Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Profil in beiträgen nur im blog deaktivieren.von derforumde Heute um 16:54
» [Invision] Editor über den Bildrand ziehbar + Schriftgrößenproblem
von Skouliki Mi 20 Nov 2024 - 8:06
» Passwort für meinen Adminbereich vergessen.
von Joost Sa 9 Nov 2024 - 10:13
» [Invision] Signatur wird nicht immer eingefügt
von Skouliki Mo 4 Nov 2024 - 16:33
» [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
von Skouliki So 27 Okt 2024 - 13:29
» [Invision] Transparent Logohintergrund/Struktur
von Joost So 27 Okt 2024 - 12:58
» png wird im servimg in ein jpg umgewandelt
von Skouliki Mi 23 Okt 2024 - 20:26
» Passwort Vergessen (SilentHowl)
von Joost Do 17 Okt 2024 - 17:14
» [Invision] Hintergrundbild fixieren
von Skouliki Mo 14 Okt 2024 - 11:30
» Paßwort vergessen
von Joost So 13 Okt 2024 - 17:58
» Anti-Spam-Prüfung
von Hana19 Sa 12 Okt 2024 - 16:59
» Private Nachrichten bleiben im Postausgang hängen
von Skouliki Fr 11 Okt 2024 - 11:11
» [phpBB3] Mittelteil des Forums verschoben
von Eto Mo 7 Okt 2024 - 20:50
» [phpBB3] Farbpalette ändern
von Skouliki Mo 7 Okt 2024 - 10:08
» [Klassische Version] Account löschen
von Joost Sa 5 Okt 2024 - 21:05
» Chatbox einloggen nicht möglich
von Joost So 29 Sep 2024 - 8:01
» [phpBB2] Admin Passwort nicht korrekt
von Joost Do 26 Sep 2024 - 19:20
» Grid-Layout für alle Forumversionen verfügbar
von Joost Mi 18 Sep 2024 - 16:54
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Alastor in [Invision] Transparent Logohintergrund/Struktur ( 2 )
» Beitrag von Agorass in Passwort für meinen Adminbereich vergessen.
( 2 )
» Beitrag von Keks in [phpBB2] Unterforen Nebeneinander
( 1 )
» Beitrag von Alastor in [Invision] Schriftgröße Navigationsleiste, Links und Forenbeschreibungen
( 1 )
HTML untergeordnete Liste
3 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1 • Teilen
 HTML untergeordnete Liste
HTML untergeordnete Liste
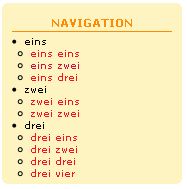
Hallo, ich habe ein Problem mit meinen HTML Listen, und zwar möchte ich mir gerne ein vertikales Menü erstellen, mit normalen und untergeordneten Listen aussehen sollten sie wie folgt:
Siehe hier
Den Code dafür gebe ich in mein Modul ein:
Warum erscheint in der Ansicht meines Modukls, nur die Links ohne den Texteinzug oder die Listensymbole?
Ich weiß das sind wirklich HTML Grundlagen,aber komm da net weiter :-( Genauer zu betrachten, auf der Linken seite meines Forums
Liebe Grüße
Siehe hier
Den Code dafür gebe ich in mein Modul ein:
- Code:
<ul id="nav">
<li>eins
<ul>
<li><a href="">eins eins</a></li>
<li><a href="">eins zwei</a></li>
<li><a href="">eins drei</a></li>
</ul>
</li>
<li>zwei
<ul>
<li><a href="">zwei eins</a></li>
<li><a href="">zwei zwei</a></li>
</ul>
</li>
<li>drei
<ul>
<li><a href="">drei eins</a></li>
<li><a href="">drei zwei</a></li>
<li><a href="">drei drei</a></li>
<li><a href="">drei vier</a></li>
</ul>
</li>
</ul>
Warum erscheint in der Ansicht meines Modukls, nur die Links ohne den Texteinzug oder die Listensymbole?
Ich weiß das sind wirklich HTML Grundlagen,aber komm da net weiter :-( Genauer zu betrachten, auf der Linken seite meines Forums
Liebe Grüße

Lythianna- Lehrling

- Beiträge : 13
Anmeldedatum : 25.01.12


 Re: HTML untergeordnete Liste
Re: HTML untergeordnete Liste
Hi!
Nimm mal den ersten und letzten Eintrag raus (<ul id="nav"> und </ul>). Da die unsortierte Liste ebenfalls mit </ul> geschlossen wird, vermute ich, dass es dadurch zur Verwirrung kommt.
Bei mir funktioniert es auf diese Weise dann - es ist nur noch ein kleines Stück zu weit eingerückt, aber vielleicht ist das nur bei mir, weil ich andere Module habe.
Edit: Ich habe den Code von dir mal im Originalen bei mir eingesetzt und komischer Weise funktioniert es so. Hast du noch irgendetwas im Modul, das den Code "aushebelt"?

Nimm mal den ersten und letzten Eintrag raus (<ul id="nav"> und </ul>). Da die unsortierte Liste ebenfalls mit </ul> geschlossen wird, vermute ich, dass es dadurch zur Verwirrung kommt.
Bei mir funktioniert es auf diese Weise dann - es ist nur noch ein kleines Stück zu weit eingerückt, aber vielleicht ist das nur bei mir, weil ich andere Module habe.
Edit: Ich habe den Code von dir mal im Originalen bei mir eingesetzt und komischer Weise funktioniert es so. Hast du noch irgendetwas im Modul, das den Code "aushebelt"?


Gast- Gast
 Re: HTML untergeordnete Liste
Re: HTML untergeordnete Liste
Bei mir funktioniert das einfach nicht :-( . Ich habe die Id Bezeichnung rausgenommen und auch die einleitende untergeordnete Liste. Nun sind lediglich die Punkte zu sehen.
• eins
eins eins
eins zwei
eins drei
•Zwei
zwei eins
zwei zwei
zwei drei
Fehlt immernoch die Strukturierung. Weiß jemand Rat?
Habe auch schon versucht einfach mal n neues Modul zu nehmen, auch keine Veränderung.
• eins
eins eins
eins zwei
eins drei
•Zwei
zwei eins
zwei zwei
zwei drei
Fehlt immernoch die Strukturierung. Weiß jemand Rat?
Habe auch schon versucht einfach mal n neues Modul zu nehmen, auch keine Veränderung.

Lythianna- Lehrling

- Beiträge : 13
Anmeldedatum : 25.01.12


 Re: HTML untergeordnete Liste
Re: HTML untergeordnete Liste
Hallo,
wenn du schreibst, hast du dann das Html aktiviert ? Das siehst du an diesem Symbol: :nohtml:
Wenn das dort zu sehen ist, dann mach es mal weg, mal sehen ob das klappt.
wenn du schreibst, hast du dann das Html aktiviert ? Das siehst du an diesem Symbol: :nohtml:
Wenn das dort zu sehen ist, dann mach es mal weg, mal sehen ob das klappt.

Cyborg112233- Kaiser

-
 Beiträge : 2361
Beiträge : 2361
Anmeldedatum : 08.10.10


 Re: HTML untergeordnete Liste
Re: HTML untergeordnete Liste
HTML ist an. Ich habe es einmal deaktiviert und wieder aktiviert. Auch meine eigene CSS mal ausgeschnitten/ Cookies gelöscht, aber leider nicht der erwünschte Erfolg. Wodurch kann es denn ausgehebelt werden?

Lythianna- Lehrling

- Beiträge : 13
Anmeldedatum : 25.01.12


 Re: HTML untergeordnete Liste
Re: HTML untergeordnete Liste
Jetzt ich mal.
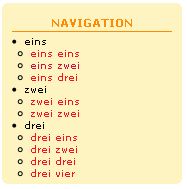
Deine Liste sollte so aussehen:
Adminbereich Anzeige
Anzeige  Logos & Bilder
Logos & Bilder  Farben
Farben  Reiter
Reiter  CSS Stylesheet
CSS Stylesheet
Und zwar das hier:

Mit .module ul wird der Punkt für die Hauptlistenpunkte festgelegt.
Mit .module li li wird dann der Listen Listenpunkt festgelegt und die weite der Einrückung.
Deine Liste sollte so aussehen:
- Code:
<ul>
<li>eins
<ul>
<li><a href="">eins eins</a></li>
<li><a href="">eins zwei</a></li>
<li><a href="">eins drei</a></li>
</ul>
</li>
</ul>
<ul>
<li>zwei
<ul>
<li><a href="">zwei eins</a></li>
<li><a href="">zwei zwei</a></li>
</ul>
</li>
</ul>
<ul>
<li>drei
<ul>
<li><a href="">drei eins</a></li>
<li><a href="">drei zwei</a></li>
<li><a href="">drei drei</a></li>
<li><a href="">drei vier</a></li>
</ul>
</li>
</ul>
Adminbereich
Und zwar das hier:
- Code:
.module ul {
list-style-type: disc;
}
.module li li {
list-style-type: circle;
padding-left: 6px;
}

Mit .module ul wird der Punkt für die Hauptlistenpunkte festgelegt.
Mit .module li li wird dann der Listen Listenpunkt festgelegt und die weite der Einrückung.

#Frank- Admin a.D.

-
 Beiträge : 34614
Beiträge : 34614
Anmeldedatum : 13.08.08



 Re: HTML untergeordnete Liste
Re: HTML untergeordnete Liste
Ich bedanke mich, jetzt hat es funktioniert.

Lythianna- Lehrling

- Beiträge : 13
Anmeldedatum : 25.01.12


Das Forum der Foren :: Hilfe und Unterstützung :: Probleme mit Scripten oder Codes :: Probleme mit Scripten oder Codes - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Lythianna Do 16 Feb 2012 - 10:44
von Lythianna Do 16 Feb 2012 - 10:44

