Teammitglieder online
Regeln und nützliche Hinweise
Neueste Themen
» Forum löschen, Probleme mit Gründeraccountvon Skouliki Di 9 Apr 2024 - 14:03
» [AwsomeBB] LogIn Farbe Weiß auf weiß
von Skouliki Sa 30 März 2024 - 21:14
» kann man noch Blogs hier erstellen?
von Joost Mi 27 März 2024 - 18:40
» Einstellen der Profilfelder funktioniert nicht
von Skouliki Di 26 März 2024 - 12:54
» Gründer-E-Mail-Adresse ändern
von Skouliki Mo 25 März 2024 - 13:48
» PN's werden nicht mehr rot eingefärbt
von Skouliki Fr 22 März 2024 - 7:44
» Missbrauchsmeldung "Sexueller Inhalt" war (wieder) Werbung/Spam/Scam
von Skouliki Do 21 März 2024 - 9:03
» [phpBB3] Suchfunktion ohne Funktion
von Skouliki Mi 20 März 2024 - 8:41
» Neuer User kann sich anmelden.
von Skouliki Mi 20 März 2024 - 8:38
» Zugangsdaten vergessen/verloren
von Joost Sa 16 März 2024 - 21:07
» Schwierigkeiten mit BBCode
von Skouliki Fr 15 März 2024 - 11:51
» Entdeckt die neue Option Servimg Premium
von Joost Mi 6 März 2024 - 19:50
» Neues YAMAHA XT660-Forum
von gnadenlos Fr 1 März 2024 - 7:33
» Forum nur noch für Eingeloggte sichtbar?
von Skouliki Di 27 Feb 2024 - 7:53
» [phpBB3] Eine Frage zum Forum selbst.
von Skouliki Di 27 Feb 2024 - 7:52
» Beiträge verschwinden
von Skouliki Do 22 Feb 2024 - 7:47
» [Tutorial - alle Versionen] (De)aktiviert die Anzeige von Signaturen aus Eurem Profil
von Eto Do 15 Feb 2024 - 22:17
» Datenback-Dump?
von Skouliki Mo 12 Feb 2024 - 22:02
Beiträge mit den meisten Reaktionen des Monats
» Beitrag von Eto in Einstellen der Profilfelder funktioniert nicht ( 1 )
» Beitrag von Halbmondfarn in Einstellen der Profilfelder funktioniert nicht
( 1 )
» Beitrag von maddo in [AwsomeBB] LogIn Farbe Weiß auf weiß
( 1 )
» Beitrag von Skouliki in PN's werden nicht mehr rot eingefärbt
( 1 )
» Beitrag von Skouliki in PN's werden nicht mehr rot eingefärbt
( 1 )
Rahmen um Themen
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 1 • Teilen
 Rahmen um Themen
Rahmen um Themen
Hallo,
und noch eine Frage.
Ist es möglich um (ich nenn es mal Themenblock) eigene Rahmen zu setzen ?
ich zeige das am besten mal mit Bildern:
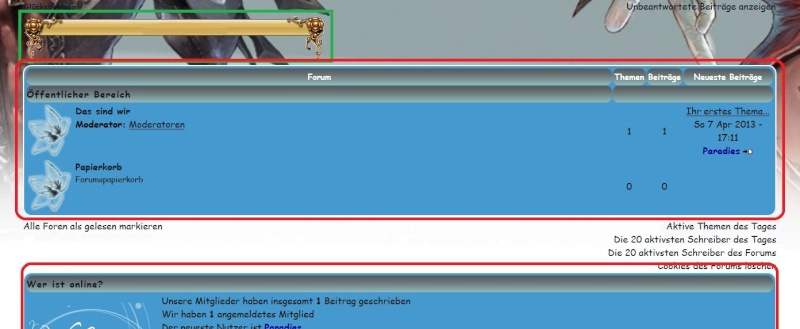
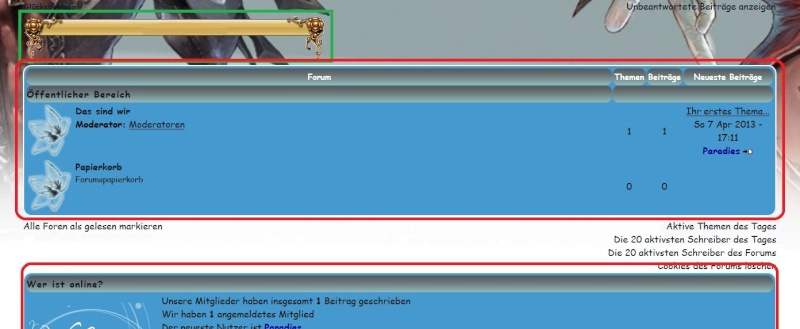
Im Moment sieht mein Forum so aus.

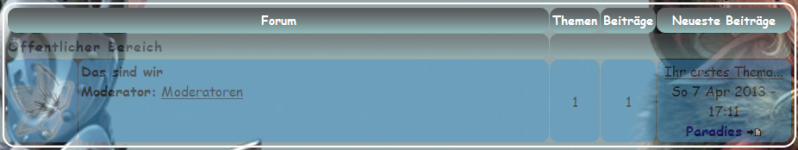
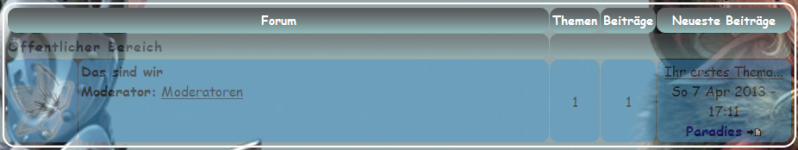
Ich hätte da gerne eigene gestaltete Rahmen so in der Art.

und dann hätte ich gerne den schwarzen Innenbereich halbtransparent. Ich habe da am We auch selbst dran rum gedoktert, aber leider nicht wirklich viel gefunden im Netz. Ausser das man dieses mit Opacity codes machen kann. allerdings weis ich nicht wie und wo ich diese einsetzen muss. Und stimmt es das es erst mit pph3 geht?
Danke euch fürs lesen ist etwas länger geworden
und noch eine Frage.
Ist es möglich um (ich nenn es mal Themenblock) eigene Rahmen zu setzen ?
ich zeige das am besten mal mit Bildern:
Im Moment sieht mein Forum so aus.

Ich hätte da gerne eigene gestaltete Rahmen so in der Art.

und dann hätte ich gerne den schwarzen Innenbereich halbtransparent. Ich habe da am We auch selbst dran rum gedoktert, aber leider nicht wirklich viel gefunden im Netz. Ausser das man dieses mit Opacity codes machen kann. allerdings weis ich nicht wie und wo ich diese einsetzen muss. Und stimmt es das es erst mit pph3 geht?
Danke euch fürs lesen ist etwas länger geworden

Paradies- Lehrling

-
 Beiträge : 25
Beiträge : 25
Anmeldedatum : 21.11.12


 Re: Rahmen um Themen
Re: Rahmen um Themen
Hallo,
was du auf dem Screenshot zeigst, ist eine Kategoriebox.
Für die Halbtransparenz gehst du in die Templates zu
AB -> Anzeige -> Templates -> Allgemeines -> index_box
und suchst dort folgende Stelle (unverändertes Template: Zeile 20):
Danach sendest du das veränderte Template ab und veröffentlichst es über einen Klick auf .
.
Anschließend füge in dein CSS-Stylesheet unter
AB -> Anzeige -> Bilder & Farben -> Farben -> Reiter "CSS Stylesheet"
folgenden Code ein:
http://www.css4you.de/background-color.html
http://wiki.selfhtml.org/wiki/CSS/Eigenschaften/Anzeige/opacity
Um dann noch einen Rahmen hinzuzufügen, sind Kenntnisse für die HTML-Templatebearbeitung nötig. Hier findest du eine solche Umsetzung:
https://hilfe.forumieren.com/t20576-rahmen-mit-bild-um-kategorie
Wenn du diesen Code mit dem Standardcode vergleichst, siehst du sicherlich die Anpassungen, die dafür gemacht wurden. Das solltest du dann auch in dein Forum einsetzen können.
Kannst du bitte noch deine aktuelle Forenadresse in dein Profil eintragen? Danke.
Liebe Grüße
Günther
was du auf dem Screenshot zeigst, ist eine Kategoriebox.
Für die Halbtransparenz gehst du in die Templates zu
AB -> Anzeige -> Templates -> Allgemeines -> index_box
und suchst dort folgende Stelle (unverändertes Template: Zeile 20):
Den grün markierten Bereich fügst du hinzu.<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline transp_ind" width="100%" border="0" cellspacing="1" cellpadding="0">
Danach sendest du das veränderte Template ab und veröffentlichst es über einen Klick auf
 .
.Anschließend füge in dein CSS-Stylesheet unter
AB -> Anzeige -> Bilder & Farben -> Farben -> Reiter "CSS Stylesheet"
folgenden Code ein:
- Code:
.transp_ind td {
background-color: #000000 !important;
opacity: 0.5;
}
http://www.css4you.de/background-color.html
http://wiki.selfhtml.org/wiki/CSS/Eigenschaften/Anzeige/opacity
Um dann noch einen Rahmen hinzuzufügen, sind Kenntnisse für die HTML-Templatebearbeitung nötig. Hier findest du eine solche Umsetzung:
https://hilfe.forumieren.com/t20576-rahmen-mit-bild-um-kategorie
Wenn du diesen Code mit dem Standardcode vergleichst, siehst du sicherlich die Anpassungen, die dafür gemacht wurden. Das solltest du dann auch in dein Forum einsetzen können.
Kannst du bitte noch deine aktuelle Forenadresse in dein Profil eintragen? Danke.
Liebe Grüße
Günther

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: Rahmen um Themen
Re: Rahmen um Themen
Hallo
Sry das ich mich erst jetzt melde aber ich habe es gestern leider nicht mehr geschafft.
ich habe das mal mit dem halbtransparent versucht aber da wird nix halbtranparent die Farbe wird eher noch kräftiger ich habe auch die Dezimalzahl mal geändert, einmal auf 0 dann zeigt er mir keinen Text mehr an und der Hinergrund ist immer noch Blau dann hab ich das mal aud 0,8 gestellt, dann wurde es schwarz. und mit 0,5 hab ich es auch versucht.
die letzte Dezimalzahl habe ich geändert. Natürlich habe ich auch in den Templates deine Änderung gemacht.
Und ich wollte es eigentlich so haben das das Hintergrundbild auf allen Blauen Flächen durchschimmert.
Dann das Thema mit dem Rand hab ich auch so befolgt wie du gesagt/ geschrieben hast allerdings sieht es bei mir anders aus als gewollt Hab da mal ein Bild zu gemacht
Hab da mal ein Bild zu gemacht

das Grüne zeigt an wo es derzeit ist aber ich hätte es gerne dort wo ich die roten Makierungen gemacht habe.
Sry mein neues Forum habe ich auch in meinem Profil gespeichert.
Danke nochmal für eure Hilfe
Lg
Sry das ich mich erst jetzt melde aber ich habe es gestern leider nicht mehr geschafft.
ich habe das mal mit dem halbtransparent versucht aber da wird nix halbtranparent die Farbe wird eher noch kräftiger ich habe auch die Dezimalzahl mal geändert, einmal auf 0 dann zeigt er mir keinen Text mehr an und der Hinergrund ist immer noch Blau dann hab ich das mal aud 0,8 gestellt, dann wurde es schwarz. und mit 0,5 hab ich es auch versucht.
- Code:
.transp_ind td {
background-color: #000000 !important;
opacity: 0.5;
}
die letzte Dezimalzahl habe ich geändert. Natürlich habe ich auch in den Templates deine Änderung gemacht.
Und ich wollte es eigentlich so haben das das Hintergrundbild auf allen Blauen Flächen durchschimmert.
Dann das Thema mit dem Rand hab ich auch so befolgt wie du gesagt/ geschrieben hast allerdings sieht es bei mir anders aus als gewollt
 Hab da mal ein Bild zu gemacht
Hab da mal ein Bild zu gemacht
das Grüne zeigt an wo es derzeit ist aber ich hätte es gerne dort wo ich die roten Makierungen gemacht habe.
Sry mein neues Forum habe ich auch in meinem Profil gespeichert.
Danke nochmal für eure Hilfe
Lg

Paradies- Lehrling

-
 Beiträge : 25
Beiträge : 25
Anmeldedatum : 21.11.12


 Re: Rahmen um Themen
Re: Rahmen um Themen
Nimm am besten den CSS-Code wieder heraus und setze mal diesen ein:

Wie du siehst, ist der Innenraum der Kategoriebox nun halbtransparent, sodass man den Hintergrund des Forums durchsehen kann. Das kannst du alles noch nach Wunsch anpassen, aber grundsätzlich sollte das deiner Erwartung entsprechen.
Zum Rahmen noch:

Du siehst, dass diese "Schnörkel" zuviel Abstand erzeugen. Du solltest deshalb nur eine Leiste erstellen, aber auf solche Verzierungen verzichten, die Platz nach unten hin in Anspruch nehmen.
Danach kannst du die Leiste noch an die jeweilige Auflösung anpassen, indem du an der entsprechenden Templatestelle diesen Bereich ergänzt:
Das Ergebnis würde dann grob in etwa so aussehen:

Wenn du dir die "Schnörkel" wegdenkst, die du ja aus der Leiste entfernen solltest, ist das Ergebnis so am besten umgesetzt.
Edit:
Möchtest du auch links und rechts der Kategoriebox eine Rahmengrafik einsetzen, wäre dazu eine CSS-Lösung noch gut geeignet.
Die Leiste über und unter der Box musst du über das Template einsetzen, wie du bereits weißt.
Für weitere Leistengrafiken links und rechts neben der Box setze mal folgenden CSS-Code in dein Stylesheet ein:

- Code:
.transp_ind {
background-color: transparent;
}
.transp_ind td {
background-color: #000000 !important;
opacity: 0.5;
}

Wie du siehst, ist der Innenraum der Kategoriebox nun halbtransparent, sodass man den Hintergrund des Forums durchsehen kann. Das kannst du alles noch nach Wunsch anpassen, aber grundsätzlich sollte das deiner Erwartung entsprechen.
Zum Rahmen noch:

Du siehst, dass diese "Schnörkel" zuviel Abstand erzeugen. Du solltest deshalb nur eine Leiste erstellen, aber auf solche Verzierungen verzichten, die Platz nach unten hin in Anspruch nehmen.
Danach kannst du die Leiste noch an die jeweilige Auflösung anpassen, indem du an der entsprechenden Templatestelle diesen Bereich ergänzt:
Wenn du die Leiste sehr breit erstellst, wird sie bei den Usern je nach Auflösung schmäler skaliert (kein Qualitätsverlust) und passt sich perfekt an.<img src="BILD_FÜR_OBEN/UNTEN" style="width: 100%; height: HÖHE DES BILDES IN PX;">
Das Ergebnis würde dann grob in etwa so aussehen:

Wenn du dir die "Schnörkel" wegdenkst, die du ja aus der Leiste entfernen solltest, ist das Ergebnis so am besten umgesetzt.
Edit:
Möchtest du auch links und rechts der Kategoriebox eine Rahmengrafik einsetzen, wäre dazu eine CSS-Lösung noch gut geeignet.
Die Leiste über und unter der Box musst du über das Template einsetzen, wie du bereits weißt.
Für weitere Leistengrafiken links und rechts neben der Box setze mal folgenden CSS-Code in dein Stylesheet ein:
- Code:
.transp_ind {
background-image: url("BILDURL LEISTE LINKS"), url("BILDURL LEISTE RECHTS");
background-position: 0 0, 100% 0;
background-repeat: repeat-y;
padding: 0 30px;
}

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: Rahmen um Themen
Re: Rahmen um Themen
Nabend
Hab gerade voll einen Lachflash hinter mir. Guck selbst:

Hat nicht ganz geklappt und ich dachte ich habe mich nach deinen Anwesungen gehalten... Was hab ich da nur falsch gemacht ?
Das mit den Transparent hab ich hinbekommen ABER die Schrift ist auch durchsichtig
ABER die Schrift ist auch durchsichtig  sieht ein bisschen doof aus gibt es einen Code wo die Farbe schwarz ist aber nicht transparent ?
sieht ein bisschen doof aus gibt es einen Code wo die Farbe schwarz ist aber nicht transparent ?
Und muss ich das mit dem transparenten für jede Box (im Moment Index_Box) einzeln machen ? Wenn ja dann hab ich eine Lebensaufgabe vor mir....
EDIT: ich glaube ich weis es bereits ich hol mal das die Bild_Url unten wieder raus.
EDIT: neee das war es auch nicht. Hab jetzt nur noch Bild_Url oben drin.
Hab gerade voll einen Lachflash hinter mir. Guck selbst:

Hat nicht ganz geklappt und ich dachte ich habe mich nach deinen Anwesungen gehalten... Was hab ich da nur falsch gemacht ?
Das mit den Transparent hab ich hinbekommen
 sieht ein bisschen doof aus gibt es einen Code wo die Farbe schwarz ist aber nicht transparent ?
sieht ein bisschen doof aus gibt es einen Code wo die Farbe schwarz ist aber nicht transparent ?Und muss ich das mit dem transparenten für jede Box (im Moment Index_Box) einzeln machen ? Wenn ja dann hab ich eine Lebensaufgabe vor mir....
EDIT: ich glaube ich weis es bereits ich hol mal das die Bild_Url unten wieder raus.
EDIT: neee das war es auch nicht. Hab jetzt nur noch Bild_Url oben drin.

Paradies- Lehrling

-
 Beiträge : 25
Beiträge : 25
Anmeldedatum : 21.11.12


 Re: Rahmen um Themen
Re: Rahmen um Themen
Lies dir bitte meinen Beitrag nochmals durch.Paradies schrieb:Hat nicht ganz geklappt und ich dachte ich habe mich nach deinen Anwesungen gehalten... Was hab ich da nur falsch gemacht?
- einen horizontalen Balken erstellen, der über der Box angezeigt werden soll + einen, der darunter angezeigt werden soll
- diese, wie zuvor gehabt, über die Templates einsetzen
- einen vertikalen Balken erstellen, der links neben der Box angezeigt werden soll + einen, der rechts neben der Box angezeigt werden soll (
 das war dein Fehler: Du hattest für die Balken links/rechts der Box keine vertikalen, sondern horizontale verwendet...
das war dein Fehler: Du hattest für die Balken links/rechts der Box keine vertikalen, sondern horizontale verwendet...  )
) - diese beiden Balken über meinen CSS-Code einsetzen
Dazu gibt es auch eine Möglichkeit: Die Verwendung eines RGBA-Farbwertes statt des Hexadezimalfarbwertes. RGBA-Farbwerte sind die einzigen, in denen du eine Transparenz/Deckkraft (opacity) angeben kannst, sodass diese sich nur auf die betreffende Farbfläche bezieht.Paradies schrieb:Das mit den Transparent hab ich hinbekommenABER die Schrift ist auch durchsichtig
sieht ein bisschen doof aus gibt es einen Code wo die Farbe schwarz ist aber nicht transparent ?
Mit einem opacity-Wert von 0.5 und dem blauen Farbcode würde der CSS-Code dann z.B. so aussehen:
- Code:
.transp_ind td {
background-color: rgba(68, 154, 207, 0.5);
}

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Re: Rahmen um Themen
Re: Rahmen um Themen
Ok hier kann geschlossen werden. Ich habe mir ein Style gefunden in dem schon alles Tranparent ist. Ich danke für deine Mühe mir zu helfen.

Paradies- Lehrling

-
 Beiträge : 25
Beiträge : 25
Anmeldedatum : 21.11.12


 Re: Rahmen um Themen
Re: Rahmen um Themen
Bitteschön, gerne. 
-closed-
-closed-

Günther- Admin a.D.

-
 Beiträge : 15349
Beiträge : 15349
Anmeldedatum : 16.07.08



 Ähnliche Themen
Ähnliche Themen» Rahmen + Schatten bei den Themen & Beiträgen
» Themen-Icons werden von Rahmen und Text verdeckt
» Wichtige Themen/Ankündigungen in „Neue Themen/Beiträge“ Modul anpinnen
» [PunBB] Themen-Icons überlappen/überdecken Foren, Themen, PNs
» Themen des Admins und Themen der normalen User teilen
» Themen-Icons werden von Rahmen und Text verdeckt
» Wichtige Themen/Ankündigungen in „Neue Themen/Beiträge“ Modul anpinnen
» [PunBB] Themen-Icons überlappen/überdecken Foren, Themen, PNs
» Themen des Admins und Themen der normalen User teilen
Das Forum der Foren :: Hilfe und Unterstützung :: Aussehens des Forums anpassen :: Aussehen des Forums anpassen - Archiv
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Startseite
Startseite



 von Paradies Mo 15 Apr 2013 - 18:45
von Paradies Mo 15 Apr 2013 - 18:45

