mir seltsam.
Scheint mir seltsam.
Den 3. Punkt verstehe ich nicht so ganz.
Ich soll also von der erstellten html-Seite die Adresse kopieren und in den von dir genannten Code einsetzen, richtig?
Die wie in deinem Beispiel so aussehen könnte:
- Code:
<script src=http://LINK ZUR HTML-SEITE></script>
Und dann soll ich diesen Code in "Beschreibung der Webseite" stellen - klingt seltsam für mich.
Ich habe da ja auch was stehen, dann ist das weg, oder?
Und wenn ich das dann so mache, dann wird dieser COlorpicker angezeigt, wenn jemand einen Beitrag schreibt und die Textfarbe ändern möchte und auf den Farb-Button klickt???
Ich bin verwirrt irgendwie...

Giklo- Meister

-
 Beiträge : 233
Beiträge : 233
Anmeldedatum : 23.07.10

 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
wenn du die HTML-Seite erstellst, musst du bei der Option
"Möchten Sie Kopf- und Fußteil Ihres Forum nutzen?" auf NEIN stellen
(die Vorschau sieht dennoch sehr chaotisch aus, aber das soll uns nicht stören)
Das, was du bei Allgemeines unter Beschreibung drin hast, kannst du auch woanders einsetzen, da das ja die Suchwörter für die Suchmaschinen sind.
Diese kannst du einsetzen unter:
Allgemeines/ Das Forum bekannter machen/ Suchmaschinen/ Benchmarking: Metatags
dort kannst du auch diese Schlüsselwörter eingeben und hast dann die Zeile, wo der Code rein soll, frei
Die Ansicht ist dann so, dass bei Klick auf das bisherige Farbfeld der Colorpicker erscheint:

"Möchten Sie Kopf- und Fußteil Ihres Forum nutzen?" auf NEIN stellen
(die Vorschau sieht dennoch sehr chaotisch aus, aber das soll uns nicht stören)
Das, was du bei Allgemeines unter Beschreibung drin hast, kannst du auch woanders einsetzen, da das ja die Suchwörter für die Suchmaschinen sind.
Diese kannst du einsetzen unter:
Allgemeines/ Das Forum bekannter machen/ Suchmaschinen/ Benchmarking: Metatags
dort kannst du auch diese Schlüsselwörter eingeben und hast dann die Zeile, wo der Code rein soll, frei
Die Ansicht ist dann so, dass bei Klick auf das bisherige Farbfeld der Colorpicker erscheint:


Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Ach so! 
Ok, habs so gemacht, wie du beschrieben hast.
Beim zweiten Anlauf hat es dann geklappt.

Wow, ist aber ein sehr umfangreicher Color-Picker! Bin beeindruckt!
Ob das für ein Forum geeignet ist? Ich mein, ich brauche manchmal schon die selbe Farbe, das ist dann ja schon eine Sucherei... hm..
Ich werd mal meine User fragen, ob sie das so gut finden, oder doch lieber festgelegte Farben haben wollen.
(Nachtrag: Die ersten wollen lieber so einen einfach-vorgelegten Colorpicker, ohje...)
Mit dem Risiko zu nerven, hast du zufällig auch einen Colopicker wie ich als Beispiel oben gezeigt habe?

Oh Zuckerpuppe, tut mir echt leid, wenn ich irgendwie nerve oder gar undankbar erscheine!
Das ist das letzte, was ich möchte.
Ok, habs so gemacht, wie du beschrieben hast.
Beim zweiten Anlauf hat es dann geklappt.

Wow, ist aber ein sehr umfangreicher Color-Picker! Bin beeindruckt!
Ob das für ein Forum geeignet ist? Ich mein, ich brauche manchmal schon die selbe Farbe, das ist dann ja schon eine Sucherei... hm..
Ich werd mal meine User fragen, ob sie das so gut finden, oder doch lieber festgelegte Farben haben wollen.
(Nachtrag: Die ersten wollen lieber so einen einfach-vorgelegten Colorpicker, ohje...)
Mit dem Risiko zu nerven, hast du zufällig auch einen Colopicker wie ich als Beispiel oben gezeigt habe?

Oh Zuckerpuppe, tut mir echt leid, wenn ich irgendwie nerve oder gar undankbar erscheine!

Das ist das letzte, was ich möchte.

Giklo- Meister

-
 Beiträge : 233
Beiträge : 233
Anmeldedatum : 23.07.10

 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Hallo 
leider nein...einen anderen als diesen habe ich nicht. Ich wüsste jetzt auf die Schnelle auch nicht, wie und ob man die obigen einbauen kann.
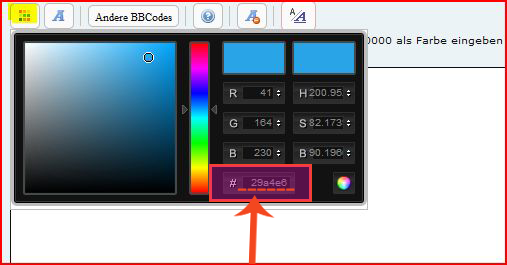
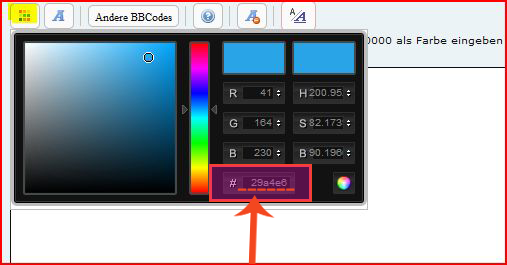
Bei meinem Picker kann man aber doch auch die gewünschte Farbe, bzw den Hex-Code eingeben. So kann man auch spezielle Farben wählen...siehe Bild:

leider nein...einen anderen als diesen habe ich nicht. Ich wüsste jetzt auf die Schnelle auch nicht, wie und ob man die obigen einbauen kann.
Bei meinem Picker kann man aber doch auch die gewünschte Farbe, bzw den Hex-Code eingeben. So kann man auch spezielle Farben wählen...siehe Bild:


Zuckerpuppe- Admin a.D.

-
 Beiträge : 19539
Beiträge : 19539
Anmeldedatum : 24.04.08


 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Ui, schade.
Ja, ich habs gesehen, aber dafür muss man ja eben diesen Hexacode im Kopf haben oder raussuchen, ist auch umständlich.
Also meiner Umfrage nach, habe ich es wohl zu gut gemeint mit dem super-Farb-Angebot.
Die meisten wollen es lieber einfacher.
Tut mir leid, du hast dir jetzt so viel Mühe gemacht.
Hm... sofern nicht noch jemand anderes so einen Code für den farb-vorgegebenen Colorpicker kennt (soll ich dafür noch mal eine extra-Anfrage im Code-Forum machen???), werd ich wohl auf die alte Farbwahl zurückgehen und da einzelne Farben noch hinzufügen....
Ja, ich habs gesehen, aber dafür muss man ja eben diesen Hexacode im Kopf haben oder raussuchen, ist auch umständlich.
Also meiner Umfrage nach, habe ich es wohl zu gut gemeint mit dem super-Farb-Angebot.
Die meisten wollen es lieber einfacher.
Tut mir leid, du hast dir jetzt so viel Mühe gemacht.
Hm... sofern nicht noch jemand anderes so einen Code für den farb-vorgegebenen Colorpicker kennt (soll ich dafür noch mal eine extra-Anfrage im Code-Forum machen???), werd ich wohl auf die alte Farbwahl zurückgehen und da einzelne Farben noch hinzufügen....

Giklo- Meister

-
 Beiträge : 233
Beiträge : 233
Anmeldedatum : 23.07.10

 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Wenn ich mal was dazu einwerfen darf...
Ich finde die Möglichkeit die Vorgegebenen Farben zu ändern und noch um die ein oder andere Farbe zu erweitern besser als solch eine Farbauswahl zur Verfügung zu stellen.
1. kannst du die Besten Farben festlegen, die auch zum Style Passen und andere die nicht zum Style passen entfernen (Was soll z.B. eine Schwarze Schrift auf Schwarzen Hintergrund bringen)
2. Wirst du nicht unendlich viele Farbschattierungen ins Forum bekommen, die dann Augenkrebs hervorrufen.
So kannst du die Farbauswahl noch einigermaßen Steuern.
Die User könnten zwar Ihre Farbe von Hand eintragen, aber welcher User macht das schon.
Du hast dann immer Farben die wenigstens einigermaßen zum Style passen und nicht einen Regenbogen bei dem dann auch einige User mit Schriftfarben schreiben, die nur sehr schwer zu lesen sind.
Ich finde die Möglichkeit die Vorgegebenen Farben zu ändern und noch um die ein oder andere Farbe zu erweitern besser als solch eine Farbauswahl zur Verfügung zu stellen.
1. kannst du die Besten Farben festlegen, die auch zum Style Passen und andere die nicht zum Style passen entfernen (Was soll z.B. eine Schwarze Schrift auf Schwarzen Hintergrund bringen)
2. Wirst du nicht unendlich viele Farbschattierungen ins Forum bekommen, die dann Augenkrebs hervorrufen.
So kannst du die Farbauswahl noch einigermaßen Steuern.
Die User könnten zwar Ihre Farbe von Hand eintragen, aber welcher User macht das schon.
Du hast dann immer Farben die wenigstens einigermaßen zum Style passen und nicht einen Regenbogen bei dem dann auch einige User mit Schriftfarben schreiben, die nur sehr schwer zu lesen sind.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Frank, hast ja auch recht. Ist aber einfach nur friemelig für mich. Einfacher ist es natürlich, einen ganzen Code einzugügen, als alle Farben einzelnd einfügen zu müssen.
Werde ich aber wohl so machen müssen.
Werde ich aber wohl so machen müssen.


Giklo- Meister

-
 Beiträge : 233
Beiträge : 233
Anmeldedatum : 23.07.10

 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Besser ist das und wenn man das erst einmal bei einer Farbe gemacht hat, dann ist es auch nicht so kompliziert wie es auf den ersten Blick aussieht.
Als Tipp:
Kopiere dir das ganze Template in eine TXT Datei auf deinem Rechner und bearbeite diese dann dort.
So hast du die Zeilen immer genau so nebeneinander und in einer Reihe so das du eine bessere Übersicht hast.
Wenn du die Änderungen gemacht hast, dann kopierst du dir das ganze aus der TXT Datei wieder zurück in den Adminbereich.
So mache ich das auch immer und die Übersicht in der TXT Datei ist besser als in dem kleinen Bearbeitungs Fenster im Adminbereich.
Als Tipp:
Kopiere dir das ganze Template in eine TXT Datei auf deinem Rechner und bearbeite diese dann dort.
So hast du die Zeilen immer genau so nebeneinander und in einer Reihe so das du eine bessere Übersicht hast.
Wenn du die Änderungen gemacht hast, dann kopierst du dir das ganze aus der TXT Datei wieder zurück in den Adminbereich.
So mache ich das auch immer und die Übersicht in der TXT Datei ist besser als in dem kleinen Bearbeitungs Fenster im Adminbereich.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Danke für den Tipp.
Hatte ich auch vorgehabt.
Habe allerdings schon ein Problem, habe es hier geschildert: https://hilfe.forumieren.com/t25121-farbauswahl-codeprobleme#157548
Hatte ich auch vorgehabt.
Habe allerdings schon ein Problem, habe es hier geschildert: https://hilfe.forumieren.com/t25121-farbauswahl-codeprobleme#157548

Giklo- Meister

-
 Beiträge : 233
Beiträge : 233
Anmeldedatum : 23.07.10

 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Guten Tag,
ich wollte dieses Thema wieder aufgreifen da ich genau diese Anleitung die "Zuckerpuppe" gepostet hat verwendet habe um diesen "Universal Colorpicker" bei meinem Forum einzubauen allerdings etwas verunsichert bin durch "Überbleibsel" auf der Index-Seite und deswegen fragen wollte ob sich jmd. vom Team mal bei mir das anschauen möchte/könnte.
Hier die Anleitung die ich meinte:
Freundliche Grüsse,
Meensai
(Trash) P.S. Ich war erst etwas verunsichert da ich diese Anleitung etwas "bündiger" in einem von "#Frank"s Testforen fand, aber wer suchet der findet
ich wollte dieses Thema wieder aufgreifen da ich genau diese Anleitung die "Zuckerpuppe" gepostet hat verwendet habe um diesen "Universal Colorpicker" bei meinem Forum einzubauen allerdings etwas verunsichert bin durch "Überbleibsel" auf der Index-Seite und deswegen fragen wollte ob sich jmd. vom Team mal bei mir das anschauen möchte/könnte.
Hier die Anleitung die ich meinte:
Zuckerpuppe schrieb:Guten Morgen, Giklo
darf ich dich darauf hinweisen, dass Mehrfachpostings nicht erlaubt sind?
Du bist doch jetzt schon lange genug hier zugegen, dass du das wissen solltest.
Bitte halte dich zukünftig an die Regeln.
Solch ein Colorpicker ist ganz flott eingebaut. Dazu braucht man keine Templates, sondern kann das einfach über ein Script einsetzen.
Zuerst setzt du folgendes in dein CSS:
- Code:
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_background.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_overlay.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_select.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_indic.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_hex.png) top;
left: 212px;
top: 142px;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_r.png);
top: 52px;
left: 212px;
}
.colorpicker_rgb_g {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_g.png);
top: 82px;
left: 212px;
}
.colorpicker_rgb_b {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_b.png);
top: 112px;
left: 212px;
}
.colorpicker_hsb_h {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_h.png);
top: 52px;
left: 282px;
}
.colorpicker_hsb_s {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_s.png);
top: 82px;
left: 282px;
}
.colorpicker_hsb_b {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_b.png);
top: 112px;
left: 282px;
}
.colorpicker_submit {
position: absolute;
width: 22px;
height: 22px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_submit.png) top;
left: 322px;
top: 142px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
Dann erstellst du dazu eine HTML-Seite in deinem Forum, wo du folgendes einsetzt: (der Titel der HTML-Seite ist beliebig wählbar)
- Code:
$(document).ready(function(){
if($('#color').length==0) return;
/**
*
* Color picker
* Author: Stefan Petre www.eyecon.ro
*
* Dual licensed under the MIT and GPL licenses
*
*/
(function ($) {
var ColorPicker = function () {
var
ids = {},
inAction,
charMin = 65,
visible,
tpl = '<div class="colorpicker"><div class="colorpicker_color"><div><div></div></div></div><div class="colorpicker_hue"><div></div></div><div class="colorpicker_new_color"></div><div class="colorpicker_current_color"></div><div class="colorpicker_hex"><input type="text" maxlength="6" size="6" /></div><div class="colorpicker_rgb_r colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_rgb_g colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_rgb_b colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_hsb_h colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_hsb_s colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_hsb_b colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_submit"></div></div>',
defaults = {
eventName: 'click',
onShow: function () {},
onBeforeShow: function(){},
onHide: function () {},
onChange: function () {},
onSubmit: function () {},
color: 'ff0000',
livePreview: true,
flat: false
},
fillRGBFields = function (hsb, cal) {
var rgb = HSBToRGB(hsb);
$(cal).data('colorpicker').fields
.eq(1).val(rgb.r).end()
.eq(2).val(rgb.g).end()
.eq(3).val(rgb.b).end();
},
fillHSBFields = function (hsb, cal) {
$(cal).data('colorpicker').fields
.eq(4).val(hsb.h).end()
.eq(5).val(hsb.s).end()
.eq(6).val(hsb.b).end();
},
fillHexFields = function (hsb, cal) {
$(cal).data('colorpicker').fields
.eq(0).val(HSBToHex(hsb)).end();
},
setSelector = function (hsb, cal) {
$(cal).data('colorpicker').selector.css('backgroundColor', '#' + HSBToHex({h: hsb.h, s: 100, b: 100}));
$(cal).data('colorpicker').selectorIndic.css({
left: parseInt(150 * hsb.s/100, 10),
top: parseInt(150 * (100-hsb.b)/100, 10)
});
},
setHue = function (hsb, cal) {
$(cal).data('colorpicker').hue.css('top', parseInt(150 - 150 * hsb.h/360, 10));
},
setCurrentColor = function (hsb, cal) {
$(cal).data('colorpicker').currentColor.css('backgroundColor', '#' + HSBToHex(hsb));
},
setNewColor = function (hsb, cal) {
$(cal).data('colorpicker').newColor.css('backgroundColor', '#' + HSBToHex(hsb));
},
keyDown = function (ev) {
var pressedKey = ev.charCode || ev.keyCode || -1;
if ((pressedKey > charMin && pressedKey <= 90) || pressedKey == 32) {
return false;
}
var cal = $(this).parent().parent();
if (cal.data('colorpicker').livePreview === true) {
change.apply(this);
}
},
change = function (ev) {
var cal = $(this).parent().parent(), col;
if (this.parentNode.className.indexOf('_hex') > 0) {
cal.data('colorpicker').color = col = HexToHSB(fixHex(this.value));
} else if (this.parentNode.className.indexOf('_hsb') > 0) {
cal.data('colorpicker').color = col = fixHSB({
h: parseInt(cal.data('colorpicker').fields.eq(4).val(), 10),
s: parseInt(cal.data('colorpicker').fields.eq(5).val(), 10),
b: parseInt(cal.data('colorpicker').fields.eq(6).val(), 10)
});
} else {
cal.data('colorpicker').color = col = RGBToHSB(fixRGB({
r: parseInt(cal.data('colorpicker').fields.eq(1).val(), 10),
g: parseInt(cal.data('colorpicker').fields.eq(2).val(), 10),
b: parseInt(cal.data('colorpicker').fields.eq(3).val(), 10)
}));
}
if (ev) {
fillRGBFields(col, cal.get(0));
fillHexFields(col, cal.get(0));
fillHSBFields(col, cal.get(0));
}
setSelector(col, cal.get(0));
setHue(col, cal.get(0));
setNewColor(col, cal.get(0));
cal.data('colorpicker').onChange.apply(cal, [col, HSBToHex(col), HSBToRGB(col)]);
},
blur = function (ev) {
var cal = $(this).parent().parent();
cal.data('colorpicker').fields.parent().removeClass('colorpicker_focus');
},
focus = function () {
charMin = this.parentNode.className.indexOf('_hex') > 0 ? 70 : 65;
$(this).parent().parent().data('colorpicker').fields.parent().removeClass('colorpicker_focus');
$(this).parent().addClass('colorpicker_focus');
},
downIncrement = function (ev) {
var field = $(this).parent().find('input').focus();
var current = {
el: $(this).parent().addClass('colorpicker_slider'),
max: this.parentNode.className.indexOf('_hsb_h') > 0 ? 360 : (this.parentNode.className.indexOf('_hsb') > 0 ? 100 : 255),
y: ev.pageY,
field: field,
val: parseInt(field.val(), 10),
preview: $(this).parent().parent().data('colorpicker').livePreview
};
$(document).bind('mouseup', current, upIncrement);
$(document).bind('mousemove', current, moveIncrement);
},
moveIncrement = function (ev) {
ev.data.field.val(Math.max(0, Math.min(ev.data.max, parseInt(ev.data.val + ev.pageY - ev.data.y, 10))));
if (ev.data.preview) {
change.apply(ev.data.field.get(0), [true]);
}
return false;
},
upIncrement = function (ev) {
change.apply(ev.data.field.get(0), [true]);
ev.data.el.removeClass('colorpicker_slider').find('input').focus();
$(document).unbind('mouseup', upIncrement);
$(document).unbind('mousemove', moveIncrement);
return false;
},
downHue = function (ev) {
var current = {
cal: $(this).parent(),
y: $(this).offset().top
};
current.preview = current.cal.data('colorpicker').livePreview;
$(document).bind('mouseup', current, upHue);
$(document).bind('mousemove', current, moveHue);
},
moveHue = function (ev) {
change.apply(
ev.data.cal.data('colorpicker')
.fields
.eq(4)
.val(parseInt(360*(150 - Math.max(0,Math.min(150,(ev.pageY - ev.data.y))))/150, 10))
.get(0),
[ev.data.preview]
);
return false;
},
upHue = function (ev) {
fillRGBFields(ev.data.cal.data('colorpicker').color, ev.data.cal.get(0));
fillHexFields(ev.data.cal.data('colorpicker').color, ev.data.cal.get(0));
$(document).unbind('mouseup', upHue);
$(document).unbind('mousemove', moveHue);
return false;
},
downSelector = function (ev) {
var current = {
cal: $(this).parent(),
pos: $(this).offset()
};
current.preview = current.cal.data('colorpicker').livePreview;
$(document).bind('mouseup', current, upSelector);
$(document).bind('mousemove', current, moveSelector);
},
moveSelector = function (ev) {
change.apply(
ev.data.cal.data('colorpicker')
.fields
.eq(6)
.val(parseInt(100*(150 - Math.max(0,Math.min(150,(ev.pageY - ev.data.pos.top))))/150, 10))
.end()
.eq(5)
.val(parseInt(100*(Math.max(0,Math.min(150,(ev.pageX - ev.data.pos.left))))/150, 10))
.get(0),
[ev.data.preview]
);
return false;
},
upSelector = function (ev) {
fillRGBFields(ev.data.cal.data('colorpicker').color, ev.data.cal.get(0));
fillHexFields(ev.data.cal.data('colorpicker').color, ev.data.cal.get(0));
$(document).unbind('mouseup', upSelector);
$(document).unbind('mousemove', moveSelector);
return false;
},
enterSubmit = function (ev) {
$(this).addClass('colorpicker_focus');
},
leaveSubmit = function (ev) {
$(this).removeClass('colorpicker_focus');
},
clickSubmit = function (ev) {
var cal = $(this).parent();
var col = cal.data('colorpicker').color;
cal.data('colorpicker').origColor = col;
setCurrentColor(col, cal.get(0));
cal.data('colorpicker').onSubmit(col, HSBToHex(col), HSBToRGB(col), cal.data('colorpicker').el, ev);
},
show = function (ev) {
var cal = $('#' + $(this).data('colorpickerId'));
cal.data('colorpicker').onBeforeShow.apply(this, [cal.get(0)]);
var pos = $(this).offset();
var viewPort = getViewport();
var top = pos.top + this.offsetHeight;
var left = pos.left;
if (top + 176 > viewPort.t + viewPort.h) {
top -= this.offsetHeight + 176;
}
if (left + 356 > viewPort.l + viewPort.w) {
left -= 356;
}
cal.css({left: left + 'px', top: top + 'px'});
if (cal.data('colorpicker').onShow.apply(this, [cal.get(0)]) != false) {
cal.show();
}
$(document).bind('mousedown', {cal: cal}, hide);
return false;
},
hide = function (ev) {
if (!isChildOf(ev.data.cal.get(0), ev.target, ev.data.cal.get(0))) {
if (ev.data.cal.data('colorpicker').onHide.apply(this, [ev.data.cal.get(0)]) != false) {
ev.data.cal.hide();
}
$(document).unbind('mousedown', hide);
}
},
isChildOf = function(parentEl, el, container) {
if (parentEl == el) {
return true;
}
if (parentEl.contains) {
return parentEl.contains(el);
}
if ( parentEl.compareDocumentPosition ) {
return !!(parentEl.compareDocumentPosition(el) & 16);
}
var prEl = el.parentNode;
while(prEl && prEl != container) {
if (prEl == parentEl)
return true;
prEl = prEl.parentNode;
}
return false;
},
getViewport = function () {
var m = document.compatMode == 'CSS1Compat';
return {
l : window.pageXOffset || (m ? document.documentElement.scrollLeft : document.body.scrollLeft),
t : window.pageYOffset || (m ? document.documentElement.scrollTop : document.body.scrollTop),
w : window.innerWidth || (m ? document.documentElement.clientWidth : document.body.clientWidth),
h : window.innerHeight || (m ? document.documentElement.clientHeight : document.body.clientHeight)
};
},
fixHSB = function (hsb) {
return {
h: Math.min(360, Math.max(0, hsb.h)),
s: Math.min(100, Math.max(0, hsb.s)),
b: Math.min(100, Math.max(0, hsb.b))
};
},
fixRGB = function (rgb) {
return {
r: Math.min(255, Math.max(0, rgb.r)),
g: Math.min(255, Math.max(0, rgb.g)),
b: Math.min(255, Math.max(0, rgb.b))
};
},
fixHex = function (hex) {
var len = 6 - hex.length;
if (len > 0) {
var o = [];
for (var i=0; i<len; i++) {
o.push('0');
}
o.push(hex);
hex = o.join('');
}
return hex;
},
HexToRGB = function (hex) {
var hex = parseInt(((hex.indexOf('#') > -1) ? hex.substring(1) : hex), 16);
return {r: hex >> 16, g: (hex & 0x00FF00) >> 8, b: (hex & 0x0000FF)};
},
HexToHSB = function (hex) {
return RGBToHSB(HexToRGB(hex));
},
RGBToHSB = function (rgb) {
var hsb = {
h: 0,
s: 0,
b: 0
};
var min = Math.min(rgb.r, rgb.g, rgb.b);
var max = Math.max(rgb.r, rgb.g, rgb.b);
var delta = max - min;
hsb.b = max;
if (max != 0) {
}
hsb.s = max != 0 ? 255 * delta / max : 0;
if (hsb.s != 0) {
if (rgb.r == max) {
hsb.h = (rgb.g - rgb.b) / delta;
} else if (rgb.g == max) {
hsb.h = 2 + (rgb.b - rgb.r) / delta;
} else {
hsb.h = 4 + (rgb.r - rgb.g) / delta;
}
} else {
hsb.h = -1;
}
hsb.h *= 60;
if (hsb.h < 0) {
hsb.h += 360;
}
hsb.s *= 100/255;
hsb.b *= 100/255;
return hsb;
},
HSBToRGB = function (hsb) {
var rgb = {};
var h = Math.round(hsb.h);
var s = Math.round(hsb.s*255/100);
var v = Math.round(hsb.b*255/100);
if(s == 0) {
rgb.r = rgb.g = rgb.b = v;
} else {
var t1 = v;
var t2 = (255-s)*v/255;
var t3 = (t1-t2)*(h%60)/60;
if(h==360) h = 0;
if(h<60) {rgb.r=t1; rgb.b=t2; rgb.g=t2+t3}
else if(h<120) {rgb.g=t1; rgb.b=t2; rgb.r=t1-t3}
else if(h<180) {rgb.g=t1; rgb.r=t2; rgb.b=t2+t3}
else if(h<240) {rgb.b=t1; rgb.r=t2; rgb.g=t1-t3}
else if(h<300) {rgb.b=t1; rgb.g=t2; rgb.r=t2+t3}
else if(h<360) {rgb.r=t1; rgb.g=t2; rgb.b=t1-t3}
else {rgb.r=0; rgb.g=0; rgb.b=0}
}
return {r:Math.round(rgb.r), g:Math.round(rgb.g), b:Math.round(rgb.b)};
},
RGBToHex = function (rgb) {
var hex = [
rgb.r.toString(16),
rgb.g.toString(16),
rgb.b.toString(16)
];
$.each(hex, function (nr, val) {
if (val.length == 1) {
hex[nr] = '0' + val;
}
});
return hex.join('');
},
HSBToHex = function (hsb) {
return RGBToHex(HSBToRGB(hsb));
},
restoreOriginal = function () {
var cal = $(this).parent();
var col = cal.data('colorpicker').origColor;
cal.data('colorpicker').color = col;
fillRGBFields(col, cal.get(0));
fillHexFields(col, cal.get(0));
fillHSBFields(col, cal.get(0));
setSelector(col, cal.get(0));
setHue(col, cal.get(0));
setNewColor(col, cal.get(0));
};
return {
init: function (opt) {
opt = $.extend({}, defaults, opt||{});
if (typeof opt.color == 'string') {
opt.color = HexToHSB(opt.color);
} else if (opt.color.r != undefined && opt.color.g != undefined && opt.color.b != undefined) {
opt.color = RGBToHSB(opt.color);
} else if (opt.color.h != undefined && opt.color.s != undefined && opt.color.b != undefined) {
opt.color = fixHSB(opt.color);
} else {
return this;
}
return this.each(function () {
if (!$(this).data('colorpickerId')) {
var options = $.extend({}, opt);
options.origColor = opt.color;
var id = 'collorpicker_' + parseInt(Math.random() * 1000);
$(this).data('colorpickerId', id);
var cal = $(tpl).attr('id', id);
if (options.flat) {
cal.appendTo(this).show();
} else {
cal.appendTo(document.body);
}
options.fields = cal
.find('input')
.bind('keyup', keyDown)
.bind('change', change)
.bind('blur', blur)
.bind('focus', focus);
cal
.find('span').bind('mousedown', downIncrement).end()
.find('>div.colorpicker_current_color').bind('click', restoreOriginal);
options.selector = cal.find('div.colorpicker_color').bind('mousedown', downSelector);
options.selectorIndic = options.selector.find('div div');
options.el = this;
options.hue = cal.find('div.colorpicker_hue div');
cal.find('div.colorpicker_hue').bind('mousedown', downHue);
options.newColor = cal.find('div.colorpicker_new_color');
options.currentColor = cal.find('div.colorpicker_current_color');
cal.data('colorpicker', options);
cal.find('div.colorpicker_submit')
.bind('mouseenter', enterSubmit)
.bind('mouseleave', leaveSubmit)
.bind('click', clickSubmit);
fillRGBFields(options.color, cal.get(0));
fillHSBFields(options.color, cal.get(0));
fillHexFields(options.color, cal.get(0));
setHue(options.color, cal.get(0));
setSelector(options.color, cal.get(0));
setCurrentColor(options.color, cal.get(0));
setNewColor(options.color, cal.get(0));
if (options.flat) {
cal.css({
position: 'relative',
display: 'block'
});
} else {
$(this).bind(options.eventName, show);
}
}
});
},
showPicker: function() {
return this.each( function () {
if ($(this).data('colorpickerId')) {
show.apply(this);
}
});
},
hidePicker: function() {
return this.each( function () {
if ($(this).data('colorpickerId')) {
$('#' + $(this).data('colorpickerId')).hide();
}
});
},
setColor: function(col) {
if (typeof col == 'string') {
col = HexToHSB(col);
} else if (col.r != undefined && col.g != undefined && col.b != undefined) {
col = RGBToHSB(col);
} else if (col.h != undefined && col.s != undefined && col.b != undefined) {
col = fixHSB(col);
} else {
return this;
}
return this.each(function(){
if ($(this).data('colorpickerId')) {
var cal = $('#' + $(this).data('colorpickerId'));
cal.data('colorpicker').color = col;
cal.data('colorpicker').origColor = col;
fillRGBFields(col, cal.get(0));
fillHSBFields(col, cal.get(0));
fillHexFields(col, cal.get(0));
setHue(col, cal.get(0));
setSelector(col, cal.get(0));
setCurrentColor(col, cal.get(0));
setNewColor(col, cal.get(0));
}
});
}
};
}();
$.fn.extend({
ColorPicker: ColorPicker.init,
ColorPickerHide: ColorPicker.hidePicker,
ColorPickerShow: ColorPicker.showPicker,
ColorPickerSetColor: ColorPicker.setColor
});
})(jQuery)
/**
*
* Color picker : added code using the color picker to change the picking color method on forumactif
*
*/
$('#wcolor,#color').html('<div></div>');
if(my_getcookie('defaultColor')) defaulColor=my_getcookie('defaultColor');
else defaulColor='000000';
$('#color div').ColorPicker({color: defaulColor, flat: true,onSubmit: function(hsb, hex, rgb, el, ev) { my_setcookie('defaultColor',hex,1,0); bbfontstyle('[color=#'+hex+']','[/color]');selectWysiwyg(el,'color');return false }});
$('#wcolor div').ColorPicker({color: defaulColor, flat: true,onSubmit: function(hsb, hex, rgb, el, ev) { my_setcookie('defaultColor',hex,1,0); vB_Editor['text_editor'].format(ev,'constructBBcode_select_color_#'+hex,false,true); }});
});
als dritten Schritt setzt du im Adminbereich unter:
Allgemeines -> Forum -> Einstellungen -> Beschreibung der Website
das Script ein, das du auf der HTML-Seite gespeichert hast:
- Code:
<script src=http://LINK ZUR HTML-SEITE></script>
Freundliche Grüsse,
Meensai
(Trash) P.S. Ich war erst etwas verunsichert da ich diese Anleitung etwas "bündiger" in einem von "#Frank"s Testforen fand, aber wer suchet der findet

Meensai- Lehrling

-
 Beiträge : 4
Beiträge : 4
Anmeldedatum : 30.09.12


 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Hallo,
Eröffne bitte in Zukunft für deine Fragen jeweils ein neues Thema, statt in ein altes hineinzuposten. Danke!
Außerdem ist dein Forum für Gäste komplett unsichtbar, sodass wir nicht nachvollziehen können, wo sich hier ein Fehler befindet.
Damit wir dir effizient helfen können, musst du dein Problem bitte genauer beschreiben, ggf. auch mit Screenshots, und den betreffenden Bereich für Gäste zugänglich machen.
Liebe Grüße
Günther
Hallo und herzlich Willkommen, du bist neu hier im Forum. Mache dich bitte zunächst mit den hiesigen Forenregeln vertraut. Viele Antworten findest du auch in der Wissenssammlung "Lexi Help" Klick einfach auf das Bild  Solltest du keine für dich passende Antwort in der Suchfunktion (Link in der Navigation) oder bei "Lexi Help" gefunden haben, dann eröffne pro Frage ein neues Thema. Ich wünsche dir hier im Forum viele Informationen und guten Erfolg mit deinem Forum  |
Eröffne bitte in Zukunft für deine Fragen jeweils ein neues Thema, statt in ein altes hineinzuposten. Danke!
Außerdem ist dein Forum für Gäste komplett unsichtbar, sodass wir nicht nachvollziehen können, wo sich hier ein Fehler befindet.
Damit wir dir effizient helfen können, musst du dein Problem bitte genauer beschreiben, ggf. auch mit Screenshots, und den betreffenden Bereich für Gäste zugänglich machen.
Liebe Grüße
Günther

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Ich habe das Forum "Ankündigungen" aus der allgemeinen Kategorie für Gäste freigeschaltet, allerdings handelt es sich wie gesagt um die Index-Seite, dort findet man top-left Überreste des <script> tags den man nach Anleitung in der Beschreibung der Seite eingeben muss, daher bin ich verunsichert dass vielleicht irgendwo das Format unstimmig ist und somit evtl. Fehler auftreten könnten.

Meensai- Lehrling

-
 Beiträge : 4
Beiträge : 4
Anmeldedatum : 30.09.12


 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Nach dieser Beschreibung weiß ich nun, wovon du sprichst:

Deshalb ist es auch wichtig, dass du genaue Angaben machst (wie es dann "top left" war), weil wir nach einer ungenauen Aussage lang suchen müssten :
:
Außerdem war es durchaus hilfreich, als Gast dein Forum näher ansehen zu können, da ich feststellen konnte, dass der Colorpicker richtig eingesetzt wurde und einwandfrei funktioniert. Außerdem sehe ich, dass dieses "Überbleibsel" tatsächlich nur im Index angezeigt wird, also grundsätzlich nicht auf einen übergreifenden Fehler hindeutet.
Wenn du den Inhalt des Feldes "Beschreibung der Webseite" entfernst, verschwindet dann diese Zeichenfolge links oben im Index?
Versuche das mal und sieh nach, ob dieses Problem dann immer noch besteht. Wenn ich nämlich in meinem Testforum dort den identischen Inhalt einsetze, entsteht kein Problem:

Deshalb ist es auch wichtig, dass du genaue Angaben machst (wie es dann "top left" war), weil wir nach einer ungenauen Aussage lang suchen müssten
Meensai schrieb:...allerdings etwas verunsichert bin durch "Überbleibsel" auf der Index-Seite
Außerdem war es durchaus hilfreich, als Gast dein Forum näher ansehen zu können, da ich feststellen konnte, dass der Colorpicker richtig eingesetzt wurde und einwandfrei funktioniert. Außerdem sehe ich, dass dieses "Überbleibsel" tatsächlich nur im Index angezeigt wird, also grundsätzlich nicht auf einen übergreifenden Fehler hindeutet.
Wenn du den Inhalt des Feldes "Beschreibung der Webseite" entfernst, verschwindet dann diese Zeichenfolge links oben im Index?
Versuche das mal und sieh nach, ob dieses Problem dann immer noch besteht. Wenn ich nämlich in meinem Testforum dort den identischen Inhalt einsetze, entsteht kein Problem:
- Code:
Eine Gilde aus dem MMORPG Runes of Magic<script src=http://adscentori.forumieren.eu/h1-colorpicker></script>

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Wegen der Minusprozente in den Umfragen weiss ich auch (noch) nicht weiter, wurde ich schon darauf angesprochen von den Usern.
Ich habe die Beschreibung mal "blank" gelassen, damit wird natürlich das Script nicht ausgeführt und somit habe ich auch keine Überbleibsel auf der Index-Seite.
Daraus hatte ich auch anfänglich geschlossen dass es sich um den tag in der Beschreibung handelt und nicht um das angelegt html Dokument.
Ich habe schon versucht nach möglichen Parametern für das script-tag zu suchen womit man diesen visuell kaschieren/verstecken könnte, erfolgos.
Danach habe ich versucht mit dem Namenswert herumzuspielen
<script>""</script> oder " ", leerzeichen,...
Ebenfalls erfolglos.
Als ich dann nicht weiterwusste wandte ich mich an das Thema hier und habe nun auch verstanden dass Pro Frage/Pro User ein Thema gemeint war und nicht Pro Thema
Ich habe die Beschreibung mal "blank" gelassen, damit wird natürlich das Script nicht ausgeführt und somit habe ich auch keine Überbleibsel auf der Index-Seite.
Daraus hatte ich auch anfänglich geschlossen dass es sich um den tag in der Beschreibung handelt und nicht um das angelegt html Dokument.
Ich habe schon versucht nach möglichen Parametern für das script-tag zu suchen womit man diesen visuell kaschieren/verstecken könnte, erfolgos.
Danach habe ich versucht mit dem Namenswert herumzuspielen
<script>""</script> oder " ", leerzeichen,...
Ebenfalls erfolglos.
Als ich dann nicht weiterwusste wandte ich mich an das Thema hier und habe nun auch verstanden dass Pro Frage/Pro User ein Thema gemeint war und nicht Pro Thema

Meensai- Lehrling

-
 Beiträge : 4
Beiträge : 4
Anmeldedatum : 30.09.12


 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Meensai schrieb:Wegen der Minusprozente in den Umfragen weiss ich auch (noch) nicht weiter, wurde ich schon darauf angesprochen von den Usern.
 Meinst du dieses Thema: [phpBB2]Prozent der Stimmen bei einer Umfrage falsch
Meinst du dieses Thema: [phpBB2]Prozent der Stimmen bei einer Umfrage falschWenn ja, dann musst du dazu auch nichts weiter wissen als die dort genannte Ursachenerklärung, denn unternehmen kannst du gegen dieses kleine Kuriosum nichts. Wenn man ein wenig damit rechnet und überlegt, wie das System hier algorithmisch vorgeht, kann man das sogar nachvollziehen.
Aber das ist ein ganz anderes Thema, das bereits erklärt und abgeschlossen wurde. Darüber musst du dir keinen Kopf machen.
Zurück zum Thema:
Ich habe mir nun detailliert deinen Quelltext angesehen und konnte die Ursache ergründen. Das Javascript ist so zusammengesetzt, dass es zu einem Codefehler kommt, wenn direkt danach die Metatags und weiteren Scripte folgen, die bei dir im Index vorhanden sind. Du hast dort einiges eingesetzt, das standardmäßig nicht vorhanden ist. Diese Elemente befinden sich direkt zu Beginn des body-Bereichs und erzeugen im Zusammenwirken diesen Fehler. Da diese Elemente nur im Index vorhanden sind, besteht das Problem an den anderen Stellen deines Forums nicht. Auch in den anderen Foren inkl. meines Testforums, in denen derselbe Colorpicker eingesetzt ist, sind die Voraussetzungen anders und führen deshalb zu keinerlei Fehlern.
Kurz gesagt liegt das Problem am Zusammenwirken aller Elemente, die an dieser Stelle zusätzlich zum Standard eingesetzt wurden. Dort gibt es im Quelltext bei der Zusammenwirkung einen Fehler, sodass diese Zeichenfolge an einer Stelle des Quellcodes abgetrennt und deshalb gesondert angezeigt wird.
Am einfachsten ist es aus diesem Grund für dich, das Script an einer anderen Stelle aufzurufen. Leider kann es nicht über die Javascript-Verwaltung eingesetzt werden, aber dafür problemlos in z.B. einem Indexmodul. Das trifft sich sehr gut, da du die Indexmodule ohnehin aktiviert hast. Erstelle einfach ein neues Modul, deaktiviere am besten die Standardaufstellung, und setze folgenden Code ein:
- Code:
<script src="http://adscentori.forumieren.eu/h1-colorpicker"></script>

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Günther schrieb:
Am einfachsten ist es aus diesem Grund für dich, das Script an einer anderen Stelle aufzurufen. Leider kann es nicht über die Javascript-Verwaltung eingesetzt werden, aber dafür problemlos in z.B. einem Indexmodul. Das trifft sich sehr gut, da du die Indexmodule ohnehin aktiviert hast. Erstelle einfach ein neues Modul, deaktiviere am besten die Standardaufstellung, und setze folgenden Code ein:Danach sollte der Fehler nicht mehr auftreten, da die verursachenden Elemente nicht mehr an derselben Stelle aufeinandertreffen. Trotzdem wird das Colorpicker-JS früh genug geladen und einwandfrei ausgeführt.
- Code:
<script src="http://adscentori.forumieren.eu/h1-colorpicker"></script>
Das hat super funktioniert, vielen herzlichen Dank dafür
Und wegen der Umfragen meinte ich die User in meinem Forum, dass diese mich schon darauf angesprochen hatten, hatte das Problem noch nicht recherchiert aber gleich nochmal Danke dass du mir das erspart hast.
Für mich wäre dieses Thema hier abgeschlossen und ich verspreche nächstes mal ein Neues zu eröffnen.
Freundliche Grüsse,
Meensai

Meensai- Lehrling

-
 Beiträge : 4
Beiträge : 4
Anmeldedatum : 30.09.12


 Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Re: Farbtabelle fürs Forum? (Textfarbe in Beiträgen)
Aber gerne doch. 
Zum Umfragethema: Alles klar, ich dachte, du hättest den Thread bereits durchgelesen. Aber es freut mich, dass ich dir auch diese Frage abnehmen konnte.

Dann wünsche ich dir noch eine gute Nacht.
-done-
Zum Umfragethema: Alles klar, ich dachte, du hättest den Thread bereits durchgelesen. Aber es freut mich, dass ich dir auch diese Frage abnehmen konnte.
Das klingt gut!Meensai schrieb:Für mich wäre dieses Thema hier abgeschlossen und ich verspreche nächstes mal ein Neues zu eröffnen.

Dann wünsche ich dir noch eine gute Nacht.
-done-

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Ähnliche Themen
Ähnliche Themen» [phpBB3] Farbe der Thementitel & Textfarbe in Beiträgen rückwirkend ändern
» Spiele fürs Forum ...
» Banner fürs Forum
» RSS-FEED fürs forum
» Musik fürs Forum (mp3)?
» Spiele fürs Forum ...
» Banner fürs Forum
» RSS-FEED fürs forum
» Musik fürs Forum (mp3)?
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Giklo Di 28 Dez 2010 - 21:36
von Giklo Di 28 Dez 2010 - 21:36

